FirePHP:像Firebug那樣調試你的PHP代碼
原創【51CTO譯文】如果你經常使用Firebug調試HTML、CSS、JavaScript和Ajax代碼,一定會對Firebug愛不釋手,它方便快速且直觀。但你是否想過用Firebug調試PHP程序?Firefox還有一個擴展叫FirePHP,一個可以像Firebug一樣方便的調試PHP程序。

這個在Firebug之上運行的擴展,結合一個服務器端的庫,就可以讓你的PHP代碼向瀏覽器發送調試信息,該信息以HTTP響應頭(HTTP headers)的方式編碼。經過設置,你可以像在Firebug控制臺調試JavaScript代碼一樣得到PHP腳本的警告和錯誤提示。下面我們來看看具體步驟。
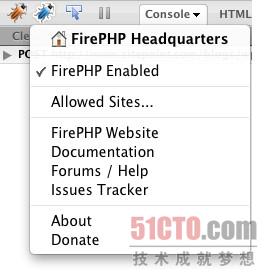
首先,我們需要從Mozilla的Firefox擴展組件頁面下載FirePHP插件;在此之前,要確保我們已經安裝了Firebug。完成FirePHP插件的安裝后,再次打開Firebug面板,我們可以看到除Firebug按鈕之外,還有一個藍色的按鈕,那就是我們的FirePHP了。點擊這個按鈕,會出現一個菜單,提示您啟用或禁用FirePHP。如圖:

FirePHP的Firebug控制臺界面
這樣我們基本完成了FirePHP的安裝,但我們還需要一個FirePHP的服務器端的庫,點擊這里下載。這是一個使用PEAR的版本,可以手動下載安裝。
之后,我們需要將這個庫include到我們的代碼中。FirePHP還有一些版本是針對框架和CMS設計的,比如WP-FirePHP是為WordPress定制的,JFirePHP是專為Joomla定制的。為了足夠通用,這篇文章里我們將把重點放在一些通用的功能上。
當我們的服務器上有了FirePHP library,我們需要使用下面一條簡單的語句將它包含進來。
- require_once('FirePHPCore/fb.php');
因為FirePHP使用HTTP headers的形式發送數據,我們需要緩沖一下腳本的輸出,這樣可以確保響應請求可以包含生成的腳本。在PHP中,通過在代碼頂部調用ob_start方法來實現。
- ob_start();
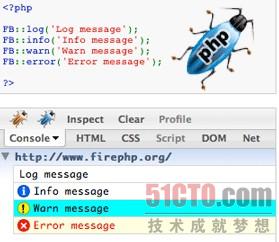
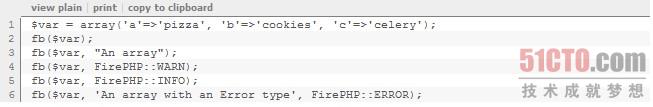
完成了上面的步驟,我們就可以開始使用FirePHP。所要做的只剩下調用fb函數,無論是一個單獨的標記還是一個定義的常量,都會生成一個標準的記錄,無論是警告、錯誤還是其他信息。如下圖:

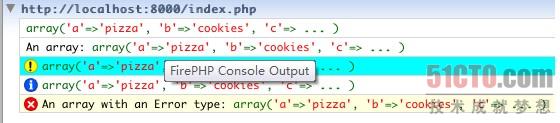
這段代碼將會在Firebug控制臺產生如下輸出:

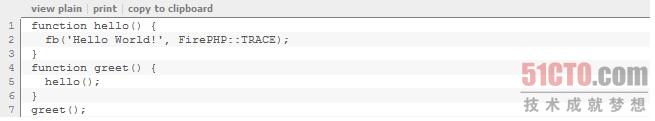
我們還可以使用FirePHP來跟蹤程序的執行過程:通過FirePHP::TRACE常量,你可以看到行號、類名、函數名等。示例代碼如下:

將會產生如下輸出;

使用這個跟蹤功能,可以愉快的調試代碼,因為他讓你知道真正的問題出現在那里。當然,我們還需要記住在代碼交付之前刪除這些FirePHP調試語句。
FirePHP所能做的要比上面介紹的多得多,51CTO.com在這里只是簡單的展示FirePHP的一般功能。FirePHP還有一些附件功能和面向對象的API值得我們去發現和探索。更多介紹可以通過FirePHP官網來了解。
原文:Debug PHP with Firebug and FirePHP
鏈接:http://www.sitepoint.com/blogs/2010/02/09/debug-php-firebug-firephp/
【編輯推薦】






























