PHP+MySQL+jQuery實現發布微博程序——jQuery篇
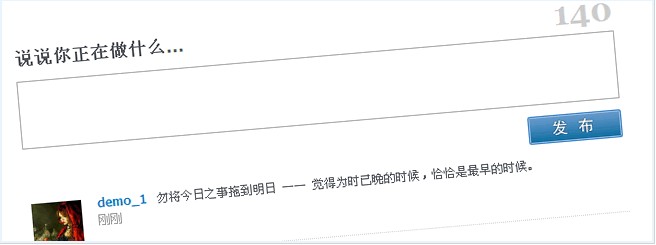
我們在QQ個人中心或者新浪微博等網站上可以看到一個發表話題的應用。該應用實現了即時統計輸入字數,并且通過Ajax與后臺交互,將輸入內容插入到話題列表中。本文講解***部分jQuery實現前端交互操作。

XHTML代碼
- <form id="myform" action="say.php" method="post">
- <h3><span class="counter">140</span>說說你正在做什么...</h3>
- <textarea name="saytxt" id="saytxt" class="input" rows="2" cols="40"></textarea>
- <p>
- <input type="image" src="images/btn.gif" class="sub_btn" alt="發布" />
- <span id="msg"></span>
- </p>
- </form>
- <div class="clear"></div>
- <div id="saywrap">
- <div class="saylist">
- <a href="#"><img src="images/user.gif" alt="" /></a>
- <div class="saytxt">
- <p><strong><a href="#">Demo</a></strong>發布的內容...</p>
- <div class="date"></div>
- </div>
- <div class="clear"></div>
- </div>
- </div>
XHTML是一個表單,里面有輸入框textarea,發布按鈕,還有一個統計輸入字數的span#counter,和信息提示span#msg,在沒有輸入的情況下就提交則會提示用戶要求輸入內容。
CSS代碼
- h3{height:32px; line-height:32px; font-size:18px}
- h3 span{float:right; font-size:32px; font-family:Georgia,serif; color:#ccc; overflow:hidden}
- .input{width:594px; height:58px; margin:5px 0 10px 0; padding:4px 2px;
- border:1px solid #aaa; font-size:12px; line-height:18px; overflow:hidden}
- .sub_btn{float:right; width:94px; height:28px;}
- #msg{color:#f30}
- .clear{clear:both}
- .saylist{margin:8px auto; padding:4px 0; border-bottom:1px dotted #d3d3d3}
- .saylist img{float:left; width:50px; margin:4px}
- .saytxt{float:right; width:530px; overflow:hidden}
- .saytxt p{line-height:18px}
- .saytxt p strong{margin-right:6px}
- .date{color:#999}
jQuery
先引入jquery庫和global.js文件:
- <script type="text/javascript" src="js/jquery.js"></script>
- <script type="text/javascript" src="js/global.js"></script>
global.js要做的事有:
1、用戶輸入、鼠標離開輸入框時,統計輸入的字符數,并根據輸入字數的不同而輸出不同的樣式(字體顏色)顯示在頁面上。
2、處理提交數據:當點擊“發布”按鈕時,顯示等待圖片,通過ajax想后臺提交輸入的數據,等待后臺處理,并將處理結果輸出給前端頁面。
具體代碼如下:
- function recount(){
- var maxlen=140;
- var current = maxlen-$('#saytxt').val().length;
- $('.counter').html(current);
- if(current<1 || current>maxlen){
- $('.counter').css('color','#D40D12');
- $('input.sub_btn').attr('disabled','disabled');
- }
- else
- $('input.sub_btn').removeAttr('disabled');
- if(current<10)
- $('.counter').css('color','#D40D12');
- else if(current<20)
- $('.counter').css('color','#5C0002');
- else
- $('.counter').css('color','#cccccc');
- }
函數recount()完成了輸入字符的統計,并根據輸入的字符數,顯示不同的字體顏色。
- $(function(){
- $('#saytxt').bind("blur focus keydown keypress keyup", function(){
- recount();
- });
- $("#myform").submit(function(){
- var saytxt = $("#saytxt").val();
- if(saytxt==""){
- $("#msg").show().html("你總得說點什么吧.").fadeOut(1200);;
- return false;
- }
- $('.counter').html('<img style="padding:8px" src="images/load.gif" alt="正在處理..." />');
- $.ajax({
- type: "POST",
- url: "submit.php",
- data:"saytxt="+saytxt,
- dataType: "html",
- success: function(msg){
- if(parseInt(msg)!=0){
- $('#saywrap').prepend(msg);
- $('#saytxt').val('');
- recount();
- }
- }
- });
- return false;
- });
- });
提交數據給后臺后,由submit.php進行處理。關于jQuery部分就到這里,后續會有關于后臺的處理程序,敬請關注。
【編輯推薦】





























