深入理解 CSS clamp() ,前端人的 UI 實(shí)現(xiàn)指南
在設(shè)計(jì)網(wǎng)頁(yè)時(shí),自適應(yīng)性是關(guān)鍵。必須考慮不同的屏幕尺寸、設(shè)備方向和用戶偏好。CSS clamp() 是一個(gè)強(qiáng)大的工具,可以幫助您設(shè)計(jì)靈活的布局,但了解何時(shí)如何有效地使用它至關(guān)重要。

雖然 clamp() 可以使響應(yīng)式設(shè)計(jì)的某些方面更容易,但仍需要記住一些特定的注意事項(xiàng)和潛在的缺點(diǎn)。了解何時(shí)正確的使用clamp() 是解決問(wèn)題的關(guān)鍵所在,而其他方法(如媒體查詢),對(duì)于在項(xiàng)目中實(shí)現(xiàn)最佳結(jié)果至關(guān)重要。
讓我們分析一下 clamp() 可以做什么,并實(shí)際探索它的優(yōu)勢(shì)和局限性。
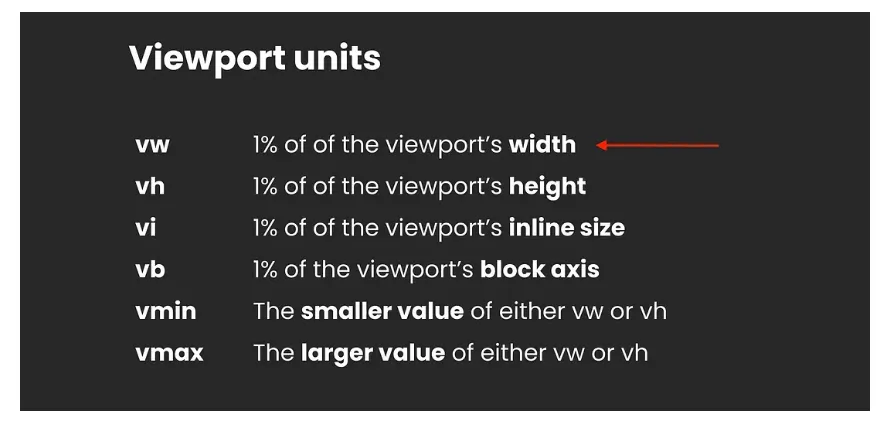
基礎(chǔ)知識(shí):什么是視口單位以及它們?nèi)绾喂ぷ鳎?/h4>
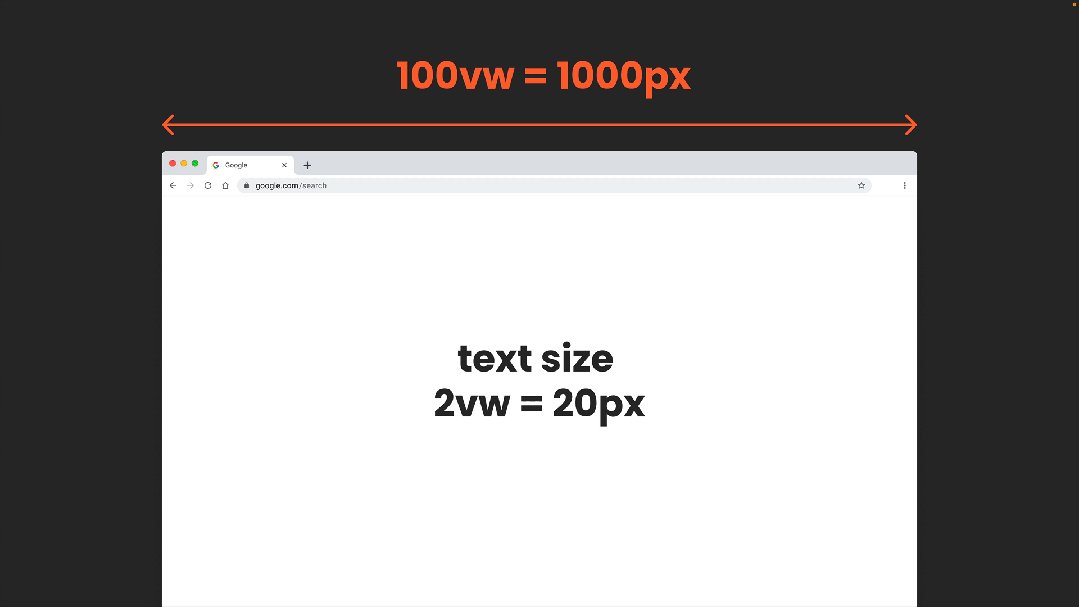
有幾個(gè)視口單位,但我們最感興趣的是視口寬度,寫為 vw。1vw 代表視口寬度的 1%。

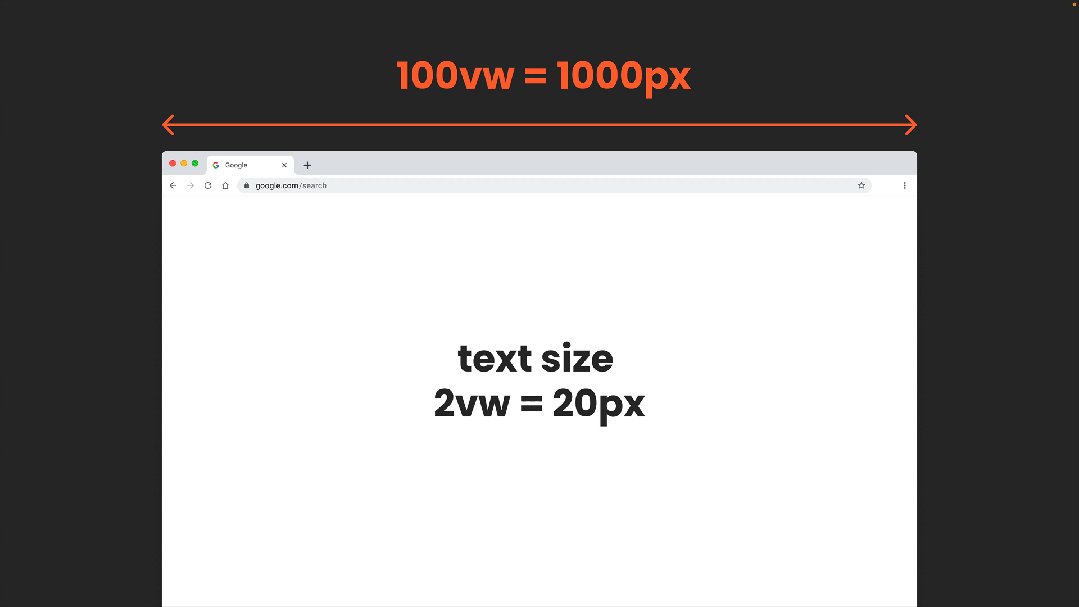
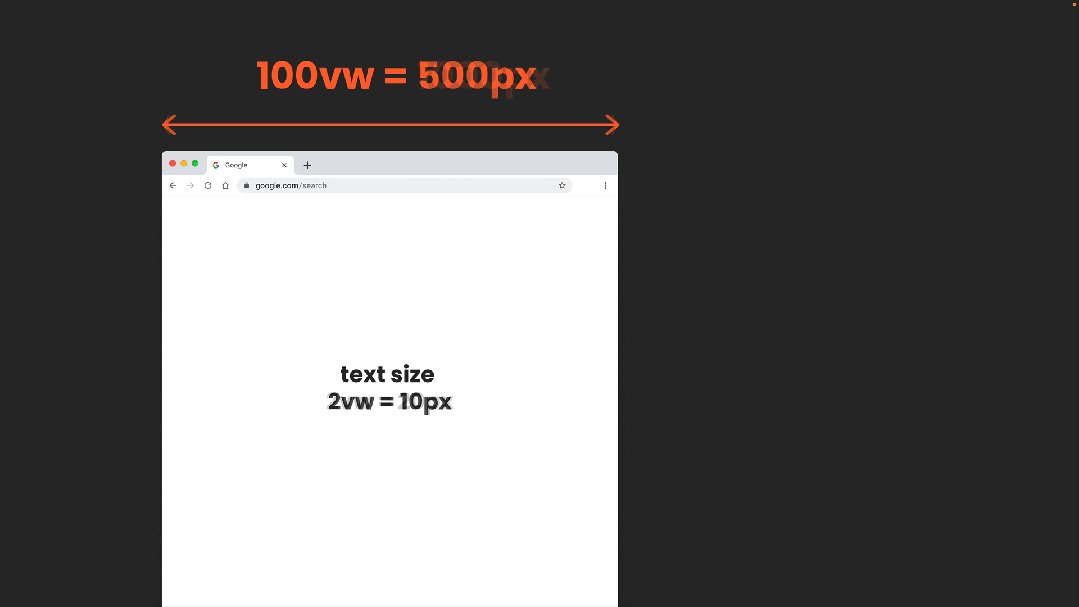
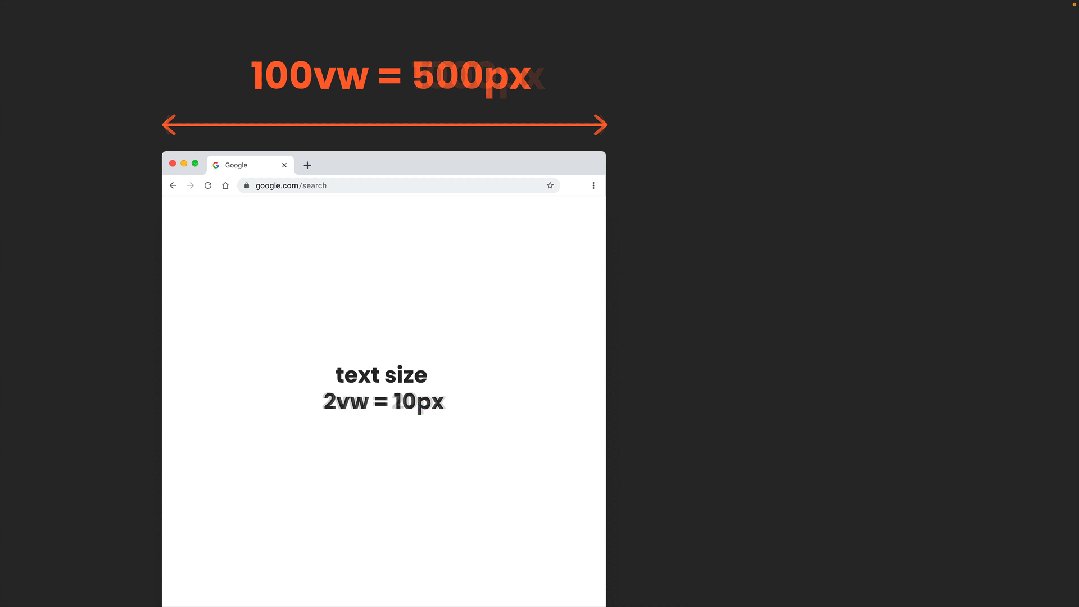
讓我們看一個(gè)例子:如果視口寬度為 1000px,并且我們的文本設(shè)置為 2vw,那么它將是 1000px 的 2%,因此大小為 20px。現(xiàn)在,如果我們將視口大小調(diào)整為 500px,2vw 將為 10px。

