深入探討扁平化設(shè)計(jì)
扁平化設(shè)計(jì)或者說(shuō)扁平化的UI風(fēng)格,是今年最受關(guān)注的一個(gè)web和平面設(shè)計(jì)的發(fā)展趨勢(shì)。而經(jīng)常被拿來(lái)與扁平化做比較的是擬物化設(shè)計(jì),兩者的設(shè)計(jì)原則和設(shè)計(jì)風(fēng)格完全相反。
設(shè)計(jì)師們或許會(huì)有疑惑,這究竟是一種能持續(xù)下去的設(shè)計(jì)趨勢(shì)呢?還是只能是風(fēng)行一時(shí),曇花一現(xiàn)。暫且不談未來(lái)和不管這些反對(duì)的聲音,大多數(shù)設(shè)計(jì)師還是很想在自己的工作中嘗試使用這一設(shè)計(jì)趨勢(shì)。在這里,我們將深入了解什么是扁平化風(fēng)格,追蹤扁平化設(shè)計(jì)的歷史根源,并介紹如何開(kāi)始我們的扁平化設(shè)計(jì)。
在開(kāi)始之前我必須給讀者們一個(gè)提醒或者說(shuō)警告:扁平化設(shè)計(jì),可以用來(lái)設(shè)計(jì)非常漂亮而又簡(jiǎn)單的界面,但它不一定適合每一個(gè)項(xiàng)目。請(qǐng)用心想想你到底想實(shí)現(xiàn)什么樣的視覺(jué)效果,你到底想要向用戶(hù)傳達(dá)什么。
什么是扁平化設(shè)計(jì)?
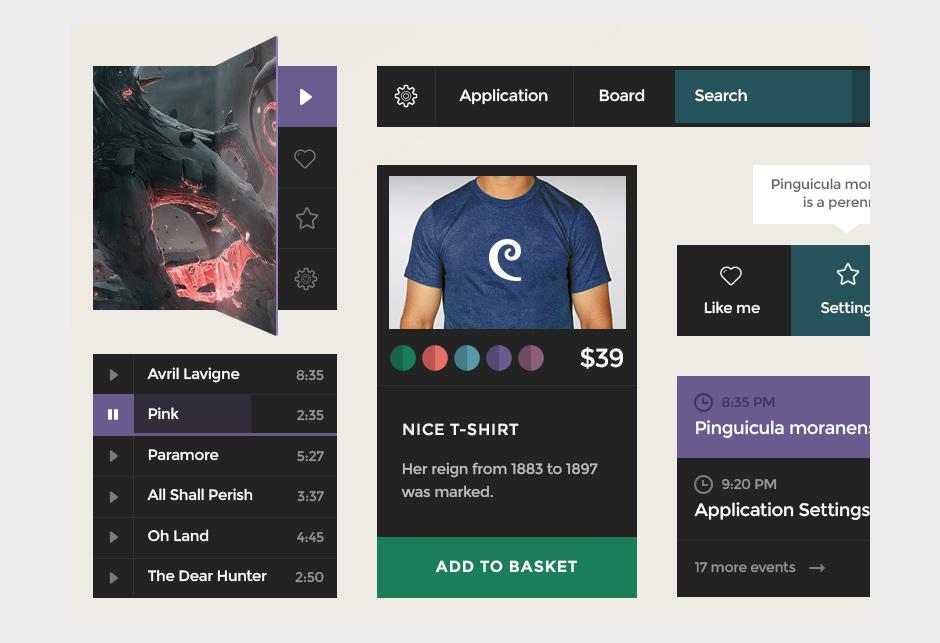
正如名字所示,扁平化設(shè)計(jì)就是設(shè)計(jì)風(fēng)格扁平:通過(guò)移除創(chuàng)建3D視圖所需要的比如陰影、斜角、紋理和漸變等額外的元素而簡(jiǎn)化界面。
扁平化設(shè)計(jì)的理念是僅在兩維空間里完成最終的設(shè)計(jì),而且不丟失“常見(jiàn)”界面所提供的任何功能。 這給設(shè)計(jì)者提出了新的挑戰(zhàn),因?yàn)槿コb飾和效果的界面很難在設(shè)計(jì)中定義主要的動(dòng)作和元素。
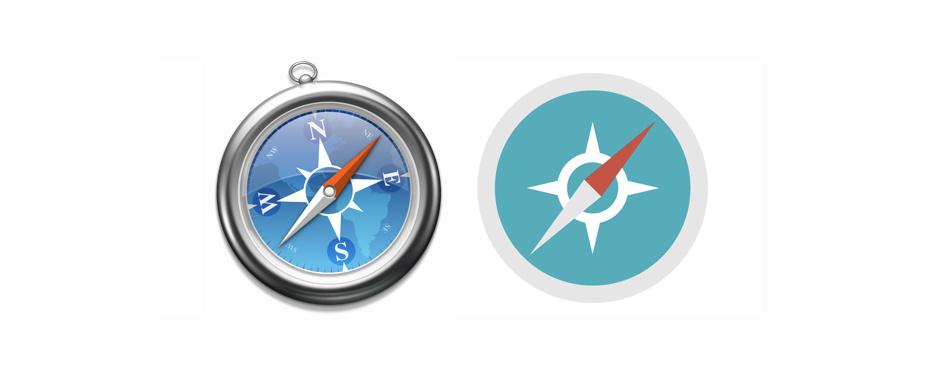
扁平化設(shè)計(jì)最初是希望創(chuàng)建更加數(shù)字化的界面和革新數(shù)字設(shè)備的開(kāi)放式畫(huà)布界面。扁平化設(shè)計(jì)的優(yōu)秀的例子是 Mac OSX圖標(biāo)設(shè)計(jì),這兒一些非常著名的Mac圖標(biāo)重新繪制了扁平化版本。你可以很容易地明白圖標(biāo)是怎么保持它們的風(fēng)格和形式,甚至在去除細(xì)節(jié)、陰影和紋理的情況下。

扁平化設(shè)計(jì)的演變
