讓用戶不再討厭Web表單的十九個最佳設計實踐
原創【51CTO精選譯文】在Web設計和開發領域,創意是基礎,而遵循最佳實踐確保更好的可用性、功能性和易于使用更為重要。表單是用戶在Web上處理事務時最討厭的功能,因為經常看到難以理解的或者布局不清晰的表單。因此,在設計Web表單時遵循最佳實踐非常重要。本文為你介紹一些Web表單設計的最佳實踐,希望在你的下一次設計中充分采用這些最佳實踐。
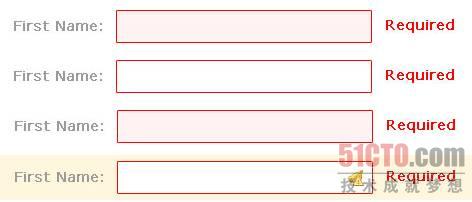
一、內聯驗證

圖 1 內聯驗證
這是一個偉大的技術,因為它在數據提交前就先行進行了一番驗證,它立即將驗證未通過的表單區域反饋給用戶,使用戶一下子就知道哪里需要進行修改。
二、不要使用有歧義的標簽
不要使用雙關語或模棱兩可的語言,那樣用戶會不知所措,因此確保最終用戶看到的都是清晰的語言表達,并容易找到哪些地方需要輸入。
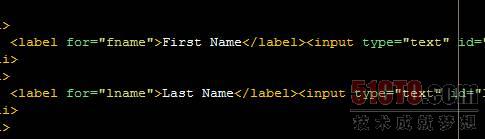
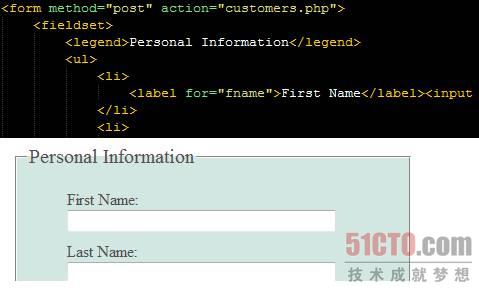
三、每個控件都使用一個標簽

圖 2 每個控件都使用一個標簽
這個技巧看上去很平淡,但互聯網上很多表單確實沒有使用標簽,假設一個表單有多個輸入控件都缺少清晰的標簽,用戶就不知道該向表單中輸入什么信息,保證每個輸入控件都包含一個標簽描述要輸入的數據會讓用戶的體驗變得輕松許多。
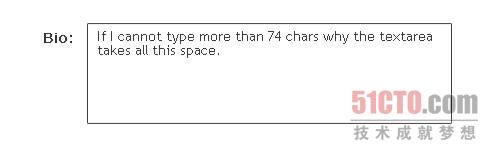
四、輸入控件的長度保持適中

圖 3 輸入控件的長度保持適中(文字大意:如果字數限定是74個字符,為什么文本輸入框要這么大)
這個方法指明輸入控件的長度應該與放入它的文本長度保持一致,例如,輸入控件的長度要滿足輸入的文本的長度,同樣也不能讓輸入控件的長度太長。最好增加一個計數器,實時顯示用戶還可輸入的字符數是一個很好的主意。
五、數據輸入更加靈活
制作Web表單時靈活性也非常重要,要允許輸入不同類型的信息,什么提示信息都沒有比不知道輸入該輸入什么信息更讓人窩火,例如,對于一個電話號碼,允許輸入如5555555555這樣的一組數字,或者放上破折號,以便讓用戶清楚地知道要輸入多少位。
六、如果輸入有限制,最好提供一個實例
如果對用戶的輸入有特殊要求,最好在適當的位置給出一個實例進行說明,就那上面的電話號碼來說,如果你在旁邊標注了輸入格式為5555555555,那么用戶就知道該如何輸入電話號碼了。
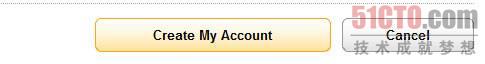
七、把次要按鈕設計得小一點

圖 4 按鈕主次分明
次要按鈕要比主要按鈕設計得小一點,這樣可以突出顯示主要按鈕,例如,不要讓“確定”按鈕和“取消”按鈕的大小一樣,“確定”按鈕是主要按鈕,因此它應當設計大一點。
八、一致性
既要確保單個表單的一致性,又要確保整個站點的所有表單的一致性,首先確保表單中的所有輸入控件都是一致的,用戶的體驗才會保持一致,此外,如果在同一站點上表單風格不一樣,最好糾正過來,例如,不要在一個表單中使用下拉列表,而在另一個表單中卻使用輸入控件,一致性是關鍵。
九、把相關的數據放在一起

