HTML 5 Web Socket:下一次Web通信革命揭幕
原創(chuàng)【51CTO譯文】關(guān)于HTML 5的各種前沿技術(shù)應(yīng)用51CTO已經(jīng)報道過很多,比如HTML 5的視頻音頻元素、HTML 5 Web SQL Database、HTML5 File API以及如何從零開始構(gòu)建一個HTML 5頁面等等。這些都是HTML 5對當(dāng)前Web開發(fā)標(biāo)準(zhǔn)技術(shù)的升級或擴展。今天,51CTO帶您了解HTML 5的另一面——HTML 5 Web Socket,以及它對當(dāng)前Web通信的改變。
最近關(guān)于HTML 5 Web Socket的流言已經(jīng)滿天飛,它通過Web上的一個單一Socket定義了一個全雙工通信信道,HTML 5 Web Socket并不是普通HTTP通信的增強版,它代表著一個巨大的進步,特別是針對實時的、事件驅(qū)動的Web應(yīng)用程序。
Google的工程師Ian Hickson說“數(shù)據(jù)的字節(jié)數(shù)急劇減少到2字節(jié),延遲從150毫秒減少到50毫秒,實際上,這兩個因素已經(jīng)足以引起Google的興趣了”。通過在一個瀏覽器中模擬全雙工連接,HTML 5 Web Socket對Web通信帶來了顯著的改善。
讓我們與傳統(tǒng)的解決方案相比,看看HTML 5 Web Socket是如何減少不必要的網(wǎng)絡(luò)流量和延遲的。
當(dāng)前的Web通信——頭疼的輪詢(Polling)
通常,當(dāng)瀏覽器訪問一個網(wǎng)頁時,會向托管該網(wǎng)頁的Web服務(wù)器發(fā)送一個HTTP請求,Web服務(wù)器識別這一請求,并返回響應(yīng)。例如,股票價格,新聞報道,門票銷售,流量模式,醫(yī)療設(shè)備讀數(shù)等,在瀏覽器渲染頁面時,響應(yīng)可能會過期,如果你想獲得***的“實時”信息,你可以不斷地手動刷新頁面,但顯然這不是***的辦法。
目前提供的實時Web程序主要是圍繞輪詢和其它服務(wù)器端推送技術(shù)進行的,***的是Comnet,它推遲了HTTP響應(yīng)的結(jié)束,基于Comnet的推送通常是使用JavaScript結(jié)合長輪詢(Long Polling)或流連接策略實現(xiàn)的。
使用輪詢時,瀏覽器定期發(fā)送HTTP請求,并立即收到響應(yīng),這種技術(shù)是交付實時信息的***次嘗試,顯然,如果知道消息傳遞的時間間隔,這算是一個好辦法,因為你可以在服務(wù)器上的信息可用時同步客戶端請求,但實時數(shù)據(jù)往往是不可預(yù)測的,不可避免會產(chǎn)生一些不必要的請求,導(dǎo)致許多連接處于打開狀態(tài),有些不必關(guān)閉的連接卻被關(guān)閉了。
使用長輪詢時,瀏覽器向服務(wù)器發(fā)送一個請求,服務(wù)器在既定期限內(nèi)保持請求處于打開狀態(tài),如果在此期間收到通知,向客戶端發(fā)送一個包含消息的響應(yīng),如果在此期間沒有收到消息,服務(wù)器發(fā)送一個響應(yīng)終止打開的請求。最重要的是要理解,當(dāng)你的信息容量很高時,長輪詢與傳統(tǒng)的輪詢相比不提供任何性能改善。實際上,它可能更糟,因為長輪詢可能會失控進入一個死循環(huán)。
使用流時,瀏覽器發(fā)送一個完整的請求,但服務(wù)器發(fā)送一個響應(yīng),并保存打開狀態(tài),然后不斷更新使其一直保持打開(或在一段時間內(nèi)保持打開),無論何時消息準(zhǔn)備好發(fā)送時,響應(yīng)就更新,但服務(wù)器不會發(fā)送一個結(jié)束的響應(yīng),因此連接就一直保持打開狀態(tài),后面發(fā)送的消息就可以繼續(xù)使用這個連接。但流仍然是封裝在HTTP中的,阻擾了防火墻和代理服務(wù)器選擇緩沖區(qū)中的內(nèi)容進行響應(yīng),因此消息傳遞的時間就延長了。許多流式Comnet解決方案都轉(zhuǎn)向了長輪詢,另外,TLS(SSL)連接可以用來屏蔽來自緩沖區(qū)的響應(yīng),但在這種情況下,每個連接消耗的服務(wù)器資源更多了。
