淘寶專家嗷嗷:前端開發應如何去做
原創|
|
在2012年7月7日阿里技術嘉年華上記者遇到阿里巴巴前端技術專家劉杰(花名:嗷嗷)。嗷嗷從事前端開發多年,期間做過設計轉過產品,混過后端,寫過《Web 標準設計》一書。目前就職于淘寶網,主要負責前端性能監控、優化等前端開發相關的工作。在會上嗷嗷以“如何發現前端的性能問題”為話題分享了如何通過日志來分析問題,如何通過 har 來分析問題以及通過監控來發現問題等內容。 |
很多人認為學習前端開發其實高中生甚至初中生都可以學,學不了C++以及Java才來學前端開發,在他們的眼中前端開發就是網站制作的初級技能,沒有什么技術含量,隨便拿個Dreamweaver拖拖拉拉就是一個網頁出來。
這不是前端開發!
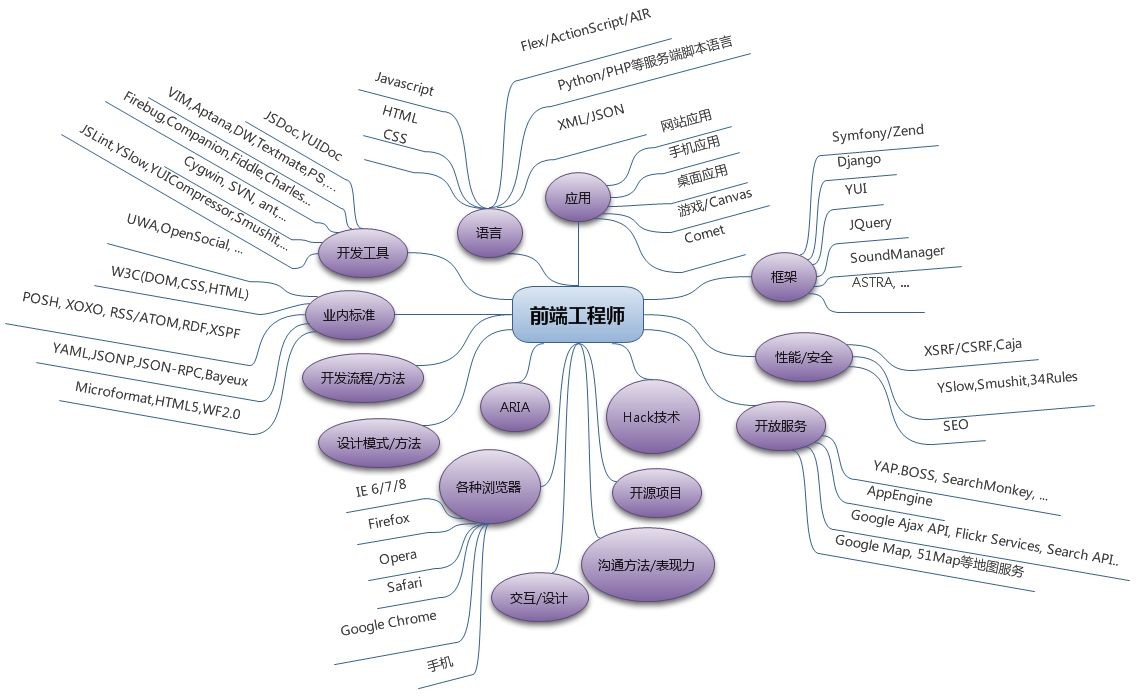
嚴格來說,上面的觀點也只能是一個網頁設計的一個美工內容,根本就不會涉及性能,框架,腳本等待問題,所以也談不上是前端開發者。那么前端開發到目前為止有沒有一個明確的定義呢?有的!下面給出一個前端開發工程師需要掌握的技能表。

前端開發工程師不僅僅需要掌握HTML+CSS+JS,還需要長時間的去了解,積累,測試各種主流的瀏覽器兼容問題,HACK技術,熟悉各種框架,做SEO等等。
而前端開發的性能優化往往是后臺的專屬,但是作為前端開發的性能是極其的重要的。一個優秀的前端開發工程師寫出來的代碼能夠讓服務器壓力小,承載能力翻倍,請求次數更少,合理的布局等等,這是一個普通的前端開發人員所做不到的。
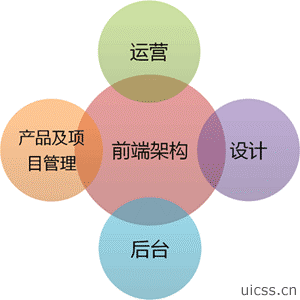
我們從嗷嗷的介紹中就清楚,一個優秀的前端開發者,除了掌握前端開發的相關技能,對產品,后臺,設計以及項目管理都需要了解的。一專多長,這才是前端開發人員的最終需求。下面給出一張圖片,詳細的解釋了前端開發如何去一轉多長。

