探究CSS caption-side屬性使用
作者:admin
CSS caption-side屬性的用法你是否了解,這里和大家分享一下,caption-side 屬性指定了表標題相對于表框的放置位置。
本文呢向大家描述一下CSS caption-side 屬性的適用方法,caption-side 屬性設置表格標題的位置,表標題顯示為好像它是表之前(或之后)的一個塊級元素。
CSS caption-side 屬性
定義和用法
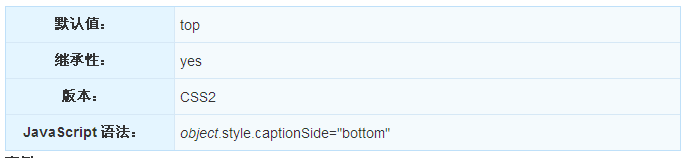
caption-side 屬性設置表格標題的位置。
說明
該屬性指定了表標題相對于表框的放置位置。表標題顯示為好像它是表之前(或之后)的一個塊級元素。

實例
規定表格標題的放置方式:
- caption
- {
- caption-side:bottom;
- }
瀏覽器支持
所有瀏覽器都支持 caption-side 屬性。
注釋:某些版本的 IE 瀏覽器不支持該屬性。如果已規定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side 屬性。
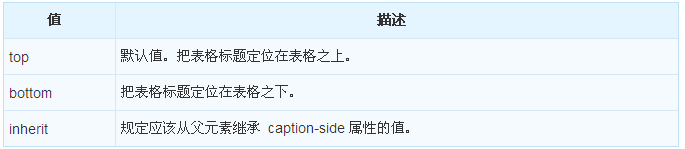
可能的值

【編輯推薦】
責任編輯:佚名
來源:
68tt.com

























