解析Flex中外部樣式表的使用
本文和大家重點討論一下Flex如何使用層級樣式表(CSS),Flex使用層級樣式表標準來保證用戶界面的一致性,并使應用更易于維護,就像在HTML中一樣,你可以在應用中嵌入一個指向外部樣式表,或在特定的標記元素下將某種風格定義為其屬性。
Flex使用層級樣式表(CSS)
Flex使用層級樣式表標準來保證用戶界面的一致性,并使應用更易于維護。就像在HTML中一樣,你可以在應用中嵌入一個指向外部樣式表,或在特定的標記元素下將某種風格定義為其屬性。樣式表還允許定義字體。所需字體定義內嵌于應用的字節碼中,即使用戶的機器上沒有這樣的字體,也能被正確的渲染出來。
下面是一個名為main.css的外部樣式表。
- @font-face{
- src:url("LucidaSansRegular.ttf");
- font-family:mainFont;
- }
- .error{
- color:#FF0000;
- font-size:12;
- }
- .title{
- font-family:mainFontBold;
- font-size:18;
- }
- TextArea{
- backgroundColor:#EEF5EE;
- }
下面的例子通過使用<mx:style>標簽聲明了一個外部樣式表,并對不同的控件使用了不同的樣式。
- <?xmlversionxmlversion="1.0"encoding="iso-8859-1"?>
- <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.macromedia.com/2003/mxml">
- <mx:stylesrcmx:stylesrc="main.css"/>
- <mx:LabelstyleNamemx:LabelstyleName="error"text="Thisisanerror"/>
- <mx:LabelstyleNamemx:LabelstyleName="title"text="Thisisatitle"/>
- <mx:TextAreawidthmx:TextAreawidth="200"height="100"wordWrap="true">
- ThisisaTextArea
- </mx:TextArea>
- </mx:Application>
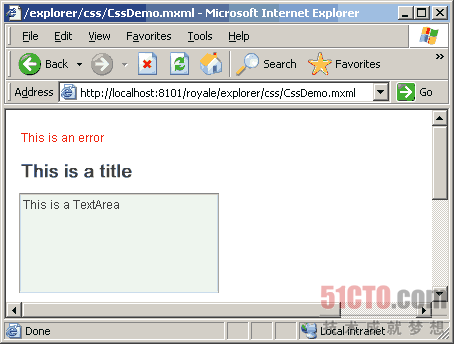
圖5.使用外部樣式表的應用

【編輯推薦】
- 兩大方式實現Flex設置瀏覽器標題
- FlexBuilder4十大新特性閃亮登場
- FlexSDK4新特性中的主題 布局和樣式
- 揭開Flex正則表達式的神秘面紗
- 技術分享 在Flex中嵌入Flex字體的步驟
























