圖片存儲架構學習:緩存,架構師的美麗小三
前言
在上一篇中,我強行拆散了WEB服務器和圖片服務器這對戀人,這樣做或許有點不太厚道,但對于他們未來各自的發展絕對有好處,不久的將來,他們會感謝我的。
好了,回到今天的話題,今天這篇文章主要來談談緩存技術在圖片存儲架構中的重要地位,并一起來探索一下實現圖片緩存的方案。我個人的觀點是:一個性能優良的、擴展性強的大型系統,勢必要緩存一切可以緩存的資源,因為沒有什么比在內存中操作更快的了(CPU不算,那里可存的空間太小了)。
PS:本文部分內容將有空空老師友情出演。
為什么要緩存圖片
簡單的說緩存可以通過直接訪問內存來提高圖片讀取速度,緩解因站點高訪問量而帶來的圖片I/O瓶頸。很多時候,圖片是一類不經常更新的靜態資源,是典型的讀遠大于寫的情況,因此完全滿足緩存的原則:一次寫入,無數次讀取。當然也不是所有滿足這點的都會用到緩存,比如上次寫的那篇優酷網架構學習筆記中就提到,優酷網在存儲視頻時并沒有大量采用視頻緩存技術,原因有二:
- Squid 的 write() 用戶進程空間有消耗,Lighttpd 1.5 的 AIO(異步I/O) 讀取文件到用戶內存導致效率也比較低下,這是內存鎖造成的。
- 如接到老大哥通知要把某個視頻撤下來,如果在緩存里是比較麻煩的(這個是亮點,O(∩_∩)O)
但總的來說,對于像圖片、視頻之類的靜態文件,還是非常適合做緩存的。緩存永遠是架構師的美麗小三,哈哈。
圖片緩存方案探究
接下來就重點來探究一下實現圖片緩存的具體方案,文章盡量按人的正常思維來步步深入,從簡單到復雜,一起來看看吧,希望看完后能略微提升你的設計品味。時尚的設計是一個不斷推敲和磨合的過程,這個相信各位程序猿和攻城獅都深有體會吧。關于這一塊,我將分2篇文章來解說,這一篇先介紹如何在IIS等 web容器中設置Http Headers來實現圖片的緩存。
注意:這里的web容器是指IIS、Tomcat或者其他的WEB服務器軟件,下面我以IIS來舉例。
IIS中的緩存分為服務器緩存和客戶端緩存,對于靜態資源(html、css、js、圖片等),服務器緩存是默認開啟的,也就是我們在向服務器請求靜態資源時,服務器是先從其內存中取文件的,取不到再去硬盤中找(真累啊!),有時候開啟服務器緩存很讓人討厭,后面我們會提到。客戶端緩存顧名思義是把待請求的資源緩存在客戶端的,用戶請求資源時先從本地找,找不到再去麻煩服務器。下面先具體談談客戶端緩存。
1、客戶端緩存
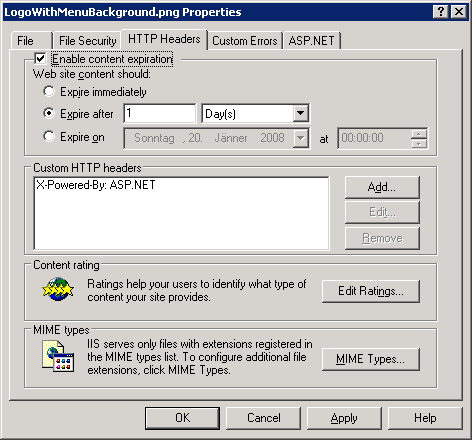
如何設置呢?請看下圖

(圖片來源)
上圖表明開啟IIS的緩存模塊,并設置過期時間為1天,也就是1天之內,用戶訪問這張圖片時均可以從其本地的緩存副本中讀取,而不必來服務器下載,當然1天之后,緩存失效,圖片下載后又重新會被載入瀏覽器緩存中。當然這種方式需要你有管理IIS的權限,我想作為架構師的你這點權限算個皮毛啊。
這個什么原理呀?別急,請聽我娓娓道來,小伙子要耐心
這個主要是靠Http Headers來控制的,Http Headers是HTTP請求(Request)和響應(Response)的核心,它承載了關于客戶端瀏覽器,請求頁面,服務器等相關的信息。簡單地說,它是瀏覽器和服務器之間交互的信息牌,瀏覽器通過它告知服務器客戶端的相關信息和請求信息(比如我是什么類型的瀏覽器、我是否可以接收你服務器 gzip過的內容、請求的長度是多少、是否允許緩存等等內容);服務器通過它告知瀏覽器服務器響應這次請求的相關信息(比如服務器變量、返回的長度、 cookie等信息),具體Http Headers的內容可以參看這篇文章。
了解了Http Headers,那這個緩存問題就好解釋了,我的解釋如下:當我屁顛屁顛地帶著這個Http Headers去向服務器請求空空老師的寫真圖片時,服務器提取出Http Headers發現其中的Cache-Control是Public的,也就是可以緩存的,然后服務器再看看自己設置的緩存過期時間,發現還沒過期,于是告訴我,小子,先在你本地去找空空老師的圖片吧,找不到再來向我要。于是我回去找了,發現本地真的有空空老師的寫真圖,他沒有騙我,好開心啊。
不知道我這樣解釋空空迷們懂了么?不管你懂不懂,我反正是懂了!當然有不正確的地方請指出,謝謝。
2、服務器緩存
上面我已經說過,IIS中的服務器緩存是默認開啟的,IIS默認會把靜態資源緩存起來,以便快速讀取,當靜態文件有改動時,緩存也能夠自動更新。但是有一個很討厭的問題,假如我這些圖片都是大量的(幾百萬幾千萬)且都是實時更新的(比如股票行情圖),這樣問題來了,我這么多圖片一更新,IIS緩存還沒來得及更新(量實在是太TM大了),于是我會在很長一段時間內訪問到的圖片都是舊版本的,這令炒股的我非常懊惱。那么既然它違背緩存的原則,我們怎么禁用它呢?方法絕對沒你想得那么簡單,我建議大家看看這篇文章,是直接修改MetaBase.xml文件,如果對服務器不熟的家伙是不敢隨便動這個文件的,不過架構師的你嘛,這點小兒科了,哈哈哈。
通過上面的闡述,我想聰明的你應該會使用這個最簡單的方法設置緩存了,如果你真的是很笨還木有理解,那么請先用你的左手打右手兩下,還不懂,那再用你的右手打左手兩下,我就這么打過來的,直到懂了為止,哈哈哈。
好了,以上是關于IIS中設置緩存的方法,這里好幾次引用了空空老師,讓您受累了,謝謝。
原文鏈接:http://www.itivy.com/ivy/archive/2012/2/18/image-storage-cache-1.html



