歷史地看,設(shè)計(jì)的趨勢(shì)像風(fēng)格的趨勢(shì)一樣在復(fù)雜和簡(jiǎn)單之間不斷地?fù)u擺。這在可視化設(shè)計(jì)領(lǐng)域,尤其是web和多媒體界面設(shè)計(jì)領(lǐng)域表現(xiàn)地更加明顯,在這個(gè)領(lǐng)域里設(shè)計(jì)持續(xù)地更加短暫,而且不像傳統(tǒng)的印刷設(shè)計(jì)那樣持久。
術(shù)語(yǔ)“扁平化設(shè)計(jì)“是由Allan Grinshtein在設(shè)計(jì)者的版本控制系統(tǒng) LayerVault中創(chuàng)造和推廣的。在他的博客文章" 扁平化設(shè)計(jì)時(shí)代“里,Allan說(shuō)明“優(yōu)雅的界面是用最少的元素達(dá)到最佳的效果的界面”。這個(gè)理念是與更多修飾、更復(fù)雜的界面相比用最簡(jiǎn)化的界面更適合于界面的功能。社團(tuán)在去年一直用仿真界面炮轟這個(gè)理念的基礎(chǔ)上采納了這個(gè)理念。
從那時(shí)起,扁平化設(shè)計(jì)得到了快速成長(zhǎng)。大多數(shù)扁平化設(shè)計(jì)模式具有五個(gè)特征-不添加效果、簡(jiǎn)單的設(shè)計(jì)和UI元素,注重字體、注重色彩和總體最小化設(shè)計(jì)。你能在Designmodo的有關(guān) 扁平化設(shè)計(jì)原理的博客文章里找到這些特征更詳盡的介紹。你還可能需要下載 扁平化UI免費(fèi)界面工具箱
扁平化設(shè)計(jì)與微軟
扁平化設(shè)計(jì)的最大玩家并且第一個(gè)把扁平化設(shè)計(jì)風(fēng)格帶到一線的是微軟。2006年,微軟啟動(dòng)了Zune音樂(lè)播放器。它非常昂貴、而且把DRM應(yīng)用到音樂(lè)文件,不過(guò)它是一次商業(yè)失敗。然而即使Zune商業(yè)方面沒(méi)有成功,它也是確定后續(xù)幾年微軟設(shè)計(jì)的第一步。Zune的界面非常簡(jiǎn)潔,并且是注重輕量和大的字體、沒(méi)有多余的細(xì)節(jié)和元素的界面。
從2006年到今天,微軟已經(jīng)用Zune做為基礎(chǔ)開(kāi)發(fā)了圖像和可視化界面,使它們更明晰化和更扁平化。微軟的其他產(chǎn)品也受到這種風(fēng)格影響,比如Xbox 360面板,使用了簡(jiǎn)單的圖標(biāo)和排版的基于矩形的界面。Windows 8的“Metro UI”可能是微軟最大的界面修改之一。它的簡(jiǎn)單幾何界面不久在Windows Phone 7,即比Windows 8 界面更小的和移動(dòng)版本上得到了復(fù)制。

怎樣創(chuàng)建一個(gè)扁平設(shè)計(jì)?
