網站的設計思路和2012年的趨勢
有多種方法使一個網站的外觀迷人和令人驚嘆。在創建它們也有不同的設計趨勢。由于網站是由他們的業務和其他很多人用來獲取信息,是很重要的設計是有吸引力。長期盯著對一個設計不當的網站是一件痛苦的事情。一旦你擁有一個網站,你一定會看到它,它擁有專業的設計,它可以實現你的目的 。
今天,我們會給你今年網站創作中的網頁的設計思路和趨勢。當然,其中大部分可以在現有的網站和網頁設計師也用他們自己的設計思想 。快來看看。
1 使用HTML5和CSS3

網頁設計師獲得更多更方便的導航是HTML5和CSS3的優勢,它可以幫助他們更快地加載網站。這也使得網站更容易與社會化媒體工具編譯并鏈接。當然,以使其更加有效,除了設計,要學會正確使用HTML5和CSS3是非常重要的,使它更好為你工作。
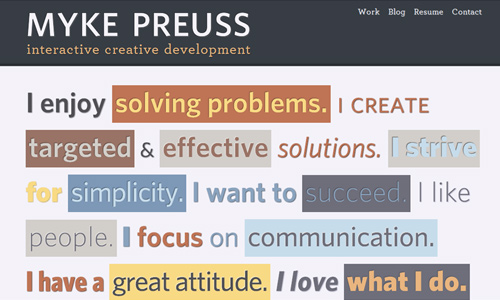
2 創造性使用的排版

已被廣泛應用于網頁設計排版。這些天才的設計不只是使用標準字體,他們使用自定義的字體。它使網站更具可讀性和吸引力。創造性地使用這種類型的方式確實有效的用戶可以立即得到該網站的消息,特別是如果使用的字體是***的,顏色是突出的。
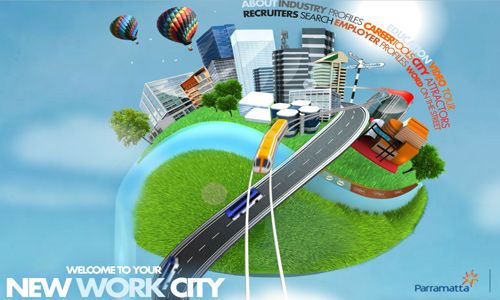
3 使用3D效果

網站使用尺寸和深度的3D效果,使重點更為突出。它提供迷人的輸出和現實設計。甚至使用Flash,HTML5和JavaScript結合3D效果,使它看起來很棒。
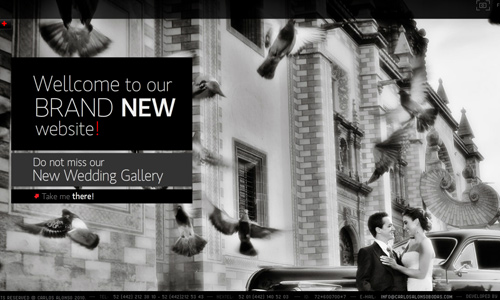
4 使用大背景圖片

大圖的使用也是一種趨勢。這些圖像是迷人的和增加吸引力的網。雖然,它已被使用過,現今它仍然被使用,使用它更現代感。使用這種設計的網站也很搶眼,特別是如果你有一個偉大的圖片選擇。你不只是圖像的任何形式。它應該與您網站更好的搭配。
5 社會化媒體的鏈接

社會媒體被廣泛使用的今天,甚至被認為推廣網站的方法之一。放置在側邊欄,頁腳或任何地方,可以立即被讀者看到社會媒體的分享連接。這樣,其他人也可以分享您的文章,也可以增加您的網站流量。
#p#
6 單頁布局設計

