介紹AWT和Swing組件
AWT和Swing 是 Java 設計 GUI 用戶界面的基礎。與 AWT 的重量級組件不同,Swing 中大部分是輕量級組件。正是這個原因,Swing 幾乎無所不能,不但有各式各樣先進的組件,而且更為美觀易用。所以一開始使用 AWT 的程序員很快就轉向使用 Swing 了。
那為什么 AWT 組件沒有消亡呢?因為 Swing 是架構在 AWT 之上的,沒有 AWT 就沒有 Swing。所以程序員可以根據自己的習慣選擇使用 AWT 或者是 Swing。但是,最好不要二者混用——除開顯示風格不同不說,還很可能造成層次 (Z-Order) 錯亂,比如下例:
- importjava.awt.BorderLayout;
- importjava.awt.Button;
- importjavax.swing.JButton;
- importjavax.swing.JDesktopPane;
- importjavax.swing.JFrame;
- importjavax.swing.JInternalFrame;
- importjavax.swing.JPanel;
- publicfinalclassAwtSwing...{
- publicstaticvoidmain(String[]args)...{
- AwtSwingas=newAwtSwing();
- as.show();
- }
- JFrameframe=newJFrame("TestAWTandSWING");
- JDesktopPanejdp=newJDesktopPane();
- JInternalFramejif1=newJInternalFrame("controls");
- JInternalFramejif2=newJInternalFrame("cover");
- publicAwtSwing()...{
- frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- frame.getContentPane().add(jdp);
- jif1.setContentPane(newJPanel());
- jif2.setContentPane(newJPanel());
- jif1.getContentPane().setLayout(newBorderLayout());
- jif1.getContentPane().add(newButton("AWTButton"),BorderLayout.WEST);
- jif1.getContentPane().add(newJButton("SwingButton"),
- BorderLayout.EAST);
- jif1.setSize(200,100);
- jif2.setSize(200,100);
- jdp.add(jif1);
- jdp.add(jif2);
- frame.setSize(240,140);
- }
- publicvoidshow()...{
- frame.setVisible(true);
- jif1.setVisible(true);
- jif2.setVisible(true);
- }
- }
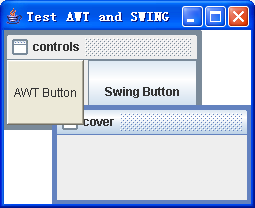
運行這個程序,并用鼠標拖動那個名為“cover”的子窗口,我們會發現一個非常有趣的現象,如圖:

顯然 cover 子窗口是在 controls 子窗口之上的,但是它只罩蓋住了 Swing Button,沒有罩蓋住 AWT Button。再看一會兒,你是不是有這樣一種感覺:Swing Button 是“畫”上去的,而 AWT Button 則是“貼”上去的。這就是二者混用造成層次錯亂的一個例子。
Swing組件有美觀、易用、組件量大等特點,也有缺點——使用 Swing組件的程序通常會比使用 AWT 組件的程序運行更慢。但是大家都還是更喜歡用 Swing組件,原因何在?因為隨著計算機硬件的升級,一點點速度已經不是問題。相反的,用戶更需要美觀的用戶界面,開發人員則更需要易用的開發組件。
【編輯推薦】
























