Sencha touch開發指南

Sencha Touch簡介
Sencha Touch是專門為移動設備開發應用的Javascrt框架。通過Sencha Touch你可以創建非常像native app的web app,用戶界面組件和數據管理全部基于HTML5和CSS3的web標準,全面兼容Android和Apple iOS。
如何使用Sencha Touch
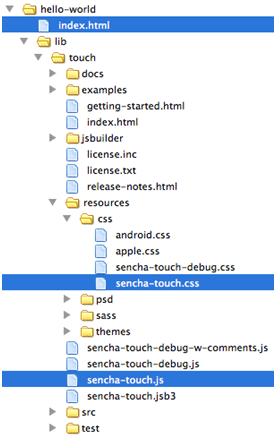
1 下載Sencha Touch包,并按照以下結構創建項目列表

上圖中加藍色背景的圖片為核心文件,必須載入。
2 創建HTML文件,引入以下CSS和Javascript文件
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Sencha Touch Test</title>
- <!-- Sencha Touch CSS -->
- <link rel="stylesheet" href="../../resources/css/sencha-touch.css" type="text/css">
- <!-- Custom CSS -->
- <link rel="stylesheet" href="css/guide.css" type="text/css">
- <!-- Google Maps JS -->
- <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
- <!-- Sencha Touch JS -->
- <script type="text/javascript" src="../../sencha-touch-debug.js"></script>
- <!-- Application JS -->
- <script type="text/javascript" src="src/index.js"></script>
- </head>
- <body></body>
- </html>
這樣我們的HTML結構就搭建完成了。#p#
3 使用Sencha Touch創建新的應用程序
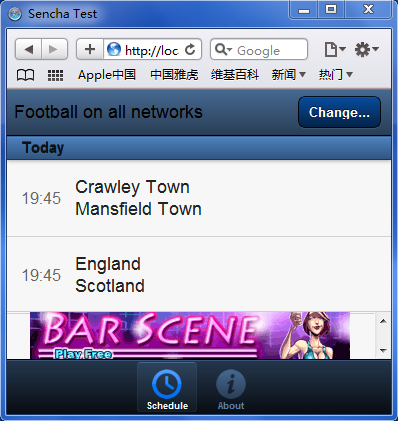
我們在這里使用一個電視內容查詢的應用來詳細介紹如何使用Sencha Touch來進行應用程序的開發。
我們首先使用Ext.setup方法來創建一個應用,你可以通過設置不同的參數來設置你的應用,具體的信息可以查閱API,查看Sencha Touch API Documentation。
代碼如下:
- Ext.setup({
- icon: 'icon.png',
- tabletStartupScreen: 'tablet_startup.png',
- phoneStartupScreen: 'phone_startup.png',
- glossOnIcon: false,
- onReady: function() {
- }
- });
在上面的程序里面我們需要注意onReady方法,它會在整個DOM結構載入可用的情況下調用里面的內容。
下面我們先在onReady下面創建一個TabPanel組件,并在其中添加我們需要的其他組件。
- var tabpanel = new Ext.TabPanel({
- tabBar: { // an Ext.TabBar configuration
- dock: 'bottom', //the tabbar position
- layout: {
- pack: 'p' // the icon position
- }
- },
- fullscreen: true, //this component will take up the full width and height of the screen and automatically renders the component to the page
- cardSwitchAnimation: {
- type: 'pop',
- cover: true
- },
- items: [{
- title: 'Schedule',
- iconCls: 'time',// the button icon
- cls: 'card1', // an optional extra CSS class will be added to this component's element.