最終,所有這些方法都提供了實時數(shù)據(jù),包含HTTP請求和響應(yīng)頭,其中包含許多額外的,不必要的頭數(shù)據(jù),最重要的是,全雙工連接需要的不僅僅是從服務(wù)器到客戶端的下行連接。為了模擬基于半雙工HTTP上的全雙工通信,目前的許多解決方案都使用了兩個連接:一個下行連接,一個上行連接。維護和協(xié)調(diào)這兩個連接需要大量的系統(tǒng)開銷,并增加了復(fù)雜性。簡言之,HTTP不是為實時的,全雙工通信設(shè)計的,如圖1所示,它顯示了構(gòu)建一個Comnet Web應(yīng)用程序的復(fù)雜性,它從后端數(shù)據(jù)源使用發(fā)布/訂閱模式基于半雙工HTTP顯示實時數(shù)據(jù)。

圖 1:Comnet程序的復(fù)雜性
當(dāng)你試圖向外擴展那些Comet解決方案時,情況變得更糟糕,模擬基于HTTP的雙向通信容易出錯,即使最終用戶感覺某些東西看起來象是一個實時Web應(yīng)用程序,但這種“實時”體驗的代價都是非常高昂的,需要付出更多的延遲等待時間,不必要的網(wǎng)絡(luò)流量和對CPU性能的拖累。
#p#
HTML 5 Web Socket——拯救
HTML 5 Web Socket定義在HTML 5規(guī)范的通信章節(jié),它代表Web通信的下一個演變:通過一個單一的Socket實現(xiàn)一個全雙工,雙向通信的信道。HTML 5 Web Socket提供了一個真正的標(biāo)準(zhǔn),你可以使用它構(gòu)建可擴展的實時Web應(yīng)用程序。此外,由于它提供了一個瀏覽器自帶的套接字,消除了Comet解決方案的許多問題,Web Socket顯著降低了系統(tǒng)開銷和復(fù)雜性。
為了建立一個Web Socket連接,客戶端和服務(wù)器在初始握手期間要從HTTP協(xié)議升級到WebSocket協(xié)議,如下面的例子:
例1:WebSocket握手(瀏覽器請求,服務(wù)器響應(yīng))
- GET /text HTTP/1.1\r\n
- Upgrade: WebSocket\r\n
- Connection: Upgrade\r\n
- Host: www.websocket.org\r\n
- ...\r\n
- HTTP/1.1 101 WebSocket Protocol Handshake\r\n
- Upgrade: WebSocket\r\n
- Connection: Upgrade\r\n
- ...\r\n
建立好連接后,WebSocket數(shù)據(jù)幀就可以在客戶端和服務(wù)器之間以全雙工模式傳輸,在同一時間任何方向,可以全雙工發(fā)送文本和二進制幀,最小的幀只有2個字節(jié)。在文本幀中,每一幀始于0x00直接,止于0xFF字節(jié),數(shù)據(jù)使用UTF-8編碼。WebSocket文本幀使用終結(jié)器,而二進制幀使用一個長度前綴。
注意:雖然WebSocket協(xié)議已經(jīng)可以支持多種客戶端,但不能將原始數(shù)據(jù)傳遞給JavaScript,因為JavaScript不支持字節(jié)類型,因此,如果客戶端是JavaScript,二進制數(shù)據(jù)會被忽略,但可以傳遞給支持字節(jié)類型的客戶端。
Comet和HTML 5 Web Socket之間的對決
人們最關(guān)注的是HTML 5 Web Socket如何減少不必要的網(wǎng)絡(luò)流量和延遲,我們比較一個輪詢應(yīng)用程序和Web Socket應(yīng)用程序就知道了。
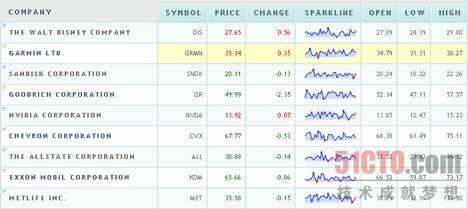
對于輪詢的例子,我創(chuàng)建了一個簡單的Web應(yīng)用程序,一個網(wǎng)頁使用傳統(tǒng)的發(fā)布/訂閱模式從RabbitMQ消息代理請求實時的股票數(shù)據(jù),它是通過輪詢一個托管在Web服務(wù)器上的Java Servlet實現(xiàn)的,RabbitMQ消息代理從一個虛構(gòu)的,不斷更新價格的股票價格源接收數(shù)據(jù),網(wǎng)頁連接并訂閱一個特定的股票頻道(消息代理上的一個主題),使用XMLHttpRequest每秒更新一次進行輪詢。當(dāng)收到更新時,執(zhí)行一些計算,然后將股票數(shù)據(jù)顯示在圖2所示的表中。

圖 2:一個JavaScript股票行情應(yīng)用程序
