HTML 5在線攝像頭應用
最近在搞一個考試系統,系統要求要有隨機拍照的功能,并且攝像頭能夠收到js的控制。在線攝像頭嘛,就那兩種實現的方式:cab或者flash。
暫且不論本人從沒學過的flash(事實上我已經做了一個flash調用攝像頭的demo,雖然是調用成功了,但是對于拍照部分我實在是無力了,況且還有js控制flash部分的代碼更是令人頭痛。)。
本來之前本人已經開發了一個攝像頭的cab,但是activeX嘛,只能給IE用用,兼容性和穩定性都不是很好。于是現在開始研究基于HTML5的在線攝像頭。
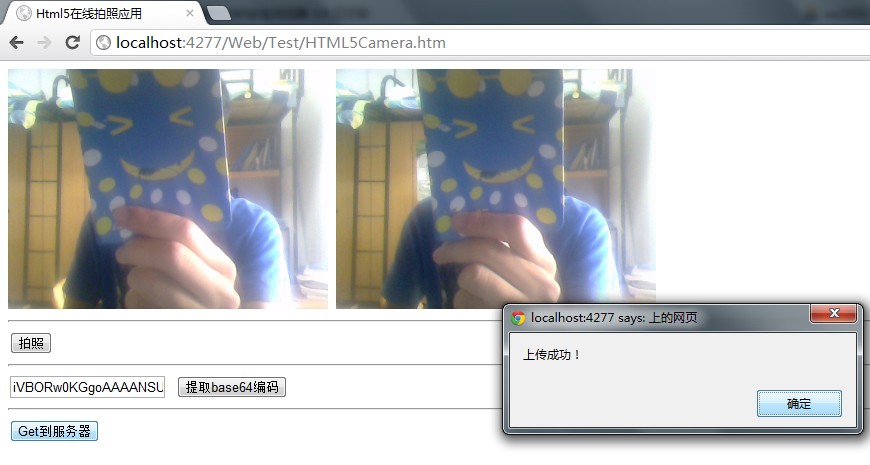
首先看效果

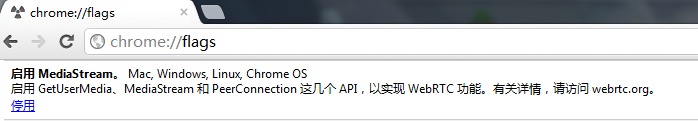
Html5大家也漸漸的不那么陌生了,至少也得知道只有少數瀏覽器能很好的兼容HTML5吧。所以測試環境是Chrome 18以上版本,并且在測試前應開啟瀏覽器的MediaStream:在地址欄輸入about:flags,啟用MediaStream。

然后就可以開始敲代碼了。
#p#
不過值得注意的是,HTML5的測試不能再本地直接打開html網頁,而是需要在http上訪問html頁面。直接搭建IIS,apache或者直接通過VS來查看html5頁面。
1、 視頻流添加一個Video標簽,并調用getUserMedia獲得用戶的攝像頭視頻流。
- <video id="video" autoplay="" width="320px" height="240px"></video>
- <script type="text/javascript">
- var video = document.getElementById("video");
- navigatornavigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia;
- if (navigator.getUserMedia) {
- if (navigator.webkitURL) {
- navigator.getUserMedia("video", function (stream) {
- video.src = window.webkitURL.createObjectURL(stream);
- }, function (error) { alert(error); });
- }
- else {
- navigator.getUserMedia("video", function (stream) {
- video.src = window.webkitURL.createObjectURL(stream);
- }, function (error) { alert(error); });
- }
- }
- else {
- alert("navigator.getUserMedia Error");
- }
- </script>
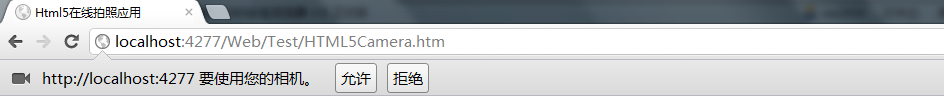
這樣,運行以后便可以直接在網頁中調用攝像頭了。運行后會提示

2、 拍照
用Canvas捕獲Video標簽的內容并顯示,就做到了拍照的效果。
同樣先添加一個canvas標簽和一個button按鈕
- <canvas id="canvas1" width="320" height="240"></canvas>
button點擊后調用JS,把Video標簽中當前的圖像顯示到canvas中,效果就不做演示了
- function scamera() {
- var videoElement = document.getElementById('video');
- var canvasObj = document.getElementById('canvas1');
- var context1 = canvasObj.getContext('2d');
- context1.fillStyle = "#ffffff";
- context1.fillRect(0, 0, 320, 240);
- context1.drawImage(videoElement, 0, 0, 320, 240);
- //alert("PaiZhaoSuccess");
- }
3.上傳到服務器
上傳到服務器還是用的老辦法,把圖片轉為base64,通過ajax,毫無新意的保存到了服務器上。(需要注意的是,HTML5中toDataURL方法是轉為的PNG格式,發送到服務端后會很大一張:320*240的照片要190kb,所以需要在服務器端轉格式為jpg,變為10kb一張。詳情見demo)
- function uploadPhoto()//上傳拍照的圖片
- {
- showImgCode();
- request = createRequest();
- if (request == null) {
- alert("Unable to create request");
- }
- else {
- //alert("request.OK");
- var base64Data = document.getElementById('textB64').value.replace(/\+/g, "%2B"); //對參數中的+號編碼,防止丟失
- var url = "AJAX/UploadPic.aspx";
- request.open("POST", url, true);
- request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
- request.onreadystatechange = responses;
- request.send("&img=" + base64Data);
- //alert("send.OK");
- }
- }
- function responses() {
- if (request.readyState == 4)//服務器處理結束
- {
- if (request.status == 200)//一切正常
- {
- if (request.responseText == "OK") {
- alert("上傳成功!");
- }
- else {
- alert("上傳失敗!");
- alert(request.responseText);
- }
- }
- }
- }
事實上,通過Html5的其他一些方法,甚至可以做出在線PS的功能,不過這些不在我的需求之內,現在也就不深入研究了。
好了,就這么多,更詳細的內容見DEMO中代碼:Download
原文鏈接:http://www.cnblogs.com/singlex/archive/2012/06/06/2538339.html
【編輯推薦】






























