ASP.NET 2.0數據教程:GridView顯示數據
SupplierListMaster.aspx頁面使用戶轉到ProductsForSupplierDetails.aspx, 并在查詢字符串中傳遞選擇的供應商的SupplierID值. 本篇教程的最后一步是在ProductsForSupplierDetails.aspx 頁面上的GridView中顯示產品. 要實現該功能首先添加GridView到ProductsForSupplierDetails.aspx上,并使用一個新的命名為ProductsBySupplierDataSource的ObjectDataSource控件, 該控件調用ProductsBLL 類的GetProductsBySupplierID(supplierID)方法.

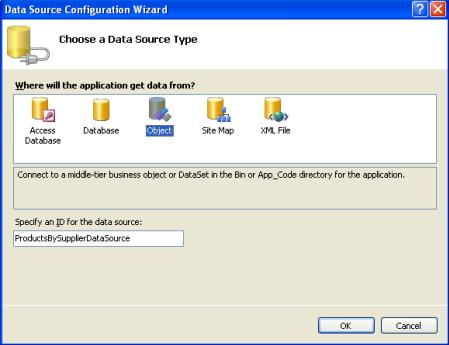
GridView顯示數據: 添加一個新的命名為 ProductsBySupplierDataSource 的ObjectDataSource

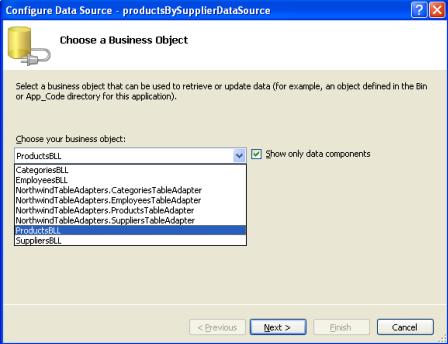
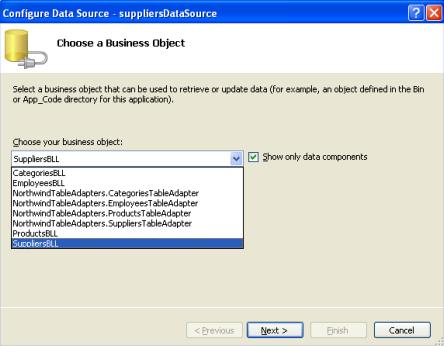
GridView顯示數據: 選擇ProductsBLL 類

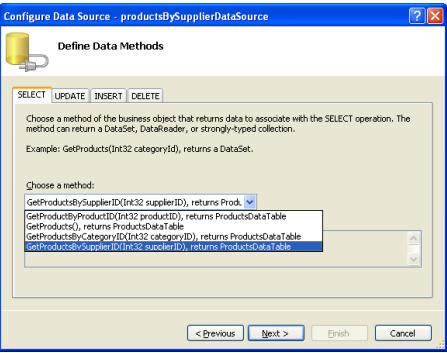
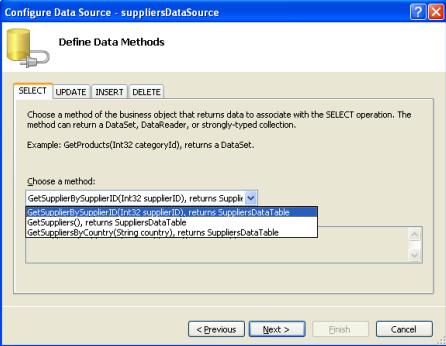
GridView顯示數據: 讓ObjectDataSource 調用 GetProductsBySupplierID(supplierID) 方法
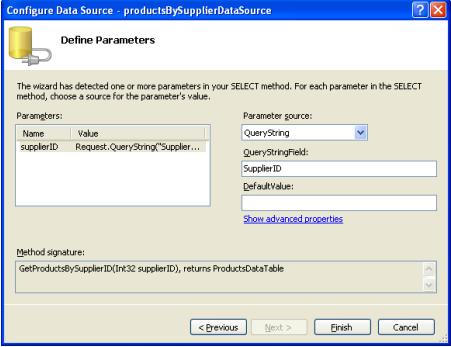
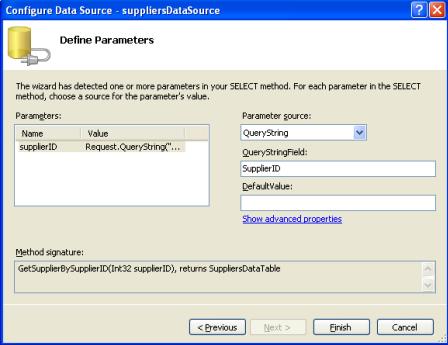
配置數據源向導的最后一步是要我們提供GetProductsBySupplierID(supplierID) 方法中 supplierID 參數的來源. 要使用查詢字符串中的值. 設置參數源為QueryString 并在QueryStringField文本框中輸入查詢字符串值的名稱(SupplierID).

GridView顯示數據: 使用查詢字符串中的SupplierID值做為supplierID 參數的值
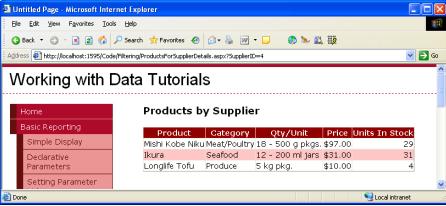
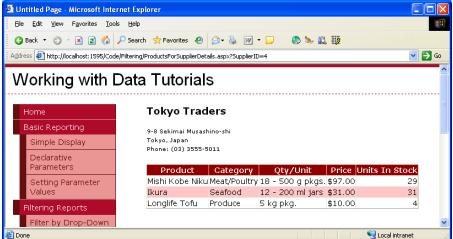
這樣就可以了! 圖12顯示了當我們在SupplierListMaster.aspx頁面中單擊Tokyo Traders供應商的”查看產品”鏈接時所看到的樣子.

