產(chǎn)品經(jīng)理講多平臺(tái)移動(dòng)設(shè)備屏幕適配
在前面我們介紹過“產(chǎn)品經(jīng)理講移動(dòng)設(shè)備細(xì)節(jié)設(shè)計(jì)”本文我們將介紹“移動(dòng)終端設(shè)備屏幕適配的UI設(shè)計(jì)”。
隨著手機(jī)屏幕的不斷的增大,同時(shí)也遇到一些用戶手機(jī)屏幕還是處于240*320這種屏幕的大小,當(dāng)然也存著在一些不規(guī)則的屏幕分辨率心寸大小。對(duì)于很多的UI來說,不同的手機(jī)屏幕很多時(shí)候得出多套的圖才能保證手機(jī)客戶端在不同的屏幕上實(shí)現(xiàn)匹配。針對(duì)手機(jī)客戶端在不同屏幕下的實(shí)現(xiàn)進(jìn)行規(guī)劃,并制定出能夠計(jì)算出具體控件位置的填充區(qū)算法,這個(gè)是前期對(duì)于不同的手機(jī)屏幕的匹配做出的一個(gè)界面適配算法。
首先認(rèn)清幾個(gè)手機(jī)屏幕區(qū)域(先從240*320與320*240說起)
填充區(qū)
CONTAINER:在該標(biāo)準(zhǔn)中,使用填充區(qū)這個(gè)概念對(duì)界面進(jìn)行控制,整個(gè)頁面由不同大小的填充區(qū)組成,不同的填充區(qū)有在適應(yīng)屏幕時(shí),有不同的縮放規(guī)則。
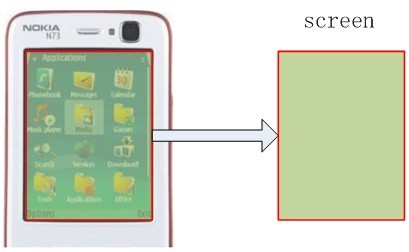
SCREEN
SCREEN:根填充區(qū),每個(gè)分辨率下的可見區(qū)域尺寸,其尺寸等于某型號(hào)手機(jī)的屏幕分辨率。如在諾基亞N78下,SCREEN的參數(shù)為240*320。

諾基亞N78的屏幕設(shè)計(jì)
基準(zhǔn)屏幕
針對(duì)橫屏和豎屏的屏幕,采用兩套不同的基準(zhǔn)屏幕,豎基準(zhǔn)屏幕240*320和橫基準(zhǔn)屏320*240,兩種基準(zhǔn)屏幕之間可以進(jìn)行切換。
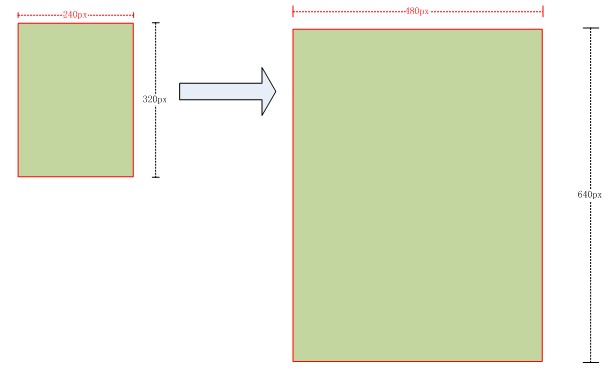
豎屏240*320合適屏幕縮放:
豎屏的屏幕縮放基于240*320大小,可以縮放到480*640等屏幕的大小。滿足iPhone以及Android等用戶的需要。

豎屏的屏幕縮放
豎屏的字體比例縮放:控件適配不同屏幕的過程中,控件往往需要根據(jù)字體的縮放而進(jìn)行縮放。
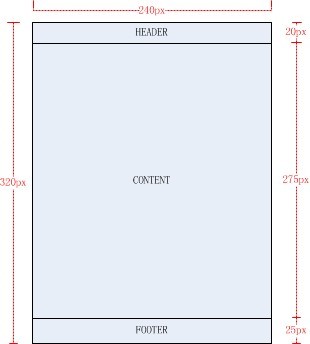
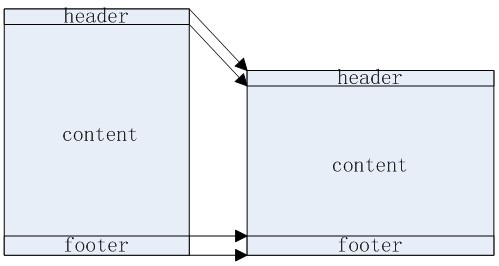
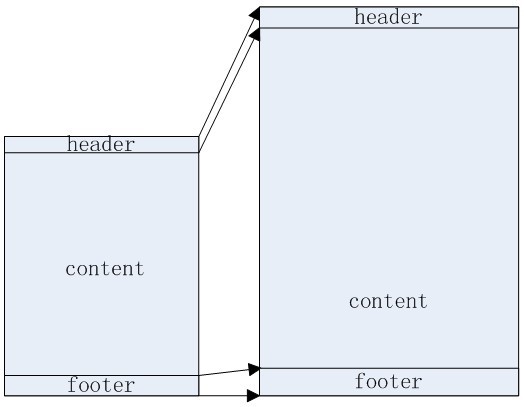
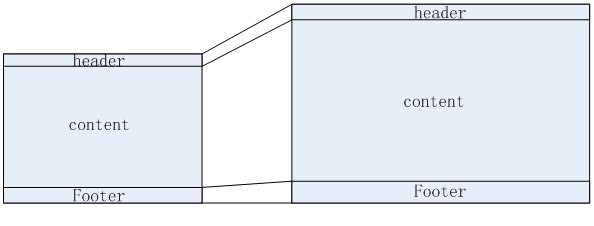
遵循的原則——頭尾原則
在常規(guī)界面的適配過程中,準(zhǔn)從先頭尾,后中間的原則,即,先確定header的高度,再確定footer的高度,然后根據(jù)屏幕高度來和頭尾高度確定content填充區(qū)的高度,完成整個(gè)界面布局的調(diào)整。控件寬度以比例縮放原則為主。

