ASP.NET 2.0數據教程:給數據訪問層添加參數化的方法
第三步:給數據訪問層添加參數化的方法
至此,ProductsTableAdapter只有一個方法,GetProducts(),它返回數據庫里的所有產品。能夠操作所有的產品當然有用,但很多時候我們想要獲取關于一個指定產品的信息,或者屬于某個特定分類的所有產品。要想給我們的數據訪問層添加這樣的功能,我們可以給TableAdapter添加參數化的方法。
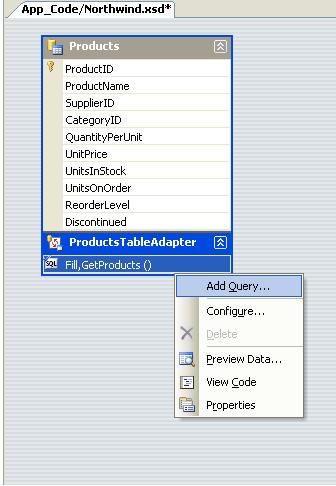
添加參數化:讓我們來添加一個GetProductsByCategoryID(categoryID)方法。為給DAL添加新的方法,讓我們回到DataSet設計器,在ProductsTableAdapter上按右鼠標,然后選擇“添加查詢(Add Query)”。

圖 14: 在TableAdapter上按右鼠標,選擇“添加查詢”
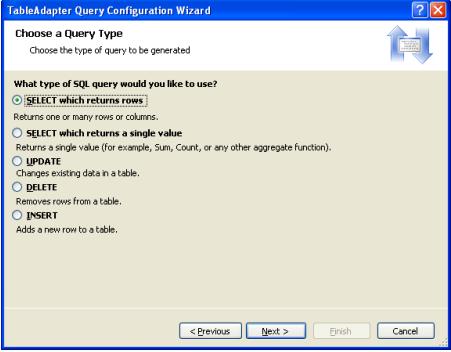
向導首先會問我們是否要通過一個ad-hoc SQL語句還是生成一個新存儲過程或者使用現有存儲過程來訪問數據庫。讓我們還是選擇使用SQL 語句。接著,向導會問我們使用什么類型的SQL查詢。因為我們想返回屬于指定分類的所有產品,我們需要寫一個返回數據行的SELECT語句。

圖 15: 選擇生成一個返回數據行的SELECT語句
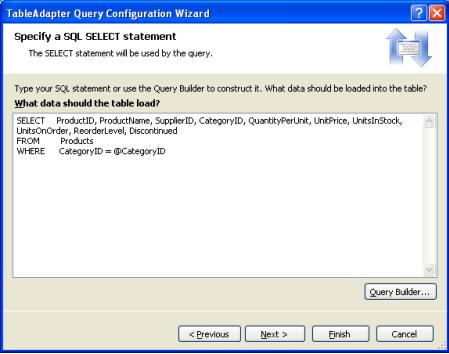
添加參數化的下一步是定義用于訪問數據的SQL查詢語句。因為我們只想返回屬于指定分類的那些產品,我重 用GetProducts()里的SELECT語句,但添加了一個WHERE 子 句:WHERE CategoryID = @CategoryID。其中的@CategoryID參數向TableAdapter配置向導表示我們正在生成的方法將需要一個對應類(即,可為null-nullable的整數)的輸入參數。

圖 16: 輸入一個只返回指定分類的產品的查詢
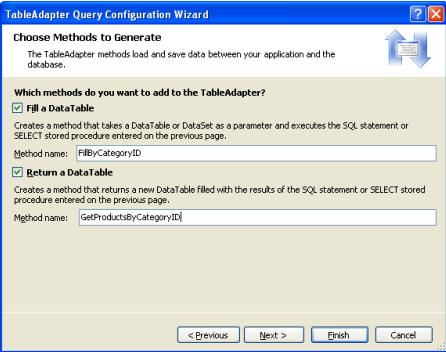
在添加參數化的***一步,我們可以選擇使用何種數據訪問模式,還可以定制生成的方法的名字。對應于Fill 模式,讓我們把名字改成FillByCategoryID,對返回DataTable模式的方法(GetX方法),讓我們來用GetProductsByCategoryID這個名字。

