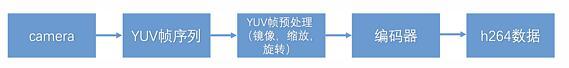
談談android 布局 的優化
1.沒有一勞永逸的方案!
有經常關注android官方文檔的,一定知道在android4.0發布不久,官方就推出了一套UI設計教程,
官方原版:Android Design
非官方簡體中文版: 非官方簡體中文版
6寸e-ink pdf版: 6寸版本
有人會說,這不是UI設計嗎?這是美工和設計干的事情,跟我們這些程序猿有什么關系!嚴重跑題!!!
關于一個程序猿要不要懂點設計,這個問題,不做討論,不過,個人經驗,有時候,可能因此而靈感閃現,解決了一個不大不小的問題.
很多人都嘗試在屏幕設配上,找出一條通用的解決方案,可惜的是,就算是官方也沒法提供這樣的幫助, 更別說我們這些苦逼的程序員,這里有個小故事,大家都知道Instagram,android版吧,有個采訪,Instagram的初始人就說,我每天收到最多的用戶反饋就是為什么不能在他的android手機上運行,但是,我已經設配了幾百個android手機了!!!
所以,想找出一條康莊大道幾乎是不太可能的事情,不過,我們可以修內功,出現問題,不可怕,可怕的是出現問題無法解決,接下來,我就談談關于屏幕設配的一些經驗之談.
2.這世界究竟有多少種屏幕?
我們每天都在究竟怎么去設配屏幕,那么這世上有多少屏幕要讓我們去設配呢?下面應用了一個官方的最新資料:有興趣的可以直接到:官方統計的屏幕分布
取之2012/5/7

ldpi mdpi hdpi xhdpi
small 2.3% 2.4%
normal 0.7% 26.2% 57.8% 0.9%
large 0.3% 2%
xlarge 7.4%
很多人第一次看這個圖的時候肯定會感到疑惑,怎么不是分辨率?這是什么鬼數據,這讓人怎么去設配屏幕!買手機的時候可沒有人會說”你好,我要一個Normal大小屏幕,密度最好是hdpi的手機”.
描述過于模糊!!!這可能是為什么設配android屏幕是一件很困難的事情,關于什么是Normal,什么是hdpi,如果,不清楚這點朋友,我建議先去看看官方文檔:Supporting Multiple Screens
有些東西竟然官方竟然告訴了我們,為啥還要去重復呢?
順便推薦一個算DPI的在線小工具:DPI Calculator / PPI Calculator 大概計算一下,當前分辨率的手機處于哪個區間里面,至于詳情,我還是建議大家去看一下官方文檔,里面已經說得很清楚了!!
竟然,官方文檔都寫好了,還有你寫來干嘛啊!那么接下來就開始說一些開發碰到的問題.
3.開始布一個局
1,新建一個android項目,把新建一個Activity那個選項選上!然后用模擬器運行項目!什么?!!
你沒看錯,記住照著做就沒錯了…因為,今天,我們要講如何優化和兼容View ,所以,一切從研究View開始!
2,打開hierarchyviewer
這是一個幫助我們優化view的非常重要的工具的,接下來的大部分時間,都會借住這個工具進行講解,這個工具沉睡在android sdk 目錄 tools下 hierarchyviewer.bat,或者用Everything這樣的搜索硬盤的工具直接找到!
3,分析
還記得我們第一步運行的項目嗎?接著用hierarchyviewer這樣的神器,就可以導出這樣的圖!

這么一張圖就是我們一個Hello,World項目的View 布局結構,在HierarchyViewer上你點擊每個按鈕就會有非常詳細的布局信息,所以,這里對于hierarchyViewer的介紹到此為止!關于這個工具的詳細使用,請查閱Debugging and Profiling User Interfaces 這里不做贅述!
4,如何布好一個局?
關于這點我在開發中總結了一下幾點
1.熟讀API文檔!
布局這東西不是比酷的東西,不是比誰的布局越復雜,那個人就越牛叉,以最少的步驟完成,設計圖的要求,這應該是每個android開發程序員的宗旨!!
案例一:做一個帶箭頭的返回按鈕
經理:那個小與啊,你根據這設計圖搞一個按鈕

小與:這還不簡單三分鐘搞定
于是小于程序猿,敲下了如下代碼
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center" >
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_headtita"
android:textColor="#ffffff"
android:text="@string/back" />
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/header_back" />
看代碼多累啊,我們用剛剛介紹的hierarchyviewer來分析一下,這個按鈕有什么問題!