做前端,先做“產品”!
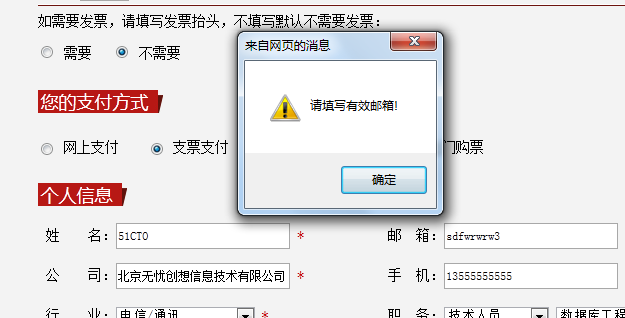
對于一些交互設計,內容布局,良好的客戶體驗,往往關系著網站的成敗。所以,一個好的頁面,要從如何去做好這個產品開始,從做產品上掌握并提高客戶的體驗。比如我們在51CTO的云計算架構師峰會的購票頁面里面填寫了一個錯誤的郵箱,網站就能即時反饋輸入錯誤的信息。如圖:

當然還有一些彈出提示層和cookie的記錄等等,只要把客戶的需求做好了,那么你這個“產品”就是成功的!
淘寶前端專家嗷嗷也是從設計,產品以及后臺開始,他認為,從事前端開發在不同的階段可能你需要了解到一些知識也不一樣,比如你想深入了解后端的一些東西,那你如果作為一名前端的,所以你了解的不夠多也不夠深入。或者是即使你了解到的只是片面,不知道他們為什么這么做。你只有整個人切過去的時候才知道那你就可以比較深入的了解他們為什么這么做,這樣做有什么好處。然后回過來的時候你就會把這些偷來匯總應用。
現在國內的前端分很多種,像淘寶的前端現階段可能稍微純前端一種,像我以前我在有些公司呆過,前端他有寫一些后端開發的東西,這些只是一個名字而已,可能跟自己的職者在不同的公司下區分還不一樣。
做前端,性能優化是重中之重!
性能優化這塊往往是很多剛剛踏入前端開發人員忽略的問題,一個好的前端性能優化對于用戶體驗也是有著非常大的影響。那么,對于剛剛踏入前端的朋友,嗷嗷也給了一些建議。
嗷嗷認為,對于剛進入前端的同學是比較幸運的,因為現在已經有一些大量的經驗,方法,優化等等。對于剛剛入門的時候,認真學習這些東西已經足夠了,雖然這些東西比較通用,可能對于某些業務不具備非常好的優化,但對于入門的話用利用這些來了解為什么,比如這些東西為什么這樣做會更好,了解這些信息的時候,這樣你的能力就會提升了。當你了解這些信息的時候你就會針對業務做一些個性化的定制或者處理。
對于前端性能的優化規范,嗷嗷在這里強調了網站性能優化的34條黃金法則,我們稱之為雅虎軍規,但也不能說是規范,這只是一個建議。但不同的公司都有著不同的背景會導致每個公司都會加上自己的一些特殊的東西。所以讓人感覺有很多,每個人出來講都不一樣了。其實最基礎的我還是覺得雅虎軍規,就是前人的方法總結了,可能由于時代在變,有些方案也會發生變化,所以要自己再去深入研究。
而雅虎現在前端沒有以前那么好,就是雅虎輝煌的時候很多人都去看看人家是怎么做的。現在雅虎就沒有像以前那么重視了,或者是由于公司的一些原因。我們可能也不是太了解,但是他們曾經留下那些經驗是非常好的。
性能和視覺效果,如何解決矛盾?
在前端開發商性能和視覺效果往往是同時存在的,那么魚雨熊掌能否兼得呢?嗷嗷認為這很正常。比如設計師喜歡用圖,因為圖能更好的體現出UI效果,但是這些圖要在客戶端呈現的時候,肯定需要下載花費時間的,等待的時候讓你覺得性能變差了,但這也不是完成不能解決的。一些方案比如我們現在利用CSS技術把幾個圖合成一個,盡量控制它的請求數。也有一些我們比較推薦的是方案,比如我們用一些新技術,IE6這種它不支持的,那我們就可以跟設計帥說那我們在好的瀏覽器中就做出好的效果,低版本的瀏覽器達到可用的效果就可以,消耗又少很多。這樣就盡量找個平衡點,不能這個不能做,那個不能做。
當然還有緩存的合理設置和資源的合并,合理的緩存設置以及減少外部的腳本和樣式能夠大大的減少HTTP的請求數,進而提升網站的瀏覽速度。也就是說,緩存越多越好,外部資源越少越好。
遇困難,如何去解決?
無論是做前端的性能會遇到問題,在生活中的每件事情都不見得是一帆風順的。問題是,遇到問題我們應該如何去解決!
嗷嗷也認為,困難肯定是有的,因為之前也了解了前端后端各方面相關的知識,所以在做平臺的時候,像搭建一些基礎平臺,也遇過一些困難。自己可以去解決一些問題,當再取大規模數據的時候很麻煩,同事也給了很多的幫助。對于自己我要求可能也比較高,很多麻煩也有個時間差,對于自己了解會做的時候很快就可以把原型各個方面處理好。
在國內前端開發這塊的發展還是比較慢的,其實做出的東西大部分遇到的問題在國外都解決了,或者是有些解決方案。那么我們現在更重要的事把各種解決方案混合在一起,大家互相幫助,互相借鑒才是解決困難的關鍵!
在借鑒別人解決方法的技巧后,嗷嗷還給了朋友的兩點建議:首先,你基礎知識要扎實,如果你知識不扎實的情況下去模仿其他人的一些所謂的技巧不一定適用,可能對你還有反作用,而且你還沒有了解他的利弊。然后,我覺得在你的基礎知識扎實了以后,才可以去嘗試別人的一些相關技巧,就能夠把控得住。


























