關于iOS 7設計師需要知道的一些事
iOS 7的改變不僅影響到了開發(fā)者,也影響到app設計師,比如沒有邊框的按鈕,半透明的下拉展示以及完全不同的icon,那么app設計師需需要關注哪些方面 以快速適應全新的iOS 7呢?設計師不得不從頭開始學習iOS 7以確保他們的app能符合蘋果新的設計指南。同時,開發(fā)者也需要認真學習iOS 的新功能,比如Siri, Maps, AirPlay以及其他。
以下是iOS 7設計方面的主要更改,以及如何執(zhí)行的相關建議。
與之前的版本相比,iOS 7的UI變化主要體現(xiàn)在九個方面:
1.更加扁平化的設計
iOS 7 UI最大的改變時扁平化的設計。扁平化設計一詞所指的是拋棄那些已經流行多年的漸變、陰影、高光等擬真視覺效果,從而打造出一種看上去更“平”的界面。扁平風格的一個優(yōu)勢就在于它可以更加簡單直接的將信息和事物的工作方式展示出來,減少認知障礙的產生。
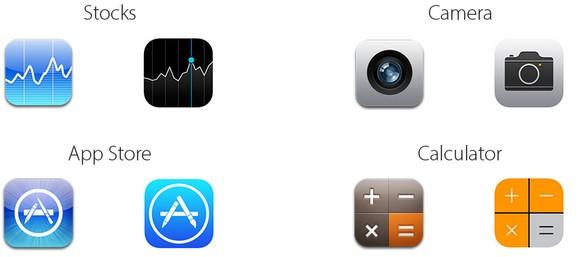
從上邊的對比圖中可以看出,iOS 7原生的應用圖標邊框已經沒有了iOS 原生應用icon邊框的厚重感,整體上更為輕薄。各花入各眼,雖然不少用戶并不喜歡iOS 7的這種設計風格,但也有不少人覺得顛覆了以往的風格,是個不錯的改進。
2.字體
iOS 7使用了更加輕薄,更加扁平化的Helvetica Neue UltraLight字體(Helvetica的變體)。
3.Icon
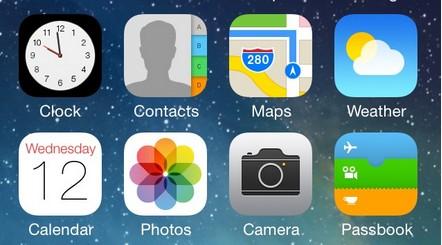
Icons的改變最為明顯,去除了iOS 6厚重、明顯的邊框,同時icon還可以根據(jù)不同設備(iPhone和iPad)和不同顯示模式(橫屏和豎屏)調整大小。
4.色彩
為了適應更加扁平化的設計風格,蘋果把原色配色方案更改為藍色、紅色、白色以及黑色等。
5.無邊框
按鈕方面的改變仍體現(xiàn)在無邊框的設計上,整體上看起來像是浮在背景上。
6.圖層
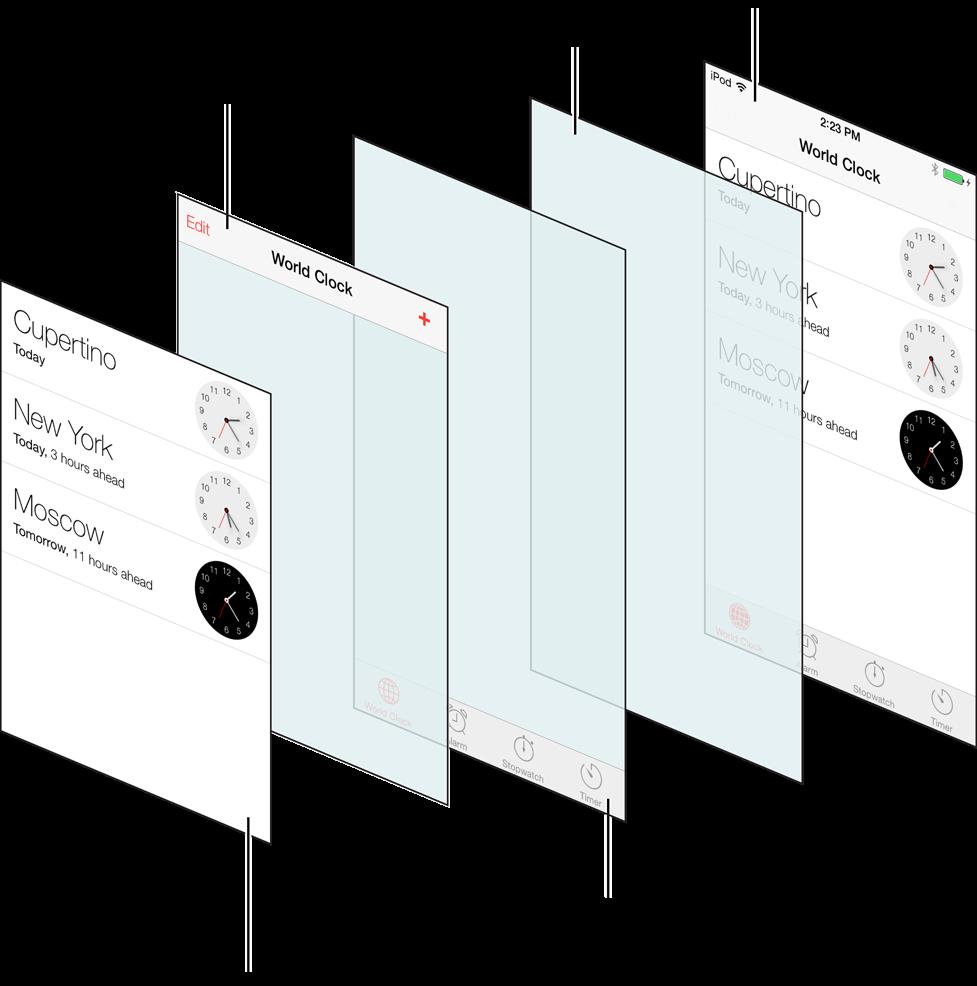
新的UI布局允許你在app一個屏幕中展示不同的圖層,所以你可以通過排列布局navigation view、tab bar view以及custom view hierarchy,從而創(chuàng)建一個非常酷的界面。圖層也有助于使用半透明的設計。
7.半透明
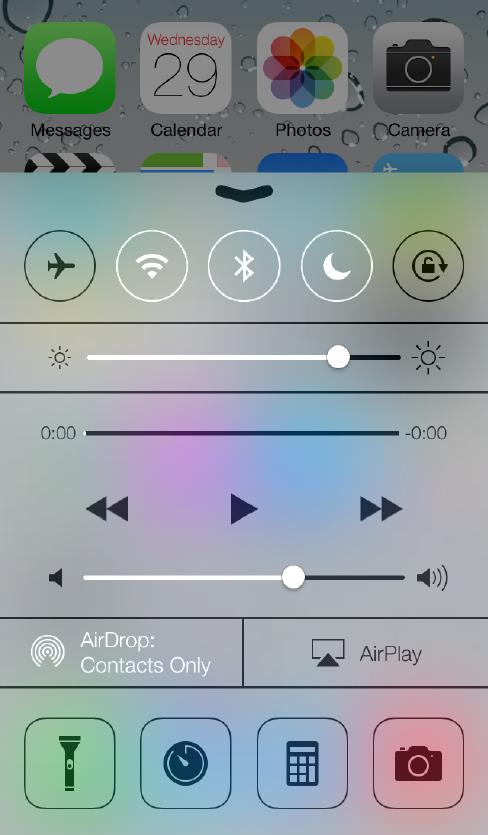
如果你需要在app中使用下拉通知菜單,那么iOS 7將會允許用戶看到菜單背后大致的顏色。
8.手勢
