解析Flex中CSS層疊樣式表的應用方法
本文和大家重點討論一下Flex中CSS層疊樣式表的應用方法,在前兩篇已經向大家介紹過Flex3.0開發環境的搭建和Flex登陸界面布局的簡單流程,這里和大家學習下Flex中CSS層疊樣式表的應用方法。
Flex中CSS層疊樣式表的應用方法
在前兩篇中jackson已經向大家介紹過Flex3.0開發環境的搭建和Flex登陸界面布局的簡單流程,相信大家應該從草圖出來的那一刻開始,腦子就開始有想法了,^-^因為這個Flex登陸框實在是沒有太多的操作體驗和美感呈現,我們需要進一步地設計優化它。這一次jackson會將源代碼共享出來哦,不過在共享之前大家還是要學習下Flex中CSS層疊樣式表的應用方法。
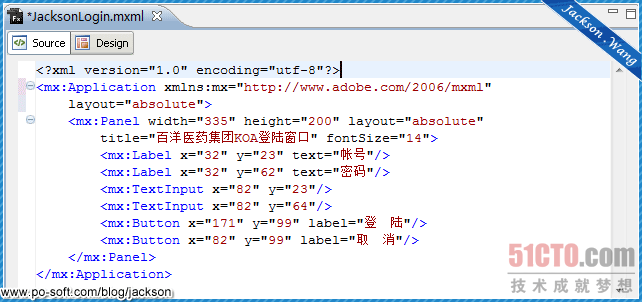
圖1Flex登陸界面草圖代碼

例1Flex登陸框草圖例子FLASH演示地址
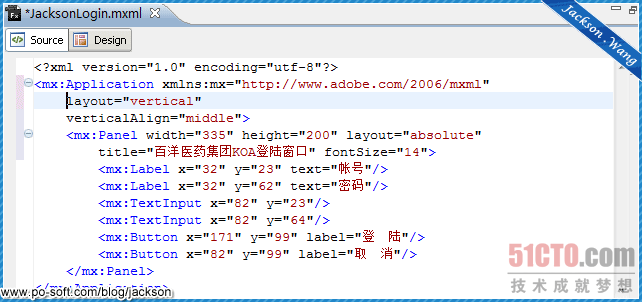
◆Jackson首先想到的是要讓登陸框能根據瀏覽窗口的伸縮自適應居中,因為對于系統的登陸頁面的視覺重點應該是在頁面中心。我們可以直接在Application標簽對中增加幾個布局屬性,layout="vertical"和verticalAlign="middle"。前一個屬性作用是垂直布局,可以讓登陸框的Panel在垂直方向上默認居中;后一個屬性作用是水平布局,可以讓登陸框的Panel在水平方向上居中。現在看來登陸框的Panel已經可以自適應居中了。按(Alt+Shift+x,f)測試一下代碼吧,現在無論你怎樣改變IE窗口的大小,登陸框的Panel總是相對IE窗口居中。另外,即使你現在在Panel中加坐標(x或y)值,也不會起作用,登陸框的Panel還是會自使用居中。代碼如圖2(Flex登陸界面自動居中代碼)。
圖2Flex登陸界面自動居中代碼

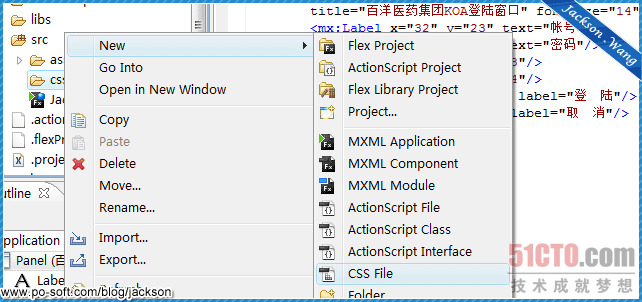
現在繼續研究代碼內容,這些標簽當中的布局屬性與我們在傳統web頁面中的布局屬性基本一致。我們這個時候會想了,web頁面可以使用CSS層疊樣式表,那么Flex的MXML頁面是否可以使用CSS層疊樣式表呢?答案是肯定的,Flex頁面中一樣可以使用CSS層疊樣式表。現在Jackson在Flex項目的src目錄中創建了一個新的文件夾"css"。你可以在src文件夾上右點擊→New→CssFile,如圖3(CSS目錄創建圖解),然后起一個CSS文件名稱(這里取名為Jackson_css)就OK了。
圖3CSS目錄創建圖解