按鈕
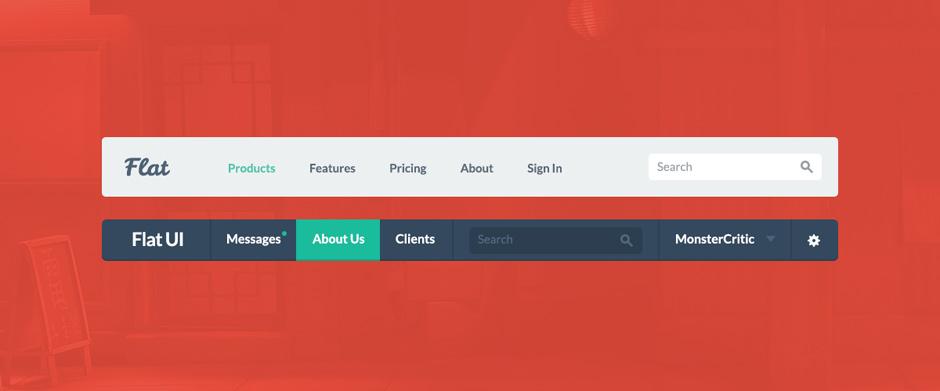
當(dāng)使用邊框,梯度和下陰影來(lái)創(chuàng)建一個(gè)按鈕,就是使得這些元素在背景與內(nèi)容中很顯眼。這使按鈕很好辨認(rèn)為一個(gè)可以點(diǎn)擊的元素。
當(dāng)創(chuàng)建一個(gè)扁平的按鈕,你就不能應(yīng)用這些細(xì)節(jié),所以我們的焦點(diǎn)應(yīng)該放在布局的組織和顏色的差異上。當(dāng)然,你只要你能保持按鈕的扁平外觀,你也可以使用斜邊和陰影,但是你會(huì)想使這些控件變得盡可能的簡(jiǎn)潔。
表格
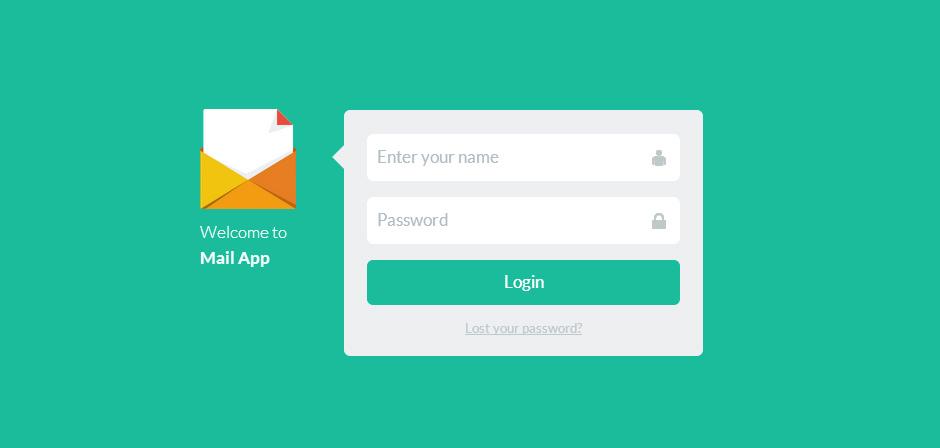
在扁平設(shè)計(jì)里,表格是一個(gè)關(guān)鍵的元素。文本區(qū)域,輸入欄和下拉欄都不能按照它們默認(rèn)的做法插入陰影。你可以通過(guò)CSS來(lái)改變這些表格元素的屬性:在創(chuàng)建一個(gè)簡(jiǎn)單的登陸框和樣式這篇文章里,你就知道怎么做了。如果你想完全地控制這些元素,你可以使用一個(gè)支持主題的插件,比如uniformjs并應(yīng)用你想要的主題樣式,甚至可以自己創(chuàng)建一些主題。
字體
字體是扁平化設(shè)計(jì)里非常重要的元素。由于界面更加簡(jiǎn)潔,你可以使用字體幫你創(chuàng)建你期望的風(fēng)格和基調(diào)。你可以對(duì)扁平化設(shè)計(jì)的框架只使用定制的并且特定的字體來(lái)設(shè)置基調(diào)。由于背景簡(jiǎn)單,字體就會(huì)突出并且本身就設(shè)置了風(fēng)格。看看"扁平化設(shè)計(jì)里字體的使用"就可以激勵(lì)你,并且可以學(xué)到其他人是如何使用字體獲得別具一格的視圖的。
色彩
設(shè)計(jì)界面的基礎(chǔ)之一是定義調(diào)色板。扁平化界面設(shè)計(jì)所采用的色彩的模式與其他調(diào)色板相比傾向于更加醒目和更加明亮。扁平化UI色彩在思想上就是用這樣的理念開(kāi)發(fā)的,而且是下載今天扁平化設(shè)計(jì)里所用的某些最佳(和最流行)的色彩的好去處。

