【網站性能指南】之一概述
【概觀】
什么使我們的網站變慢?Http 協議?通過更好的性能省錢和賺錢?性能規則
【什么使網站變慢】
對于大多數現代的網站,僅僅有10%-20%的響應時間是用于生成和加載html document的。
那么,其他的時間用于加載什么呢?確切的說,如下:
css;javascript(jquery,plugin 等等);images
讓我們使用一個工具去看看-Fiddler (http://www.fiddler2.com/fiddler2/)
首先打開fiddler,然后使用瀏覽器訪問 www.microsoft.com
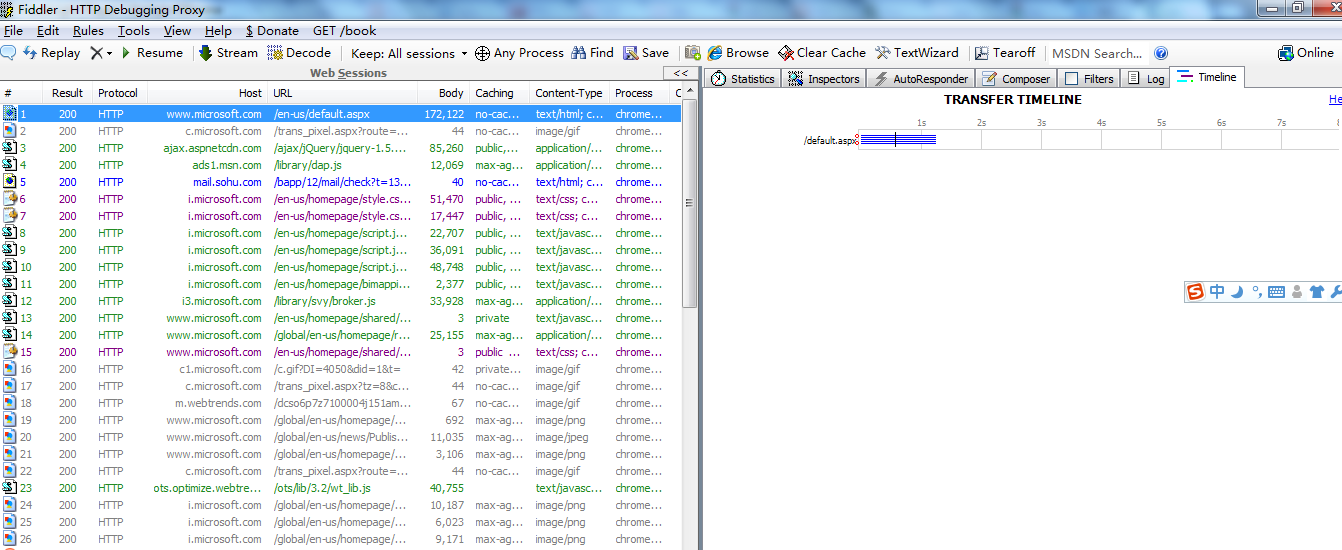
這時候我們可以看到fiddler監控到客戶端與微軟網站服務器之間的交互情況如下圖:

