跑起來吧 Ruby on Rails開發(fā)初體驗
最初看到很多關于Ruby on Rails極富吸引人應用, 我也和很多比較性急程序員一樣,了解了Ruby語法之后就一頭扎進Rails的絢麗宮殿,體驗快速開發(fā)Web應用的成就感,卻不得不時時因為缺乏對Ruby語言的深入了解而感到迷惑:這個類里什么都沒有,它為什么會工作?那個地方寫的代碼是什么意思?這么多文件時怎樣一個層次?
51CTO相關文章推薦:Ruby on Rails的核心特性是什么?
在經(jīng)歷初期Ruby語言迷茫之后. 慢慢開始運用上手.發(fā)現(xiàn)只要放平心態(tài), 踏踏實實學習一樣東西也并非難事. 會初步使用Ruby但這只是一門語言. 總不能天天抱著語言一個勁狂啃, 也應該干干應用層次上活. 看到Rails社區(qū)上每天提交大量案例 總是讓我按捺不住親身體驗快感, 所以一直打算寫Ruby on Rails 關于Web快速開發(fā)運用. 一直抽不出時間靜下心來體會著里面運用.
當然對于Ruby,以及Ruby on Rails應用,我接觸時間不長。只能本著一個初學者探索態(tài)度逐步摸索前行,這其中體會也只有自己心里知道. 所以難免會有不少理解上紕漏和偏差,還望各位拍磚能收下留情。說了這么多關于Ruby體會轉(zhuǎn)入正題吧,應用經(jīng)典實例Hello World!
準備工作
<1>初步了解Ruby和Ruby on Rails.
如果你不知道Ruby為何物?請參考51CTO之前報道《Ruby on Rails入門之道》、《進入Ruby on Rails世界》等相關文章。
<2>構(gòu)建Ruby on Rails開發(fā)環(huán)境.
關于構(gòu)建Ruby on Rails開發(fā)環(huán)境,以及安裝Ruby on Rails,請參考最詳細的Ruby on Rails安裝步驟。
進入開發(fā)
<1>確認開發(fā)環(huán)境版本
進入這個階段前傾確認你Ruby on Rails開發(fā)環(huán)境已經(jīng)搭建. 確認已經(jīng)安裝后 請確認Ruby和Rails礦建各自版本. 本實例開發(fā)環(huán)境版本如下:
◆Ruby Version: 1.8.6.
◆Rails Version: 2.3.5.
◆Operator System: Windows 7.
Rails仍在高速發(fā)展階段,雖然版本有些落后但并不妨礙我們?nèi)パ葸@個Rails框架應用。
<2>創(chuàng)建***個應用程序
安裝Rails框架后,在應用中同時也得到一個新的命令行:Rails. 類似Cmd中利用Rails -v就是查看當前Rails版本,這個命令行工具有助你構(gòu)建一個新的Rails Application. 當我們馬上要創(chuàng)建一個Rails Application.時你肯定會問用什么編譯工具?這個問題暫且放在這里.
安裝Rails框架后多了一個Rails命令行. Rails命令行可以后臺操作中幫助我們只需利用最少配置即可創(chuàng)建并運行一個應用程序. 為了使Rails后臺操作能夠發(fā)揮作用, Rails必須找到應用程序各種組件.(也就是應用程序的目錄結(jié)構(gòu)). 這就意味必須創(chuàng)建固定目錄結(jié)構(gòu),把我們代碼放在正確目錄下用來調(diào)用, 而這些目錄結(jié)構(gòu)創(chuàng)建就是Create new Rails Application中默認執(zhí)行了. 那我們創(chuàng)建一個Rails Application.確定他有工作目錄:C:\User\Chenkai\WorkDemo 命名為myfirstdemo 打開Cmd. 進入工作目錄輸入:rails myfirstdemo。

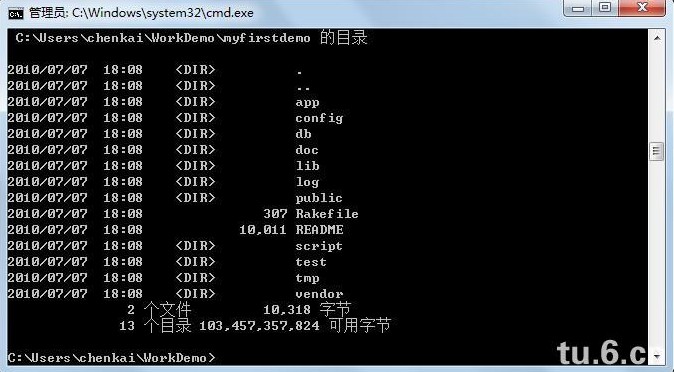
自動創(chuàng)建完成后, 注意我創(chuàng)建硬盤地址:C:\User\Chenkai\WorkDemo 目錄下, 創(chuàng)建請確認是否存在myfirtdemo文件夾否則會覆蓋源文件. 來查看一下目錄結(jié)構(gòu):

