移動Web研發流程
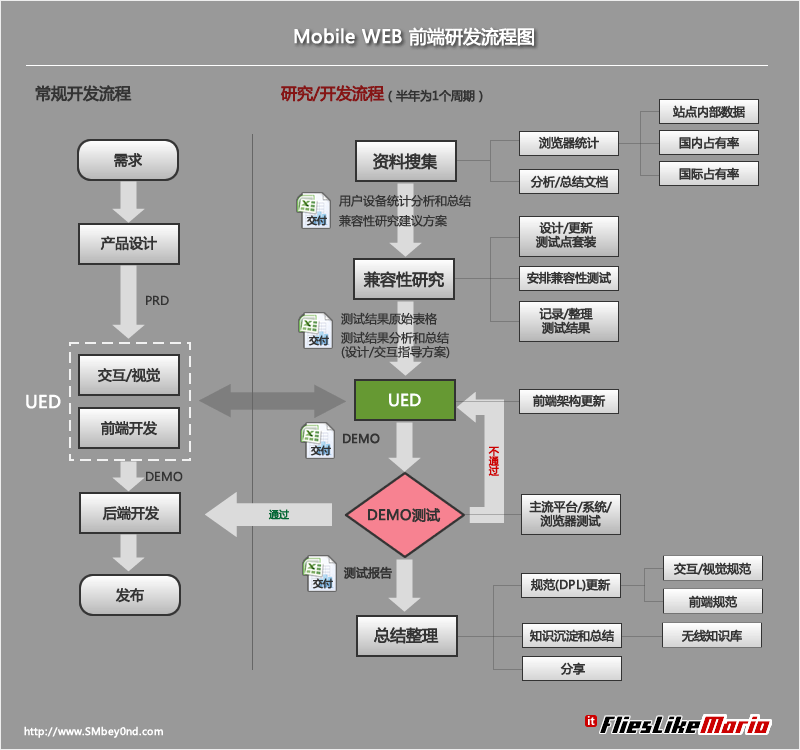
接觸Mobile WEB前端開發將近一年時間了,在這不算短的時間里,通過吸取圓心、沉魚等前輩們的經驗以及不斷的摸索和實戰,總結出一套自己的Mobile WEB“研發流程”。為什么叫“研發”流程而不是“開發”流程,在下文中會進行解釋。首先我們來看一下“研發”的流程圖:

1. 為什么要叫“研發”流程?
我們知道,對于傳統的WEB前端開發,一般情況下我們需要關注的操作系統/瀏覽器情況如下:
操作系統:Windows/MacOS
瀏覽器:IE(6、7、8)/Firefox/Safari/Opera/Chrome
這些操作系統和瀏覽器的基本狀況如下:
◆ 市場占有率和使用分布情況相對穩定
◆ 比較開放,廠商對開發人員的支持較好
◆ 不同操作系統下,瀏覽器渲染情況差別不大
經過前端開發者們的長期研究和總結,它們的渲染特性、標準支持情況基本家喻戶曉
而在Mobile WEB前端開發領域,狀況則相當的混亂,我們需要關注的東西則復雜多了:
操作系統(平臺):Symbian(S40/S60/S80/S90)/iPhoneOS/Android/WM(WinCE)/MTK/Linux/BB/PalmOS/Maemo(Meego)…
內置瀏覽器:Symbian/Chrome Lite/iPhone Safari/MTK/IE Mobile/BB Browser/Opera(OEM)/…
第三方瀏覽器:Opera Mini/Opera Mobile/Skyfire/NetFront/UCWEB/QQ瀏覽器/Go瀏覽器/…
這些操作系統和瀏覽器的基本狀況則是:
◆ 市場占有率和使用分部情況不穩定,新機型、新瀏覽器會很容易占領市場
◆ 大部分內置瀏覽器不夠開放,操作系統和瀏覽器廠商對開發人員的支持很不到位
◆ 不同的操作系統、不同的瀏覽器下,相同系統下的不同瀏覽器,相同瀏覽器在不同的操作系統下,甚至同一個系統或瀏覽器的不同版本,都可能會導致頁面效果產生很大的差異(很繞口,其實就是排列組合)
◆ 由于兼容性方面的研究非常稀少(尤其在國內),加上操作系統和瀏覽器的封閉和日新月異的變化,我們對它們特性的掌握程度也是基本空白
經過比較,我們可以很快發現,想要讓我們的Mobile WEB在更多的客戶端上表現完美,我們需要大量的時間和精力去了解、去掌握各個操作系統、平臺、移動瀏覽器的特性,只有對它們有了一定程度的了解和掌握,我們才能更深一層的駕馭Mobile WEB兼容性開發。
因此,“研發”包含了“操作系統、瀏覽器研究”和“Mobile WEB開發”兩個部分。
2. 循序漸進的周期性研究
如前所述,我們想要對移動設備的操作系統和瀏覽器們進行研究,需要花費大量的時間和精力。羅馬不是一天建成的,胖子也不是一口吃出來的。我們需要一個循序漸進的過程,一個長期性的研究,經過不斷地積累點滴經驗,才能夠逐步了解這些特性。另外,移動設備更新頻繁,新機型和新瀏覽器日新月異,我們也需要階段性地跟進最新發展情況。因此,這就是需要周期性研究的原因:
需要大量的時間和精力
移動設備更新頻繁
在Mobile WEB前端開發只有一個的情況下,建議每隔半年進行一次系統的研究,為兼容性開發打下基礎。在此后的半年內,Mobile WEB頁面的前端開發都將基于此次研究結果,一般不需要再對頁面進行兼容性測試。對于兼容性測試,之前很多文章中提到過,下面也會再次提到。
3. 關于兼容性測試
兼容性測試,是WEB開發和Mobile WEB開發都必不可少的步驟。但是在流程上,后者跟前者卻有著很大的區別。
WEB前端開發是在頁面開發后做瀏覽器兼容性測試
而Mobile WEB前端開發卻是在頁面開發之前做瀏覽器兼容性測試
移動瀏覽器不像桌面瀏覽器那么輕松地查看做好的頁面效果,試想,如果跟WEB前端開發流程一樣的話,每做完一張Mobile WEB頁面,就要搞一大堆測試機進行測試查看對比效果,發現問題修改然后再測試,這會是件很荒唐的事情!