當(dāng)你選擇好調(diào)色板后,記住要想想色彩是怎樣幫助用戶(hù)對(duì)整個(gè)站點(diǎn)進(jìn)行導(dǎo)航的。確保給站點(diǎn)的主要?jiǎng)幼髦付ㄉ剩罕热?ldquo;提交”、”發(fā)送“、“更多”等按鈕都應(yīng)當(dāng)是同一個(gè)色彩。理想情況下鮮明的色彩與背景形成了鮮明的對(duì)比。如果你的徽標(biāo)或者商標(biāo)采用主色的話,那么它應(yīng)當(dāng)是主要控制所使用的哪個(gè)色彩。不要自始至終過(guò)分的使用它,否則你將冒著在用戶(hù)眼里這個(gè)色彩不太重要的風(fēng)險(xiǎn)。
#p#
你還應(yīng)該選擇按鈕的輔助色彩,通常是淺灰色。這樣的話你可以把兩個(gè)按鈕排成一行,例如“提交”和“取消”,“提交”作為主要?jiǎng)幼鞫?ldquo;取消”是輔助動(dòng)作。在扁平化設(shè)計(jì)里色彩的選擇尤其重要,因?yàn)楫?dāng)你使用扁平化按鈕的時(shí)候,色彩將是幫助用戶(hù)識(shí)別彼此的主要手段之一。

形狀
通常情況下,根據(jù)網(wǎng)站的風(fēng)格你會(huì)更傾向于正方形或方形圓角的按鈕。你可以更有創(chuàng)意并使用類(lèi)似圓形,三角形或者甚至是自定義形狀,但是請(qǐng)注意,后者的風(fēng)險(xiǎn)有點(diǎn)大。確認(rèn)整個(gè)界面控件保持一致,這樣用戶(hù)才能識(shí)別并認(rèn)出你的標(biāo)題、內(nèi)容和控件。
接下來(lái)你可以看到一個(gè)普通的Twitter Bootstarp按鈕和Flatstrap風(fēng)格按鈕的差異。Flatstrap是Bootstarp的一個(gè)扁平化版本。按鈕的圓角有一個(gè)微妙的漸變和陰影效果,但是扁平化設(shè)計(jì)完全剝離了這些。


哪兒應(yīng)當(dāng)使用扁平化設(shè)計(jì)?
