淺析基于Flex界面的組合SDK
Flex是Sun今后的重點(diǎn)產(chǎn)品,用以對(duì)抗Adobe的Flash和微軟的Silverlight。這里將介紹基于Flex界面的組合SDK,可以說(shuō)頁(yè)面還是比較簡(jiǎn)潔的。
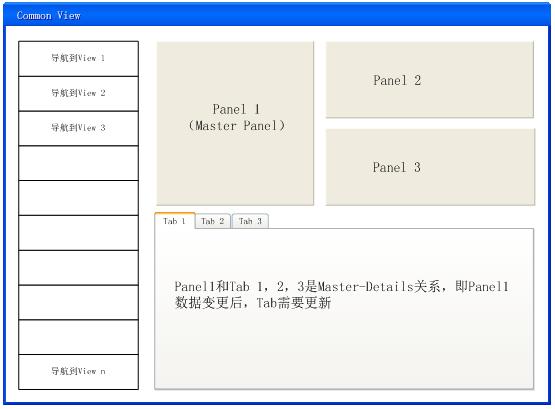
以下是界面類(lèi)似我們正在開(kāi)發(fā)的一個(gè)產(chǎn)品的主界面,前端展示采用Flex開(kāi)發(fā),后端系統(tǒng)是基于Java的SOA框架。界面左邊是導(dǎo)航條,右邊是內(nèi)容區(qū)(當(dāng)然還有其它欄目,在此忽略)。內(nèi)容區(qū)一般由多個(gè)UI Part組成,每一個(gè)Part利用異步機(jī)制從后端獲取數(shù)據(jù),此外,它還將接收來(lái)自后端的通知消息。整個(gè)界面非常符合微軟CAB思想,不過(guò)Flex沒(méi)有CAB組建,但是可以采用Microsoft用戶(hù)控件方式定義一塊一塊內(nèi)容。界面內(nèi)容區(qū)的UI Part可能會(huì)被重用。

在設(shè)計(jì)中,我想利用界面組合思想來(lái)設(shè)計(jì),采用該思想的優(yōu)點(diǎn)有:1)界面分割成不同的組成部分,每一部分實(shí)現(xiàn)一個(gè)功能,更加符合SRP原則;2)實(shí)現(xiàn)每一個(gè)UI Part時(shí),只需專(zhuān)注復(fù)雜界面中的一塊內(nèi)容的實(shí)現(xiàn),比較簡(jiǎn)單;3)容易實(shí)現(xiàn)重用;其缺點(diǎn)有:1)每一個(gè)界面由多個(gè)UI Part組成,需要維護(hù)UI Part之間的聯(lián)系;2)新手不太容易看懂界面的實(shí)現(xiàn)。
鑒于微軟界面組合諸多優(yōu)點(diǎn),我決定將其思想引入到Flex,自己實(shí)現(xiàn)一個(gè)Composition SDK based on Flex,該SDK實(shí)現(xiàn)過(guò)程中參考了CAB & SCSF和Prism。
考慮到該軟件需要實(shí)現(xiàn)的功能,這個(gè)SDK將支持如下功能:
1 UI Part生命周期管理。每一個(gè)UI Part在顯示的時(shí)候,需要從后端獲取數(shù)據(jù),然后監(jiān)聽(tīng)數(shù)據(jù)更新消息,當(dāng)點(diǎn)擊界面的“Tab 2”時(shí),Tab 1被隱藏并停止監(jiān)聽(tīng)消息,Tab 2被顯示。在我看來(lái)每一個(gè)UI Part具有Activated、Deactivated和Closed生命周期狀態(tài),當(dāng)處于Activated狀態(tài)時(shí),UI Part顯示呈現(xiàn)所需數(shù)據(jù),當(dāng)處于Deactivated狀態(tài)時(shí),UI Part被隱藏并停止更新數(shù)據(jù),當(dāng)處于Closed狀態(tài)時(shí),UI Part被關(guān)閉并停止更新數(shù)據(jù),它將被銷(xiāo)毀。生命周期管理功能提出的目的是為了實(shí)現(xiàn)生命周期變更驅(qū)動(dòng)數(shù)據(jù)更新,也就是每一個(gè)組件數(shù)據(jù)更新是由其自身的生命周期狀態(tài)決定的,不需要由父節(jié)點(diǎn)控制,從而實(shí)現(xiàn)更大粒度復(fù)用。
2 UI Part組合和動(dòng)態(tài)注入。這個(gè)功能允許直接在視圖容器類(lèi)中定義每一個(gè)UI Part,在這種方式中,一旦容器被顯示,則所有的UI Part將被顯示;或者是其中某些UI Part是在運(yùn)行時(shí)被動(dòng)態(tài)注入并呈現(xiàn)的,當(dāng)容器呈現(xiàn)時(shí),根據(jù)需要注入特定的UI Part。
3 Master-Details UI Part支持。Master-Details UI Part是一對(duì)特殊的UI Part,當(dāng)Master UI Part的數(shù)據(jù)發(fā)生變更后,Details UI Part也需要更新,和.NET的Master-Details View是一樣的。
4 采用Hook機(jī)制實(shí)現(xiàn),使得在實(shí)現(xiàn)1~3功能的時(shí)候,可以盡量與標(biāo)準(zhǔn)控件兼容,不必創(chuàng)建自定義控件或者僅需創(chuàng)建非常簡(jiǎn)單的自定義控件。Hook機(jī)制原理如下:A)每一個(gè)功能由一個(gè)Hook實(shí)現(xiàn);B)比如LifecycleHook,對(duì)于一個(gè)葉子節(jié)點(diǎn)的組件,當(dāng)其被顯示/隱藏/關(guān)閉時(shí),該Hook要維護(hù)其狀態(tài);對(duì)于一個(gè)容器節(jié)點(diǎn),它除了要維護(hù)自己的狀態(tài),還要維護(hù)子控件的狀態(tài),比如VBox容器,當(dāng)VBox被顯示時(shí),其狀態(tài)為Activated且其所有一級(jí)子節(jié)點(diǎn)狀態(tài)也是Activated;而對(duì)于TabNavigator容器,當(dāng)其被顯示時(shí),其狀態(tài)為Activated且當(dāng)前選中的Tab的狀態(tài)也是Activated,其余Tab的狀態(tài)都是Deactivated;C)Hook的創(chuàng)建過(guò)程是遞歸的監(jiān)聽(tīng)界面根節(jié)點(diǎn)onChildAdded/Removed事件;D)SDK提供Hook注冊(cè)表和Hook管理器,Hook注冊(cè)表定義了每一類(lèi)型的組件對(duì)應(yīng)的Hook,而Hook管理器定義了每一個(gè)控件對(duì)應(yīng)的Hook實(shí)例。