因此,我們就需要用兼容性測試的結果來主導前端開發:
◆ 測試XHTML的每一個常用元素
◆ 測試CSS的每一個常用屬性
◆ 測試JavaScript的基本特性支持
◆ 測試其它與移動設備相關的點
在測試結果整理出來后,我們可以通過它,知道什么元素、什么屬性可以使用,什么避免使用,并在開發時遵守這些使用約定。
PS:關于兼容性測試,你也可以參考沉魚的這篇文章。
4. 研發流程
(提示:如果你真的有興趣,建議你對照流程圖來查看這部分內容)
Mobile WEB的前端開發流程,其實跟傳統前端開發流程沒有什么區別,如圖中左側部分所示:
產品設計(PRD) -> 交互/視覺(Prototype/Mockup) -> 前端(Demo) -> 后端
而對于“研發”流程,則是在常規前端開發的基礎上,增加研究的流程,如圖中右側部分,分為5個步驟:
資料收集 -> 兼容性研究 -> 常規前端開發流程 -> DEMO測試 -> 總結整理
需要注意的是,一般情況下“研發流程”和常規流程是并發同時進行的。也就是說,當我們在開始研發流程時,我們可以順帶產出手頭的項目需求,這樣在研究的同時不會對需求的開發周期產生太大影響,并可以通過項目來實踐我們的研究成果。
下面我們來看一下在各個研發階段我們的主要任務和期望成果:
第1階段:資料收集
這里所指的資料,主要是指操作系統/瀏覽器的訪問統計數據資料。那為什么要獲取這些數據資料?
世界上有不計其數的移動設備,我們不可能去研究所有的設備,因此資料收集的目的就是讓我們清楚設備占有率的現狀,讓我們明確應該去研究哪些設備、放棄哪些設備。就像WEB開發中,我們仍需要摸索IE6,但并不需要再去理會IE5。至于資料,主要應該包括以下幾個領域:
◆ 網站內部的訪問統計數據
◆ 國內市場的占有率數據
◆ 國際市場的占有率數據
其中網站內部的訪問統計數據可以通過公司的相關商業智能部門獲得;國內和國際市場屬于外部數據,需要花費一些心思去搜索。除了善用搜索引擎以外,還要盯準一些權威的統計站。這是我常用幾個相對靠譜/權威的統計站:
◆ CNNIC互聯網研究
◆ 天極網調研
◆ 易觀國際
◆ StatCounter
◆ 艾瑞咨詢網
……(PS.如果你有更好的統計站點,歡迎分享)
當我們獲得了我們所需要的資料后,真正具有挑戰性的任務來了:我們需要把這些原始數據資料,通過一些科學的適當的手段進行分析、比較、合并、整理,得出一份品牌、平臺、內置瀏覽器、第三方瀏覽器的排行文檔,為未來的其他數據分析做參考依據。然后,再通過這份文檔,進一步整理出用于兼容性研究的機型、瀏覽器基礎計劃方案。在這個任務中,我們的身份似乎從前端工程師,轉到了數據分析師:)
OK,我們來看一下這個任務完成后的交付成果:
用戶設備統計分析和總結 – 也就是綜合排行榜文檔
兼容性研究建議方案 – 是做兼容性研究的基礎性方案
第2階段:兼容性研究
在做這個步驟之前,有幾件事情是需要特別注意的:
公司機型庫是否有我們文檔中所列出的設備供我們研究
可能需要其它人力來幫助我們進行測試,因此需要做一個周全的測試計劃
OK,這兩個問題應該都好克服。一般來講,排行靠前的主流手機,就算公司手機庫中沒有,問其他同事應該也比較好借到。第二個問題也更不成問題。所以說,群眾的力量是無窮的,我們要學會善于調度可用的人力資源:)那么這個步驟的三個任務流程如下:
設計/更新測試點套裝
安排兼容性測試
記錄/整理測試結果
測試點套裝,通俗的講就是兼容性測試頁面。關于它的介紹,在文章開始我們也提到過,就不再贅述。值得一提的是,隨著設備、瀏覽器的不斷更新,測試點套裝的更新也一定是個周期性的工作。在平時,我們應該隨時記錄一些待測的新特性、一些遺漏點,在兼容性研究時將它們更新上去。
設計測試點套裝時,我們可以參考前輩們提供的資源:
W3C MWI測試套裝工作組
PPK的移動測試套裝
……(PS.如果你有更好的資源,歡迎分享)
兼容性測試的過程,實際是個很有意思的過程。我們在測試過程中,除了記錄測試點結果外,還可以同時了解該手機平臺/操作系統/瀏覽器的其它特性,感受一些設置、操作、交互反饋等特點,通過一段時間的接觸,你甚至可以在摸到一款手機就可以知道它是Symbian什么系列的什么型號!很有趣吧。
測試結果整理好后,我們可以更進一步地分析,整理出一份DangerList文檔,這個文檔是專門提供給交互/視覺設計師們的。在這個文檔中,我們要把測試中高風險級的點,轉換成通俗易懂的文字提供給設計師們,告訴他們避免使用哪些設計元素,建議如何去做。
例如:“設計師、工程師要注意避免disable(不可用控件)的出現。如果要實現某一個控件不可用,建議使用圖片的方式表示,或干脆隱藏它。”
該階段的交付成果:
測試結果原始表格
測試結果分析和總結 – 視覺/交互指導方案
第3階段:常規前端開發流程
這個階段沒什么好說的。就是基于上一步的研究基礎,進行頁面的前端開發。關于Mobile WEB的前端開發規范和技術文檔,可以參考OMA、W3C Mobile WEB 最佳實踐以及Developer’s Home的基礎教程等等。這個步驟的交付物就是傳說中的DEMO。
如果該項目涉及到前端架構級別的更改(例如大改版之類的項目),那么你需要更新網站的前端架構體系,并且記得在最后一個階段進行規范DPL的更新。
第4階段:DEMO測試
在這個階段當中,我們做的是對頁面以及研究成果,進行最終確認。需要注意,這里的測試性質和之前的兼容性測試性質完全不同。這個步驟只需挑選幾臺最重要的機型、瀏覽器打開我們的DEMO頁面進行目測比對,查看是否達到預期效果。如果真的發現了問題,就要先定位問題所在,并返回上一步進行BugFix;如果該問題是由于兼容性測試遺漏的問題,那么可以馬上將這一點記錄在案,并在下一次更新測試套裝。
如果沒發現問題,則轉入最后一個階段。
第5階段:總結整理
這最后一個階段,往往也是最能體現我們研究價值的一個階段。我們務必靜下心來,把之前所有階段的研究過程、結果重新梳理和總結,分門別類地歸類,一般可能會有如下幾方面:
規范(DPL)更新(如果涉及到規范變更的話)
交互、視覺規范
前端規范
知識沉淀和總結 – 可以嘗試建立一個知識庫或WIKI
分享
當然,這些只是個人的一些建議。其實還有很多有意義的沉淀方式等待著我們去嘗試。
5.其它
如果你堅持看到這里,佩服你的意志力。
通過以上所有這些流程的描述,我們或許還可以發現以下幾個需要注意的地方:
資料搜集的流程,看似簡單,但實際上卻是最繁瑣也是最重要的一個步驟。它是整個研發流程的最原始基礎。如果這個步驟沒做好或者做偏了,那么就會影響到整個研發結果的質量和價值。
兼容性研究,它是最主要的一個步驟,是整個流程的核心所在。
整個流程所花費的時間?按照我之前的經驗,保守估計也至少要1個月以上的時間。
整個流程是基于只有一名Mobile WEB前端工程師的情況來做的。如果有多名工程師,那么研究流程并不需要周期的設定,也有很多棘手的細節問題都可以得到解決。
最后一點題外話,關于Mobile WEB的前端人力資源,我覺得最佳的組合是兩個人。其中一個人主導兼容性研究方向,另一個人主導日常和項目開發方向。兩個人也可以周期性地互換崗位。這樣可以做到研究和開發齊頭并進,可以很好的達到最佳狀態并發揮出最大價值。當然,這也要首先看公司層面是否有如此高的兼容性需求,并是否愿意投入這個成本。
原文:http://dotoking.com/khfw/2010-06/162.html
【編輯推薦】






