扁平化設(shè)計(jì)應(yīng)該適度地使用。雖然創(chuàng)建輕量的且簡(jiǎn)潔的界面很簡(jiǎn)單,但是卻不適合每個(gè)站點(diǎn)。例如,如果你正在設(shè)計(jì)投資組合或者web技術(shù)入門(mén)網(wǎng)站,那么扁平化設(shè)計(jì)非常適合,不過(guò)如果你試圖創(chuàng)建更復(fù)雜的東西的話,那它就有局限性。如果你正在為兒童設(shè)計(jì)一個(gè)站點(diǎn)的話,那么你將需要把它設(shè)計(jì)的亮麗、多彩,充滿了樂(lè)趣的元素和活潑的特征。如果你正在創(chuàng)建一個(gè)游戲站點(diǎn),那么它應(yīng)該全部是圖形和效果,并且設(shè)計(jì)應(yīng)當(dāng)能夠連接到游戲。

這種類(lèi)型的站點(diǎn)可以使用扁平化設(shè)計(jì),不過(guò)扁平化風(fēng)格可能最終傷害了這樣的站點(diǎn)。始終要牢記住你的目標(biāo)客戶(hù)和你希望傳遞的信息。如果使用了扁平化設(shè)計(jì)可以使你傳遞的信息更加清晰,那么使用它。不過(guò)不要認(rèn)為趨勢(shì)或者可視化風(fēng)格比站點(diǎn)內(nèi)容更重要。
可用性(總是)比容貌更重要
如果你已經(jīng)做出決定為你的網(wǎng)站或者產(chǎn)品創(chuàng)建一個(gè)扁平化設(shè)計(jì)。請(qǐng)和其他人溝通你的設(shè)計(jì)原型,確保你的工作達(dá)到目的。您也可以嘗試A / B測(cè)試,測(cè)試兩個(gè)不同的設(shè)計(jì)和轉(zhuǎn)換。 一個(gè)Web應(yīng)用,移動(dòng)應(yīng)用程序或者網(wǎng)站的主要目的始終都是清楚的向用戶(hù)傳達(dá)消息并提供一個(gè)易用、直觀的界面。設(shè)計(jì)師的工作要確保設(shè)計(jì)審美不傷及可用性。
如果您創(chuàng)建了一個(gè)美妙的設(shè)計(jì),用戶(hù)卻不明白,那么你就傷害了產(chǎn)品。趨勢(shì)和風(fēng)格的使用應(yīng)該和項(xiàng)目的目標(biāo)一致。當(dāng)你進(jìn)行視覺(jué)創(chuàng)作時(shí),你很容易迷失自己,特別是你很清楚它們時(shí)。但是在最后,用戶(hù)才是最好的方法來(lái)檢驗(yàn)的工作的方法。有時(shí)候,一個(gè)簡(jiǎn)單的改變可以讓用戶(hù)感到很大的差別。
那么,我是不是應(yīng)該使用扁平化設(shè)計(jì)?
一直要牢記趨勢(shì)僅僅是趨勢(shì)。要試著創(chuàng)建偉大設(shè)計(jì)而且是適合最終用戶(hù)的設(shè)計(jì)。優(yōu)先創(chuàng)建一個(gè)功能性的和可用的站點(diǎn),而不是創(chuàng)建一個(gè)好看的而且時(shí)髦的站點(diǎn)。正如Wells Riley在他的博客文章“ 盡量少的美化、盡量多的設(shè)計(jì)”里所說(shuō),“始終不要忘記:設(shè)計(jì)是解決問(wèn)題的一種形式。"

英文原文:Flat Design: An In-Depth Look
譯文鏈接:http://www.oschina.net/translate/flat-design-an-in-depth-look


























