GridView綁定數據的實現
當你需要使用一些TemplateField來自定義顯示時,我發現最簡單的就是先創建一個僅包含BoundField的GridView控件,然后添加一些TemplateField,如果需要的話,也可以將某些BoundField直接轉換成TemplateField。好了,讓我們開始本節教程吧。首先,通過設計器往頁面上添加一個GridView控件,并將一個返回雇員信息的ObjectDataSource綁定到它上面。這些步驟將創建一個帶有一些BoundField的GridView,這些BoundField對應雇員信息中不同的字段。
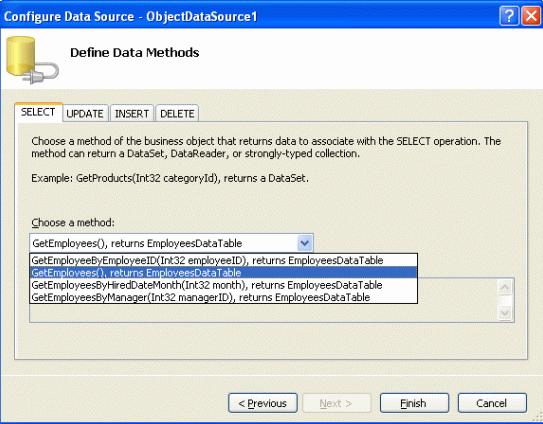
打開GridViewTemplateField.aspx,并從工具箱中拖一個GridView到設計器上。從GridView的智能標簽(smart tag)上選擇并添加一個新的調用EmployeesBLL 類的GetEmployees()方法的ObjectDataSource控件。

GridView綁定數據:添加一個新的調用GetEmployees()方法的ObjectDataSource控件
用這種方式進行GridView綁定數據將會自動的為雇員信息的每一個屬性添加一個BoundField:EmployeeID、LastName、FirstName、Title、HireDate、ReportsTo以及Country。在這個報表中,我們不希望看到EmployeeID、ReportsTo以及Country屬性。要刪除這些BoundField的話,你可以:
·使用字段對話框 - 在GridView的智能標簽的彈出菜單中點擊“編輯列”(Edit Columns)。然后,在左下角的列表中選中你想要刪除的BoundField并點擊那個帶紅叉的按鈕,就可以刪除這個BoundField了。
·手工編輯GridView的聲明語句 - 在源視圖(Source view)中,找到你想要刪除的BoundField,就是那些< asp:BoundField>元素,刪了就行了。
在你刪了EmployeeID、ReportsTo和Country等BoundField之后,你的GridView的標記語言代碼應該像這個樣子:
- < asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="EmployeeID"
- DataSourceID="ObjectDataSource1">
- < Columns>
- < asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
- < asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
- < asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
- < asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" />
- < /Columns>
- < /asp:GridView>
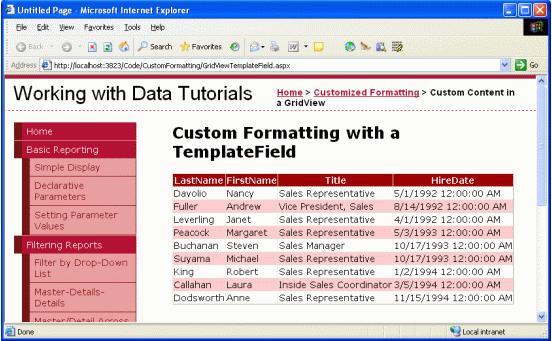
讓我們花點時間在瀏覽器中來看看我們的成果。這時,你將看到一個表格,表格中每一個記錄都是一個雇員的信息,一共有四列:一個是雇員的姓,一個是名字,一個是頭銜,還有一個是他們的受雇日期。

GridView綁定數據:每一個雇員信息都顯示了LastName、FirstName、Title和HireDate
【編輯推薦】

