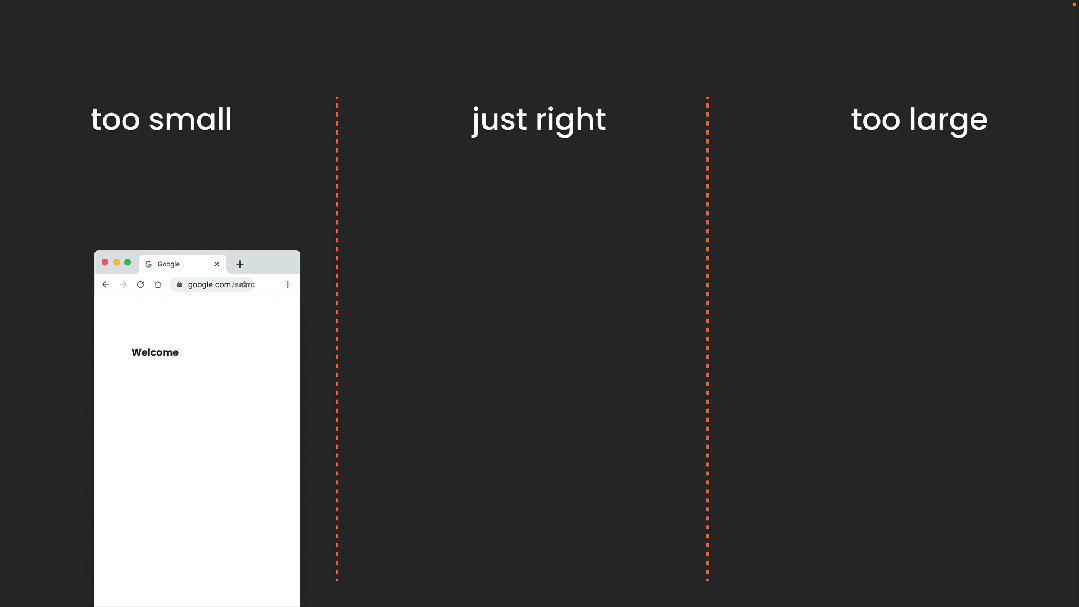
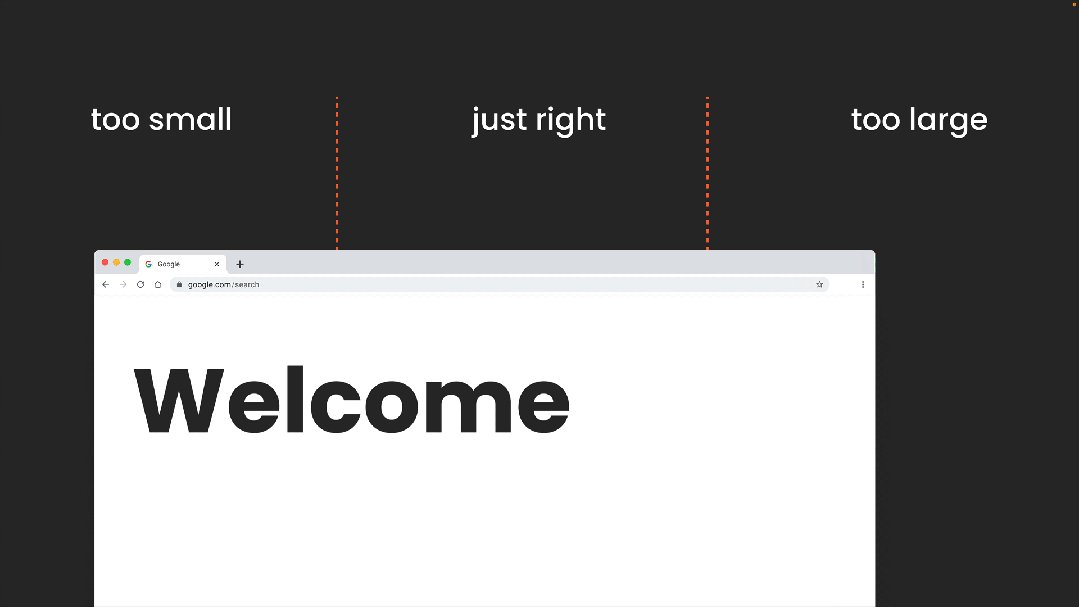
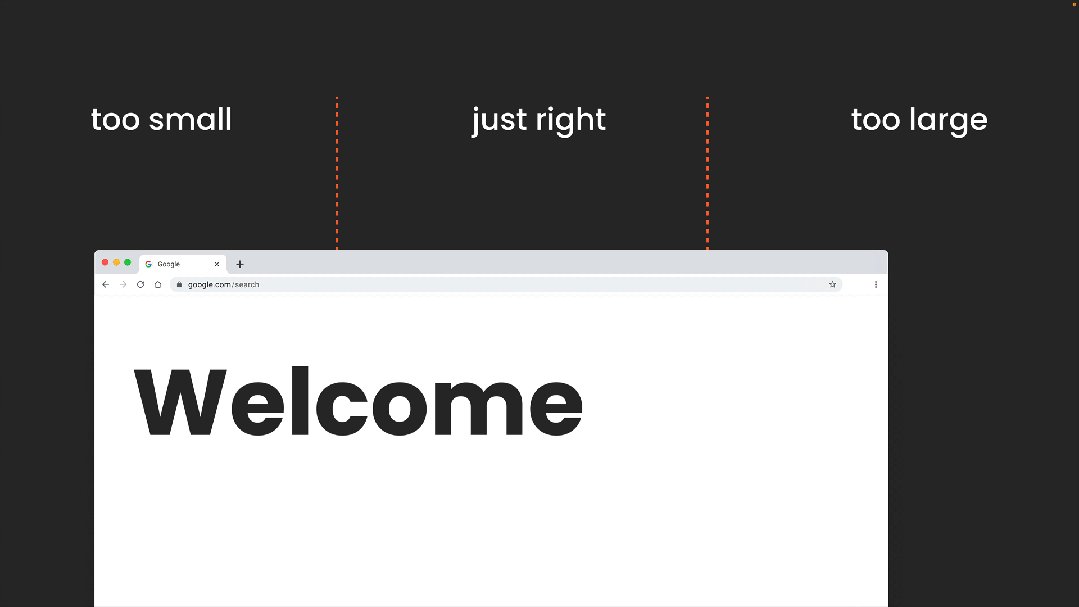
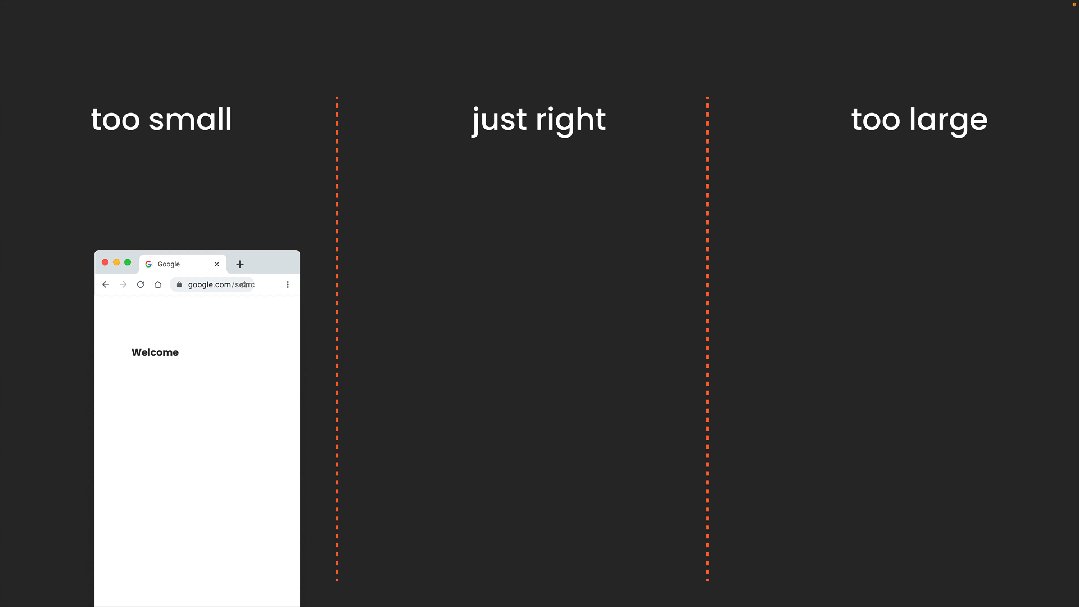
這樣,我們就可以相當(dāng)輕松地創(chuàng)建流暢的排版。但是,有一個(gè)缺點(diǎn):在小屏幕上,文本可能變得太小而無(wú)法閱讀,而在大屏幕上,文本可能對(duì)我們的設(shè)計(jì)來(lái)說(shuō)變得太大。這時(shí)候, clamp() 就派上用場(chǎng)了。

什么是 clamp()?
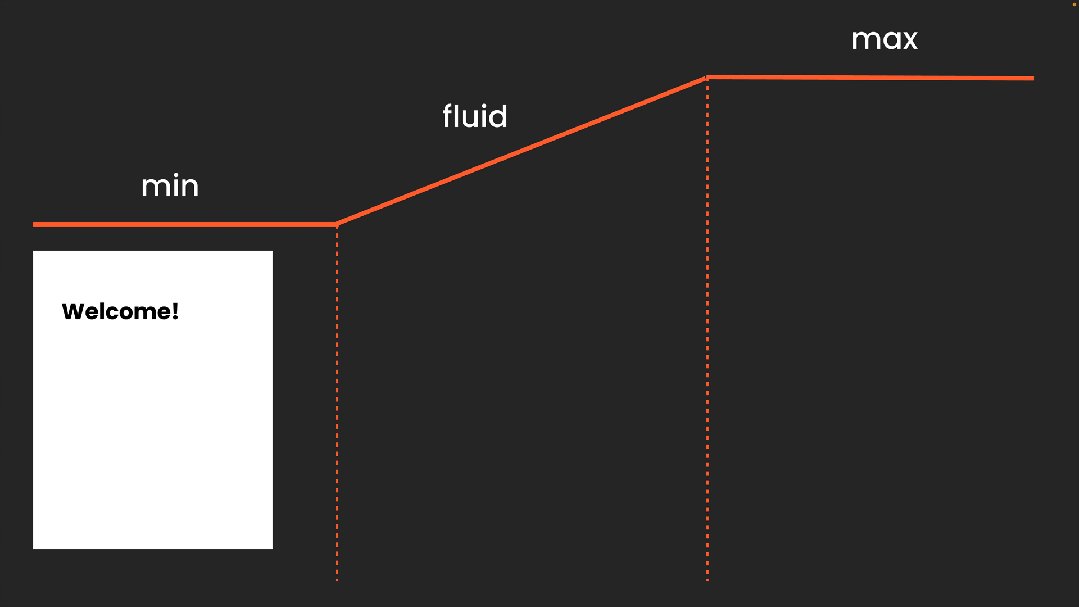