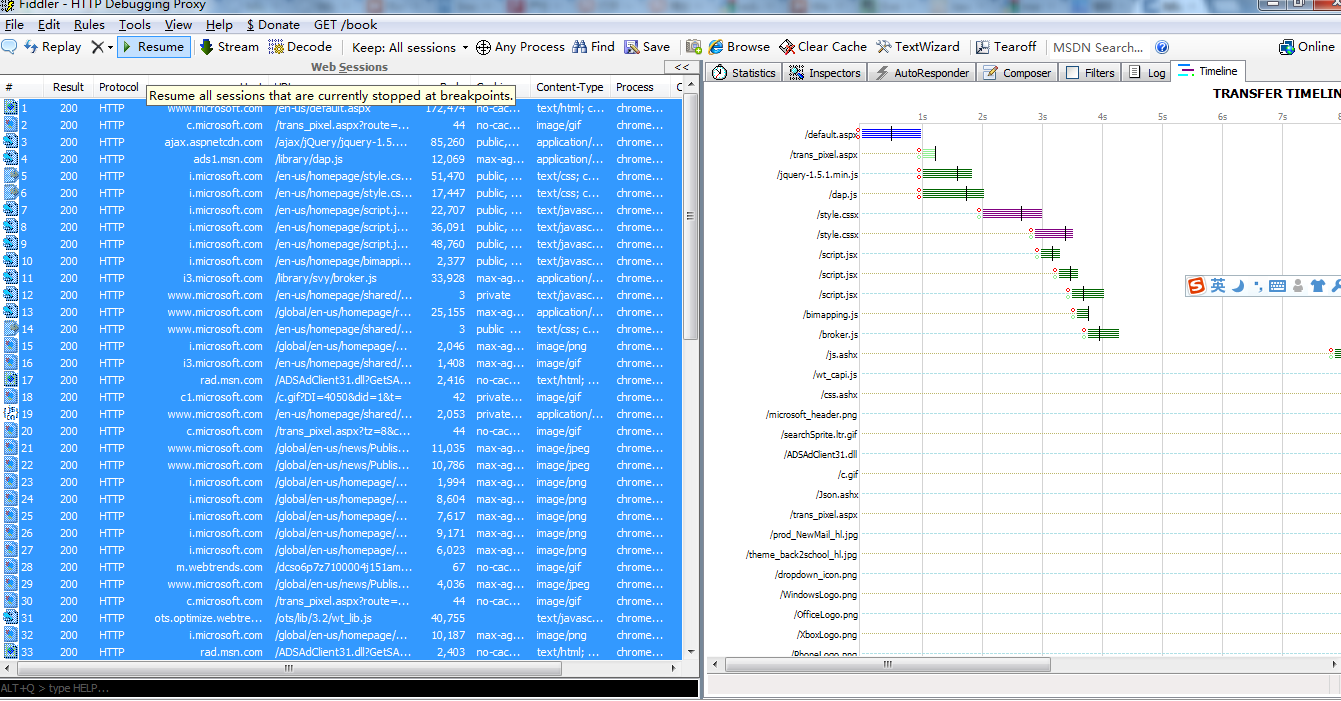
注意fiddler 右邊的選項卡,有一個timeline。載入default.asp話費了大概1s的時間。讓我們全選這些行。再去看看timeline,如下圖

這時候我們根據數據就可以證明前邊的觀點,對于某個網站來說,80%的時間是用于加載css/JS/image的。
【Http 協議】
對于http協議的理解是非常重要的,因為它定義了web 瀏覽器和 web 服務器如何交互。
Hypertext Transfer Protocol
對于這點來說,最重要的是text,它不是基于二進制的協議,而是基于text的。
協議是1997年1月在 RFC(Http1.1)定義的。請求/相應 模式。客戶端瀏覽器發送特定的request,服務器返回responseHeader 和body。 每個request/response 有header和body
以下是 http協議的內容。我十分推薦你們閱讀它:http://tinyurl.com/8395lq
HttpRequest
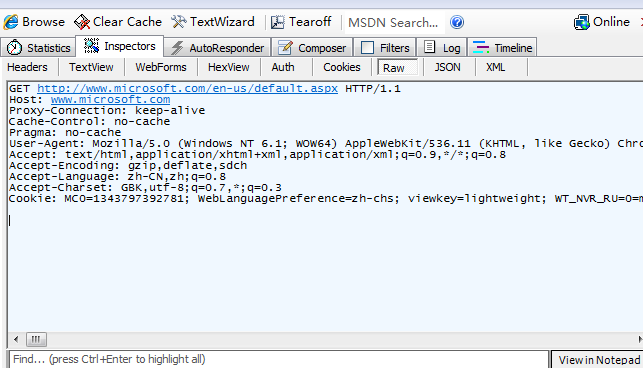
我們使用fiddler觀察一下我們訪問微軟的httprequest。
選中***個記錄。右邊選項卡依次->Inspecotrs->Raw

我們簡單分析,
Get指明了url和http的版本。host指明了host的地址。accept-language指明了瀏覽器使用的語言。accept-Encoding指明了是否可以使用對瀏覽器到服務器之間的數據進行壓縮。
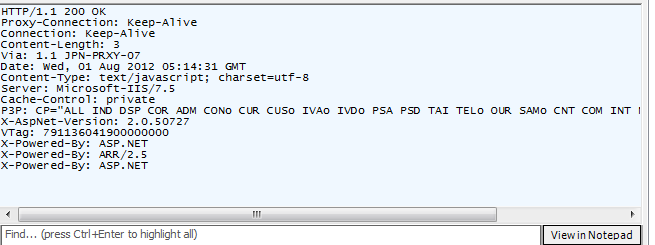
HttpResponse
下面我們來看看剛才我們請求的響應。
我在fiddler中選中的是第12行數據,選中右邊選項卡->Inspecotrs->Raw


