Google Maps API簡易教程(二)
一、Google Map Event

單擊一下Marker,就會觸發click事件。拖曳當前地圖,將會觸發center_changed事件。而google.maps.addListener監聽地圖上每一個動作,
相應的事件處理代碼由用戶編寫。一下舉幾個例子,以加深理解。
(1)單擊Marker改變Zoom
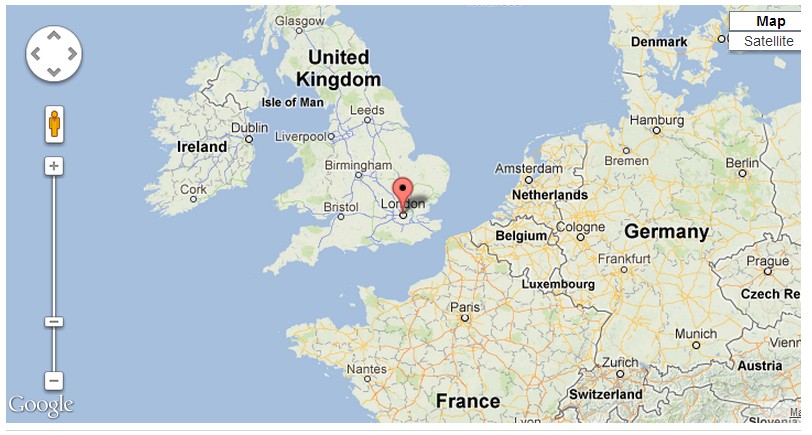
如上圖所示,單擊London上的Marker,當前的地圖的Zoom改變,相應的代碼如下:
- // Zoom to 9 when clicking on marker
- google.maps.event.addListener(marker,'click',function() {
- map.setZoom(9);
- map.setCenter(marker.getPosition());
- });
(2)Pan返回Marker
在本例中,單擊地圖左上角的pan的一個角,地圖的中心發生了改變,3秒后又返回到原來的中心,這將會觸發center_changed事件。相應的代碼如下:
- google.maps.event.addListener(map,'center_changed',function() {
- window.setTimeout(function() {
- map.panTo(marker.getPosition());
- },3000);
- });
(3)單擊Marker顯示InfoWindow
如上圖,單擊Marker,顯示一個含有Hello world 字符的InfoWindow,相關代碼如下:
- var infowindow = new google.maps.InfoWindow({
- content:"Hello World!"
- });
- google.maps.event.addListener(marker, 'click', function() {
- infowindow.open(map,marker);
- });
(4)設置Markers,并為每一個Marker打開一個InfoWindow
相關代碼如下:
- google.maps.event.addListener(map, 'click', function(event) {
- placeMarker(event.latLng);
- });
- nction placeMarker(location) {
- var marker = new google.maps.Marker({
- position: location,
- map: map,
- });
- var infowindow = new google.maps.InfoWindow({
- content: 'Latitude: ' + location.lat() +
- '<br>Longitude: ' + location.lng()
- });
- infowindow.open(map,marker);
以上只是幾個Event處理的簡單應用,還有其他的常見事件,比如MapsEventListener,MouseEvent等等,在這里不再細講。如果有興趣的話,請查閱相關文檔。
原文鏈接:http://www.cnblogs.com/williamcai/archive/2013/03/01/2937933.html