Metro UI的第三個支柱:靈動性

需要注意的是,包豪斯理念也有自己的弱點,因為去除了裝飾,使得個性化的空間很小。人們會感到這種風格的建筑和家具缺乏個性和生命力,缺乏感情聯系……交互設計領域也是如此。相對于其它系統,Windows Phone7 更難通過主題個性化。也許正因為如此,Windows Phone 7 在設計上強調了主頁面的互動性,以此抵消包豪斯風格帶來的壓抑感。
Kellabyte 網站***的一篇文章中,恰好講到了這個問題。文中認為,Metro UI 的三個支柱是:字體、簡潔以及靈動性。而第三個支柱靈動性恰恰是最容易被忽略的。
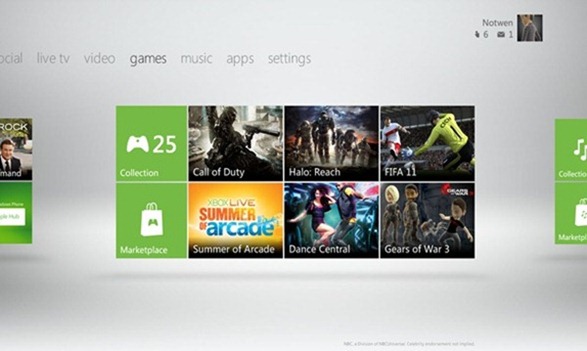
當靈動性被忽略的時候,你所看到的界面更接近于 Unix Shell 的體驗,這不會對用戶產生太大的吸引力。
舉個例子

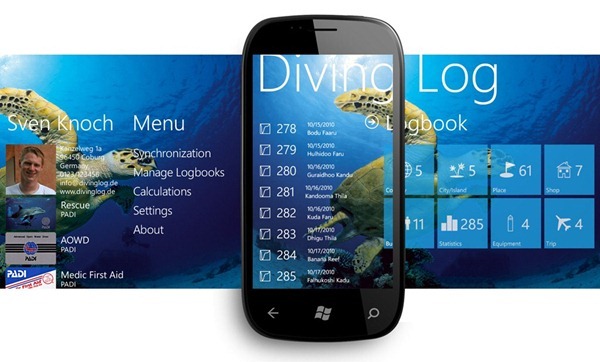
那個更吸引人呢?毫無疑問是右邊的設計。“對于開發者來說,放上一個純色方塊和尺寸大的字體很容易。也許它是 Metro,但是它不會吸引任何人“。
在 Metro UI 上,開發者很容易做出簡潔而突出內容的界面,但是“Metro 不是停止界面設計的借口“,你需要考慮配色、動畫和小細節,突出應用的風格。


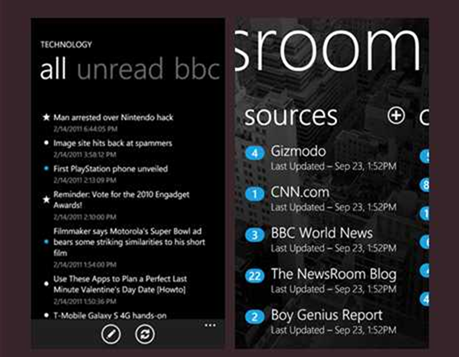
Kellabyte 網站認為上面兩個例子是有靈動性的應用。“我喜歡這些體驗是因為他們在不犧牲簡潔的基礎上,給人以靈動的感覺……這些界面都有動畫效果,與其它平臺只在用戶交互才有動畫感相比,這是一種獨特的體驗。”
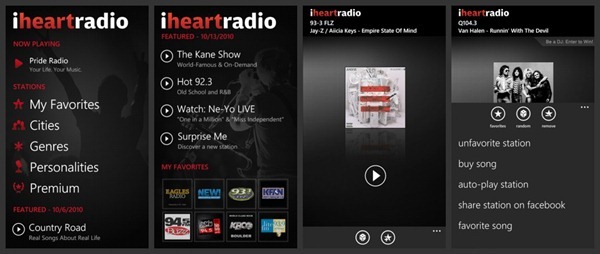
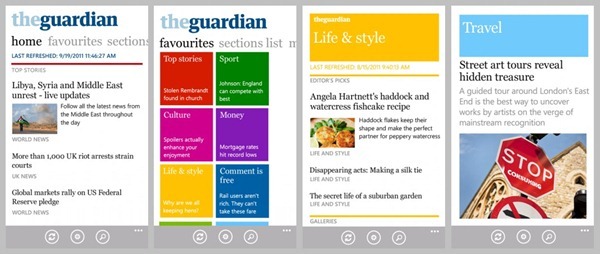
其實,Windows Phone 平臺不乏有靈動性的應用。再以我個人比較喜歡的兩個應用 iHeart Radio 和 Guardian 為例:


如何利用 Metro UI 的特性,開發出色的應用?從以上的一些例子中,想必我們都可以得到一些啟發。這最終也取決于你是否用心。正如 Kellabyte 網站在文中所說,當你設計應用的時候,無論遵循什么原則,“你都應該在每一個像素上下苦工,盡***的努力創造***的用戶體驗。”
【編輯推薦】






