注意:后端的股票源每秒實際上產(chǎn)生了大量的股票價格更新,因此使用每秒一次輪詢的方式比使用長輪詢方式更好,長輪詢會產(chǎn)生許多連續(xù)的輪詢,輪詢會更有效地阻止傳入更新。
這一切看起來還不錯,但仔細(xì)觀察,你就會發(fā)現(xiàn)這種應(yīng)用程序存在嚴(yán)重的問題,例如,使用Firefox的Firebug插件(允許你調(diào)試網(wǎng)頁和監(jiān)控頁面加載和腳本執(zhí)行時間),你可以看到每秒都有一個GET請求砸向服務(wù)器。打開Live HTTP Headers(另一個Firefox 插件,顯示實時的HTTP消息頭流量)揭示每個請求關(guān)聯(lián)的消息頭開銷數(shù)量是相當(dāng)驚人的。下面兩個例子顯示了一個請求和響應(yīng)的HTTP消息頭數(shù)據(jù)。
例2:HTTP請求頭
- GET /PollingStock//PollingStock HTTP/1.1
- Host: localhost:8080
- User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
- Accept-Language: en-us
- Accept-Encoding: gzip,deflate
- Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
- Keep-Alive: 300
- Connection: keep-alive
- Referer: http://www.example.com/PollingStock/
- Cookie: showInheritedConstant=false;
showInheritedProtectedConstant=false;
showInheritedProperty=false;
showInheritedProtectedProperty=false;
showInheritedMethod=false;
showInheritedProtectedMethod=false;
showInheritedEvent=false;
showInheritedStyle=false;
showInheritedEffect=false
例3:HTTP響應(yīng)頭
- HTTP/1.x 200 OK
- X-Powered-By: Servlet/2.5
- Server: Sun Java System Application Server 9.1_02
- Content-Type: text/html;charset=UTF-8
- Content-Length: 21
- Date: Sat, 07 Nov 2009 00:32:46 GMT
HTTP請求和響應(yīng)頭信息開銷總共包括871字節(jié),而且還不包括任何數(shù)據(jù),當(dāng)然,這只是一個例子,你的消息頭數(shù)據(jù)完全可能低于871字節(jié),但我也看到過消息頭數(shù)據(jù)超過2000字節(jié)的情況。在這個例子中,股票主題消息數(shù)據(jù)大約只有20個字符。
當(dāng)你把這樣的程序大規(guī)模部署給用戶時會怎么樣?我們使用三個不同的用例觀察一下該輪詢應(yīng)用程序關(guān)聯(lián)的HTTP請求和響應(yīng)頭數(shù)據(jù)需要的網(wǎng)絡(luò)吞吐量。
用例A:1000客戶端,每秒輪詢一次
網(wǎng)絡(luò)吞吐量(871x1000)=871000字節(jié)=6968000比特/秒(6.6Mbps)
用例B:10000客戶端,每秒輪詢一次
網(wǎng)絡(luò)吞吐量(871x10000)=8710000字節(jié)=69680000比特/秒(66Mbps)
用例C:100000客戶端,每秒輪詢一次
網(wǎng)絡(luò)吞吐量(871x100000)=87100000字節(jié)=696800000比特/秒(665Mbps)
這是一個不必要的巨大的網(wǎng)絡(luò)吞吐量,這時我們可以使用HTML 5 Web Socket,我使用HTML 5 Web Socket重構(gòu)了應(yīng)用程序,給網(wǎng)頁添加了一個事件處理程序,同步監(jiān)聽來自消息代理的股票更新消息。每個消息都是一個Web Socket幀,開銷只有2個字節(jié)(而不是871字節(jié)),再來看看對網(wǎng)絡(luò)吞吐量的影響。
