CSS+DIV布局中absolute和relative區別
這里向大家簡單介紹一下CSS+DIV布局中absolute和relative屬性的用法和區別,定位為relative的元素脫離正常的文本流中,但其在文本流中的位置依然存在,而定位為absolute的層脫離正常文本流,但與relative的區別是其在正常流中的位置不在存在。
詳解CSS+DIV布局定位
在用CSS+DIV進行布局定位的時候,一直對position的四個屬性值relative,absolute,static,fixed分的不是很清楚,以致經常會出現讓人很郁悶的結果。今天研究了一下,總算有所了解。在此總結一下:
先看下position各個屬性值的定義:
1、static:默認值。沒有定位,元素出現在正常的流中(忽略top,bottom,left,right或者z-index聲明)。
2、relative:生成相對定位的元素,通過top,bottom,left,right的設置相對于其正常位置進行定位。可通過z-index進行層次分級。
3、absolute:生成絕對定位的元素,相對于static定位以外的第一個父元素進行定位。元素的位置通過"left","top","right"以及"bottom"屬性進行規定。可通過z-index進行層次分級。
4、fixed:生成絕對定位的元素,相對于瀏覽器窗口進行定位。元素的位置通過"left","top","right"以及"bottom"屬性進行規定。可通過z-index進行層次分級。
static與fixed的定位方式較好理解,在此不做分析。下面對應用的較多的relative和absolute進行分析:
1、relative。
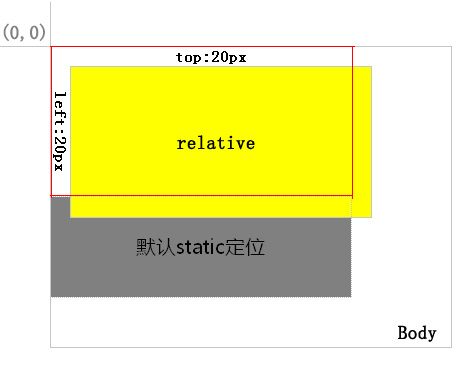
定位為relative的元素脫離正常的文本流中,但其在文本流中的位置依然存在。如圖1:

黃色背景的層定位為relative,紅色邊框區域為其在正常流中的位置。在通過top、left對其定位后,從灰色背景層的位置可以看出其正常位置依然存在。
2、absolute。
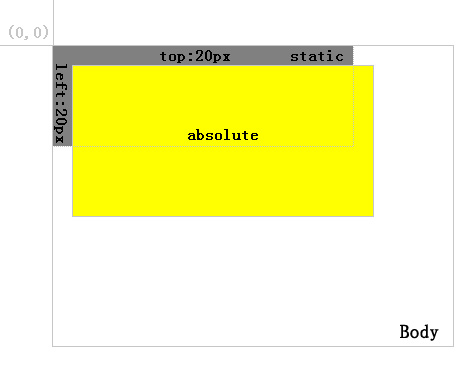
定位為absolute的層脫離正常文本流,但與relative的區別是其在正常流中的位置不在存在。如圖2:

可以看到,在將黃色背景層定位為absolute后,灰色背景層自動補上。#p#
3、relative與absolute的主要區別:
首先,是上面已經提到過的在正常流中的位置存在與否。
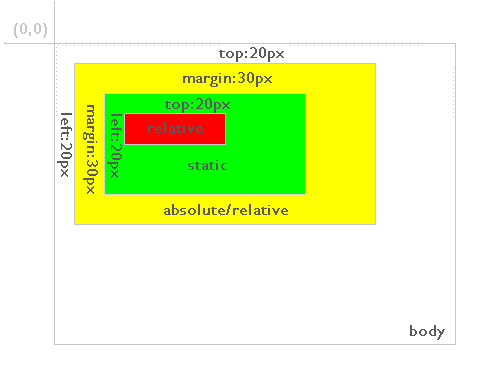
其次,relative定位的層總是相對于其最近的父元素,無論其父元素是何種定位方式。如圖3:

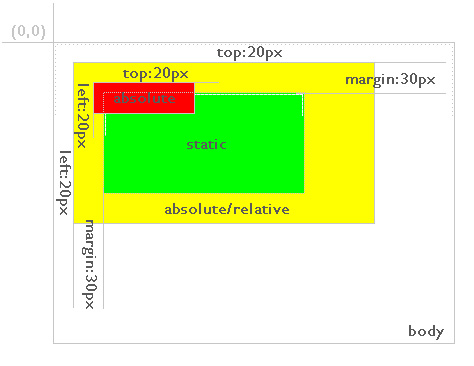
圖中,紅色背景層為relative定位,其直接父元素綠色背景層為默認的static定位。紅色背景層的位置為相對綠色背景層top、left個20元素。而如果紅色背景層定位為absolute,則情形如圖4:

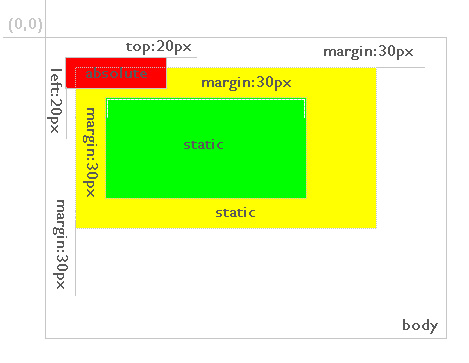
可以看到,紅色背景層依然定義top:20px;left:20px;但其相對的元素變為定位方式為absolute或relative的黃色背景層。因此,對于absolute定位的層總是相對于其最近的定義為absolute或relative的父層,而這個父層并不一定是其直接父層。如果其父層中都未定義absolute或relative,則其將相對body進行定位,如圖5:

除top、left、right、bottom定位外,margin屬性值的定義也符合上述規則。
詳文參考:http://www.csschina.net/a/jc/css_709.html
【編輯推薦】
- 解讀CSS中absolute與relative的區別和聯系
- CSS 絕對定位屬性absolute用法初探
- DIV CSS建站對瀏覽器兼容性和注意事項
- CSS2.0中page-break-after屬性用法
- 解讀DIV CSS網頁布局中CSS無效十個原因
























