提升移動(dòng)應(yīng)用的“心理響應(yīng)速度”
在移動(dòng)體驗(yàn)的設(shè)計(jì)當(dāng)中,界面的響應(yīng)速度是我們需要重點(diǎn)關(guān)注的。移動(dòng)用戶所處的典型情境通常會(huì)使他們的注意力更難集中,耐心更有限。如果交互的觸發(fā)或內(nèi)容的加載需要讓用戶等上太長的時(shí)間,那么很少有人會(huì)不動(dòng)聲色從容不迫的聽之任之。
怎樣使你的移動(dòng)應(yīng)用變的更“快”?這個(gè)問題顯然會(huì)涉及到很多方面的因素,例如界面圖形資源及開發(fā)技術(shù)方案的合理性等等,而我們今天要探討的,是一些從“心理”角度出發(fā)的細(xì)節(jié)設(shè)計(jì)技巧在幾個(gè)典型場(chǎng)景中的使用方式。
圖片上傳
當(dāng)你在Instagram里發(fā)布照片時(shí),圖片文件實(shí)際上是在你剛剛完成拍攝或是從本地選擇好之后就已經(jīng)開始悄悄上傳了。整個(gè)上傳機(jī)制充分利用了 Instagram自身的照片發(fā)布流程——用戶在拍好或選擇好照片之后,還需要經(jīng)歷一段包含著若干步驟的編輯操作,例如縮放、剪裁、添加濾鏡效果、添加文字等等,而圖片文件的上傳工作就在這段時(shí)間里悄然完成。用戶不需要再焦躁的面對(duì)進(jìn)度條或是上傳狀態(tài)提示信息一類的東西了。
一旦用戶完成編輯并點(diǎn)擊“分享”,界面會(huì)切換回到feed當(dāng)中,如下圖所示。此時(shí)feed內(nèi)容上方會(huì)短暫的出現(xiàn)一個(gè)“正在完成”(Finishing up)的提示,然后用戶剛剛發(fā)布的照片會(huì)立刻出現(xiàn)在feed當(dāng)中。整個(gè)“上傳”環(huán)節(jié)給人的感覺非常簡短而自然。

回顧這***程,你會(huì)發(fā)現(xiàn)正是那些讓人覺得很有參與感的圖片編輯環(huán)節(jié)分散了用戶的注意力,文件的自動(dòng)上傳工作巧妙的利用了這個(gè)時(shí)間段。良好的設(shè)計(jì)使用戶產(chǎn)生了一種“幻覺”,讓他們感到圖片的上傳似乎沒有花費(fèi)任何時(shí)間(用戶可能根本就不會(huì)產(chǎn)生任何感覺,因?yàn)榱鞒烫匀涣?,而實(shí)際上,用來上傳圖片的時(shí)間長度從技術(shù)角度講并沒有真正被縮短。
如此一個(gè)低調(diào)到用戶可能完全不會(huì)察覺的設(shè)計(jì)方式,給產(chǎn)品體驗(yàn)帶來的提升作用卻是相當(dāng)巨大的。過去,市面上的多數(shù)照片分享應(yīng)用都使用著相同的“傳統(tǒng)”方式,即在用戶完成編輯并確認(rèn)分享之后再開始上傳流程;而Instagram的方式使其在“輕松”和“快捷”等方面的 體驗(yàn)極大超越了同類產(chǎn)品。用戶未必了解原理,也不在意原理,他們只是在潛移默化當(dāng)中選擇那些讓自己覺得“好用”的產(chǎn)品,放棄那些“不好用”的。
消息發(fā)送
這也是移動(dòng)體驗(yàn)設(shè)計(jì)當(dāng)中的一個(gè)典型“加速點(diǎn)”。
我們來對(duì)比一下Whatsapp與iMessage的實(shí)現(xiàn)方式,看看他們是怎樣告知用戶“消息已成功發(fā)送”及“對(duì)方已收到消息”的。
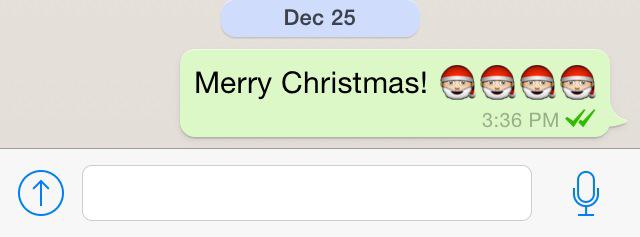
Whatsapp用到兩個(gè)綠色對(duì)勾圖標(biāo),其中一個(gè)代表發(fā)送成功,另一個(gè)代表對(duì)方已經(jīng)收到。