Http/1/1 200 OK。是告訴大家,一切運行良好。 200是一種狀態,如果遇到問題可能會是404,500等。其他細節,大家可以自己查一下資料。
#p#
【通過更好的性能省錢和賺錢】
大家都可以明白。提升網站的性能,可以讓用戶更加滿意。而這也能讓我們省錢和賺錢。
省錢的辦法:使用更小的帶寬;更少的服務器數量
賺錢的辦法:增長的銷售和流量
每增加100毫秒載入Amzon.com 會減少銷售額的1%.web
-當google maps 的主頁大小從100KB減少到70-80k時,流量在***周會增在10%,在隨后的3周會增長到25%。
-google 已經根據你網站的性能去幫助決定搜索排名。
對于網站性能對流量和銷售產生的影響請參見相關文章《web性能心理學》http://www.websiteoptimization.com/speed/tweak/psychology-web-performance/
【性能規則】
減少http request
如何減少http request呢?我們根據上邊提到fiddler偵聽到的http request 得知,好多次請求是去獲取css,javascript,和image的。
首先我們先來看看一個網站:

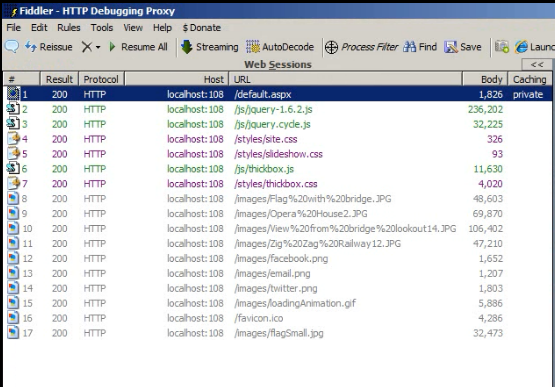
它是一個普通的網站他可以使用jquery來彈出圖片,我們用fiddler 來試試它。

我們可以看出。他包含了一些css文件,也使用了jquery。
讓我們看看這個網站的另一個版本。
樣子是一模一樣的,我就不show圖了。
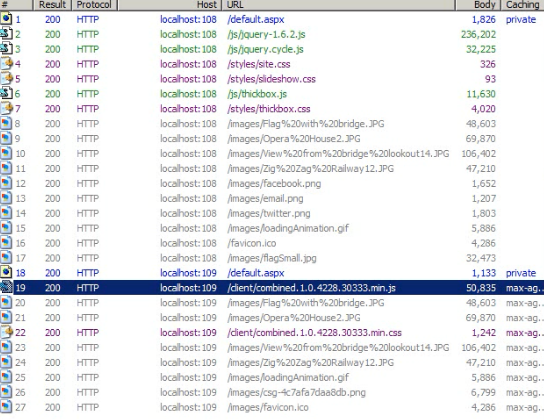
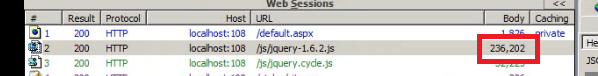
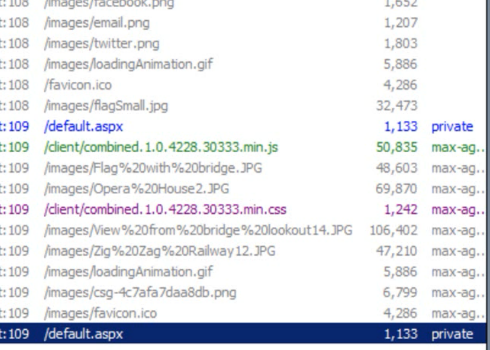
讓我們看看fiddler 又幫我們抓到了什么:

js和css文件都變成1個了。我們把上邊的js文件合并成1個js文件。這樣我們就減少了httprequest的次數。
發送盡可能少的數據
我們回到fiddler。查看***個網站的jquery文件“jquery-1.6.2.js。

它的普通版本是236k。
***個網站需要加載js的總大小是279k。而第二個網站需要加載js的大小是50.8k。我們做了什么呢?只是把js文件里的白空格去掉了,就是對js文件的壓縮。
css文件也如此。在***的product版本上,我們使用合并的文件可以減少httprequest次數。當然在debug的時候我們要保留空行增加代碼的可讀性。
關于壓縮js的工具我們在網上可以找到很多,就不列舉。
減少交互的次數(適當使用緩存)
讓我們刷新一下第二個網站,并觀看fiddler。我們可以發現,第二次加載至向服務器獲取了default.aspx。

并沒有重新加載js、css和圖片。因為瀏覽器已經替我們緩存了那些文件。
原文鏈接:http://www.cnblogs.com/techborther/archive/2012/08/01/2618506.html
【編輯推薦】

