創(chuàng)建目錄結(jié)構(gòu)一目了然. 關于這么多目錄暫且先不要管他. 目前我只需用到他們中一個也就是Public目錄. Public顧名思義這個目錄文件是最終暴露給用戶看到的.這里面有個幾個關鍵文件Dispatcher[分發(fā)器].dispatcher.cgi, dispatch.fcgi, 和dispatch.rb[ruby文件]. 分發(fā)器主要負責從用戶接受瀏覽器發(fā)送的請求并將這些請求引導至指定應用程序代碼中. 有點類似Control.
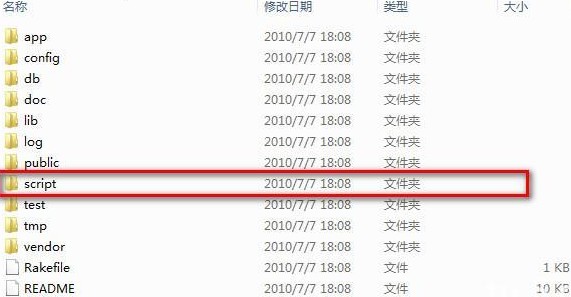
在硬盤創(chuàng)建MyfirstDemo我們能看見一個Script文件夾:

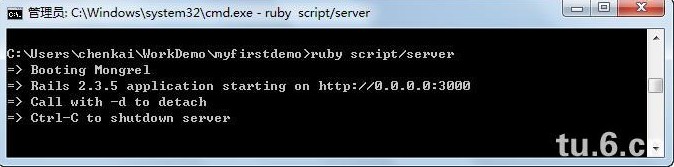
該目錄存放的是一些工具腳本, 開發(fā)程序中我們會用到它,現(xiàn)在我們使用其中一個Server腳本. 它會啟動一個獨立運行的WebBrick服務器[一個純Ruby編寫的Wbe服務器].我們新建的Rails Application就在其中運行, 把WebBrick啟動:

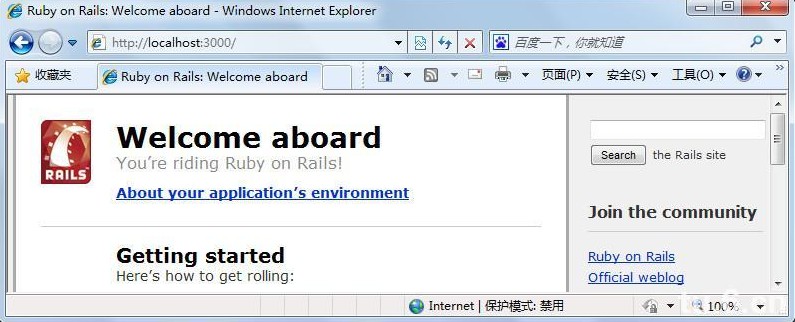
從提示成功信息中能看出,在3000端口上創(chuàng)建一個WebBrick服務器, 我們打開http://localhost:3000/訪問看看效果:

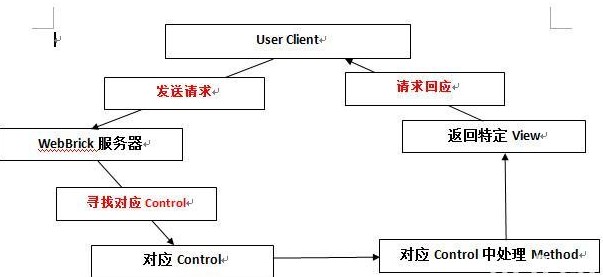
目前我們這個rails Application就算是運行起來, 只不過沒有自己編碼內(nèi)容. 下一步添加一個Hello World!到程序中. 在添加之前我想說一下整個Hello World輸出過程, 其實就是MVC框架走的流程:

#p#
流程分析
用戶發(fā)送一個請求Rails, Rails接受請求后進行解析找到合適的Control, 再調(diào)用Control中合適方法進行處理, 返回一個特定視圖View. 將結(jié)果顯示給最終用戶.
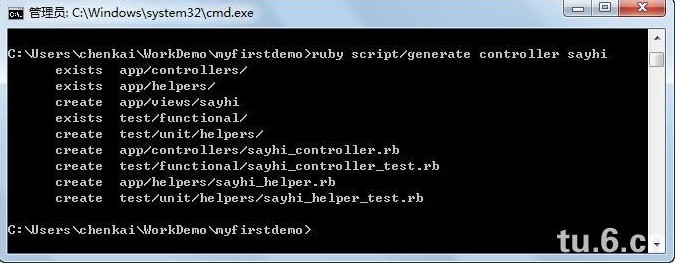
Rails框架已經(jīng)幫我們把絕大部分的"通信管道代碼"寫好了, 整個流程已經(jīng)在Rails內(nèi)部有機結(jié)合在一塊, 為了在頁面輸入一個"Hello World!" 我們還需要另外創(chuàng)建一個Control和一個View. 創(chuàng)建控制器: 同創(chuàng)建一個Rails Application一樣簡單. 這次調(diào)用的Script目錄下的Generate. 在CMD調(diào)用:

Controller的命名為sayhi,創(chuàng)建完成后我們可以在C:\Users\chenkai\WorkDemo\myfirstdemo\app\controllers目錄下找到Controller:

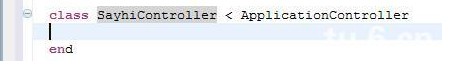
打開Controller文件看看:

簡單不能再簡單,SayhiController是一個空類, 繼承至ApplicationController因此當前類默認具有所有控制器行為.
說明: Ruby 符合<和C#繼承使用:符號功能等同意為繼承。有了Control類剩下編碼就是我們的工作了. 增加一個Action方法處理用戶請求, 現(xiàn)在我們又碰到一個問題就是關于這個Action方法的命名.
<3>Rails Reques URL命名
其實在Rails中控制器命名這個概念遠比你想象要復雜一些,當然這些為了演示目的暫且不提.對于 Request URL命名根據(jù)Rails內(nèi)部自身用途作調(diào)整。例如:當請求一個路徑這個路徑請求就是我們當前的MyFirstDemo這個Rails Application. 路徑為:http://www.chenkai.com/online/myfirstdemo/sayhi/hello.
解析一下這個路徑:

Rails會根據(jù)路徑來判斷控制器名稱, 以及控制器內(nèi)部即將被調(diào)用的Action的名稱,在如上路徑中Sayhi就是對應調(diào)用控制名稱, 而hello就是對應控制器下調(diào)用Action方法.
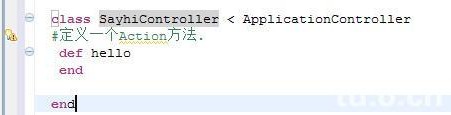
<4>創(chuàng)建Control中Action
在Request URL 命名中我們能夠看得出.我們只需在SayhiController中添加一個名稱為hello 的Action方法. 但是這個Action方法該做什么呢?其實這時的Action方法什么都不需要做, Action方法的職責是對視圖View顯示提供充分信息即可, 在目前這個HelloWorld程序中, 沒有信息需要Action方法去控制, 所以只需要定義空的Action方法即可.

<5>開始調(diào)用
定義好了Controller我們現(xiàn)在嘗試著直接調(diào)用,會出現(xiàn)一些路徑錯誤或提示Template is Missing。
提示這樣的錯誤主要原因: 我們定義好了Controller卻沒有明確配置好返回到用戶到底對應是哪個View. 其實在RAils中這種對應關系已經(jīng)通過目錄結(jié)構(gòu)制定好了, 我們創(chuàng)建一個Sayhi控制器那么View視圖應該在app/Views/Sayhi目錄下.只是因為這個目錄下沒有視圖 才回提示Missing錯誤. 所以我們需要在app/Views/Sayhi目錄下創(chuàng)建一個hello.rhtml文件:
- <html>
- <head>hello rails i'm coming!head>
- <body>
- <h2>hello Rails! chenkai!h2>
- body>
- html>

保存, 到目前為止我們一個Controller和View視圖文件都創(chuàng)建, 也放在Rails規(guī)定制定目錄下,直接調(diào)用頁面輸出: Hello Rails. chenkai!至此一個關于Ruby on Rails hello World簡單示例算是告一段落了。
【編輯推薦】
- 安裝Ruby on Rails技巧講解
- Ruby on Rails入門之道
- RoR(Ruby on Rails)走入企業(yè)應用?
- 搭建Ruby on Rails開發(fā)環(huán)境
- Ruby on Rails性能優(yōu)化七劍
