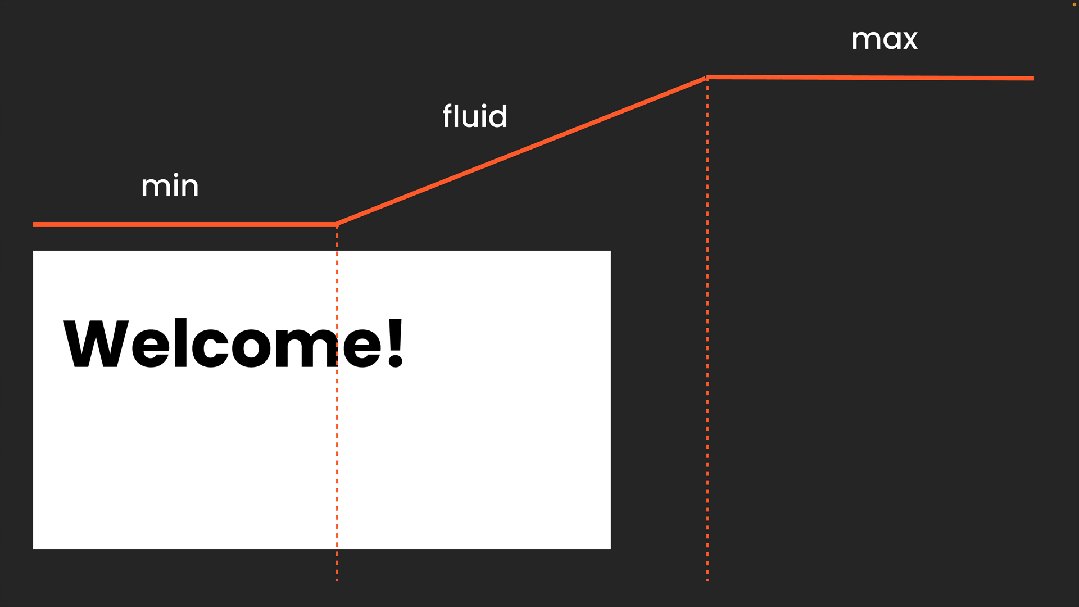
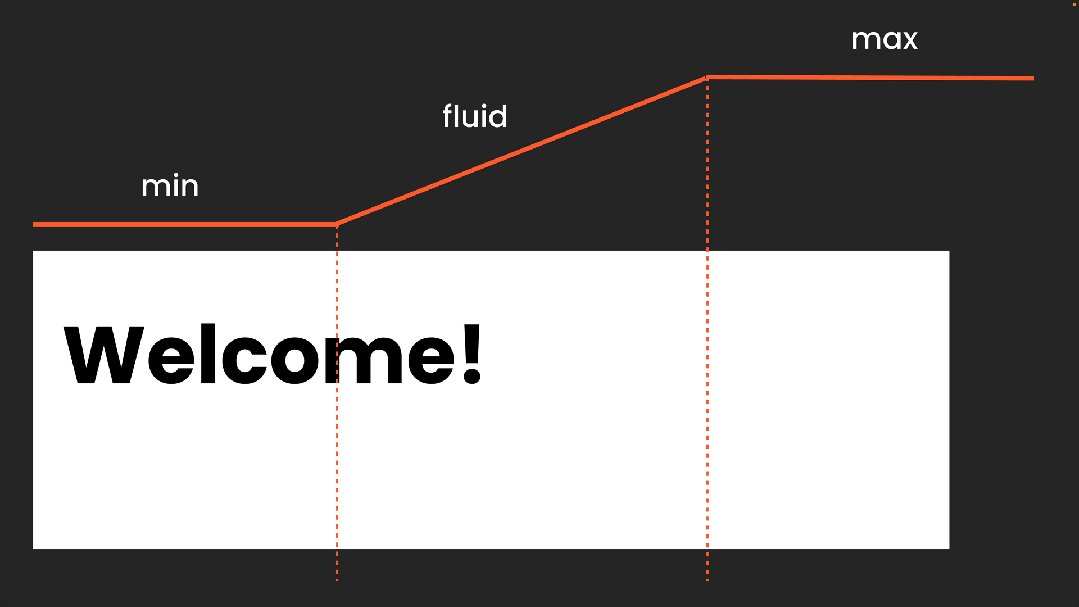
將 clamp() 視為在 CSS 中為任何值建立“黃金區(qū)”的方法。想象一個(gè)不太小、不太大、恰到好處的屬性 - 這就是 clamp() 的全部?jī)?nèi)容。它允許您設(shè)置最小值、理想值和最大值,使您的設(shè)計(jì)更具適應(yīng)性和響應(yīng)性。
語(yǔ)法如下所示:
clamp(minimum, ideal, maximum)最小值:這是您的屬性可以具有的最小值。
理想值:這是您想要使用的目標(biāo)值或首選值,通常是可變的。
最大值:這是它可以增長(zhǎng)到的最大值。
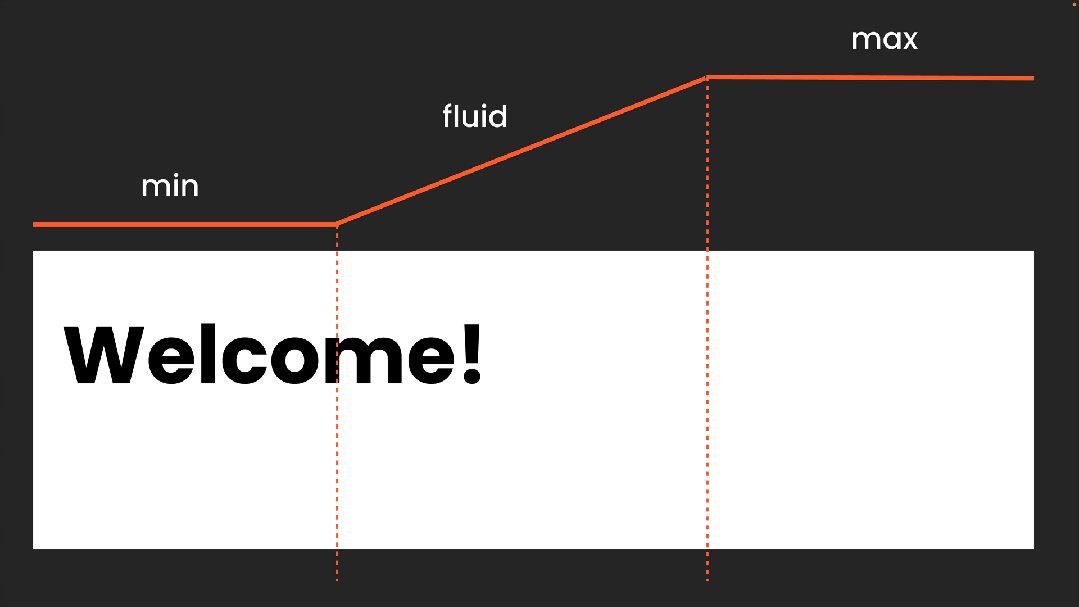
可視化 clamp() 以更好地理解