圖 5 相關數據放在一起
這個技巧非常有用,因為它可以把內容組織得更好,具有更好的用戶體驗。設計人員遵循這個最佳實踐把相關數據組織在相鄰位置,例如,將個人數據放在一個區域,與工作相關的數據放在一個區域,與賬號相關的數據放在一個區域,這樣用戶看到表單就不會茫然不知所措,并且這樣做對用戶有一個指導性作用,用戶只要跟隨表單一步一步往下填寫便可以了,如果有可能,盡量使用圖例對每個區域進行標注。
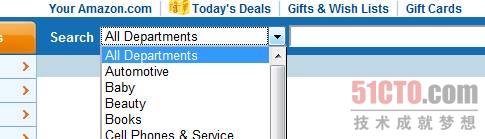
十、按種類對數據進行排序,按字母表對種類進行排序

圖 6 合理排序
在表單中組織數據的另一個方法是按字母順序排列它,這樣做有一個好處是,你的用戶可以預知下一條信息是什么,他們知道信息的組織和排列方式,使用起來就會得心應手。
十一、使用tabindex屬性組織Tab鍵的順序
確保表單的Tab鍵順序是組織良好的,用戶按下Tab鍵,焦點是有規律地在各個輸入控件之間移動,這樣表單的易用性不僅更好,也更具有親和力,因為有了Tab鍵的幫助,用戶完全可以脫離鼠標了。
十二、盡可能重新填充內容
這個技巧是非常受用戶歡迎的,盡一切可能填入需要用戶重填的內容,不要讓用戶輸入兩次相同的回答,如果可以,可以提供一個按鈕“使用上面相同的內容”,讓用戶自行決定。
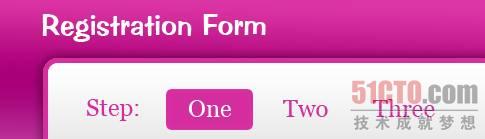
十三、拆分表單

圖 7 將很長的表單拆分成多個短小的表單
如果表單非常長,應該按數據的相關性將其拆分成多個步驟,就象是把一個很大的任務分解成多個小任務一樣,這樣用戶才不會有畏懼感,也不容易產生疲勞,同時拆分后可管理性會更好,用戶前面填寫的表單是可以先保存起來的,如果用戶在填寫后面表單的時候遇到計算機故障,不至于所有填入的表單內容全部丟失。注意,如果你將一個長表單進行了拆分,最好給用戶一個提示,讓其知道當前所處的位置,如2/4頁,這樣用戶就知道完成了多少內容,還剩多少內容未完成。
十四、突出顯示錯誤位置
當Web表單上出現錯誤信息時,確保使用了突出的表達形式,以便讓用戶準確地知道錯誤在哪里,以及如何修復它,如果什么提示都沒有,那是非常糟糕的,用戶會滾動到表單的末尾,直到提交可能才會發現問題。比如將有錯誤的輸入控件標識為紅色,用戶可能會很容易就發現問題所在之處了。
十五、保存正確的信息
如果用戶不小心犯了一個低級錯誤,那么用戶應該只需要返回糾正這個錯誤即可,其它輸入正確的信息就應該得到保存,其實也就是不要讓用戶再輸入一次內容。
十六、使用恰當的顏色
改善Web表單的另一個重要建議是按照顏色本意使用顏色,有些顏色不管是否有殘疾、不管年齡大小、語言或計算機知識,人們都能理解,適當使用這些顏色是至關重要的,因為它們超越了所有理解限制。例如,紅色代表錯誤,綠色代表正確,黃色代表報警,但也要考慮到色盲,例如,不要僅僅使用紅色表示必填字段,最好是使用紅色字體的“必填”單詞進行標注。
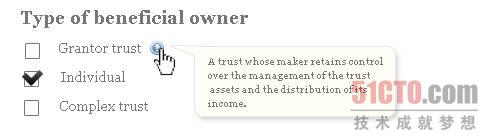
十七、記住目標讀者

圖 8 記住目標讀者
#T#無論什么設計,記住你的目標讀者,按照他們的想法進行設計是非常重要的,因此,如果你的目標讀者是年輕一族,非技術出身,那最好不要使用技術或科學詞匯,如果你要使用技術或模棱兩可的話,最好對那些專業詞匯進行解釋。
十八、簡明扼要
盡可能做到簡潔明了,因為人們不喜歡閱讀不必要的信息,如果你放了太多不必要的信息,要能確定哪些信息是用戶不會閱讀的,最好將其精簡掉。
十九、必需的信息 vs. 可選的信息
請務必明確哪些信息是必需的,哪些信息是可選的,這樣可以保證可用性更好。因為首先輸入的是必需的信息,然后再決定要輸入哪些可選的信息。如果大部分字段都必需輸入,那么就將可選字段進行標注,如果大部分字段都是可選的,那么就標注必需字段。
原文:15+ Best Practices Tips: Designing Web Form






























