CSS模塊化編碼 讓開發事半功倍
原生Js因jQuery的"write less,do more"變得極簡, Html因語義化編碼變得簡明, 那么, 有沒有一種方式讓Css也更加的高效精致呢? 當然有, 那便是模塊化編碼.
Css的模塊化,我們可以理解成(抑或本身就是)OOP思想, 重用性、靈活性、可擴展性便是它終極的目標, "類"便是它的核心, OOP的多用組合少用繼承一樣是它的基本原則. Css模塊化是一個新穎高效的Css編碼方式, 若有接觸過YUI Css的朋友肯定對這種方式有所了解.
如何Css模塊化, 我想這才是大家真正關心的. 我所理解的Css模塊化, 應該從兩大塊去區分:
第一大塊, 從整站全局模塊化. 這一點大家并不陌生, 時常用到的reset css便是模塊化的一部分, 全局通用的字體樣式, 鏈接樣式, 以及通用頭部底部及主體容器等等這些我們已經熟知, 另外諸如定義文字排版(如.f12{font-size:12px})、定位(如.tl{text-align:left})、長度高度(如.w10{width:10px})、邊距(如.m10{margin:10px})等頁面中會常用到的樣式,這一類,我們稱之為Css通用原子類(哈,與類扯上關系了,那就權當成類吧).通用原子類有兩個特點: 通用性和原子性, 任何頁面都可以隨意使用它們, 且他們只表現最基礎的樣式, 一個通用原子類只設置一個樣式,不可再分. 關于整站全局模塊化不再詳述, 本文后面我會貼出阿當的《Web前端開發修煉之道》一書中常用通用原子類樣式.
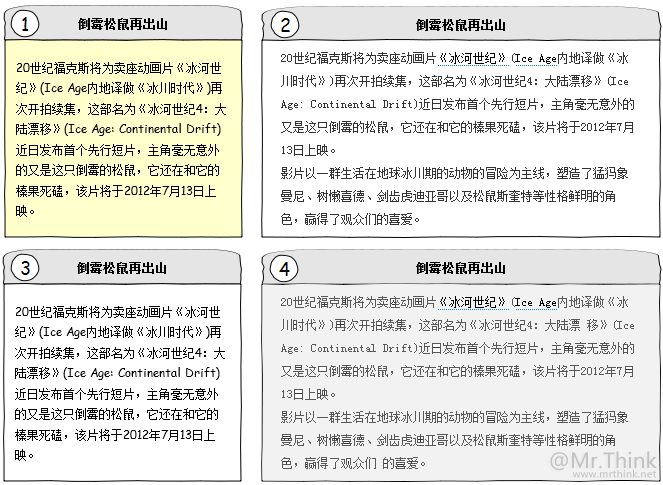
第二大塊, 是從視覺效果上模塊化, 在視覺上樣式和功能相對獨立穩定的部分即可視為模塊. 拆分這些模塊, 應該盡量遵循一個原則: 模塊與模塊之間盡量不要包含相同的部分, 若有相同部分就再拆出來獨立成一個模塊. 下圖是我畫的一個簡易的頁面視覺圖:

看到上圖, 菜鳥的Css編碼一般是為1~4定義四個類名,為他們寫各自的樣式; 明智一點的寫法是為1~4定義四個類名, 用.a .b .c .d{...}方式定義共同樣式, 然后再為各自定義不同部分的樣式; 但是, 還有一種完美的方式, 那便是模塊化. 下面我就以上圖為例做個簡單的模塊化分析. 第一步, 分析整個視覺共用部分. 可以看出,1~4中,標題背景,標題文字,內容文字這三個部分的樣式都是相同的, 所以, 我們可以為這個四個區塊定義一個類名, 將共同的樣式寫給這個類名:
- ...
- <div class="box">
- <h2>倒霉松鼠再出山h2>
- <p>20世紀福克斯將為賣座動畫片《冰河世紀》(Ice Age內地譯做《冰川時代》)再次開拍續集...p>
- div>
- <div class="box">
- <h2>倒霉松鼠再出山h2>
- <p>20世紀福克斯將為賣座動畫片《冰河世紀》(Ice Age內地譯做《冰川時代》)再次開拍續集...p>
- div>
- <DIV class=box>
- <h2>倒霉松鼠再出山h2>
- <p>20世紀福克斯將為賣座動畫片《冰河世紀》(Ice Age內地譯做《冰川時代》)再次開拍續集...p>
- div>
- <div class="box">
- <h2>倒霉松鼠再出山h2>
- <p>20世紀福克斯將為賣座動畫片《冰河世紀》(Ice Age內地譯做《冰川時代》)再次開拍續集...p>
- div>
- ...
- DIV>
第二步, 分析出不同部分, 并權衡高效使用. 可以看出, 不同部分, 主要是內容背景色和區塊寬度兩部分. 先說背景色, 背景色有三種, 淡黃(1個), 白色(2個), 灰色(1個), 遵從"模塊與模塊之間盡量不要包含相同的部分, 若有相同部分就再拆出來獨立成一個模塊"的原則, 我們要把2個白底的樣式提出來, 另兩個單獨定義, 而根據Css優先原則, 我們可以把白底默認定義到第一步中的box樣式中, 另兩種背景色可做重定義處理. 再來看看寬度與定位, 2,4寬度等同且都右浮動, 所以, 我們可以把這部分提出來模塊化, 而浮動一般可以直接調用通用原子類, 所以, 我們僅僅需要定義一個寬度樣式中(若這個寬度在通用原子類中也有就更好了). 如此以來, Html可以這樣寫:
- ...