將 clamp() 想象成帶有護(hù)欄的滑動(dòng)秤。想象一下設(shè)置滑動(dòng)門的邊界:您可以讓門自由移動(dòng),但只能在兩個(gè)固定點(diǎn)之間移動(dòng)。“理想”值允許它根據(jù)外部條件(如屏幕尺寸)流暢地移動(dòng),但它始終受到您定義的最小和最大限制的限制。這種靈活性確保無(wú)論使用哪種設(shè)備,界面都能保持精致、平衡的外觀。

注意:雖然我們專注于排版,但 clamp() 還有其他用例,例如,控制填充、邊距甚至寬度。它可以向任一方向調(diào)整,從最小值擴(kuò)展到最大值或根據(jù)需要縮小,具體取決于視口大小。
舉一個(gè)實(shí)際的例子
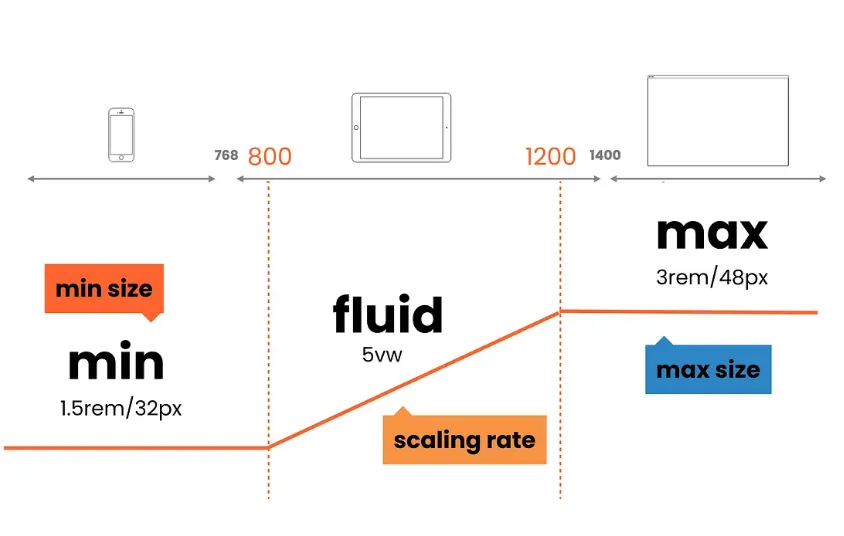
假設(shè)您想要一個(gè)可以很好地跨設(shè)備縮放的標(biāo)題。