iOS 7允許設備跟蹤你的動作,而這將鼓勵那些富有創(chuàng)新精神的開發(fā)者創(chuàng)造全新的用戶界面。
9.狀態(tài)欄和菜單
按照iOS 7新的扁平化設計、極簡風格以及配色方案,菜單、控件、導航以及狀態(tài)欄在設計方面也會有很大的不同。
新的UIKits
如果你是為iOS 7而設計,有三樣資源是你經常會用到的:UIKit Dynamics、Text Kit以及Xcode 5的新功能。
UIKit Dynamics可以通過把真實世界里的用戶行為融入iOS app,從而提升用戶體驗。最初對dynamics的理解有點吃力,不過它真的是iOS 7界面元素中非常有意思的一部分。
Text Kit:iOS 7中,Text Kit最偉大的一面是它允許設計師使用極少的代碼配置文本,不像以前的iOS版本,需要很多代碼才能實現(xiàn)。Text Kit為文本處理提供了一個高水平的框架,能夠將文本內容按照段落、列和頁進行布局。圍繞對象(比如圖片),允許設計師進行編輯、展示、保存以及創(chuàng)建文 本。
升級你的app設計
iOS App Store中超過90萬的應用都是為iOS 6或者以前的版本設計,如果你的app也在其中,那么是時候升級你的app設計了。這一點Xcode 5可以有所幫助。
如果你選擇使用蘋果標準的iOS準則創(chuàng)建按鈕、菜單以及其他簡單的功能,那么Xcode的Auto Layout功能會自動為你進行更新。
如果沒有使用Auto Layout,那么好吧,手動更新你的自定義設計元素吧!
你也可以采用更為綜合的方法,讓蘋果負責為你更新一些簡單的自定義的內容。
蘋果強調,每個iOS 7 app需要做三件事:更新icon(120 x 120 pixels),更新app啟動圖片以及所有圖片應該支持視網膜顯示屏。
蘋果建議(沒有強制)所有的app采用半透明的用戶界面元素,重新設計自定義欄,更新背景圖片以支持無邊框的按鈕,還有一點采用UIKit的“dynamic type”。
對蘋果來說,針對iOS 7進行設計非常重要,有助于保持App Store中的app有著一致的外觀和體驗。
蘋果提供了三個指南需要記住:
Deference:UI是用來幫助用戶理解app,與內容之間進行交互,但UI和內容之間并不沖突。
Clarity:各種尺寸的文字均非常易讀,icon精確清楚,裝飾物巧妙合適,以功能驅動設計。
Depth:視覺富有層次,通過視覺的層次感和動畫來展現(xiàn)生命力,讓用戶感到愉悅。
這些是初級設計師在設計新的app或者更新app時候需要考慮的,在你開始動手前要確保你已經熟悉了蘋果在這方面的要求和相關規(guī)則。