CSS padding用法揭秘
本文和大家重點討論一下CSS padding用法,Padding屬性包含了paddingleft:左補距離(設(shè)置距左內(nèi)邊距);paddingtop:頭頂補距離(設(shè)置距頂部內(nèi)邊距);paddingright:右補距離(設(shè)置距右內(nèi)邊距);paddingbottom:底補距離(設(shè)置距低內(nèi)邊距)。
CSS padding用法詳解
padding屬性是CSS用于在一個聲明中設(shè)置所有padding屬性的簡寫屬性。
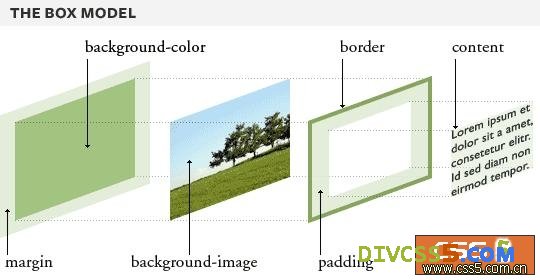
Padding屬性包含了paddingleft:左補距離(設(shè)置距左內(nèi)邊距);paddingtop:頭頂補距離(設(shè)置距頂部內(nèi)邊距);paddingright:右補距離(設(shè)置距右內(nèi)邊距);paddingbottom:底補距離(設(shè)置距低內(nèi)邊距)。其二維構(gòu)建圖可見CSS屬性二維圖。

padding的解剖圖
paddingleft用法:padding-left:10px;這個意思距離左邊補距10像素,可跟百分比如(padding-left:10%;距離左邊補10%的距離);
paddingright用法:padding-right:10px;這個意思距離右邊補距10像素,可跟百分比如(padding-right:10%;距離右邊補10%的距離);
paddingtop用法:padding-top:10px;這個意思距離頂邊補距10像素,可跟百分比如(padding-top:10%;距離頂邊補10%的距離);
paddingbottom用法:padding-bottom:10px;這個意思距離低邊補距10像素,可跟百分比如(padding-bottom:10%;距離底邊補10%的距離);
注意padding中間的鏈接“-”號,設(shè)置距離值時用“:”并賦予值,并以“;”結(jié)束,并且全部用小寫半角字母。
◆如果是左右上下都需要設(shè)置padding的值時可以簡寫來實現(xiàn),以優(yōu)化CSS。
如簡寫方式有:
padding:10px;意思就是上下左右補丁距離就是10px(10像素)等于padding-top:10px;padding-bottom:10px;padding-left:10px;padding-right:10px;一樣效果簡寫;
padding:5px10px;意思上下補丁距離為5px,左右的補丁距離為10px,等于padding-top:5px;padding-bottom:5px;padding-left:10px;padding-right:10px;一樣效果簡寫;
padding:5px6px7px;意思上補丁距離5px,下補丁距離為7PX,左右補丁距離為6px,等于padding-top:5px;padding-bottom:7px;padding-left:6px;padding-right:6px;一樣效果簡寫;
padding:5px6px7px8px;意思上補丁為5px,右補丁距離為6px,下補丁距離為7px,左補丁距離8px,等于等于padding-top:5px;padding-right:6px;padding-bottom:7px;padding-right:8px;一樣效果簡寫。
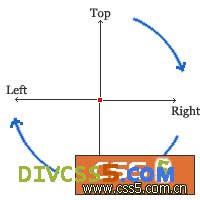
其中padding:5px6px7px8px;的轉(zhuǎn)法為順時針即圖:

padding的屬性轉(zhuǎn)法圖解
上面即是div+CSS網(wǎng)站總結(jié)的padding的屬性與用法。其中margin的用與padding相同。
【編輯推薦】
- DIV+CSS網(wǎng)頁錯位診斷和解決方法
- IE6.0對padding的解讀分析
- 揭露CSS中margins折疊現(xiàn)象內(nèi)幕
- 七大CSS選擇符用法說明
- 技術(shù)分享 如何使用CSS控制超鏈接文字樣式
