Whatsapp 的聰明之處在于,他們會(huì)在用戶確認(rèn)發(fā)送消息之后立刻顯示***個(gè)對(duì)勾。即使消息數(shù)據(jù)此時(shí)可能還沒有被完整的上傳到服務(wù)器上,他們也會(huì)假設(shè)一切都會(huì)很快的順利完成;從體驗(yàn)的角度講,此時(shí)最重要的事情不是等待上傳完成,而是立刻將“正面反饋”給到用戶。這樣做一方面可以展示出產(chǎn)品對(duì)于用戶的操作具有很高的響應(yīng)性,一方面則可以讓用戶產(chǎn)生一種感覺——“Whatsapp發(fā)消息的速度真的很快啊”。
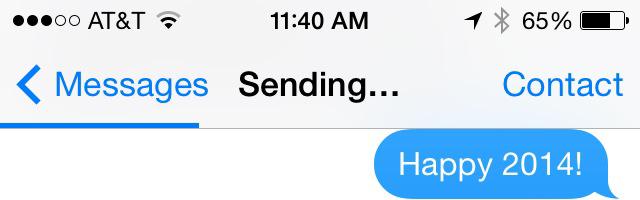
iMessage則使用了一種相當(dāng)不同的方式來創(chuàng)建正反饋循環(huán)。

用戶輸入消息并點(diǎn)擊“發(fā)送”,消息氣泡會(huì)立刻進(jìn)入內(nèi)容區(qū),這不壞;但同時(shí),代表實(shí)際數(shù)據(jù)發(fā)送過程的進(jìn)度條則會(huì)在導(dǎo)航欄底部出現(xiàn);根據(jù)網(wǎng)絡(luò)鏈接情況,進(jìn)度條有時(shí)會(huì)花費(fèi)一點(diǎn)時(shí)間才能走完。如果發(fā)送的是圖片,那么進(jìn)度條的推進(jìn)速度會(huì)很慢。
為 什么說這是一種相對(duì)較差的體驗(yàn)?因?yàn)橛脩魧o可避免的去觀察進(jìn)度條的推進(jìn)速度;在千變?nèi)f化的移動(dòng)情境中,網(wǎng)速變慢是常有的事,相應(yīng)的,進(jìn)度條的推進(jìn)速度會(huì)有不同程度的降低,這就會(huì)使用戶時(shí)不時(shí)的產(chǎn)生對(duì)速度的負(fù)面感知;長此以往,他們就會(huì)在潛意識(shí)中認(rèn)為這款消息應(yīng)用本身就是慢的、“不好”的。即使 Whatsapp和iMessage發(fā)送消息所實(shí)際花費(fèi)的時(shí)間完全相同,在用戶的角度看來,Whatsapp依然是那個(gè)“更快的”。
所以,對(duì)于此類產(chǎn)品來說,消息狀態(tài)的反饋方式會(huì)在很大程度上決定其在“速度”方面給用戶帶來的體驗(yàn)。
相關(guān)閱讀:為用戶的成功操作提供正面反饋
內(nèi)容加載
對(duì)于正在界面當(dāng)中進(jìn)行加載的內(nèi)容,我們有著很多約定俗成的設(shè)計(jì)方式。通常,我們會(huì)使用菊花轉(zhuǎn)或是進(jìn)度條來告訴用戶界面中有內(nèi)容正在被加載,請(qǐng)等待。 在各種典型的移動(dòng)情境中,如果這種狀態(tài)持續(xù)的時(shí)間稍長,便很容易讓用戶感到焦躁和挫敗;這種感覺就像是逼他們無所事事的看著沙漏里的沙子一點(diǎn)點(diǎn)漏下來。
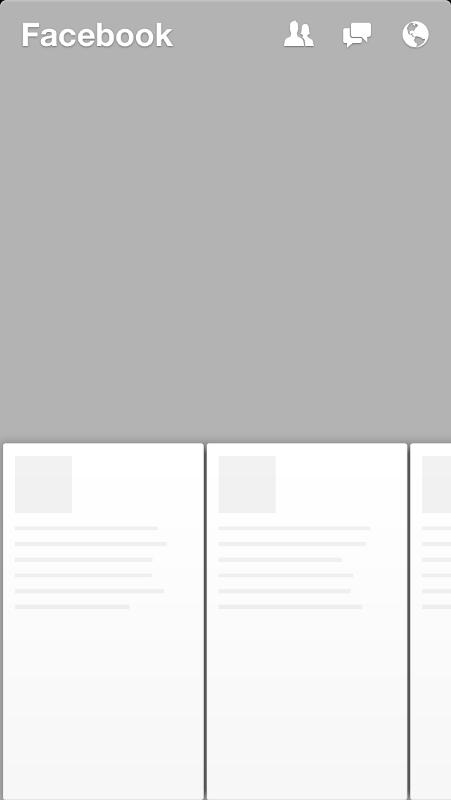
近來,有些應(yīng)用開始嘗試新的思路,試圖讓用戶從心理上感到加載速度的提升,從而減少他們的焦慮感。這些應(yīng)用(例如Facebook Paper)會(huì)在內(nèi)容完成加載之前首先在界面中展示一個(gè)“框架”,內(nèi)容加載完成之后,會(huì)很平滑和自然的在這個(gè)框架的布局當(dāng)中呈現(xiàn)出來。整個(gè)流程帶來的體驗(yàn)具有很高的平滑度。

