也談App設計趨勢的走向,以及扁平化流行的原因
譯者注:本文作者 Adrian Taylor 是一位交互創意總監并且是Pushstart Creative的創辦人,專注于多種研究,如物理聚合、人機交互技術和品牌體驗等。盡管他目前工作的重點是產品研發、戰略發展、UX等,但是對pixels卻一往情深。想了解更多可以去 designtaylor.com或者上Twitter查找 Adrian Taylor。
在過去幾年里,軟件和APP的界面設計風格發生了迅速變化,由3D、擬物發展到扁平、簡約。盡管這一趨勢普遍存在,我們還是思考下是如何發展至此的,以及它對整個界面設計領域有何影響。另外,我會分享扁平界面設計的一些技巧和注意問題。
Windows Phone 8 和 Apple’s iOS 7的用戶界面
發生了什么?
那么,為什么群體意識從喜愛帶紋理、有透視和陰影的設計轉變喜愛扁平色彩和極簡圖形的設計呢?當然導致這一轉變有很多因素,但是有一些因素更為突出。
信息過載
隨著世界聯系越來越緊密,我們不斷地接受大量信息,一些信息是重要的、相關的, 但大部分不是。我們不斷地評估其價值,過濾無用信息,或創建新的內容,所有這些都使我們精疲力竭。還有,大部分內容消費已轉移到小屏幕設備,更是加劇了超 負荷現象。這樣我們就很容易就淹沒在信息中,砍掉用戶界面(UI)的繁雜元素才是視覺設計的王道。
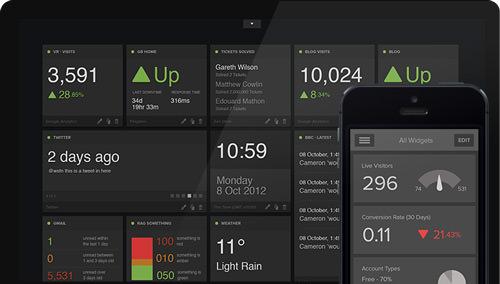
擺脫混亂: Geckoboard的設計使關鍵數據被一目了然呈現,并易于理解
簡約就是金科玉律
同樣有個趨勢就是,顛覆性的網頁應用和服務正提供高度專用化的工具,只設計少數功能。雖然傳統軟件開發員傾向于為產品加載過多功能,以期獲得高價定位;但目前變化趨勢專注于微應用,偏愛功能簡潔。簡單的應用意味著有簡單的界面。
美觀且精致: 由Oak.設計的 Blue 天氣應用程序
又一次,以內容核心
新設備和新技術涌入市場時,常常會出現這樣的情況,我們熱衷于思考于它們能做什么,我們又怎樣才能提高交互性。但關注界面設計這一狂熱之后又回歸專注于內容。媒體資源的消費,不論文字、音樂還是視頻、音視頻,等我們設備上最常用的活動,在你樂享其中時,肯定不希望被無關的界面元素打擾。
技術水平
隨著智能手機和平板電腦已滲透到千家萬戶,顯性操作正在逐漸減少。過去,如果彈窗沒有從屏幕跳出來,我們曾擔心用戶會錯過操作,而現在,我們更愿意讓用戶去探索這種細微的交互體驗。鑒于此,很多互聯網產品已經支持沒有任何視覺引導的觸碰指令。
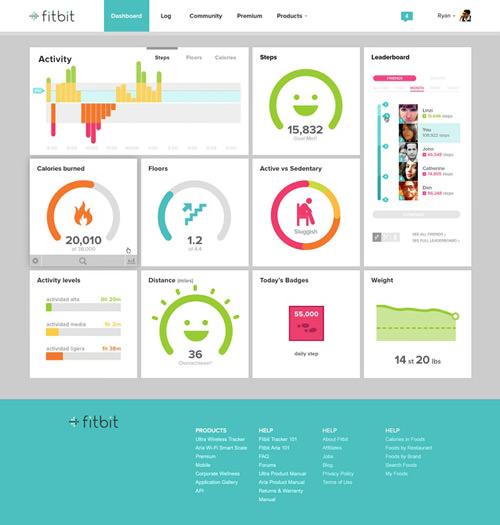
Fitbit的儀表盤的視覺設計清爽,、膽大,和親和力
技術的影響
大部分軟件受限于運行平臺。屏幕尺寸和像素密度也受限于硬件設備條件。一個簡約的界面需要十分有限的設計元素,這意味著每一個元素都要有所發揮。排版布局和字體粗細在很大程度上決定了扁平設計的美觀和易用性。
如果你的目標設備不能處理好這方面的細微差別,你就不太幸運了。隨著屏幕尺寸和像素密度不斷增加,更細、更小的樣式也能呈現最佳的清晰度。當然,對@font-face屬性的支持,提高了對文字間距的集中處理,也增加了極簡排版的吸引力。
