如何設(shè)計優(yōu)秀的應(yīng)用圖標(biāo)?蘋果教你這六招
蘋果在六月份的WWDC上發(fā)布了iOS 7,隨之網(wǎng)上也出現(xiàn)了大量與之相關(guān)的精彩內(nèi)容,其中就包括蘋果UX Evangelist Mike Stern的名為“優(yōu)秀iOS設(shè)計最佳實(shí)踐指南”的演說。這篇演說的第一部分提到了什么是蘋果眼中的優(yōu)秀應(yīng)用設(shè)計,接著他列舉了設(shè)計應(yīng)用圖標(biāo)時應(yīng)該考慮的六個重要元素。
首先Mike Stern解釋了UI和應(yīng)用圖標(biāo)的重要性:用戶并不會根據(jù)你使用了多少技術(shù),或是整合了多少API,或是你使用的代碼有多牛逼而去對應(yīng)用做出評價,而是你的應(yīng)用能讓他們做什么,給他們什么感受。用戶期待你的應(yīng)用能為他們帶來直觀的、美妙的甚至不可思議的體驗(yàn)。
六招助你設(shè)計優(yōu)秀圖標(biāo)
有一些錯誤是開發(fā)者們經(jīng)常犯的,它們也導(dǎo)致了許多應(yīng)用未能通過應(yīng)用商店的審核,糟糕的應(yīng)用圖標(biāo)設(shè)計就是罪魁禍?zhǔn)字弧?/p>
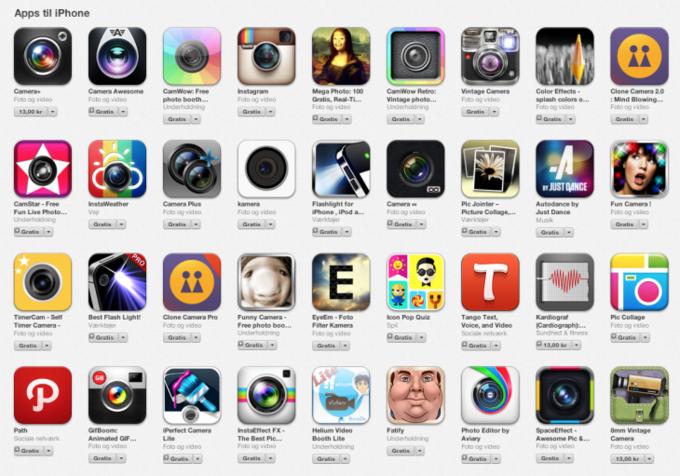
應(yīng)用圖標(biāo)是你的應(yīng)用的第一道窗戶,為了博得用戶的好感,你得想方設(shè)法沖出重圍。下圖是蘋果應(yīng)用商店中“照相”類應(yīng)用的截圖,在遍地的“相機(jī)鏡頭”中,Path讓人一目了然。記住,美觀和易于辨認(rèn)是設(shè)計圖標(biāo)時兩個主要的品質(zhì)。

當(dāng)用戶在應(yīng)用商店注意到你的應(yīng)用圖標(biāo)的時候,他們就開始展望它所能帶來的用戶體驗(yàn),用起來有多舒服,它會有多直觀,它能多大程度上滿足用戶的需求。如果一個應(yīng)用的圖標(biāo)讓人感覺是經(jīng)過精心設(shè)計的,那人們通常會假設(shè)整個應(yīng)用也同樣是經(jīng)過細(xì)致打磨的。不錯的第一眼印象才會促使用戶打量這個應(yīng)用的其余特點(diǎn)——你所使用的技術(shù)有多好?你的應(yīng)用有多安全,多穩(wěn)定?與競爭者相比更優(yōu)秀嗎?所以,投入時間專注設(shè)計你的應(yīng)用圖標(biāo)真的很重要。
現(xiàn)在讓我們來看,什么能讓你的應(yīng)用圖標(biāo)出類拔萃?首先是美觀,其次更重要的是易于辨認(rèn)。怎樣才能做到這兩點(diǎn)?來看看下面這六招:
第一招:使用獨(dú)特的圖形
下面這四個圖標(biāo)互不相同——其中一些包含了很多顏色或是漸變,但是以簡單的圖形示眾是它們共同的特點(diǎn)。這讓它們一眼看上去就能被認(rèn)出來。

圖標(biāo)會以多種不同的尺寸出現(xiàn),在應(yīng)用商店中,它們會比較大,在手機(jī)主屏上又會比較小,出現(xiàn)在通知中心和應(yīng)用文件夾中時,就更小了。請確保你的應(yīng)用圖標(biāo)能各種尺寸縮放自如并始終保持清晰的識別度。
第二招:謹(jǐn)慎用色
不要濫用顏色,一種或兩種就夠了。的確有很多優(yōu)秀的應(yīng)用圖標(biāo)設(shè)計采用了很多顏色,但這種做法很難受待見。
第三招:避免使用照片
盡量別直接拿照片來做應(yīng)用圖標(biāo)。下圖中的Sipp是一個極好的例子,告訴你怎樣在采用了類照片的元素的同時,更好的表現(xiàn)主題。