5 基于該SDK,每一個(gè)視圖的設(shè)計(jì)由Workspace和UI Part組成,Workspace使用Flex標(biāo)準(zhǔn)容器控件定義了界面的布局;UI Part是界面每一部分功能的實(shí)現(xiàn),自己封裝了生命周期驅(qū)動(dòng)的數(shù)據(jù)更新。
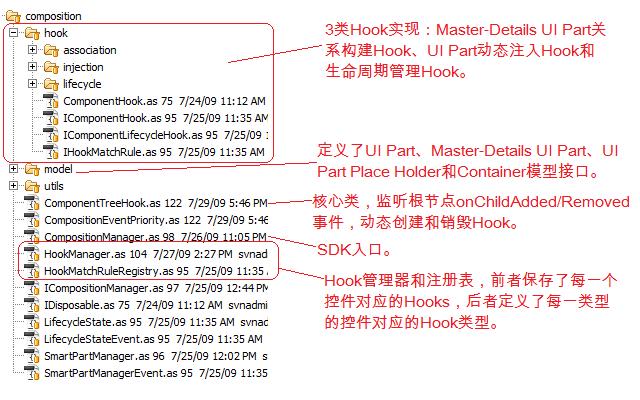
代碼的設(shè)計(jì)比較簡(jiǎn)單,其結(jié)構(gòu)如下:

ComponentTreeHook是整個(gè)Hook機(jī)制的核心類(lèi),它將遞歸監(jiān)聽(tīng)根節(jié)點(diǎn)控件的onChildAdded/Removed,當(dāng)有子節(jié)點(diǎn)添加時(shí),遞歸掛載整個(gè)控件樹(shù),掛載過(guò)程代碼如下:
- /**
- * Create the hooks for current component tree and listen the CHILD_ADD/CHILD_REMOVE
- * events of each component.
- *
- * @param comp The root component of the component tree.
- *
- */
- override public function hook(comp:UIComponent):void
- {
- if(!isHooked)
- {
- super.hook(comp);
- hookComponentTree(component);
- }
- }
- private function hookComponentTree(comp:UIComponent):void
- {
- doComponentTreeHooking(comp, true, hookComponentNode);
- }
- /**
- * Do the hooking for a component tree.
- * @param comp The root component.
- * @param hookComponentFunc The actual hook function.
- *
- */
- private function doComponentTreeHooking(comp : UIComponent, hooked : Boolean, hookComponentFunc : Function) : void
- {
- if(!comp)
- {
- return;
- }
- // Hook the node from top to bottom.
- var queue : Array = [ comp ];
- var tempComp : UIComponent = null;
- var tempContainer : Container = null;
- var tempContainerChildren : Array;
- while(queue.length > 0)
- {
- // Get a component from queue.
- tempComp = queue.shift() as UIComponent;
- if(!tempComp)
- {
- continue;
- }
- // Do the hook for this component.
- hookComponentFunc(tempComp);
- // Get the children of current component and push them to queue.
- tempContainer = tempComp as Container;
- // SmartPart here is treast as a Component.
- if(tempContainer && !(tempContainer is ISmartPart))
- {
- if(hooked)
- {
- tempContainer.addEventListener(ChildExistenceChangedEvent.CHILD_ADD, onChildAdded, false, CompositionEventPriority.CREATE_HOOK);
- tempContainer.addEventListener(ChildExistenceChangedEvent.CHILD_REMOVE, onChildRemoved, false, CompositionEventPriority.DESTORY_HOOK);
- }
- else
- {
- tempContainer.removeEventListener(ChildExistenceChangedEvent.CHILD_ADD, onChildAdded);
- tempContainer.removeEventListener(ChildExistenceChangedEvent.CHILD_REMOVE, onChildRemoved);
- }
- tempContainerChildren = tempContainer.getChildren();
- for each(var child : UIComponent in tempContainerChildren)
- {
- queue.push(child);
- }
- }
- }
- }
原文標(biāo)題:基于Flex的界面組合SDK
鏈接:http://www.cnblogs.com/baihmpgy/archive/2009/09/16/1567387.html;
【編輯推薦】
