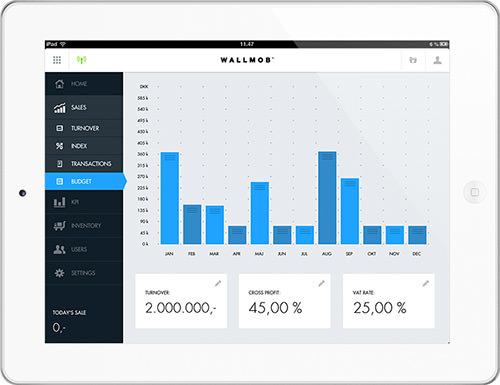
Wallmob的市場數據監控應用:從任何一個有一個瀏覽器的設備上都可以檢測到數據
響應式設計
隨著各種尺寸聯網設備的普及,交互界面變得更需要強調適配性,響應式設計也就應運而生。雖然響應式設計并不要求特定風格,但扁平的交互界面顯然比其它樣式要更容易處理。簡約設計的另一種優勢就是,能見降低頁面重量和縮短加載時間。
勇于實踐
好了,不嘮叨理論了。讓我們看看實踐上的操作吧。設計一個有效的簡約風格很具有挑戰的。當你拋棄界面上那些花哨的裝飾元素(下拉陰影,透視關系,紋理材質等),立馬就會意識到剩余的元素關鍵且重要。以下幾個技巧在設計中普遍很實用,特別是針對扁平UI設計:
開始設計之前
任何項目開始第一步,就是確保你選對風格。深入設計之前,確保風格符合目標用戶的感知需求,適應目標平臺、承載設備和應用類型。如果該方案風格與項目不匹配,那么接下來的導向則毫無意義。
流程
設計流程非常重要,無論選擇何種樣式!簡約設計時記住以下幾點:
1. 設計minimal界面時,我會從 pre-pc時代尋求靈感,那個時候的藝術大師,用少量的資源做了大量的設計。例如:Josef Müller-Brockmann 和 Wim Crouwel,重溫這些大師的作品是很好的學習機會。但是有時我也會參考minimal畫家的作品,如Ellsworth Kelly,建筑 師,如Mies van der Rohe 和工業設計師,如Dieter Rams。
2. 放下工作,休息一下很有幫助。扁平和簡約設計的一切均關乎到細節的差異。因此小憩片刻后再回到工作,帶著全新的眼光工作,比長時間冥思苦想更有效。
3. 并排比較各個版式同樣有幫助。哪怕花20分鐘前將一個線條下移各5個像素分別保存,對比兩個版式就能很快分清孰好孰壞。
4. 由于實物展示的相對比例至關重要,所以要及早在不同的目標設備上測試。
5. 整個設計過程中不斷問自己“真的需要嗎?” 。支撐項目時候,找一些討巧的辦法,例如,添加一些有趣的元素、樣式會這樣會很容易也會很吸引人,但必須始終注意剔除不必要的元素,不斷精簡。甩掉你費盡心血的部分總是難以割舍,但修改過程必須挑剔。
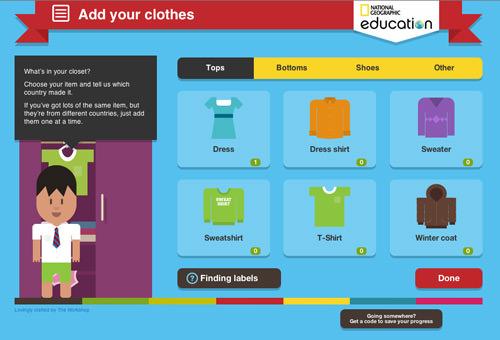
Global Closet: 由The Workshop為美國地理雜志教育板塊設計的一個互動游戲
網格
網格在界面設計中扮演很重要的角色,這里也不例外。如果你想通過建立視覺規范使整個設計次序化、直觀化,那么網格就很有幫助。
1. 網格不僅僅能展現視覺次序。還可以使用網格劃分內容和功能組。你可以不用總是使用直線或框劃分對象組,其實簡單的對齊和間距設置也能幫助用戶理解界面結構。
2. 試著打破網格的結構,突出重要的元素來吸引用戶眼球。告別虛假的3D元素裝飾后,實物比例和定位等基本布局原則就是展現視覺次序的關鍵。
