通過CSS3 Media Query實現響應式Web設計
在之前一篇譯文中,我們了解了響應式Web設計的概念、組成要素以及基本的實現思路。今天繼續相關話題,我們將從前文介紹過的“彈性布局結構”這方面出發,通過一個具體的實例來深入學習。
如今的屏幕分辨率,小至320px(iPhone),大到2560px甚至更高(大顯示器),變化范圍極大。除了使用傳統的臺式機,用戶會越來越多的通過手機、上網本、iPad一類的平板設備來瀏覽頁面。這種情況下,固定寬度的設計方案將會顯得越發不合理。頁面需要有更好的適應性,其布局結構要做到根據不同的設備及屏幕分辨率進行響應調整。接下來,我們將了解一下怎樣通過HTML5和CSS3 Media Queries(媒介查詢)相關技術來實現跨設備跨瀏覽器的響應式Web設計方案。
范例效果預覽
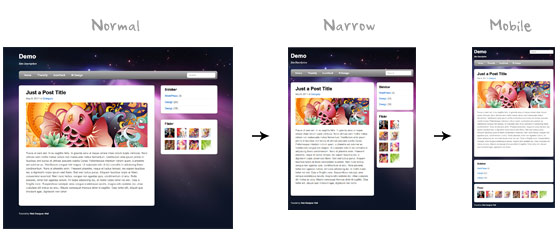
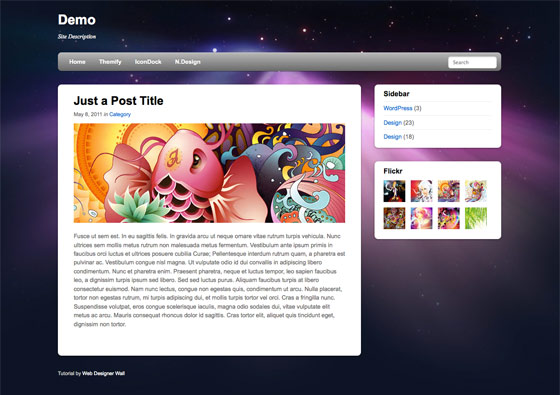
首先,我們來看看本篇范例的最終效果演示。打開該頁面,拖拽瀏覽器邊框,將窗口慢慢縮小,同時觀察頁面結構及元素布局是怎樣基于寬度變化而自動響應調整的。
更多范例
我(原文作者)使用media query的方式設計了一些WordPress模板,比如Tisa、Elemin、Suco、iTheme2、Funki、Minblr和Wumblr等。
概述
我們將范例頁面的父級容器寬度設置為固定的980px,對于桌面瀏覽環境,該寬度適用于任何寬于1024像素的分辨率。我們通過media query來監測那些寬度小于980px的設備分辨率,并將頁面的寬度設置由“固定”方式改為“液態”,布局元素的寬度隨著瀏覽器窗口的尺寸變化進行調整。當可視部分的寬度進一步減小到650px以下時,主要內容部分的容器寬度會增大至全屏,而側邊欄將被置于主內容部分的下方,整個頁面變為單欄布局。

HTML代碼
我們將把注意力集中在頁面的主要布局方面,并使用HTML5標簽來更加語義化的實現這些結構,包括頁頭、主要內容部分、側邊欄和頁腳:
- <div id="pagewrap">
- <header id="header">
- <hgroup>
- <h1 id="site-logo">Demo</h1>
- <h2 id="site-description">Site Description</h2>
- </hgroup>
- <nav>
- <ul id="main-nav">
- <li><a href="#">Home</a></li>
- </ul>
- </nav>
- <form id="searchform">
- <input type="search">
- </form>
- </header>
- <div id="content">
- <article class="post">
- blog post
- </article>
- </div>
- <aside id="sidebar">
- <section class="widget">
- widget
- </section>
- </aside>
- <footer id="footer">
- footer
- </footer>
- </div>
HTML5
IE是永恒的話題;對于我們使用的HTML5標簽,IE9之前的版本無法提供支持。目前的***解決方案仍是通過html5.js來幫助這些舊版本的IE瀏覽器創建HTML5元素節點。在我們的頁面HTML代碼中調用該JS文件:
- <!--[if lt IE 9]>
- <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->
CSS
HTML5塊級元素樣式
首先仍是瀏覽器兼容問題。雖然我們已經可以在低版本的IE中創建HTML5元素節點,但還是需要在樣式方面做些工作,將這些“新”元素聲明為塊級:
- article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
- display: block;
- }
主要結構的CSS
忽略細節,我們仍是將注意力集中在大問題上。正如在前文“概述”中提到的,默認情況下頁面容器的固定寬度為980像素,頁頭部分(header)的固定高度為160像素;主要內容部分(content)的寬度為600像素,左浮動;側邊欄(sidebar)右浮動,寬度為280像素。
- #pagewrap {
- width: 980px;
- margin: 0 auto;
- }
- #header {
- height: 160px;
- }
- #content {
- width: 600px;
- float: left;
- }
- #sidebar {
- width: 280px;
- float: right;
- }
- #footer {
- clear: both;
- }
截至目前的效果演示
目前我們只是初步完成了頁面結構的HTML和默認結構樣式,當然,并不包括那些與話題無關的細節實現問題。正如可以在目前的演示中看到的,由于還沒有做任何media query方面的工作,頁面還不能隨著瀏覽器尺寸的變化而改變布局。
#p#
CSS3 Media Query
終于開始說正事兒了。首先我們需要在頁面中調用css3-mediaqueries.js文件,來幫助IE8或是之前的版本支持CSS3 media queries:
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
接下來,我們要創建CSS樣式表,并在頁面中調用:
- <link href="media-queries.css" rel="stylesheet" type="text/css">
當瀏覽器可視部分寬度大于650px小于980px時(液態布局)
◆ 將pagewrap的寬度設置為95%