您希望它至少為 1.5rem(如果根字體大小為 16px,則轉(zhuǎn)換為 24px)以便在小屏幕上可讀,理想情況下為 5vw(視口寬度的 5%)以使其具有響應(yīng)性,但絕不能超過(guò) 3rem(如果根字體大小為 16px,則轉(zhuǎn)換為 48px)以防止它變得太大。

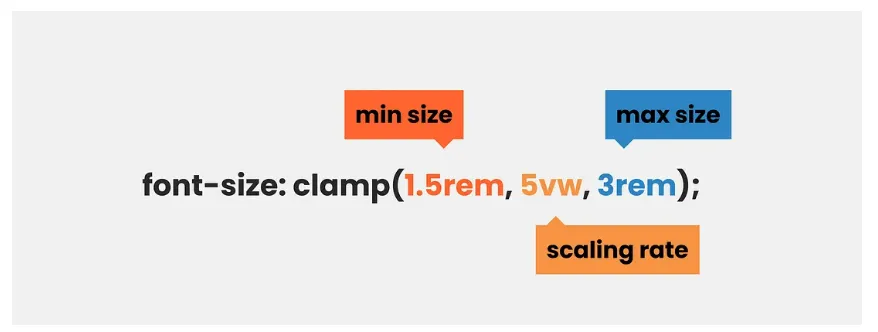
使用 clamp() 的方法如下:
h1 { font-size: clamp(1.5rem, 5vw, 3rem);}- 最小值:1.5rem (24px) 確保文本始終可讀。
- 理想值:5vw 使字體大小隨著視口變化而動(dòng)態(tài)調(diào)整。
- 最大值:3rem (48px) 可防止文本在寬屏上變得過(guò)大。
僅用一行代碼,您就涵蓋了多種用例,確保文本既可適應(yīng)又可控制。

注意:這與斷點(diǎn)無(wú)關(guān)!!!
注意:為什么我們使用 rem 而不是 px?
