設(shè)計成功游戲圖標(biāo)的三重建議
在iOS 6的App Store中,視覺元素變得空前重要,因為App的搜索結(jié)果只有你的第一張應(yīng)用截圖,以及你的名字、圖標(biāo)和評分。這僅有的幾個能夠展現(xiàn)自己的元素是實現(xiàn)游戲應(yīng)用下載轉(zhuǎn)化的關(guān)鍵機遇。今天我們將延續(xù)這一話題,但關(guān)注的ASO對象更為具體——圖標(biāo)設(shè)計。
設(shè)計原則:來自行業(yè)專家的建議
通過對幾位行業(yè)內(nèi)的專家的訪談,我們提供了以下幾個原則供大家參考。希望這幾個原則能夠成為未來游戲開發(fā)者們評價你的app圖標(biāo)時所使用的評價尺度。
1. 簡潔
簡潔被認為是設(shè)計應(yīng)用圖標(biāo)中的關(guān)鍵原則。盡管應(yīng)用商店允許的圖標(biāo)像素數(shù)越來越大,但是實際顯示出來的物理空間決定了在這小小空間內(nèi)絕不能再有噪 音。你只需問自己一個問題:如果你只能向人們展示你整個游戲的一個特點,它是什么?如果你覺得必須要展現(xiàn)好幾個元素,請確保它們都能被清晰地傳達,并且擁 有清晰的互動交錯關(guān)系。
2. 細節(jié)
“細節(jié)決定成敗”這句名言用在圖標(biāo)設(shè)計中一點也不夸張。用戶變得越來越刁鉆:在一個全民PS的時代,你可不能指望圖層中有任何瑕疵能逃過他們的火眼金睛。
在圖標(biāo)設(shè)計中注意細節(jié)就需要通過在內(nèi)容區(qū)域中盡可能低加入細微內(nèi)容,來為圖標(biāo)的整體效果增光添彩。添加細節(jié)的前提是——它們不能喧賓奪主。也就是說,添加細節(jié)是為了加強核心內(nèi)容,但不能讓圖標(biāo)顯得雜亂無章,因此它并不和簡潔的原則相矛盾。
上圖的Tiny Wings的圖標(biāo)可以說是平衡細節(jié)和簡潔的典范。這個圖標(biāo)的設(shè)計融合了游戲油畫般的美工風(fēng)格,層次分明,游戲的主要角色突出,并且通過圖標(biāo)介紹了游戲基本 場景。不少經(jīng)典應(yīng)用(比如Instapaper圖標(biāo)中摘錄的文字)或游戲都有非常細致入微的設(shè)計,讓小小的圖標(biāo)傳遞了App的品牌形象。
3. 一致性
一致性是圖標(biāo)設(shè)計中的另一個核心要素。首先,你的圖標(biāo)需要和你的應(yīng)用內(nèi)容本身保持一致,驢唇不對馬嘴的設(shè)計會讓用戶不知所云,還以為自己下載錯 了呢;其次,如果你推出的產(chǎn)品擁有一系列的應(yīng)用,一致性會讓用戶快速發(fā)現(xiàn)其他相關(guān)應(yīng)用;此外,如果不是準(zhǔn)備“重頭再來”,我們并不建議您將以前積累的忠實 用戶一掃而光,所以修改圖標(biāo)還是要慎重為妙。
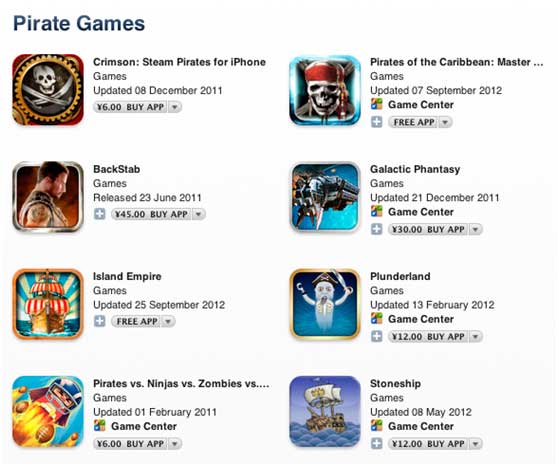