用例A:1000客戶端,每秒輪詢一次
網(wǎng)絡(luò)吞吐量(2x1000)=2000字節(jié)=16000比特/秒(0.015Mbps)
用例B:10000客戶端,每秒輪詢一次
網(wǎng)絡(luò)吞吐量(2x10000)=20000字節(jié)=160000比特/秒(0.153Mbps)
用例C:100000客戶端,每秒輪詢一次
網(wǎng)絡(luò)吞吐量(2x100000)=200000字節(jié)=1600000比特/秒(1.526Mbps)
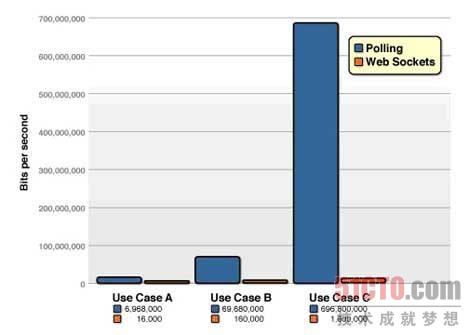
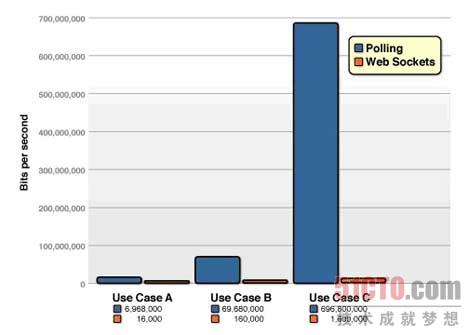
正如你在圖3中可以看到的,與輪詢解決方案相比,HTML 5 Web Socket減少了不必要的網(wǎng)絡(luò)流量。

圖 3:比較輪詢和WebSocket應(yīng)用程序之間的網(wǎng)絡(luò)吞吐量
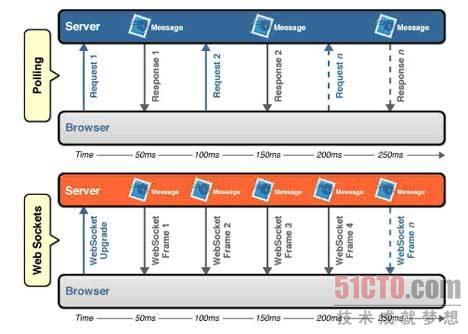
延遲減少怎么樣呢?看看圖4便知,圖中上半部分顯示了半雙工輪詢方案的延遲,這里我們假設(shè)消息從服務(wù)器傳輸?shù)綖g覽器需要50毫秒,輪詢方式引入許多額外的延遲,因為當(dāng)響應(yīng)完成時,一個新的請求已經(jīng)發(fā)送到服務(wù)器了,這個新請求又需要50毫秒,在此期間服務(wù)器不能發(fā)送任何消息給瀏覽器,導(dǎo)致額外的服務(wù)器內(nèi)存消耗。
圖4下半部分顯示了Web Socket方式產(chǎn)生的延遲,一旦連接升級到Web Socket,消息的傳輸會更及時,從服務(wù)器傳輸?shù)綖g覽器仍然需要50毫秒,但Web Socket連接保持打開,之后就再也不用向服務(wù)器發(fā)送請求了。

圖 4:輪詢和Web Socket應(yīng)用程序之間的延遲對比
HTML5 Web Socket和Kaazing WebSocket網(wǎng)關(guān)
目前,只有Google的Chrome瀏覽器原生支持HTML 5 Web Socket,但其它瀏覽器也將提供支持,若要解決這個限制,Kaazing Web Socket網(wǎng)關(guān)為所有舊瀏覽器(IE 5.5+,F(xiàn)irefox 1.5+,Safari 3.0+和Opera 9.5+)提供了一個完整的Web Socket仿真,因此你現(xiàn)在就可以使用HTML 5 Web Socket API。
Web Socket很了不起,但在你的瀏覽器中有一個全雙工套接字連接后可以做什么呢?為了充分利用HTML 5 Web Socket的全部功能,Kaazing為二進制通信提供了一個ByteSocket庫,為諸如Stomp、AMQP、XMPP、IRC等協(xié)議提供了更高級的庫,它們都是建立在Web Socket之上的。
例如,如果你為Stomp或AMQP協(xié)議使用了一個更高級的庫,這時你可以直接與后端消息代理如RabbitMQ進行通信,通過直接連接服務(wù),不再需要額外的應(yīng)用程序服務(wù)邏輯將這些雙向,全雙工TCP后端協(xié)議轉(zhuǎn)換成非雙向,半雙工HTTP連接,因為瀏覽器本身就可以理解這些協(xié)議。

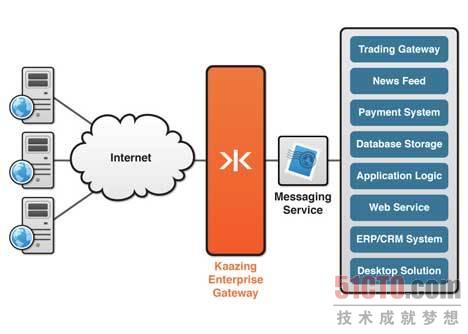
圖5 :Kaazing Web Socket網(wǎng)關(guān)擴展基于TCP的消息,并具有更好的性能
總結(jié)
HTML 5 Web Socket在實時Web應(yīng)用擴展性方面朝前邁出了一大步,正如你在本文中所看到的,HTML 5 Web Socket可以提供5000:1或 – 根據(jù)HTTP消息頭大小 – 1000:1的比例減少不必要的HTTP頭流量和3:1的比例減少通信延遲,這不是一個漸進式的改進,而是一次革命性的飛躍。
Kaazing Web Socket網(wǎng)關(guān)讓HTML 5 Web Socket代碼能夠在所有瀏覽器中運行,同時提供額外的協(xié)議庫允許你充分利用HTML 5 Web Socket提供的全雙工套接字連接功能,直接與后端服務(wù)進行通信。































