CSS盒狀模型結構及用法
本節和大家重點學習一下CSS盒狀模型,它其實就是用于描述一個為HTML元素形成的矩形盒子,CSS盒狀模型還涉及為各個元素調整外邊距(margin)、邊框(border)、內邊距(padding)和內容的具體操作。
CSS盒狀模型簡介
CSS中的盒狀模型(boxmodel)用于描述一個為HTML元素形成的矩形盒子。CSS盒狀模型還涉及為各個元素調整外邊距(margin)、邊框(border)、內邊距(padding)和內容的具體操作。
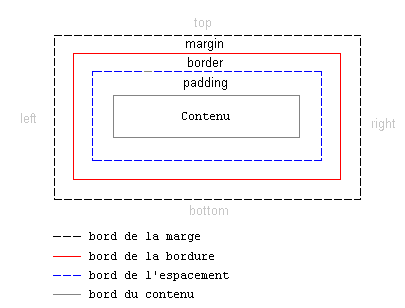
下圖顯示了CSS盒狀模型的結構:

CSS盒狀模型解釋
上面的圖示看上去可能感覺有點理論化,好吧,讓我們試著用一個實例來解釋CSS盒狀模型。在我們的例子中,有一個標題和一些文本。該例的HTML代碼如下:
以下是代碼片段:
- <h1>Article1:</h1>
- <p>Allhumanbeingsarebornfree
- andequalindignityandrights.
- Theyareendowedwithreasonandconscience
- andshouldacttowardsoneanotherina
- spiritofbrotherhood</p>
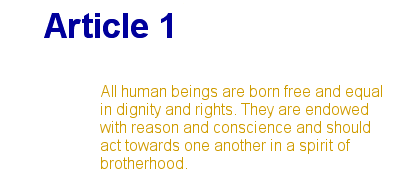
通過添加一些顏色及字體信息,該例可以有以下顯示效果:

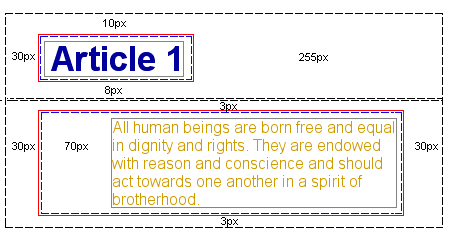
這個例子包含了兩個元素:h1和p。這兩個元素的CSS盒狀模型如下圖所示:

盡管上圖顯得有點復雜,不過它展示了每個HTML元素是如何被盒子所圍繞的。我們可以通過CSS來調整這些盒子。
【編輯推薦】
- CSS解決DIV居中相關問題
- 五大CSS3新技術用法指導
- CSS中border和clear兩大屬性用法揭秘
- 實例解析CSS DIV絕對定位與固定定位用法
- 解讀DIV CSS網頁布局中CSS無效十個原因

