常用界面

Android、iPhone觸屏類型

諾基亞、KJava等鍵盤類型
縮放原則
界面在適配于不同界面時(shí),主要采用兩套不同的縮放規(guī)則,不同的填充區(qū)根據(jù)需要分別采用字體縮放和比例縮放。
整個(gè)縮放規(guī)則的設(shè)計(jì)來自圖片在不同屏幕間的適應(yīng)模式,我們假設(shè)有個(gè)n73手機(jī),屏幕分辨率為240*320,在這部手機(jī)上全屏看一張480*640的圖片,手機(jī)剛好顯示完,顯示效果如下(紅框?yàn)槠聊豢梢晠^(qū)域):

縮放原則
如果我們用一部E63的手機(jī)(分辨率320*240)進(jìn)行查看,不同的查看模式下效果分別是(紅框?yàn)榭梢晠^(qū)域):

高度自適應(yīng)效果

寬度自適應(yīng)效果
效果中可以看出,采用寬度自適應(yīng)效果進(jìn)行縮放的話,配合上、下滾動(dòng)條可以實(shí)現(xiàn)較好的顯示效果,同時(shí)保證能夠清晰查看圖片內(nèi)容。因此,借鑒圖片的寬度自適應(yīng),將界面當(dāng)成一張圖片來處理,通過不同屏幕分辨率的寬度比作為調(diào)整壁紙對(duì)界面進(jìn)行保持比例的縮放。
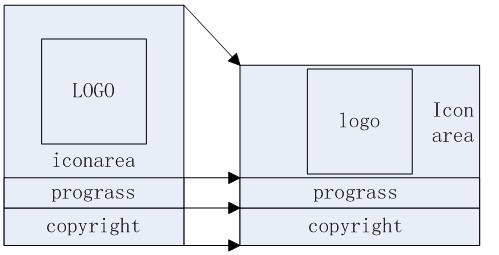
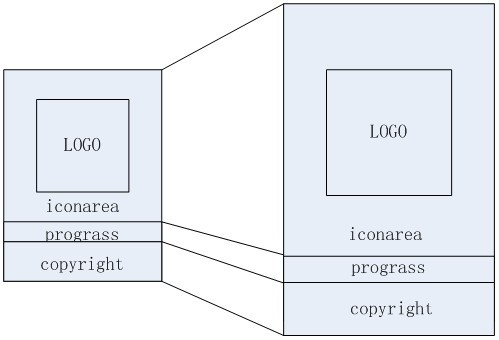
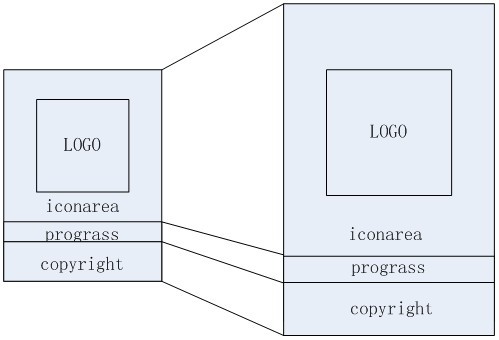
啟動(dòng)界面

240*320-320*240

240*320-豎屏擴(kuò)展

320*240-橫屏擴(kuò)展
常規(guī)界面

240*320-320*240

240*320-豎屏擴(kuò)展

320*240-橫屏擴(kuò)展
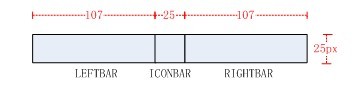
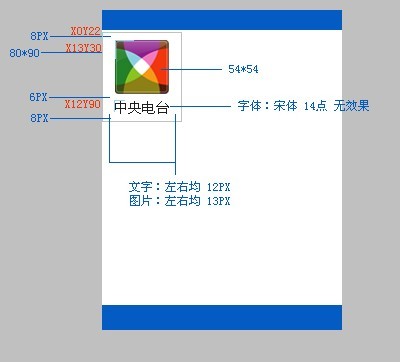
宮格界面,程序會(huì)對(duì)圖標(biāo)自動(dòng)排序,頭尾遵從常規(guī)界面適配原則。

宮格界面
【編輯推薦】



