GridView顯示數據: 顯示Tokyo Traders 供應商的產品
在ProductsForSupplierDetails.aspx中顯示供應商信息
如圖12所示, ProductsForSupplierDetails.aspx只列出了通過在查詢字符串中指定的SupplierID的供應商的產品. 然而, 有些人會直接到達該頁, 這樣他們就不清楚圖12中正中顯示Tokyo Trader的產品了. 要修正這個問題, 我們可以在頁面上顯示供應商的信息.
在GridView上方添加一個FormView. 創建一個ObjectDataSource控件并命名為SuppliersDataSource. 該控件調用SuppliersBLL類的GetSupplierBySupplierID(supplierID)方法.

GridView顯示數據: 選擇 SuppliersBLL 類

GridView顯示數據: 讓ObjectDataSource 調用 GetSupplierBySupplierID(supplierID) 方法
使用查詢字符串中SupplierID的值為ProductsBySupplierDataSource的supplierID參數賦值.

GridView顯示數據: 讓supplierID 參數使用查詢字符串中的SupplierID 的值
在設計視圖中綁定FormView到ObjectDataSource時, Visual Studio 將會自動的創建FormView的ItemTemplate, InsertItemTemplate 和 EditItemTemplate 三個模板, 這些模板使用Label和TextBox Web控件來呈現從ObjectDataSource返回的數據. 因為我們只需要顯示供應商信息, 可以移除InsertItemTemplate 和 EditItemTemplat模板. 然后,編輯ItemTemplate模板,使它在標簽中顯示供應商的公司名稱, 在公司名稱下面顯示地址,城市,國家和電話號碼. 另外你也可以手工設置 FormView的 DataSourceID和創建ItemTemplate的標記. 就像我們在后面”使用ObjectDataSource顯示數據”一篇中的所作的那樣.
修改后,Formview的標記看起來應該是這樣:
- < asp:FormView ID="FormView1" runat="server" DataKeyNames="SupplierID" DataSourceID="suppliersDataSource" EnableViewState="False">
- < ItemTemplate>
- < h3>< %# Eval("CompanyName") %>< /h3>
- < p>
- < asp:Label ID="AddressLabel" runat="server" Text='< %# Bind("Address") %>'>< /asp:Label>< br />
- < asp:Label ID="CityLabel" runat="server" Text='< %# Bind("City") %>'>< /asp:Label>,
- < asp:Label ID="CountryLabel" runat="server" Text='< %# Bind("Country") %>'>< /asp:Label>< br />
- Phone:
- < asp:Label ID="PhoneLabel" runat="server" Text='< %# Bind("Phone") %>'>< /asp:Label>
- < /p>
- < /ItemTemplate>
- < /asp:FormView>
圖16顯示了包含了供應商信息后的ProductsForSupplierDetails.aspx頁面截屏.

GridView顯示數據: 包含供應商概括信息的產品列表
為ProductsForSupplierDetails.aspx 用戶界面應用些小技巧.
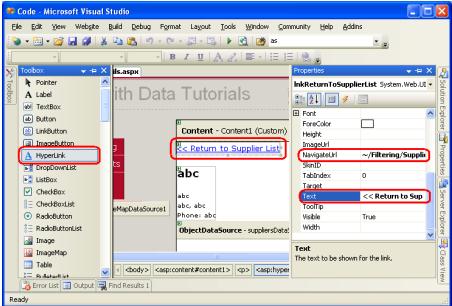
要改善該報表的用戶體驗, 應該給ProductsForSupplierDetails.aspx頁面添加點東西. 現在用戶從ProductsForSupplierDetails.aspx回到供應商列表頁面的唯一方法是單擊瀏覽器的后退按鈕. 讓我們給ProductsForSupplierDetails.aspx增加一個HyperLink控件, 該控件指向SupplierListMaster.aspx, 這樣就給用戶提供了另外一個回到供應商列表的方法.

GridView顯示數據: 增加一個HyperLink 控件讓用戶可以回到SupplierListMaster.aspx
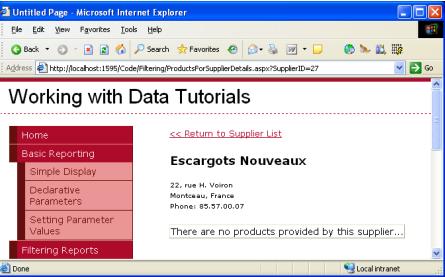
如果用戶單擊了某個供應商的”查看產品”鏈接,而該供應商又沒有任何產品, ProductsForSupplierDetails.aspx 上的ProductsBySupplierDataSource ObjectDataSource將不會返回任何結果. 綁定到ObjectDataSource的GridView不會呈現任何標記, 在用戶的瀏覽器中顯示為空白. 要明確的告訴用戶沒有與選定供應商關聯的產品,我們可以設置GridView的EmptyDataText屬性為當出現這種情況是我們想要顯示的消息. 我們把它設置為:” 沒有這個供應商的產品…”;
默認情況下, Northwinds數據庫中所有的供應商提供了至少一個產品. 但是, 在本篇教程中我已經手工修改了產品表, 這樣供應商Escargots Nouveaux不再關聯任何產品. 圖18顯示了修改后的供應商Escargots Nouveaux的詳細頁面.

GridView顯示數據: 提示用戶該供應商沒有提供任何產品.
【編輯推薦】
