我們從這個圖中,我們可以看到,為了這么一個按鈕我們用了view的三個節點去完成!假設,我們的一個view 有三個類似的按鈕就意味著我們要用9個節點去完成,我們可以簡單得出這是一個3N級的復雜度布局,我們可以嘗試去優化嗎?
技巧一:熟讀官方的API文檔!
個人建議,常用的Widget的所有參數都盡量了解一遍!在閱讀官方文檔的時候我們發現了Button,有一個可以把圖繪制在左邊的參數:android:drawableLeft
于是,我們優化了一下小與的代碼
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_headtita"
android:drawableLeft="@drawable/header_back"
android:gravity="center"
android:padding="10dp"
android:text="@string/back"
android:textColor="#ffffff" />
用hierarchyviewer來分析一下

瞬間一個3N級復雜度的布局,變成了一個N級復雜的!所以,我建議各位android開發朋友,在考慮優化的時候先把api文檔里面的內容爛熟與心,不然,這樣折騰下去,很浪費時間!
有細心的朋友可能會問:android:padding="10dp" 這個用來做什么了?
我先告訴大家,不用這個參數:你將會看到:

用了以后:

這下大家能夠明白了吧?
所以,當你在進行布局的時候,如果碰到比較繁瑣的時候,你先想想會不會已經API本身就有這樣的參數呢?
簡單是所有布局開始最重要的原則!
簡單意味著不容易出現兼容問題!
簡單意味著性能不錯!
2.模塊化布局

所謂,模塊化布局就是要你熟悉使用
一個經典的Tab類布局由三部分組成,我們可以根據這三部分創建三個可以重用的布局
head_menu.xml
content_showweibo.xml
bottom_menu.xml
然后我們可以很靈活的組合我們要顯示的,例如要完成上面的那個weibo布局
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
熟練的使用
3.合并沒必要的節點
還記得我們一開始的那個項目嗎?

在高效布局里面,有一條準則就是,盡量的減少節點!!!!如圖,我們發現,其實LinearLayout其實啥都沒干,我們卻耗費了那么一點性能去繪制了這么沒用的節點!
接下來,我們為了消滅這個節點,我們需要一個這么的標簽
修改咱們的代碼讓它,性能更好!
>
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_headtita"
android:drawableLeft="@drawable/header_back"
android:gravity="center"
android:layout_gravity="center_vertical|center_horizontal"
android:padding="10dp"
android:text="@string/back"
android:textColor="#ffffff" />
打開hierarchyviewer 一看!

哦也!優化了一個節點!并且顯示快了那么一點點...
5.總結
講了,這么一大堆東西,貌似,沒怎么如何去優化?都是在說一些操作性的東西,其實,這世上沒有絕對的優化方案,所謂的優化方案都是基于一個最初的基本原則出發,例如,內存用得再少一點!那么如何才能將這內存用得再少一點做的了,這樣就需要一些最基本的方法,關于布局這部分的基本方法,我在上面已經很詳細的說了一遍了,當進行布局的時候你要牢記
1,盡量使用view自身的參數
2,減少一個布局的不必要節點
3,盡量重用一個布局文件
兼容問題呢?兼容問題出現的原因千奇百怪,沒有一套通用的法則!關于這點談一下自己的看法
1,減少復雜度,往往,兼容問題的出現,就是布局太復雜了,例如,我舉的那個按鈕布局,本來一個View就能完成,你卻用了三個view完成,在使用的時候,出現問題的概念也大幅度提升!所以,布局以簡單為本,那樣兼容問題就可以盡量避免!
2,熟練使用工具,還記得hierarchyviewer 嗎?當出現兼容問題的時候,用這個軟件可以快速定位到錯誤位置!
順便說一下…
如果你覺得這篇文章幫到你…剛好你又有一個eoeandroid的賬號…那就去支持一下吧…
http://www.eoeandroid.com/thread-171427-1-1.html
【編輯推薦】