移動開發界面設計兩大關鍵要素
在Android NDK初探我們了解到普通的開發者可以向移動開發領域轉變,但是很多朋友在做移動終端軟件時會遇到一些界面問題,這都是移動終端設備的界面。與傳統的桌面軟件一樣,移動開發的頁面設計也一定給用戶以良好的體驗效果。把握這兩大要素將使移動開發界面設計變得***無比。
1、減少空間占用
與面向桌面電腦的網頁設計不同,移動平臺的設計中,屏幕空間是一個不可忽視的限制因素.設計需要符合移動平臺用戶的使用習慣,以***的狀態呈現屏幕信息.
接下來以當前正在工作的UI做為sample,實戰空間優化.

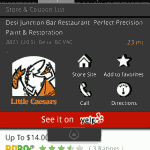
未經優化的界面
改進原則
◆去除不必要的提示信息
合理減少界面中的文字信息,圖形化界面直觀的使用戶可以完成操作任務.
◆控制字號,使用高亮/對比方式突出類似條目信息
有需要充分利用單屏的空間,在不影響文字顯示底線,采用多途徑的設計方式描述內容.
◆合理布局功能控件
減少顯示中的控件使用, 學會聰明的隱藏低優先級的功能, 對于用戶熟悉操作與產品開發都將是有益的.
如在Iphone平臺善用標準化的action sheet, 在Android中的collapsed menu.
限制因素
◆平臺操作習慣
遵循不同平臺的設計準則(你可以從官方的UI開發指南獲取這些幫助教程), 避免將錯誤的理念帶給特定的平臺. 如你不會在Iphone的設計中使用Android/Symbian的Options. 熟悉這些原則不僅會使產品易用, 善用組合的設計也將提升操作體驗.
◆屏幕物理屬性
不同尺寸的屏幕不同的UI.要考慮的產品在所有目標用戶的不同屏幕的顯示效果. 如果要做一個通版的UI設計, 需要重點考慮帶來的負面影響.觸摸屏是另外一個需要考慮的情況,滑動使得翻頁變的容易,可點擊的元素尺寸是否有必要增大以適應大的手指…要知道,mutli-touch目前只是apple的專利.
我們需要為特定的這個頁面做些什么
這個是一個Android平臺的程序.
這是優惠券列表頁面,優惠券是我們最重要的顯示內容, 用戶需要在單屏中預覽更多的優惠券信息.商店信息次之.tab導航將被保持以保證用戶不會迷路.
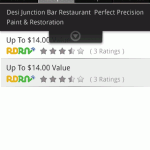
移除標題.
◆默認收起商店信息,點擊可彈下顯示.
◆為保證用戶對商店信息的初步了解與注意,加入商店名稱.
◆接下來我們將得到下面的界面.

經過優化的界面
UI不只是皮膚, 請用心使界面更加好用.
#p#
2、Flow大局觀
在移動設計中,我們需要完善的功能flow,對它認知的價值使得flow在整個設計開發過程中始終走在前面。完善的flow不僅令功能產品更加易用,帶來良好的用戶體驗,與此同時,也有助于提升開發效率,不到位的flow將帶來設計與開發的反復,使團隊蒙受損失。
良好的移動產品flow標準有三
◆end to end
◆清晰
◆整合
所謂end to end是指功能根據需求設計需要符合所在平臺的特性,完整的考慮到用戶如何在任何場景下使用操作及完成任務,提供因為有效或無效操作而帶來的反饋幫助信息。
清晰是指整個設計中不會造成用戶的疑惑,符合平臺特性易于理解的設計。通常但凡清晰的功能,即使需要付出更多次的操作,value還是高于稍顯混亂的設計,雖然后者簡化了用戶的操作。
整合,在前一篇《移動界面設計點滴(1)——減少空間占用》的一文有所涉及,受限于移動產品的諸多條件,合理的歸納使得產品使用更為流暢。這與清晰并不矛盾,重在調和。
下面以前些時間已經release的一個功能模塊作為示例,展示如何設計一個良好的flow。

設計一個良好的flow
案例簡析
功能目標:通過列表快速定位城市。
該功能從屬于Map視圖,圖標以形象的道路指向標示。
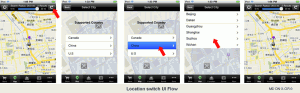
在mockup中的功能主UI,顯示支持的國家;
點擊任意國家進入以首字母排列的城市列表;
點擊任意城市,自動切入到Map視圖并轉向相應的可視地區。
主UI左上角提供Back鍵,預留回退。
在此,有兩種設計思路。另一則是使用IPhone自帶的Pickers控件,將國家列表橫向置于上方,城市列表縱向置于UI下方。
它的優勢在于可以在一屏中解決所有的問題。
但為了更好的使用Pickers,你需要加入更多的諸如Supported City等提示信息以區分兩個Pickers,以及頂部的Done Cancel按鈕,以完善flow。
這使得用戶需要更多的時間來熟悉操作,這不是我們想要看到的。
【編輯推薦】


