第四招:避免使用大量文字
圖標(biāo)中能不用文字就不用文字,好的做法是使用符號或公司標(biāo)志作象征。下面這幾個是優(yōu)秀案例。

第五招:準(zhǔn)確傳遞信息
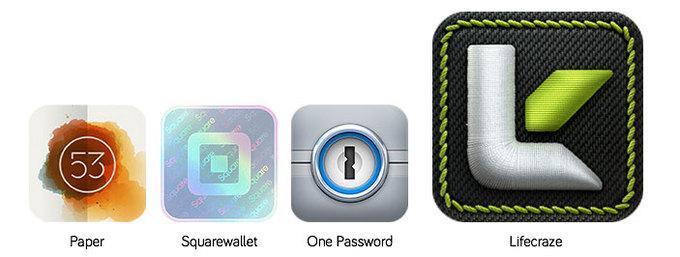
簡單來說,要讓用戶看到你的圖標(biāo)就知道它是干什么的。iOS 7對擬物化圖標(biāo)進(jìn)行了大刀闊斧的改革,但這里依然要提到擬物化設(shè)計的亮點(diǎn)。2012年Apple Design Awards冠軍應(yīng)用設(shè)計Paper直白地告訴你它的內(nèi)容,Square Wallet和One Password也同樣。LifeKraze的圖標(biāo)深得擬物化精髓,讓Mike Stern都不禁贊嘆“不知道他們是如何設(shè)計出來的,這簡直是藝術(shù)的最高境界。”

第六招:富有創(chuàng)意
創(chuàng)意讓你的應(yīng)用圖標(biāo)脫穎而出,下面這些應(yīng)用都謹(jǐn)遵創(chuàng)新法則。通常,秘訣是開發(fā)一些簡單的概念,有時候最復(fù)雜的渲染也是建立在簡單的圖形之上的。

PS:在不同的背景墻紙上測試應(yīng)用圖標(biāo)的視覺效果
確保你的圖標(biāo)在所有種類的墻紙上都看起來不錯,也不要忘了測試把它放進(jìn)文件夾后的效果。

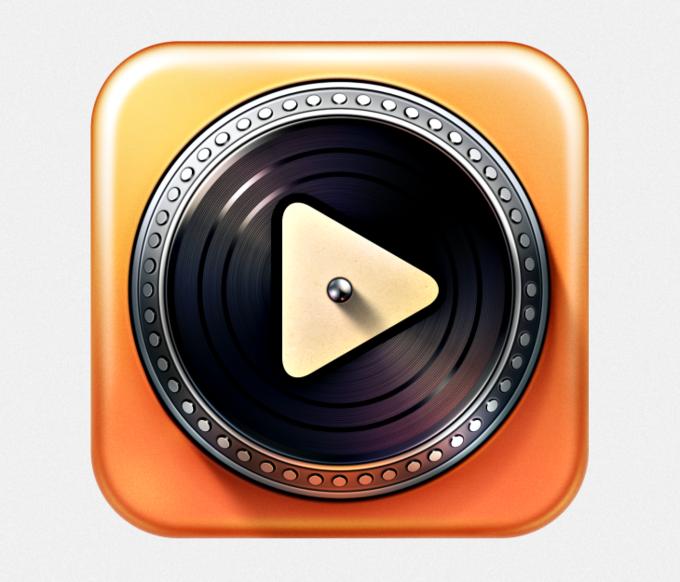
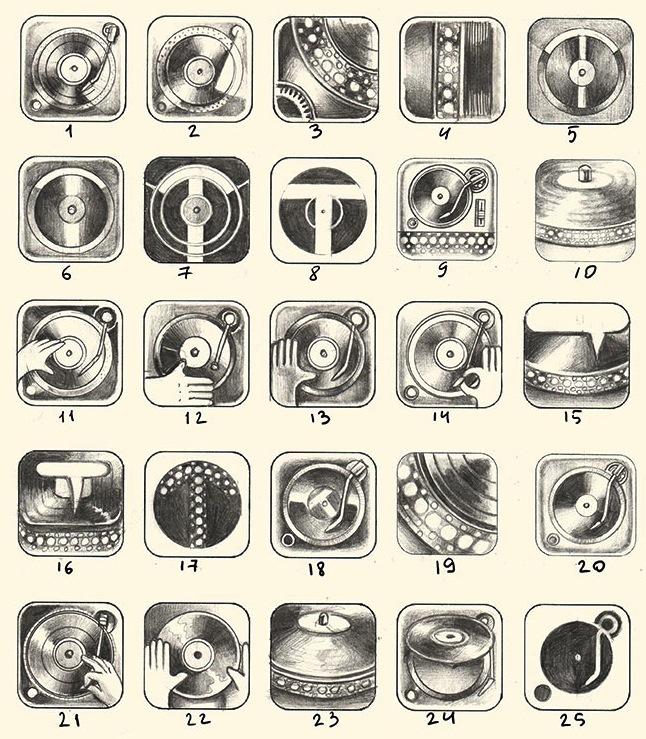
案例研究:Turnplay
Turnplay是一個可以在iPad上模擬黑膠唱片播放的音樂播放應(yīng)用,它的圖標(biāo)設(shè)計出自著名圖標(biāo)設(shè)計公司Ramotion之手。

Ramotion開始動手設(shè)計的時候,采取了他們一貫的做法——素描來進(jìn)行繪制。可以從下圖中看到團(tuán)隊(duì)所進(jìn)行的不同嘗試——把產(chǎn)品打頭字母T放進(jìn)圖標(biāo)里、在唱片上添加指紋等等。

最終成果如下圖:圓形唱盤加三角形播放鍵——兩種基本圖形的簡約組合。