3. 嘗試一下你不習慣的更密集的網格設計。當你大量減少視覺配色這些元素時,又會發現這種設計方式可以承載更復雜的結構,也不顯得凌亂。如果你有想表達的額外的內容信息你可以單獨放置。
Rossul 設計的Live School iPad app
顏色
當然,顏色在視覺設計中角色很重要,對minimal界面更為關鍵。
1. 考慮更寬泛的配色方案。如果你們像我一樣,那么就會明白相近的配色往往使界面功能性更強。而以強烈的寬泛的配色來設計就更容易了。現在是你發揮的機會,只用少量的元素,擴展配色方案會讓你感覺很好。
2. 設置配色方案時,測試所選色調要在很寬的色譜內進行,才可保證用明暗對比來表現畫面。
3.如果你想試試同系配色和鮮明對比。要及早測試配色,以確保微妙變化和高對比度元素都能有足夠的選擇空間。
TriplAgent‘的視覺設計使用了豐富的配色
文字排版
以內容主導的扁平式網頁而言,文字排版就是大英雄,功不可沒。
1.襯線是一種選擇,無襯線則會顯得更干凈。
2. 在品種繁多,粗細和樣式各有差別的字體系列查找你需要的字體。當然不是使用全部,而寬泛的選擇幫你更準確的定義出層級關系,同時你也會發現某些字體會更適合特定環境。
3. 不要顧忌把大小和粗細差別懸殊的字體搭配在一起就一定會造成視覺凌亂。用超大、超細的字體做標題而用中等粗細的小號字體做正文其實也是一種嘗試。
4. 要注意字體便于閱讀。我知道聽起來可笑,但人們會對你選擇的字體產生很多質疑,所以確保按任何比例縮放時均能閱讀
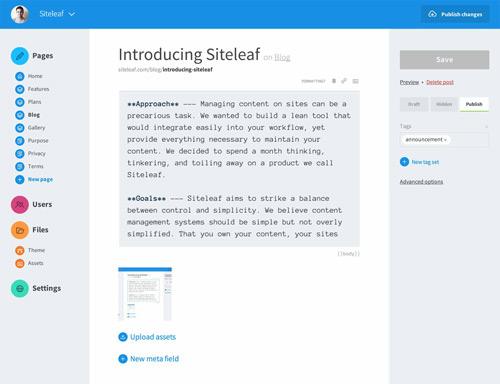
Siteleaf的設計,文字呈現干凈且易讀
交互
在扁平設計中,證明元素的交互性會顯得很棘手。這是我采用的幾個方法。
1. 對比很關鍵。如果構圖留白比較多,你可以給可操作元素一點彩色;如果是文字為主,可以使用簡單的配圖;如果標題是大號小寫字母,鏈接可以用小號大寫字母;就是這個意思。
2. 傳統布局也很有用。如果你要放置一個返回按鈕,那就將其放置在用戶期望找到返回按鈕的位置上,左上角。
3. 當頁面堆疊更多功能時,把每個交互元素設計成按鈕沒意義。界面盡量設計直觀一些。但如果交互特別復雜或者出乎意料,提供簡單的錯誤恢復功能。
4.下拉框、模式窗口、彈出框等層級元素在扁平設計中一般比較難處理。而對鮮明的對比、邊框、著色的處理,也能從視覺上區分出交互層級。
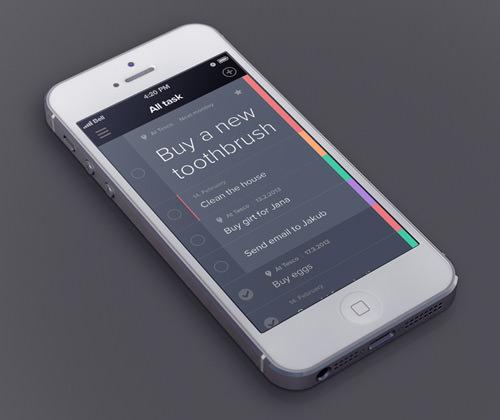
簡潔的構圖和鮮明的對比: Taasky.
總結
我不相信設計有固定規則可循。看到設計師嘔心瀝血只為構建干凈、簡潔的用戶界面,實在令人嘆服。扁平就真的不需要漸變和陰影了嗎?當然不是。實際上我見過最引人興趣的工作,是那種能明智的呈現內容、同時能夠保持交互直觀性和平衡維度。
在我們這個高度聯系、資訊豐富和功能齊全的數字世界里,簡約設計又重新廣泛興起。而它并不能解決一切,但如果考慮周全、應用得當,也同樣能給我帶來易用和愉悅的數字體驗。
原文地址:http://www.smashingmagazine.com/2013/09/03/flat-and-thin-are-in/