- id: 'tab1',
- dockedItems: [{
- xtype: 'toolbar',
- ui: 'light',
- dock: 'top',
- items: [
- tvTitle ,
- { xtype: 'spacer' },
- { text: 'Change...', ui: 'action', handler: function() {tvPicker.show();} },
- ]
- }, {
- xtype: 'panel',
- dock: 'bottom',
- height: 48,
- html: ''
- }],
- items: [
- tvList
- ]
- }, {
- title: 'About',
- html: '<table border="0" align="p" width="95%"><tr><td align="left"><br />'
- +'<h1>Sport on TV</h1><br />Version 1.0 for iPhone<br />Using <a style="color:#000;text-decoration:none;" href="http://www.sencha.com/">Sencha Touch</a> framework.<br /><br /><br />'
- +'<h1>Help</h1><br />Instantly discover what, when and where there is live sport on TV in the UK. (All times are GMT.)<br />To browse the schedule, tap <strong>Change...</strong> and select a sport and TV network. For additional information, tap the fixture.<br /><br /><br />'
- +'<h1>Disclaimer</h1><br />Although every effort is made to ensure schedule information provided within the app is accurate, we can make no guarantee that it is always correct and can not accept responsibility for inaccurate information. Please double-check any fixtures that are important to you to avoid disappointment. Please also note that this app does not claim to stream video; it is a tool to display schedules of live sporting events on TV in the UK.<br /><br /><br />',
- cls: 'card4',
- styleHtmlContent: true,
- iconCls: 'info',
- id: 'tab2'
- }]
- });
- tvStore.load();
fullscreen這個參數是用來設置“首頁”的,就是把當前的組件設置成為用戶最先看到的組件。
Items是用來設置該組件下面的具體內容。可以添加另外的組件到該組件下,使整個頁面可以靈活組合,實現各種功能。
在上面的代碼中我們在schedule這個tab下面又添加了tvList和tvTitle這兩個組件,tvList用來顯示后臺傳遞過來的數據,tvTitle用來顯示當前的類別,我們會在下面做詳細的介紹。
最下面我們調用了tvStore.load(),這里是使用了Ext.data.Store組件,來讀取后臺的數據。在使用Store之前,我們還必須使用Ext.regModel來注冊一個model,供我們存放數據使用。代碼如下:
- Ext.regModel('tvGuide', {
- fields: ['tvSport', 'tvComp', 'tvChannel', 'tvGroup', 'tvDay', 'tvTime', 'tvFixture', 'tvIcon']
- });
- var tvStore = new Ext.data.Store({
- id: 'tvLocal',
- model: 'tvGuide',
- sorters: 'tvDay',
- // autoLoad: true,
- getGroupString: function(record) { return record.get('tvDay'); },
- proxy: {
- type: 'ajax',
- url: 'http://localhost/sencha/test.txt',
- reader: {
- type: 'json',
- root: 'fixtures'
- }
- },
- filters: [
- {
- property: 'tvSport',
- value: 'Football'
- }
- ]
- });
這里使用了ajax去后臺讀取并返回json格式的數據。
text.txt是返回的json數據,格式如下:
- {
- "fixtures": [
- {"tvSport": "Cricket", "tvComp": "The Ashes T3 D1", "tvChannel": "Sky Sports 1", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "02:00", "tvFixture": "Australia
- England", "tvIcon": "ss1.png"},
- {"tvSport": "Golf", "tvComp": "SA Open", "tvChannel": "Sky Sports 3", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "08:30", "tvFixture": "Day 1", "tvIcon": "ss3.png"},
- {"tvSport": "Cricket", "tvComp": "1st Test, Day 1", "tvChannel": "Sky Sports 1", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "10:00", "tvFixture": "South Africa
- India", "tvIcon": "ss1.png"},
- {"tvSport": "Football", "tvComp": "Blue Square Premier", "tvChannel": "Premier Sport (MSK)", "tvGroup": "Other", "tvDay": "Today", "tvTime": "19:45", "tvFixture": "Crawley Town