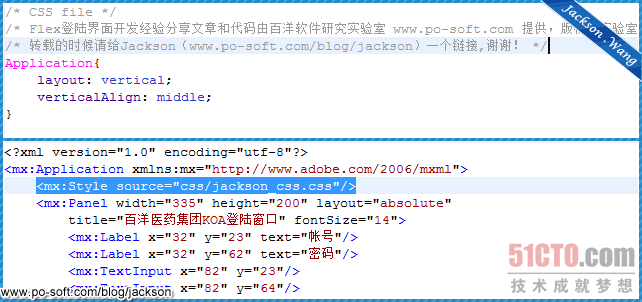
好了,我們首先將Flex的application中自適應居中的相關屬性加入到CSS中。想對主場景中的組件(這里主要是Flex登陸框的Panel)進行樣式控制,可以對保留關鍵詞Application加入到CSS樣式表中,代碼如圖4(CSS代碼內容和代碼鏈接方式)。CSS文件完成后,就要在主場景頁面將CSS層疊樣式表鏈接到application主場景代碼中,只要用只要用“<mx:Stylesource="css/jackson_css.css"/>”就可以將CSS層疊樣式表鏈接進來。現在將原來在Application標簽對中的布局屬性去掉。按(Alt+Shift+x,f)測試一下代碼吧,CSS樣式已經在Flex編譯文件中發生效果了,呵呵。
圖4CSS代碼內容和代碼鏈接方式
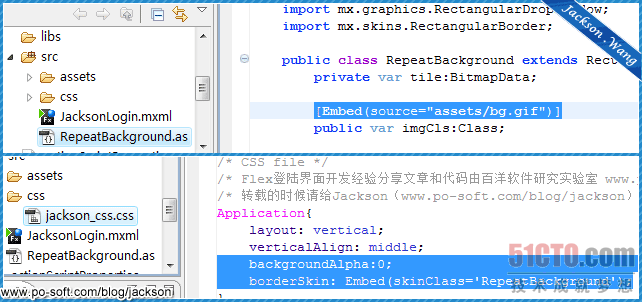
◆主場景看上去單調丑陋,我們先來改一改背景。Jackson以前在一些web設計中經常會使用循環背景,只要選取好循環背景還是會有好的效果。所以Jackson想嘗試一下用循環背景,這里選擇了一個斜紋背景圖片。但是經過Jackson多次嘗試,發現在Flex的CSS層疊樣式表中并不能直接使用簡單的屬性設置讓這個斜紋背景循環平鋪到整個Application場景中。后來在一個外國朋友的博客中找到了解決方法,這個外國朋友共享了他的解決方法源代碼,大家可以到他的博客(www.degrafa.org)看看。對于該外國朋友的as代碼就不作深究了,有興趣的朋友可以下載下來自己研究。這里只對如何使用該代碼進行經驗分享。只要將源代碼中的as文件放到根目錄,更改一下文件中的背景圖片路徑,另外在CSS層疊樣式表中加上兩個屬性值就OK了。As文檔中圖片路徑更改和CSS層疊樣式表屬性增加如圖5(圖片路徑更改和CSS屬性增加)。
圖5As文檔圖片路徑更改和CSS屬性增加

將修改好的Flex登陸界面源代碼編譯test一下,你就會看到Flex登陸界面如演示如例子2(Flex登陸主場景背景平鋪列子演示)的效果了。如果大家對源碼有興趣可以到文章下面的文件下載區域獲得該文的Flex源代碼包。
【編輯推薦】
- 學習筆記 在Flex內應用CSS樣式
- 四種聲明Flex CSS樣式的基本方法
- Flex框架中Cairngorm和Mate的優點大比拼
- FlexBuilder3.0與Eclipse3.4的完美結合
- 解析Flex應用開發步驟 新特性和技術框架


























