5 個(gè)單頁應(yīng)用用戶體驗(yàn)的最佳實(shí)踐
個(gè)人都喜歡單頁網(wǎng)站。
設(shè)計(jì)趨勢一定是發(fā)生了某些變化。這種現(xiàn)象已經(jīng)持續(xù)了好一段時(shí)間,但是依然在增長,并且有太多的網(wǎng)站傾向于采用這種設(shè)計(jì)。
請參閱:Creative Single Page Website Designs, Examples
很久以前,擁有一個(gè)單頁網(wǎng)站并不是什么值得驕傲的事情。那樣的網(wǎng)站只是單純的用來提供信息,“名片”式的網(wǎng)站被認(rèn)為既廉價(jià)又讓人厭煩。
但是現(xiàn)在,作為一項(xiàng)設(shè)計(jì)趨勢,單頁已經(jīng)完全不同了。它剔除設(shè)計(jì)中雜亂無章的部分,留下一個(gè)整潔,但是優(yōu)美的用戶界面,其中的內(nèi)容既簡潔,又重點(diǎn)明確。從用戶體驗(yàn)(UX)的角度來說,單頁設(shè)計(jì)既有好的一面,也有壞的一面,但是通常用戶鐘愛于瀏覽這些網(wǎng)站,這就已經(jīng)是要思考的事情了。
盡管幾乎沒有證據(jù),一些專家還是辯稱相比傳統(tǒng)的多頁面導(dǎo)航網(wǎng)站,單頁網(wǎng)站傾向于擁有更高的轉(zhuǎn)化率。我唯一能找到的研究案例就是37signals。它表明相比原先的多頁面版本,一個(gè)長的單頁面著陸頁會多出37.5%的注冊量。
好吧,這并不令人震驚。
-
單頁導(dǎo)航更加直觀;瀏覽者不會迷失在網(wǎng)站中,一切僅僅需要轉(zhuǎn)動(dòng)幾下滾輪就可以達(dá)到。
-
頁面更加專注和整潔,可以更容易的傳遞網(wǎng)站的主要信息。
-
單頁網(wǎng)站幾乎可以在任何設(shè)備上流暢的運(yùn)行,因?yàn)閷?dǎo)航主要通過滾輪或是滑動(dòng)實(shí)現(xiàn),而不是點(diǎn)擊鼠標(biāo)或是敲擊屏幕。

單頁設(shè)計(jì)的***挑戰(zhàn)是如何讓用戶不斷的滾動(dòng)屏幕。高分辨率的圖片,大膽夸張的顏色,優(yōu)美的樣式都可以吸引注意力,但這些并不是總能夠激發(fā)用戶的興趣。通過一些用戶數(shù)據(jù)分析和 A/B 測試,你能夠找到方法來抓住用戶的心。讓我們來探討一些小竅門,讓你的單頁網(wǎng)站對用戶更加友好。
1. 將內(nèi)容分成一些小塊
當(dāng)你只有一頁來講故事,很重要的一點(diǎn)是不要給用戶灌輸太多的信息。不要害怕把內(nèi)容折疊起來變成多個(gè)部分。確保消息和媒體內(nèi)容自始至終保持干凈簡潔。更重要的是,單頁網(wǎng)站的內(nèi)容應(yīng)該是連續(xù)的,并且要順序排列(事情—>原因—>怎么做—>地點(diǎn)—>時(shí)間)。有一些優(yōu)秀的例子采用了這樣一個(gè)平滑和有意義的內(nèi)容流,包括Mijilo的designawatch.mijlo.com和agencysurvivalkits.com。
吸引客戶關(guān)注點(diǎn)的另外一種方式是視覺和文字內(nèi)容雙管齊下,進(jìn)行故事化的設(shè)計(jì).故事化設(shè)計(jì) Storytelling 是一種傳遞內(nèi)容的非常強(qiáng)大的方式,而它實(shí)際上是屬于另外一個(gè)領(lǐng)域的發(fā)展潮流,而這一次則進(jìn)入了內(nèi)容市場. Storytelling 的活力深入到了核心信息,擁有同用戶更加強(qiáng)烈的互動(dòng)性. 這并不意味著你必須去雇傭一個(gè)小說編輯. 你只要更多的專注于內(nèi)容的情感方面,并嘗試讓你所寫的東西更加的人性化.

2. 為快速訪問設(shè)計(jì)備選的導(dǎo)航
單頁面網(wǎng)站整個(gè)就是一張可以往下滾動(dòng)的頁面,有時(shí)候甚至可以無限滾動(dòng). 這就好像是一個(gè)不知道到底有多長的內(nèi)容的海洋. 你要確保用戶在這樣的頁面中體驗(yàn)舒適,并且其體驗(yàn)總是可以被追蹤控制的; 你可以嘗試將它同一個(gè)傳統(tǒng)的導(dǎo)航系統(tǒng)整合在一起. 通用的實(shí)踐方式就是讓它有一個(gè)有粘性的導(dǎo)航條,而無論你將頁面滾動(dòng)到哪里,這個(gè)滾動(dòng)條都能待在頁面的頂部. 這樣易用性的方面也得到了很好的解決. 粘性的導(dǎo)航可以用一種更加醒目和更具交互性的方式替代更傳統(tǒng)的面包屑導(dǎo)航.
如果你的單頁面應(yīng)用相當(dāng)?shù)拈L,讓頁面有一個(gè)“回到頂部”的按鈕,或者一個(gè)垂直的滾動(dòng)條就會很有用,它們能讓用戶快速的訪問頁面的頂部和其它地方.
