Windows Phone 7的地圖控件
在我們詳細介紹了Windows Phone 7的樞軸控件和全景視圖控件,本文我們將介紹地圖控件。現在地理定位服務在移動應用程序中越來越流行,它的這種能告知用戶身處何地以及身邊有何物的能力變得越來越重要。
使用地圖控件
作為Visual Studio 2010工具箱的一部分,你只需要將一個地圖控件拖到頁面中即可。這樣做時,你會注意到在頁面中添加了另一個XML名稱空間。
- xmlns:map="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps"
這是在我的例子中默認添加的XAML(在我調整好位置和尺寸后):
- <map:Map Height="607" HorizontalAlignment="Left" Name="myMap" VerticalAlignment="Top" Width="456" />
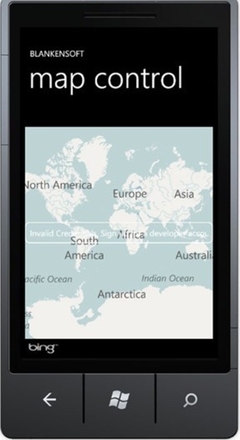
***,來一張程序中地圖的截圖:

程序中地圖的截圖
你會注意到在上圖中央的白色文字寫著“無效的證書。注冊一個開發人員賬戶”。本文的剩余部分,我會說一下我們能對這個地圖控件進行的所有不同的操作,包括獲得一個有效地開發人員API密鑰。
創建你的開發人員賬戶
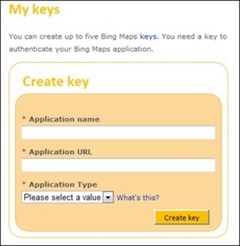
在構建你的地圖程序之前首先要做的就是獲得一個Bing Map API密鑰。這很簡單,并且是免費的,并且可以將上面那行丑陋的白字去掉。要得到它,需要前往Bing地圖站點并注冊。完成后,你需要創建一個API密鑰。窗體看起來是這樣的:

創建你的開發人員賬戶
當你填好后,他們會給你一個看起來像這樣的API密鑰:
- AsWlUnHEvLgHlLHaRqTZLslewv1QIdGppxOqyL-7He2jxyHvLAjutrcntemUih-w9
(這不是我的API密鑰。我替換了很多字符。但它看起來應該像你見到的這樣。)
使用Credentials Provider屬性
既然你已經有一個API密鑰了,我們需要將它插入到我們的程序中。如果你的程序中只有一個地圖控件,向下面這樣使用就非常好:
- <map:Map CredentialsProvider="AsWlUnHEvLgHlLHaRqTZLslewv1QIdGppxOqyL-7He2jxyHvLAjutrcntemUih-w9">
如果你想重用這個值,應該將它保存到別的地方,比如App.xaml文件。像下面這個例子。我提供了你會在App.xaml文件和實際的地圖控件中都能用到的代碼。我們在App.xaml文件中創建了一個靜態的CredentialsProvider,并在我們的頁面中訪問它。
- App.xaml
- <Application.Resources>
- <map:ApplicationIdCredentialsProvider ApplicationId="AsWlUnHEvLgHlLHaRqTZLslewv1QIdGppxOqyL-7He2jxyHvLAjutrcntemUih-w9" x:Key="BingMapsAPIKey"></map:ApplicationIdCredentialsProvider>
- </Application.Resources>
- Map Control
- <map:Map CredentialsProvider="{StaticResource BingMapsAPIKey}">
改變地圖控件的特性
有很多選項可以改變地圖的外觀。例如,將道路模式改為空中模式,或者決定是否顯示縮放級別選擇器。你有很多很多可以設置的選項,它們都在Bing Maps Silverlight Control Interactive SDK中。我就不必在這里把所有選項都羅列一遍了(他們已經做了很多工作了),但我要告訴你如何從地圖中獲取你的數據。重點只講兩件事:在地圖中添加圖釘和自定義的形狀。
在地圖中添加圖釘
在C#中,添加一個圖釘就是創建一個Pushpin對象,設置它的位置,然后將它添加到地圖中。在XAML中也可以實現。很明顯,XAML為你提供了更快捷的方式,但其實哪種方式都不復雜。
- XAML
- <map:Pushpin Location="40.1449, -82.9754" FontSize="30" Background="Orange" Content="1" />
- C#
- Pushpin pushpin = new Pushpin();
- Location location = new Location();
- location.Latitude = 40.1449;
- location.Longitude = -82.9754;
- pushpin.Location = location;
- pushpin.Background = new SolidColorBrush(Colors.Orange);
- pushpin.Content = "1";
- pushpin.FontSize = 30;
- MapControl.Children.Add(pushpin);
在上面的例子中,無論哪種方式,都會將一個圖釘釘到我的辦公室,在8800 Lyra Drive, Columbus可以找到。在我的程序中看起來是這樣的:

Windows Phone 7的地圖控件
如果你想知道如何將你的地址轉換為經緯度,請參見我的這篇Silverlight 31日談系列中的文章。它包含了地理地址編碼以及你要在手機程序中所做的內容。
在地圖中添加自定義XAML
在Map程序集中有一個小控件叫MapPolygon。向它提供一系列位置,它就會在你的地圖中畫出一個自定義的多邊形,當用戶縮放和移動地圖時它仍會固定在那個位置。由于它是基于經緯度而綁定到地圖的,所以程序中有需要,可以很容易地用它勾勒出國家,州,地區,甚至一個停車場的輪廓。下面是實現方法:
- XAML
- <map:MapPolygon Fill="Purple" Stroke="White" Opacity=".7" Locations="40.1449,-82.9754 40.1449,-12.9754 10.1449,-82.9754" />
- C#
- MapPolygon mapPolygon = new MapPolygon();
- mapPolygon.Fill = new SolidColorBrush(Colors.Purple);
- mapPolygon.Stroke = new SolidColorBrush(Colors.White);
- mapPolygon.Opacity = .7;
- LocationCollection locations = new LocationCollection();
- Location location = new Location();
- location.Latitude = 40.1449;
- location.Longitude = -82.9754;
- Location location1 = new Location();
- location1.Latitude = 40.1449;
- location1.Longitude = -12.9754;
- Location location2 = new Location();
- location1.Latitude = 10.1449;
- location1.Longitude = -82.9754;
- locations.Add(location);
- locations.Add(location1);
- locations.Add(location2);
- mapPolygon.Locations = locations;
- MapControl.Children.Add(mapPolygon);
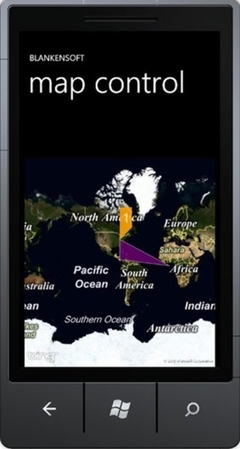
就是這些。我們已經將一個圖釘和一個自定義多邊形覆蓋到了地圖中。關于這個控件的更多功能請參見Bing Maps Silverlight Control Interactive SDK(下面是MapPolygon的截圖)

Windows Phone 7的地圖控件
在這個例子中,你可以找到用XAML和C#將圖釘和多邊形添加到地圖中的例子。可能你不需要全部內容,可以取其一,這完全由你決定。
【編輯推薦】
























