jQuery插件-微軟jQuery Data Linking
昨天,我們稍微學(xué)習(xí)了下微軟jQuery 插件 jQuery Templates,今天我們看看微軟開發(fā)的第二個jQuery插件 jQuery Data Linking 。我知道很多人會好奇,為什么我們要使用 jQuery Data Linking插件呢?下邊就讓我們一起看看使用 jQuery Data Linking給我們帶來的便利以及如何使用 jQuery Data Linking。
使用jQuery Data Linking插 件后,比如我們更新表單內(nèi)容后,我們綁定到表單的javascript對象也會跟著改變;更新javascript對象內(nèi)容時,我們的表單數(shù)據(jù)也會跟著變 化。這樣就會變得非常方便,如當(dāng)進(jìn)行表單更新操作時,我們無須再手動寫代碼來重新獲取表單數(shù)據(jù),這樣將我們從機(jī)械的操作中解放出來,讓我們更關(guān)注于數(shù)據(jù)本 身。這樣直白的表達(dá)或許你不會容易明白,下邊我們還是以一個非常小的例子看看jQuery Data Linking插件使用吧!
首先,我們還是先引入jQuery 文件和jQuery Data Linking插件,如下:
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
- <script src="jquery.datalink.js" type="text/javascript"></script>
接下來,我們先看看使用的html標(biāo)記:
- <form id="formData" action="">
- Name:<input id="user" /><br />
- Website:<input id="website" />
- <input type="button" id="show" value="Result" />
- </form>
下邊是javascript對象以及使用link()方法將它和我們的表單進(jìn)行綁定。
- <script type="text/javascript">
- var users = { name: "朋友的你", website: "jquery001.com" };
- $(document).ready(function () {
- $("#formData").link(users, {
- name: "user",
- website: "website"
- });
- });
- </script>
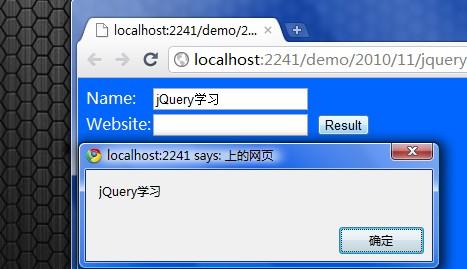
下邊,比如當(dāng)用戶名改變?yōu)?quot;jQuery學(xué)習(xí)"后,讓我們看看javascript user對象中name值:
- $("#show").click(function () {
- alert(users.name);
- });
結(jié)果如下圖:

可見到此我們已經(jīng)做到了文章開頭所說的,當(dāng)文本框內(nèi)容改變時,我們沒有寫額外的代碼,即能得到文本框的***值。原理就在于此時的javascript對象 通過jQuery Data Linking 同F(xiàn)orm表單進(jìn)行了綁定。同理,當(dāng)我們改變javascript對象的值,用同樣的方法可以發(fā)現(xiàn)表單中文本框的值也隨著發(fā)生了改變。如果我們想取消聯(lián)結(jié) 時,可以使用$(source).unlink(target)方法進(jìn)行取消。
使用了jQuery Data Linking后,確實能夠?qū)⑽覀儚臋C(jī)械的編碼中解放出來,遺憾的是自己也沒有在具體項目中使用過這個微軟的jQuery 插件。好了,本篇就起一個非常簡單的介紹作用,如果你很感興趣,可以看看jquery-datalink。



