- Mansfield Town", "tvIcon": "premsport.png"},
- {"tvSport": "Football", "tvComp": "Victory Shield", "tvChannel": "Sky Sports 4", "tvGroup": "Sky Sports", "tvDay": "Today", "tvTime": "19:45", "tvFixture": "England
- Scotland", "tvIcon": "ss4.png"},
- {"tvSport": "Fighting", "tvComp": "MMA", "tvChannel": "ESPN", "tvGroup": "ESPN", "tvDay": "Today", "tvTime": "22:30", "tvFixture": "UFC", "tvIcon": "espn.png"}
- ]}
數據有了,那我們怎么樣才能讓數據顯示出來呢?這里我們就需要使用tvList和tvTitle來顯示數據和數據的分類,代碼如下:
- var tvList = new Ext.List({
- xtype: 'list',
- store: tvStore,
- disableSelection: true,
- scroll: 'vertical',
- listeners: {
- itemtap: function(list, index, item, e) {
- var tvData = tvStore.getAt(index).data;
- var tvMsg = tvData.tvFixture.replace('
- ',' v ');
- tvMsg += '
- ' + tvData.tvComp;
- tvMsg += '
- ' + tvData.tvTime;
- Ext.Msg.alert(tvData.tvChannel,tvMsg,Ext.emptyFn);
- }
- },
- itemTpl: '<table width="100%" style="background-image:url(chan/{tvIcon});background-position:right p;background-repeat:no-repeat;"><tr><td width="54" height="58" style="text-shadow:none;color:#666;font-size:16px;line-height:16px;">{tvTime}</td><td style="color:#222;text-shadow:none;">{tvFixture}</td></tr></table>',
- grouped: true,
- height: 314
- });
- //tvTitle componet
- var tvTitle = new Ext.Panel({
- html: 'Football on all networks',
- xtype: 'panel',
- styleHtmlContent: true,
- styleHtmlCls: 'titlePanel',
- cls: 'titlePanel'
- });
通過上面的代碼我們知道tvList實際上是Ext.List的一個實例,通過設置store:tvStore,我們就把我們剛才通過Store取過來的數據放到了tvList上,并通過itemTpl展示到頁面上去的。而tvTitle其實也是一個Panel組件,它的作用就是顯示當前分類的名稱。
最后我們還要做一個篩選的功能,來找到我們喜歡的電視節目。我們看一下以前的代碼就會發現還有一個tvPicker.show();的方法,對了,這個就是用來調用選擇框的,用來完成篩選的功能,代碼如下:
- var tvPicker = new Ext.Picker({
- height: 280,
- doneButton: 'Search...',
- listeners: {
- "hide": function(tvPicker) {
- tvList.scroller.scrollTo( {x:0,y:0},false );
- var tvS = tvPicker.getValue().tvSport;
- var tvC = tvPicker.getValue().tvChannel;
- var tvD = tvS;
- if(tvD=='American Football') tvD = 'NFL';
- tvTitle.update(tvD + ' on ' + tvC);
- if(tvC=='all networks') {
- tvStore.clearFilter();
- tvStore.filter('tvSport', tvS);
- }
- else {
- tvStore.clearFilter();
- tvStore.filter('tvSport', tvS);
- tvStore.filter('tvGroup', tvC);
- }
- }
- },
- slots: [
- {
- name: 'tvSport',
- title: 'Sport',
- data: [
- { text: 'Football', value: 'Football' },
- { text: 'Rugby', value: 'Rugby' },
- { text: 'Tennis', value: 'Tennis' },
- { text: 'Cricket', value: 'Cricket' },
- { text: 'Golf', value: 'Golf' },
- { text: 'Fighting', value: 'Fighting' },
- { text: 'NFL', value: 'American Football' }
- ]
- }, {
- name: 'tvChannel',
- title: 'Channel',
- data: [
- { text: 'All networks', value: 'all networks' },
- { text: 'Sky Sports', value: 'Sky Sports' },
- { text: 'ESPN', value: 'ESPN' },
- { text: 'Terrestrial', value: 'Terrestrial' }
- ]
- }
- ]
- });
這里是創建了Ext.Picker組件,具體的內容就不多說了,大家看代碼就可以了。
最后別忘了發布應用的時候要把Sencha Touch的包換成壓縮過的版本,自己的代碼最好也壓縮一下,減少整個應用加載的時間。
最后看一下效果,記得要在safari或者chrome下看哦!