設計師可避免不必要的網頁,通過一個單一的頁面布局,這是更有效的一個網站,因為游客可以專注于內容。如果你真的沒有太多的內容,這是適用的。這也成為一種趨勢,由于使用觸摸屏和智能手機應用程序,允許使用不同的屏幕大小。
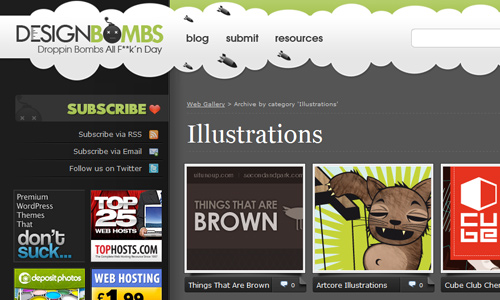
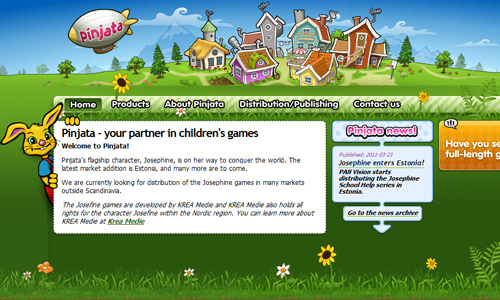
7 使用有吸引力的定制插圖

使用插圖時,網頁設計看起來令人驚嘆的。這使得它獨特的,由于個人和創造性的觸摸。它也成功地獲得目標受眾的注意。只要確保適合你設計網站的插圖概念。這一點的另一個優點是,它可以很容易被客戶記住。
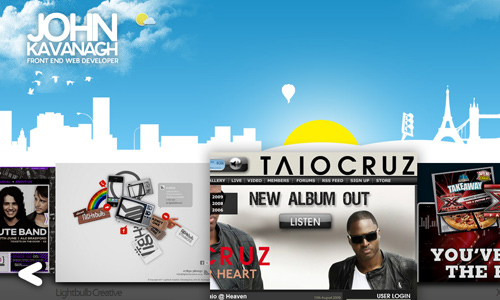
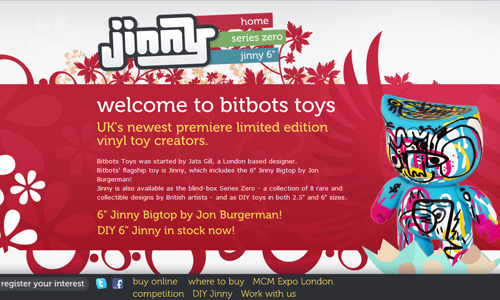
8 使用介紹

目前網站的另一種方式是通過使用介紹。通過這種方式,讀者可以立即知道你是誰,你能為他們做什么。這通常是用于提供設計和其他一些服務的個人所擁有的投資組合和博客。使用這種設計,將讓讀者知道你。確保你的陳述是很短的時間。它應當簡短,開門見山,甚至只是幾秒鐘就能了解到你。
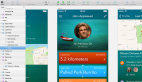
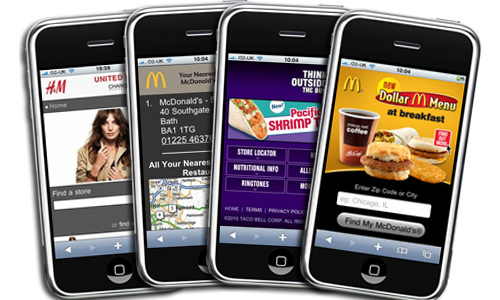
9 為移動網站

隨著智能手機的發布,網站也將進行調整,這樣的人使用手機訪問網站可以輕松地查看他們 。網頁設計師創建的網站有移動的較小版本。這增加了該網站的用戶數量。提供了更多的收入途徑。
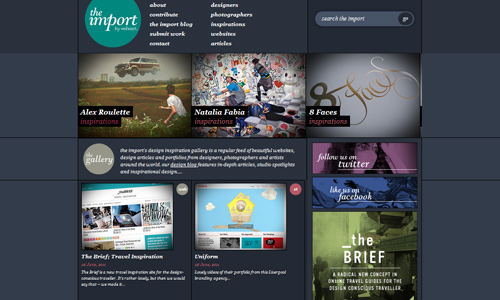
10 網站與網格布局

這種類型的設計已經被長時間使用,但它還是使用它是更容易使用。這也允許放置在網站上更多的內容。這通常用于簡單的布局。
原文:http://www.cnblogs.com/xiaoyao2011/archive/2011/12/06/2277131.html
【編輯推薦】