jQuery浮動(dòng)留言板插件
簡(jiǎn)介:
主要是一個(gè)浮動(dòng)層再加上一個(gè)留言版本的設(shè)計(jì),目前只有一種樣式.Javascript腳本是由JQuery (V1.3)插件的方式編寫(xiě),通過(guò)Ajax和后臺(tái)數(shù)據(jù)互交,服務(wù)器端由ASP.NET編程(有興趣的朋友可以改寫(xiě)成其它代碼). 希望大家喜歡.目前版本功能比較簡(jiǎn)單,如果你有能力/時(shí)間也可改寫(xiě).
Note:
JQuery 地址: http://jquery.com/
JQuery Plugin 教程: http://www.learningjquery.com/2007/10/a-plugin-development-pattern
Visual Studio 2008 IntelliSense:
http://blogs.msdn.com/webdevtools/archive/2008/10/28/rich-intellisense-for-jquery.aspx
http://blogs.msdn.com/webdevtools/archive/2008/11/07/hotfix-to-enable-vsdoc-js-intellisense-doc-files-is-now-available.aspx
版本信息:
Version: 1.0 Publish Date: 2009-2-1
兼容性:
在下面瀏覽器測(cè)試過(guò),有其他瀏覽器的朋友可以幫我測(cè)測(cè).
- Internet Explorer 6 & 7
- Firefox 2 & 3
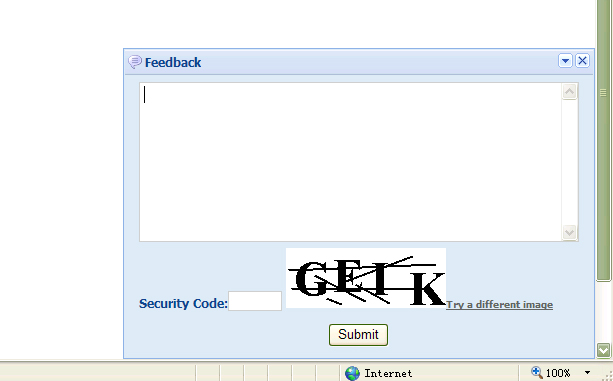
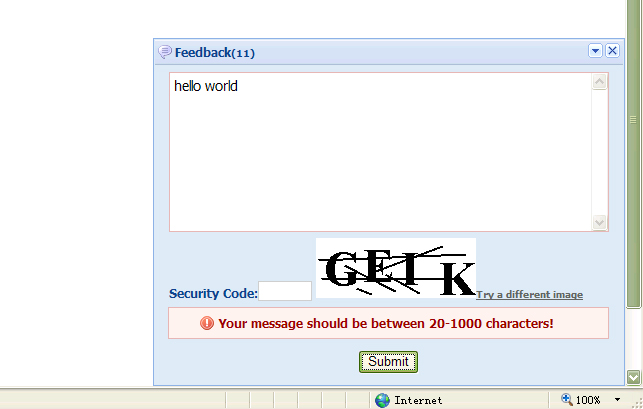
圖例:

圖1.0

圖1.1

圖1.2

圖1.3

圖1.4
使用示例:
可由下面簡(jiǎn)單的代碼添加到頁(yè)面上去.
- step 1
- <div id="jquery_panel"></div>
- step 2
- <script type="text/javascript" src="JScript/jquery.js"></script>
- <link rel="stylesheet" type="text/css" href="FastFeedBack/panel/jquery.panel.css"/>
- <link rel="stylesheet" type="text/css" href="FastFeedBack/panel/skins/blue/css.css" />
- <script type="text/javascript" src="FastFeedBack/panel/jquery.panel.js"></script>
- step 3
- <script type="text/javascript">
- $(document).ready(function() {
- $("#jquery_panel").panel();
- });
- </script>
1,文檔
2,代碼V1.0
原文地址:http://kb.cnblogs.com/page/53340/
【編輯推薦】
- jQuery 1.4實(shí)用技巧大放送
- 5種方法教你用jQuery重寫(xiě)表單驗(yàn)證
- 如何在Java中進(jìn)行jQuery Json調(diào)用
- jQuery實(shí)現(xiàn)表格數(shù)據(jù)的動(dòng)態(tài)添加與統(tǒng)計(jì)
- WCF初試,用JQuery實(shí)現(xiàn)loading的功能






