使用 rem 而不是 px 的原因是為了確保文本大小根據(jù)用戶的根字體大小設(shè)置適當(dāng)縮放。
rem 是一個(gè)相對(duì)單位,它使文本更具適應(yīng)性和用戶友好性,特別是對(duì)于那些為可訪問(wèn)性目的設(shè)置了自定義基本字體大小的用戶。
與固定值的 px 不同,rem 會(huì)根據(jù)根字體大小轉(zhuǎn)換為特定的像素值,從而提供靈活性并確保您的設(shè)計(jì)尊重用戶偏好,從而在不同設(shè)備和設(shè)置之間提供更一致、更易訪問(wèn)的體驗(yàn)。
clamp() 與媒體查詢
您可能會(huì)想,“我可以用媒體查詢做類似的事情,對(duì)吧?”媒體查詢和 clamp() 都可以處理響應(yīng)式縮放,但它們的工作方式不同,并且各自都有特定的用例。媒體查詢非常適合對(duì)特定斷點(diǎn)進(jìn)行精確控制,這對(duì)于在設(shè)計(jì)系統(tǒng)中保持嚴(yán)格的一致性或精確對(duì)齊內(nèi)容至關(guān)重要。

媒體查詢是通過(guò)使用 CSS 中的 @media 規(guī)則設(shè)置的,并且只有當(dāng)滿足指定條件(例如特定視口寬度)時(shí),文本大小才會(huì)調(diào)整以匹配為該場(chǎng)景定義的值。

另一方面,clamp() 可在最小值、理想值和最大值之間提供流暢的縮放,而無(wú)需明確的斷點(diǎn)。這可以簡(jiǎn)化 CSS,減少對(duì)多個(gè)媒體查詢的需求,并有助于實(shí)現(xiàn)更平滑的過(guò)渡。
但是,clamp() 缺乏媒體查詢的精度,流暢的縮放可能不適合所有用例——尤其是在需要像素完美控制的情況下。
總之,當(dāng)您想要簡(jiǎn)單和流暢時(shí),請(qǐng)使用 clamp(),當(dāng)您需要精確控制特定屏幕尺寸的布局變化時(shí),請(qǐng)選擇媒體查詢,尤其是在一致性和可預(yù)測(cè)性是關(guān)鍵的設(shè)計(jì)系統(tǒng)中,媒體查詢可能是更好解決方案。
注意:您還可以使用 clamp() 來(lái)顯示標(biāo)題,同時(shí)讓其余設(shè)計(jì)基于更嚴(yán)格、可預(yù)測(cè)的系統(tǒng)。這種方法可以讓您在最重要的地方受益于流暢性,同時(shí)在其他地方保持一致性和控制力。
clamp() 的優(yōu)點(diǎn)
- 更少的代碼,更多的控制:使用 clamp(),您不需要那么多媒體查詢,這使您的 CSS 更精簡(jiǎn)。
- 設(shè)計(jì)一致性:您的組件將始終保持在預(yù)定義的范圍內(nèi),因此您不必?fù)?dān)心極端的屏幕尺寸會(huì)破壞您的設(shè)計(jì)。
- 簡(jiǎn)單性:語(yǔ)法直觀。一旦您使用了幾次,它就會(huì)成為響應(yīng)式尺寸調(diào)整的便捷工具。
- 流暢排版:現(xiàn)代網(wǎng)頁(yè)設(shè)計(jì)最佳實(shí)踐之一是實(shí)現(xiàn)適應(yīng)可用空間的流暢排版。clamp() 提供了一種解決方案,使排版可以自然縮放,避免媒體查詢有時(shí)引入的突然變化。
需要考慮的事項(xiàng):可訪問(wèn)性和設(shè)計(jì)系統(tǒng)
雖然 clamp() 很強(qiáng)大,但仍有一些重要的注意事項(xiàng):
- 可訪問(wèn)性和性能:可訪問(wèn)性、縮放和性能可能會(huì)導(dǎo)致 clamp() 出現(xiàn)問(wèn)題。可能需要回退。
- 設(shè)計(jì)系統(tǒng):如果您正在開(kāi)發(fā)設(shè)計(jì)系統(tǒng),請(qǐng)考慮 clamp() 是否是保持一致排版的正確選擇。對(duì)于某些用例,傳統(tǒng)媒體查詢可能仍然更適合在斷點(diǎn)之間保持嚴(yán)格控制。當(dāng)您需要更流暢的縮放時(shí),Clamp() 會(huì)大放異彩,但媒體查詢可以為高度受控的環(huán)境提供更可預(yù)測(cè)的結(jié)果。
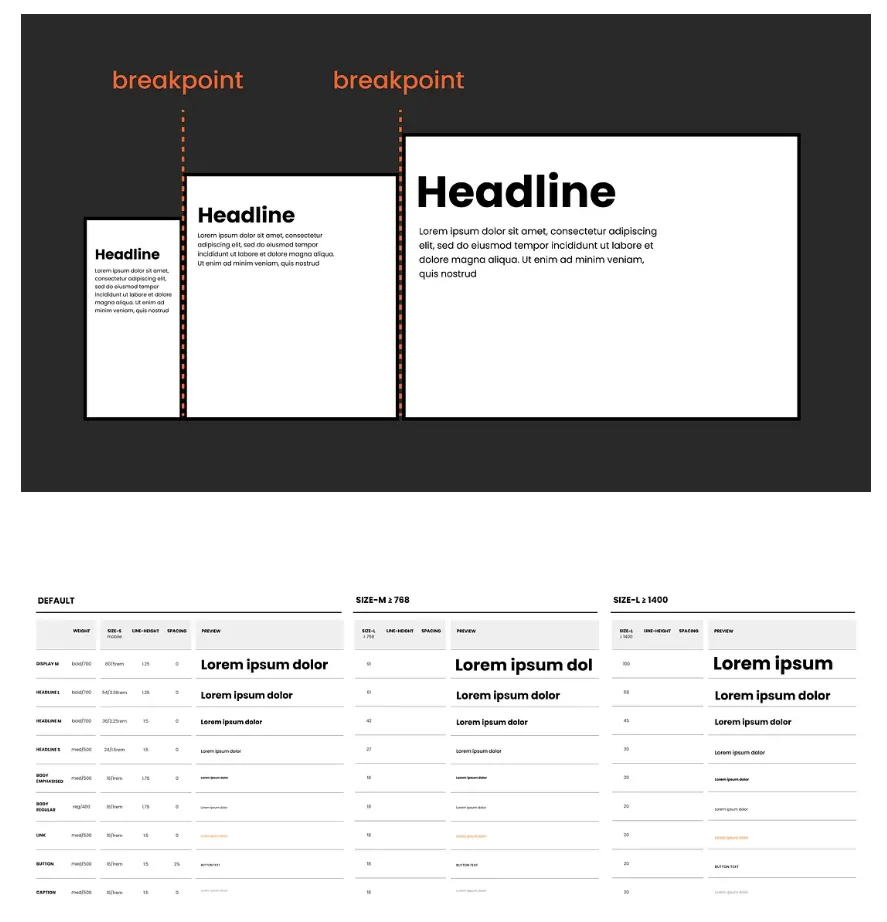
計(jì)算 Figma 和其他 UI 設(shè)計(jì)的 Clamp 大小
由于 clamp() 主要在瀏覽器中使用動(dòng)態(tài)視口單位,因此,我們無(wú)法在 Figma 中復(fù)制它。
但是,我們?nèi)匀豢梢酝ㄟ^(guò)使用 Figma 中給定的排版層次結(jié)構(gòu)來(lái)創(chuàng)建固定設(shè)計(jì)。通過(guò)從 clamp() 規(guī)則計(jì)算特定框架大小的值,我們可以近似地了解排版在不同屏幕上的表現(xiàn)。
但是,我們的主要工具 clamp() 仍然可以在瀏覽器中使用!