圖 17: 為TableAdapter的方法選擇名字
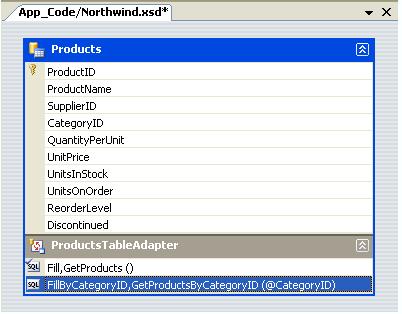
在結束向導后,DataSet設計器包含了這些新的TableAdapter的方法。

圖18: 通過分類來查詢產品
花點時間用同樣的手法添加一個GetProductByProductID(productID) 方法。
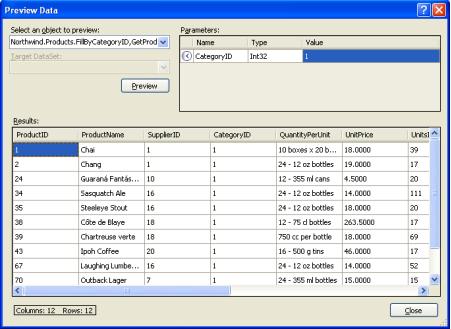
這些參數化的查詢可以在DataSet設計器里直接測試。在TableAdapter中的方法上按右鼠標,然后選擇“預覽數據(Preview Data)”。接著,輸入對應參數的值,然后按“預覽(Preview)”。

圖19: 屬于飲料(Beverages)類的那些產品列單
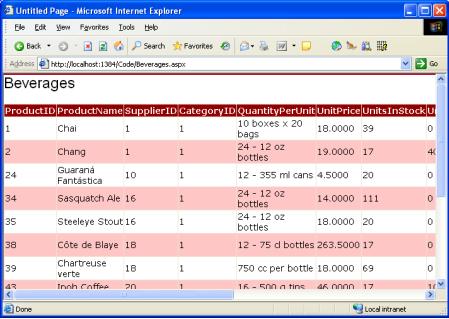
通過我們的DAL中的GetProductsByCategoryID(categoryID)方法,我們就能設計一個asp.net網頁來顯示屬于指定分類的那些產品。下面這個例子顯示了屬于Beverages(飲料)類(CategoryID=1)的所有產品。
Beverages.aspx
asp.net
- < %@ Page Language="C#"
- AutoEventWireup="true" CodeFile="Beverages.aspx.cs"
- Inherits="Beverages" %>
- < !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
- Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- < html xmlns="http://www.w3.org/1999/xhtml" >
- < head runat="server">
- < title>Untitled Pagetitle>
- < link href="Styles.css"
- rel="stylesheet"
- type="text/css"
- />
- < /head>
- < body>
- < form id="form1" runat="server">
- < div>
- < h1>Beveragesh1>
- < p>
- < asp:GridView ID="GridView1" runat="server"
- CssClass="DataWebControlStyle">
- < HeaderStyle CssClass="HeaderStyle" />
- < AlternatingRowStyle CssClass="AlternatingRowStyle" />
- asp:GridView>
- < /p>
- < /div>
- < /form>
- < /body>
- < /html>
Beverages.aspx.cs
- using System;
- using System.Data;
- using System.Configuration;
- using System.Collections;
- using System.Web;
- using System.Web.Security;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using System.Web.UI.HtmlControls;
- using NorthwindTableAdapters;
- public partial class
- Beverages : System.Web.UI.Page
- {
- protected void
- Page_Load(object sender, EventArgs e)
- {
- ProductsTableAdapter productsAdapter = new
- ProductsTableAdapter();
- GridView1.DataSource =
- productsAdapter.GetProductsByCategoryID(1);
- GridView1.DataBind();
- }
- }

圖 20: 屬于Beverages(飲料)類的所有產品顯示
【編輯推薦】
