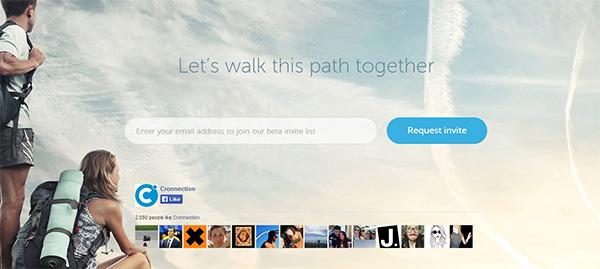
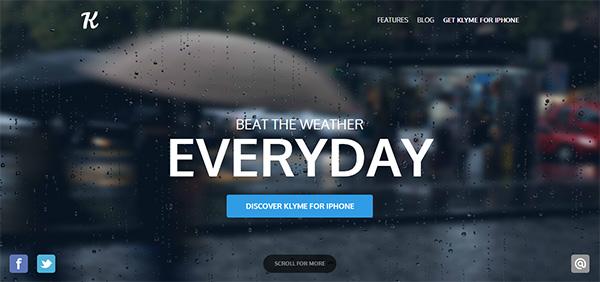
3. 在動(dòng)作上使用強(qiáng)烈的號召性語言
如果你問一個(gè)數(shù)字產(chǎn)品業(yè)務(wù)員,再一次會談中什么才是最重要的因素,他的答案幾乎總會是使用強(qiáng)烈的號召性語言. 精心制作的CTA就算不代表完成了整個(gè)工作,也至少是一大半. 我敢說那些為特定目的設(shè)計(jì)的網(wǎng)站,它們的情況確實(shí)是這樣的, 不管它是移動(dòng)應(yīng)用的下載,訂單的放置,demo演示還是簡單的聯(lián)系信息表單的提交. 除了本身的目的之外,對于用戶動(dòng)作號召的質(zhì)量決定了轉(zhuǎn)換的機(jī)會.
依據(jù)對某人的 KISSMetrics 案例研究, “ 用更醒目的動(dòng)作號召可以讓轉(zhuǎn)換的機(jī)會增加百分之591.”
好消息是單頁面應(yīng)用網(wǎng)站變得更加專注和清晰,并可以在精致的CTA方面做得更好. 在一個(gè)單頁面應(yīng)用中,少有文本和多媒體內(nèi)容能讓用戶在其訪問的網(wǎng)站的主要目標(biāo)上分心. 同樣的,擁有好的storytelling,你可以在網(wǎng)站上引導(dǎo)用戶直到***終點(diǎn), 在那里你就應(yīng)該有一個(gè)對動(dòng)作的強(qiáng)烈號召用語.
這里要再做一次A/B測試,來看看哪一種CTA能在你的網(wǎng)站上運(yùn)作得更好, 因?yàn)橛袝r(shí)即使是顏色、位置或者用語上的一點(diǎn)最小改變,都會帶來轉(zhuǎn)換率的急劇變化.
4. 保持簡單而不乏味
傳統(tǒng)的多頁面網(wǎng)站的設(shè)計(jì)中,設(shè)計(jì)的主題,還有幾個(gè)起作用的內(nèi)部頁面模板是相當(dāng)關(guān)鍵的. 設(shè)計(jì)單頁面應(yīng)用更具挑戰(zhàn)性,但同時(shí)也給與了創(chuàng)造性更大的空間. 隨著近年來 CSS3, HTML5 和 Javascript 的發(fā)展,創(chuàng)造一個(gè)簡單但卻能引人入勝的網(wǎng)站這一挑戰(zhàn)具有無限多的可能. 加入小動(dòng)畫以及漂亮靈動(dòng)的過渡僅僅只是細(xì)節(jié),但卻是有關(guān)細(xì)節(jié)的一個(gè)好的UX(用戶體驗(yàn))?
只是,請你不要在CSS的魅力上太得意忘形,也不要在整個(gè)頁面上把那些跳躍,浮動(dòng),以及翻翻覆覆的元素用得太過了,請適可而止.
5. 讓頁面變輕
單頁面網(wǎng)站***的一個(gè)缺點(diǎn)就是加載慢. 因?yàn)橹挥幸粋€(gè)用戶在傳遞內(nèi)容,網(wǎng)站常常變得更重,需要更多的時(shí)間去加載. 按照前面說的觀點(diǎn),請不要往網(wǎng)站里塞入不必要的動(dòng)畫和其它會顯著影響加載時(shí)間的設(shè)計(jì)元素. 節(jié)約用戶的時(shí)間應(yīng)該在你那里應(yīng)該有***的優(yōu)先級. 拖慢加載可能也會影響你網(wǎng)站的SEO,這顯然是單頁面網(wǎng)站的短板. 你的網(wǎng)站需要更多關(guān)注和努力,以使它獲得用戶的認(rèn)同,當(dāng)然還有Google爬蟲的認(rèn)同.
總結(jié)
單頁面設(shè)計(jì)是一種吸引用戶并把他們轉(zhuǎn)換成商機(jī)的***大方式. 但這嚴(yán)重依賴于站點(diǎn)的業(yè)務(wù)類型及其目標(biāo)。一般,單頁面設(shè)計(jì)最適合單一活動(dòng)的網(wǎng)站,比如應(yīng)用下載,單一產(chǎn)品的采購,捐贈等等. 但請不要受***實(shí)踐的限制,因?yàn)槟切┛偸莿e人的經(jīng)驗(yàn),可能并不適合與你.
英文原文:5 Best Practices for Single-Page UX Design
譯文出自:http://www.oschina.net/translate/ux-single-page-websites