◆ 將content的寬度設置為60%
◆ 將sidebar的寬度設置為30%
- @media screen and (max-width: 980px) {
- #pagewrap {
- width: 95%;
- }
- #content {
- width: 60%;
- padding: 3% 4%;
- }
- #sidebar {
- width: 30%;
- }
- #sidebar .widget {
- padding: 8% 7%;
- margin-bottom: 10px;
- }
- }
當瀏覽器可視部分寬度小于650px時(單欄布局)
◆ 將header的高度設置為auto
◆ 將searchform絕對定位在top 5px的位置
◆ 將main-nav、site-logo、site-description的定位設置為static
◆ 將content的寬度設置為auto(主要內容部分的寬度將擴展至滿屏),并取消float設置
◆ 將sidebar的寬度設置為100%,并取消float設置
- @media screen and (max-width: 650px) {
- #header {
- height: auto;
- }
- #searchform {
- position: absolute;
- top: 5px;
- right: 0;
- }
- #main-nav {
- position: static;
- }
- #site-logo {
- margin: 15px 100px 5px 0;
- position: static;
- }
- #site-description {
- margin: 0 0 15px;
- position: static;
- }
- #content {
- width: auto;
- float: none;
- margin: 20px 0;
- }
- #sidebar {
- width: 100%;
- float: none;
- margin: 0;
- }
- }
當瀏覽器可視部分寬度小于480px時
480px也就是iPhone橫屏時的寬度。當可視部分的寬度小于該數值時,我們需要做以下調整:
◆ 禁用html節點的字號自動調整。默認情況下,iPhone會將過小的字號放大,我們可以通過-webkit-text-size-adjust屬性進行調整。
◆ 將main-nav中的字號設置為90%
彈性圖片
我們需要為圖片設置max-width: 100%和height: auto,來實現其彈性化。對于IE,仍然需要一點額外的工作:
- img {
- max-width: 100%;
- height: auto;
- width: auto\9; /* ie8 */
- }
彈性內嵌視頻
同樣的,對于視頻,我們也需要做max-width: 100%的設置;但是Safari對embed的該屬性支持不是很給力,所以我們以width: 100%來代替:
- .video embed,
- .video object,
- .video iframe {
- width: 100%;
- height: auto;
- }
iPhone中的初始化縮放
默認情況下,iPhone中的Safari瀏覽器會對頁面進行自動縮放,以適應屏幕尺寸。我們可以使用以下的meta設置,將設備的默認寬度作為頁面在Safari的可視部分寬度,并禁止初始化縮放。
- <meta name="viewport" content="width=device-width; initial-scale=1.0">
最終效果演示
該范例的最終演示正像我們在本文開始時看到的那樣;另外記得,在條件允許的情況下,使用各種典型移動設備(iPhone、iPad、Android、Blackberry等)來檢驗頁面的移動版本。

要點總結
Media Query JavaScript
對于那些尚不支持media query的瀏覽器,我們要在頁面中調用css3-mediaqueries.js
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
CSS Media Queries
實現自適應頁面設計的關鍵之一,就是使用CSS根據分辨率寬度的變化來調整頁面布局結構。
- @media screen and (max-width: 560px) {
- #content {
- width: auto;
- float: none;
- }
- #sidebar {
- width: 100%;
- float: none;
- }
- }
彈性圖片
通過max-width: 100%和height: auto實現圖片的彈性化。
- img {
- max-width: 100%;
- height: auto;
- width: auto\9; /* ie8 */
- }
彈性內嵌元素(視頻)
通過width: 100%和height: auto實現內嵌元素的彈性化。
- .video embed,
- .video object,
- .video iframe {
- width: 100%;
- height: auto;
- }
字號自動調整的問題
通過-webkit-text-size-adjust:none禁用iPhone中Safari的字號自動調整
- html {
- -webkit-text-size-adjust: none;
- }
頁面寬度縮放的問題
- <meta name="viewport" content="width=device-width; initial-scale=1.0">
原文:http://beforweb.com/node/7/page/0/1
【編輯推薦】


