- <div class="box bg_y">
- <h2>倒霉松鼠再出山h2>
- <p>20世紀福克斯將為賣座動畫片《冰河世紀》(Ice Age內地譯做《冰川時代》)再次開拍續集...p>
- div>
- <div class="box fr right_w">
- <h2>倒霉松鼠再出山h2>
- <p>20世紀福克斯將為賣座動畫片《冰河世紀》(Ice Age內地譯做《冰川時代》)再次開拍續集...p>
- div>
- <div class="box">
- <h2>倒霉松鼠再出山h2>
- <p>20世紀福克斯將為賣座動畫片《冰河世紀》(Ice Age內地譯做《冰川時代》)再次開拍續集...p>
- div>
- <div class="box fr right_w bg_g">
- <h2>倒霉松鼠再出山h2>
- <p>20世紀福克斯將為賣座動畫片《冰河世紀》(Ice Age內地譯做《冰川時代》)再次開拍續集...p>
- div>
- ...
或許, 這樣的結構對Html頁面來說, 會顯的有些臃腫, 但Css文件因為重用性的提高而大大的減小了. Css模塊化是一個比較實用但也需要去領悟的思想, 實際使用中也需要全面的分析, 過多的模塊也會導致維護性的降低, 如同OOP編程一樣, 我們也要考慮"公有屬性"與"私有屬性". 本文通過一個簡單的例子解析了Css模塊化的基本思想, 更多關于Css模塊化的知識, 可以看YUI Css或者其他網絡上的資源. do write, less more...Css也可以做到. 附: 阿當《Web前端開發修煉之道》一書中分享的通用原子類:
- /*文字排版*/
- .f12{font-size:12px}
- .f13{font-size:13px}
- .f14{font-size:14px}
- .f16{font-size:16px}
- .f20{font-size:20px}
- .fb{font-weight:bold}
- .fn{font-weight:normal}
- .t2{text-indent:2em}
- .lh150{line-height:150%}
- .lh180{line-height:180%}
- .lh200{line-height:200%}
- .unl{text-decoration:underline;}
- .no_unl{text-decoration:none;}
- /*定位*/
- .tl{text-align:left}
- .tc{text-align:center}
- .tr{text-align:right}
- .bc{margin-left:auto;margin-right:auto;}
- .fl{float:left;display:inline}
- .fr{float:right;display:inline}
- .cb{clear:both}
- .cl{clear:left}
- .cr{clear:right}
- .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
- .clearfix{display:inline-block}* html .clearfix{height:1%}.clearfix{display:block}
- .vm{vertical-align:middle}
- .pr{position:relative}
- .pa{position:absolute}
- .abs-right{position:absolute;right:0}
- .zoom{zoom:1}
- .hidden{visibility:hidden}
- .none{display:none}
- /*長度高度*/
- .w10{width:10px}
- .w20{width:20px}
- .w30{width:30px}
- .w40{width:40px}
- .w50{width:50px}
- .w60{width:60px}
- .w70{width:70px}
- .w80{width:80px}
- .w90{width:90px}
- .w100{width:100px}
- .w200{width:200px}
- .w250{width:250px}
- .w300{width:300px}
- .w400{width:400px}
- .w500{width:500px}
- .w600{width:600px}
- .w700{width:700px}
- .w800{width:800px}
- .w{width:100%}
- .h50{height:50px}
- .h80{height:80px}
- .h100{height:100px}
- .h200{height:200px}
- .h{height:100%}
- /*邊距*/
- .m10{margin:10px}
- .m15{margin:15px}
- .m30{margin:30px}
- .mt5{margin-top:5px}
- .mt10{margin-top:10px}
- .mt15{margin-top:15px}
- .mt20{margin-top:20px}
- .mt30{margin-top:30px}
- .mt50{margin-top:50px}
- .mt100{margin-top:100px}
- .mb10{margin-bottom:10px}
- .mb15{margin-bottom:15px}
- .mb20{margin-bottom:20px}
- .mb30{margin-bottom:30px}
- .mb50{margin-bottom:50px}
- .mb100{margin-bottom:100px}
- .ml5{margin-left:5px}
- .ml10{margin-left:10px}
- .ml15{margin-left:15px}
- .ml20{margin-left:20px}
- .ml30{margin-left:30px}
- .ml50{margin-left:50px}
- .ml100{margin-left:100px}
- .mr5{margin-right:5px}
- .mr10{margin-right:10px}
- .mr15{margin-right:15px}
- .mr20{margin-right:20px}
- .mr30{margin-right:30px}
- .mr50{margin-right:50px}
- .mr100{margin-right:100px}
- .p10{padding:10px;}
- .p15{padding:15px;}
- .p30{padding:30px;}
- .pt5{padding-top:5px}
- .pt10{padding-top:10px}
- .pt15{padding-top:15px}
- .pt20{padding-top:20px}
- .pt30{padding-top:30px}
- .pt50{padding-top:50px}
- .pb5{padding-bottom:5px}
- .pb10{padding-bottom:10px}
- .pb15{padding-bottom:15px}
- .pb20{padding-bottom:20px}
- .pb30{padding-bottom:30px}
- .pb50{padding-bottom:50px}
- .pb100{padding-bottom:100px}
- .pl5{padding-left:5px}
- .pl10{padding-left:10px}
- .pl15{padding-left:15px}
- .pl20{padding-left:20px}
- .pl30{padding-left:30px}
- .pl50{padding-left:50px}
- .pl100{padding-left:100px}
- .pr5{padding-right:5px}
- .pr10{padding-right:10px}
- .pr15{padding-right:15px}
- .pr20{padding-right:20px}
- .pr30{padding-right:30px}
- .pr50{padding-right:50px}
- .pr100{padding-right:100px}
【編輯推薦】