iTunes App Store中的各種海盜游戲,其中不少都使用了經(jīng)典的海盜旗形象,可以讓玩家第一時間了解游戲的主題。但那些設(shè)計含蓄的圖標(biāo)就需要玩家進行一些猜測了。
4. 獨特醒目
你的所有努力都將通過圖標(biāo)這個有限的空間展現(xiàn)出來,如何才能讓它成為獨一無二的代表?這就需要這個圖標(biāo)和其他所有的應(yīng)用都不同,它需要獨特而且 醒目,讓用戶產(chǎn)生“非下不可”的感覺,絕不是流水線上的“標(biāo)準(zhǔn)化”產(chǎn)品。你會發(fā)現(xiàn)大型游戲發(fā)行商比如EA或Zynga會在所有圖標(biāo)中加入自己的Logo, 或者一些游戲圖標(biāo)會有亮色的邊框以引起用戶的注意。
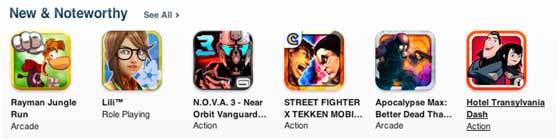
比如,在App Store今天的最新推薦游戲中,不是加了發(fā)行商的Logo就是使用了亮色邊框。
六個“有關(guān)”設(shè)計元素的技巧和竅門
除了以上提到的幾個原則之外,我們認為還有幾個更為具體的要點需要注意:
1)關(guān)于文字:圖標(biāo)中不要包含文字——你的應(yīng)用名稱已經(jīng)顯示在下面了,不是嗎?
2)關(guān)于顏色:一個圖標(biāo)中最好只包含三種顏色,顏色過多會使用戶失去視覺焦點,從而不能快速理解圖標(biāo)設(shè)計的含義;
3)關(guān)于光澤:不要使用iOS自帶的光澤,它會干擾你原本的視覺設(shè)計;
4)關(guān)于眼睛:圖標(biāo)里如果有一雙眼睛,那么可以很好地吸引用戶的目光。如果你的游戲可以包含一雙眼睛,千萬不要放棄它;
5)關(guān)于刀:“水果忍者”圖標(biāo)中刀的樣子讓人過目不忘,可能的話您也可以嘗試;
6)關(guān)于顯示屏:越來越多的瀏覽器開始支持可自由縮放的SVG矢量格式圖片,Retina顯示屏的推廣將會使得矢量格式受到關(guān)注。
經(jīng)過上面這么多條條框框的限制,以上原則落實到實際操作的最后一步,就是當(dāng)你終于花費了大力氣把修改完自己的圖標(biāo)之后,應(yīng)該如何檢驗這個新圖標(biāo)設(shè)計是否給力呢?
測試圖標(biāo)設(shè)計的有效性
實踐是檢驗真理的唯一標(biāo)準(zhǔn)。您可以把圖標(biāo)的不同設(shè)計版本給朋友看,或者通過社交平臺分享給玩家進行投票選擇,或者也可以在AdMob或其它廣告平臺上進行廣告投放的A/B測試,通過點擊率數(shù)據(jù)來測驗?zāi)膫€圖標(biāo)更好。A/B測試的具體步驟如下:
1)我們建議你為自己的App設(shè)計3個或者更多的初稿;
2)這些備選的圖標(biāo)放到同一個Banner里,保持Banner的其它設(shè)計元素不變;
3)在廣告平臺的后臺建立一個廣告活動,放置一個小預(yù)算,或者使用自主廣告或交叉推廣的方式節(jié)省成本;
4)為不同的Banner版本準(zhǔn)備同樣的廣告活動,在未來的幾個小時之內(nèi)得到點擊率數(shù)據(jù);
5)選擇帶來最高CTR的那個圖標(biāo)。