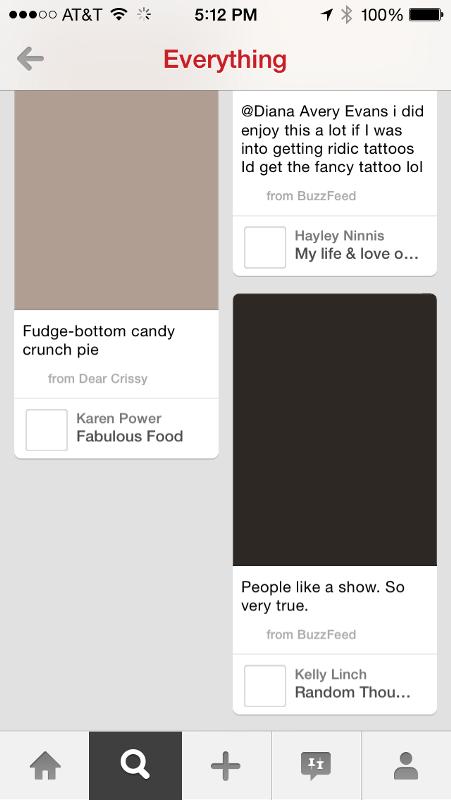
Pinterest 在他家的應(yīng)用和網(wǎng)站上也使用了類似的做法,不過他們走的更遠(yuǎn)些。他們會(huì)分析每篇內(nèi)容中的圖片,將其中的主要色彩識(shí)別出來,并存儲(chǔ)在服務(wù)器上。當(dāng)應(yīng)用要加載這些圖片時(shí),首先會(huì)在預(yù)加載的框架當(dāng)中將每張圖片的主要色彩顯示出來;當(dāng)圖片完成加載后,便會(huì)很自然的呈現(xiàn)在以其主色彩為背景色的卡片當(dāng)中。

小結(jié)
作為應(yīng)用設(shè)計(jì)師,我們自然會(huì)盡一切可能去塑造更快、更流暢的移動(dòng)體驗(yàn)。對(duì)手機(jī)應(yīng)用是這樣,對(duì)于將來在各方面限制更加突出的可穿戴設(shè)備應(yīng)用來說則更是如此。有些時(shí)候,要提升產(chǎn)品的響應(yīng)效率,提高整體體驗(yàn)的平滑度,除了技術(shù)方面的因素外,在功能流程和界面細(xì)節(jié)當(dāng)中通過設(shè)計(jì)技巧使用戶產(chǎn)生“快”的感知,這 也是一種事半功倍的方法。
原文地址。
【移動(dòng)開發(fā)視頻課程推薦】
- iOS培訓(xùn)之Objective-C基礎(chǔ)視頻教程(40集)
- Cocos2d-x從零開始【5天掌握跨平臺(tái)游戲開發(fā)利器】(12集)
- Objective C編程基礎(chǔ)(24集)
- Android技術(shù)輕松入門課程(12集)
- 微信開放平臺(tái)-Android應(yīng)用接入(4集)
- Cocos2d-x跨平臺(tái)游戲開發(fā)入門基礎(chǔ)(29集)
- iOS開發(fā)視頻教程-iOS網(wǎng)絡(luò)編程【高級(jí)篇】(39集)
- 移動(dòng)應(yīng)用用戶體驗(yàn)設(shè)計(jì)高級(jí)課程(60集)
- 從零學(xué)習(xí)iOS開發(fā)–UI多視圖(30集)
- iOS開發(fā)視頻教程【基礎(chǔ)入門篇】



