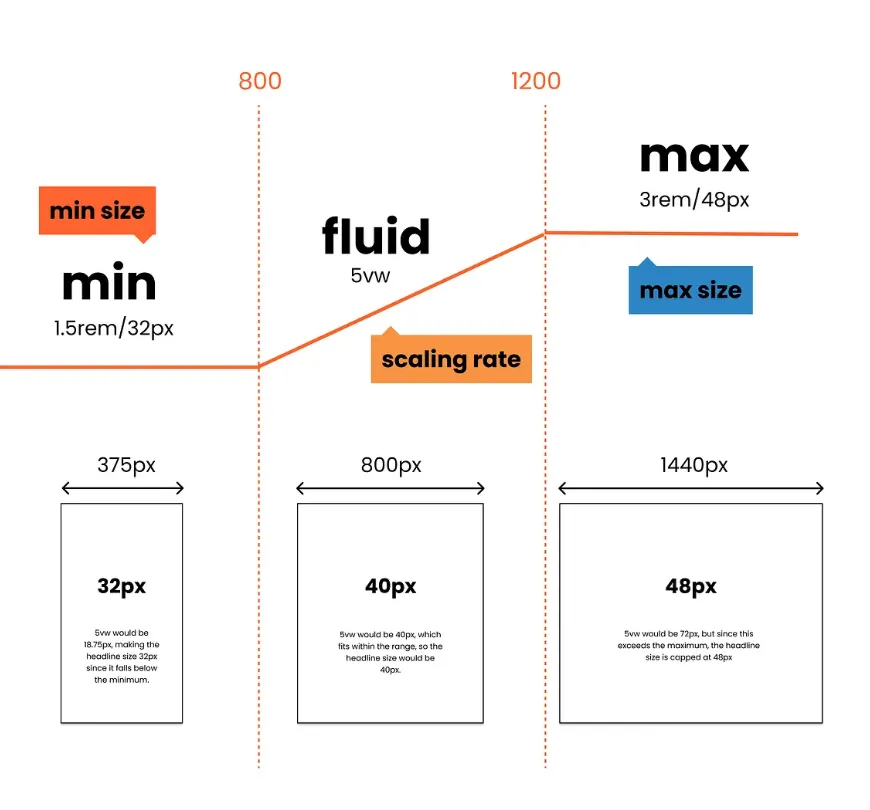
例如,考慮標(biāo)題的 clamp() 規(guī)則,如 clamp(32px, 5vw, 48px)(僅使用 px 而不是 rem 以進(jìn)行說(shuō)明)。我們可以計(jì)算出這在 Figma 的小屏幕、中屏幕和大屏幕上的轉(zhuǎn)換方式:
- 小屏幕(框架尺寸,例如 375px 寬度):5vw 為 18.75px,由于低于最小值,因此標(biāo)題大小為 32px。
- 中屏幕(框架尺寸,例如 800px 寬度):5vw 為 40px,符合范圍,因此標(biāo)題大小為 40px。
- 大屏幕(框架尺寸,例如 1440px 寬度):5vw 為 72px,但由于這超過(guò)了最大值,因此標(biāo)題大小上限為 48px。
為這些特定點(diǎn)創(chuàng)建字體樣式可讓您估算排版在不同設(shè)備上的表現(xiàn)。還要記住,您可以將 Figma 樣式與變量和模式結(jié)合起來(lái),以自動(dòng)化此行為。
盡管 Figma 無(wú)法處理像 vw 這樣的單位,但這種方法有助于說(shuō)明預(yù)期的比例關(guān)系。
clamp() 是關(guān)于流體調(diào)整的,因此,您的固定尺寸應(yīng)該代表邏輯極值和舒適的平均值,以便進(jìn)行有效溝通。
有效使用 clamp() 的關(guān)鍵是了解它與動(dòng)態(tài)靈活性有關(guān)。您的設(shè)計(jì)應(yīng)該包含排版的流體特性,確保它能夠平滑縮放并保持可訪問(wèn)性,無(wú)論在哪種設(shè)備上查看。所以,在瀏覽器中測(cè)試,而不是在 Figma 中!
寫在最后的想法
CSS clamp() 是一種出色的工具,可在響應(yīng)式設(shè)計(jì)中實(shí)現(xiàn)流動(dòng)性,同時(shí)保持對(duì)元素大小的控制。
但是,必須深思熟慮地使用它——了解它的優(yōu)點(diǎn)和局限性。如果使用得當(dāng),clamp() 可以實(shí)現(xiàn)流暢且適應(yīng)性強(qiáng)的設(shè)計(jì),但必須仔細(xì)考慮可訪問(wèn)性、縮放比例以及項(xiàng)目的特定需求。
通過(guò)將 clamp() 與媒體查詢等其他方法相結(jié)合,這是一個(gè)全面、響應(yīng)迅速的解決方案,提供靈活性和可預(yù)測(cè)性,確保在所有設(shè)備上提供良好的用戶體驗(yàn)。





































