AI編碼工具Bolt:是神器還是雞肋?
David Eastman 試用了新的 AI 編碼工具 Bolt。他現它在某些方面做得很好,但他渴望更精細的控制。
譯自 Introduction to Bolt: Does It Suit Professional Developers?,作者 David Eastman。
作為一名開發者,我知道我的責任是創建或使用可維護的解決方案——我們通常認為這意味著以某種方式編寫代碼,以便將知識傳遞給其他人類開發者。這種立場不一定會改變,但嘗試使用 LLM 以編程方式構建軟件,無疑將在越來越多的案例中發揮開發工作流程的一部分作用。
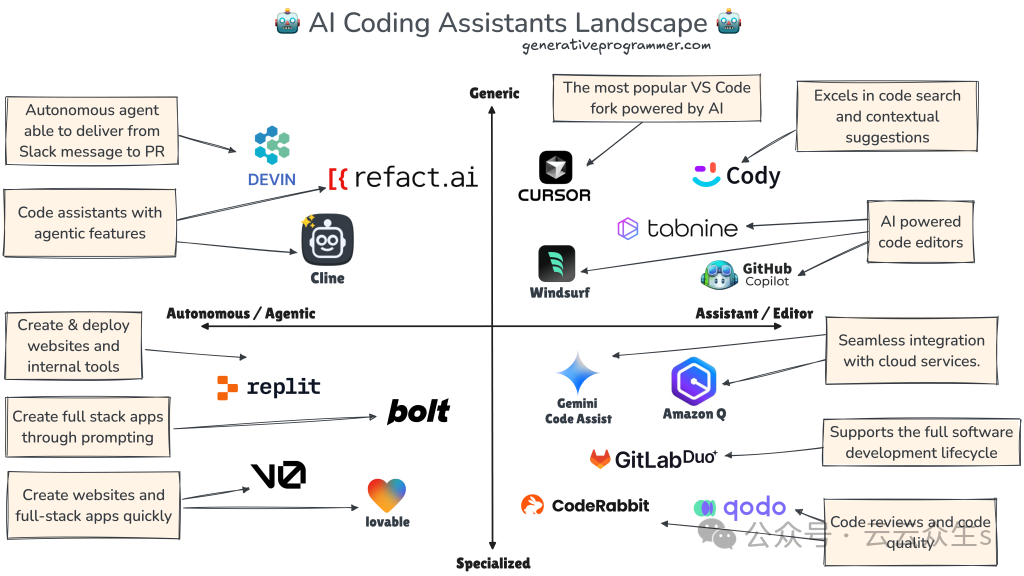
考慮到這一點,我們可能需要習慣于使用樂高積木套件中的組件。所以我嘗試了 Bolt.new,它承諾“提示、運行、編輯和部署全棧 Web 應用程序”。我不確定我是否會獲得“代理體驗”,或者這是否仍然被認為是編碼工具。以下景觀視圖中的定義將 Bolt 定位為前者:
 圖片
圖片
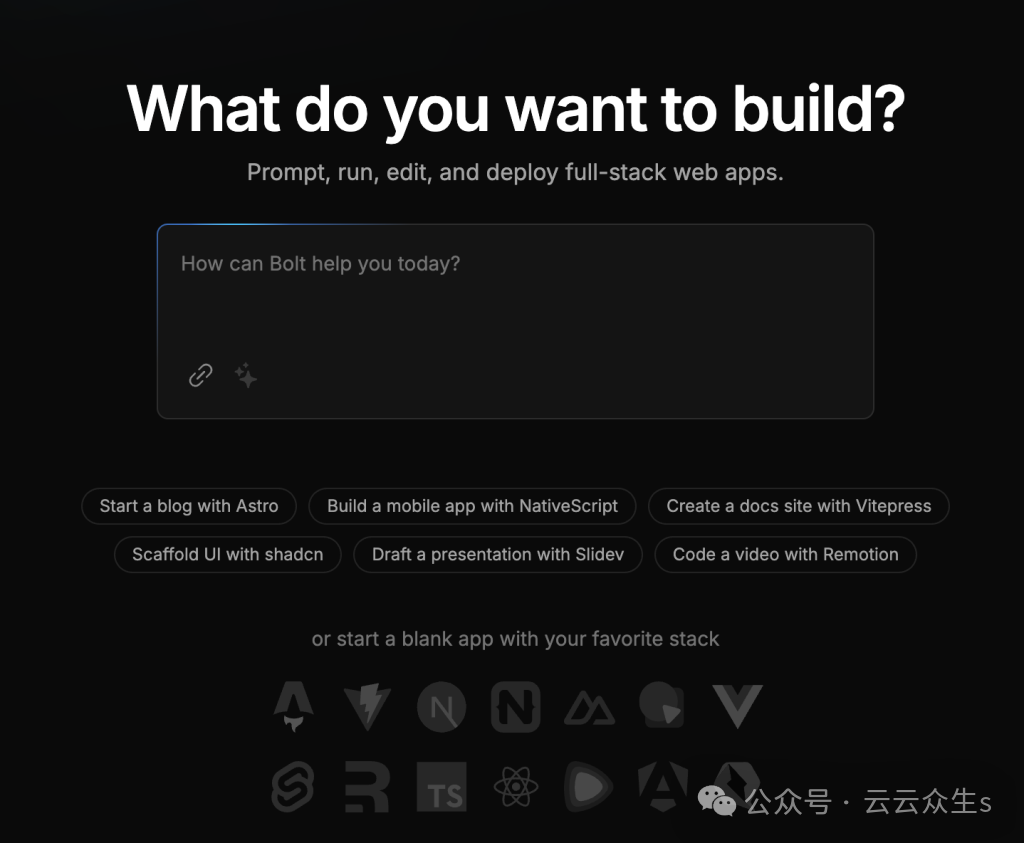
那么,讓我們開始使用 Bolt 進行構建。使用 GitHub 登錄后,起始頁面非常醒目:
 圖片
圖片
首先,讓我們確定要構建的內容的一些要求。我想構建一個博客,首頁顯示我的最新條目。我想要一列縮略圖,在右側顯示以前的條目。我假設我的導語(第一段)將用作帶有縮略圖圖像的文本。每篇文章都將有一張“英雄”圖片。這些都很標準。
我不確定我是否有“最喜歡的堆棧”,但這可能是學習新站點構建器的好方法。它實際上建議使用 Astro,它構建于 Vite 之上——盡管現在博客的設計在任何地方都足夠簡單。
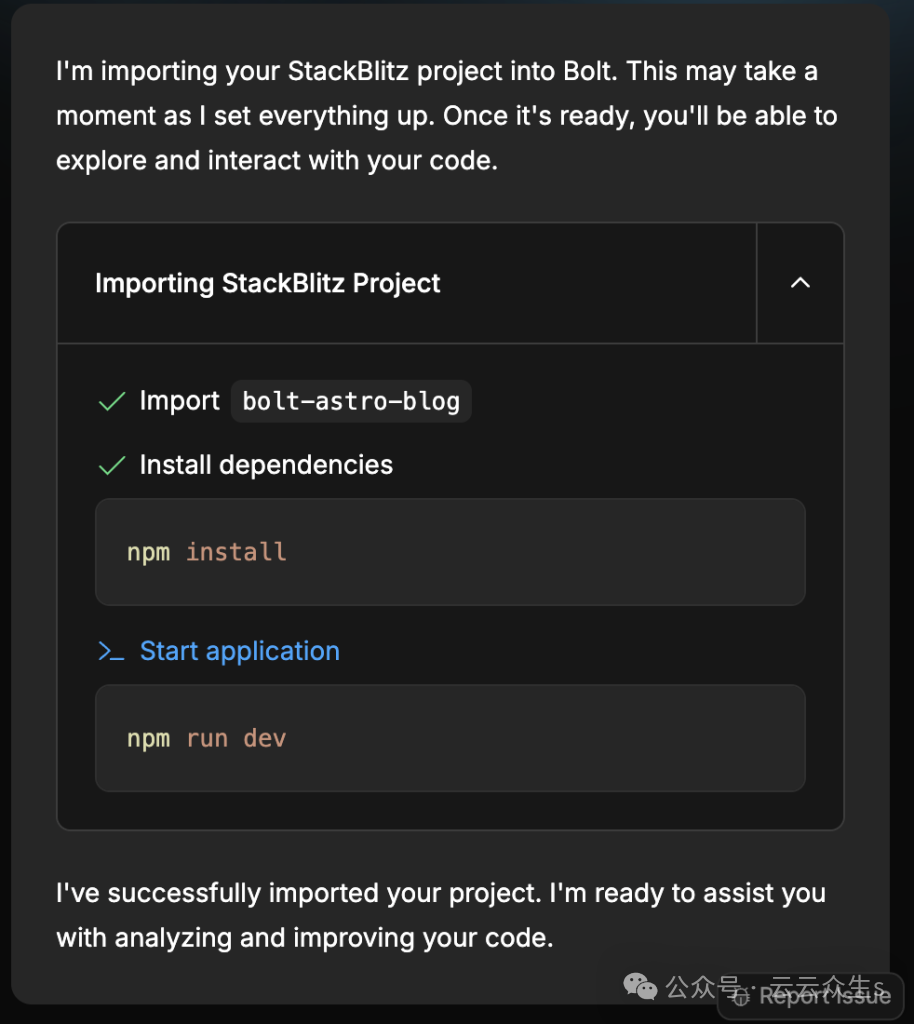
一旦我選擇了 Astro,我們就會在左側得到一個聊天框,在右側得到代碼和預覽。Astro 開始設置:
 圖片
圖片
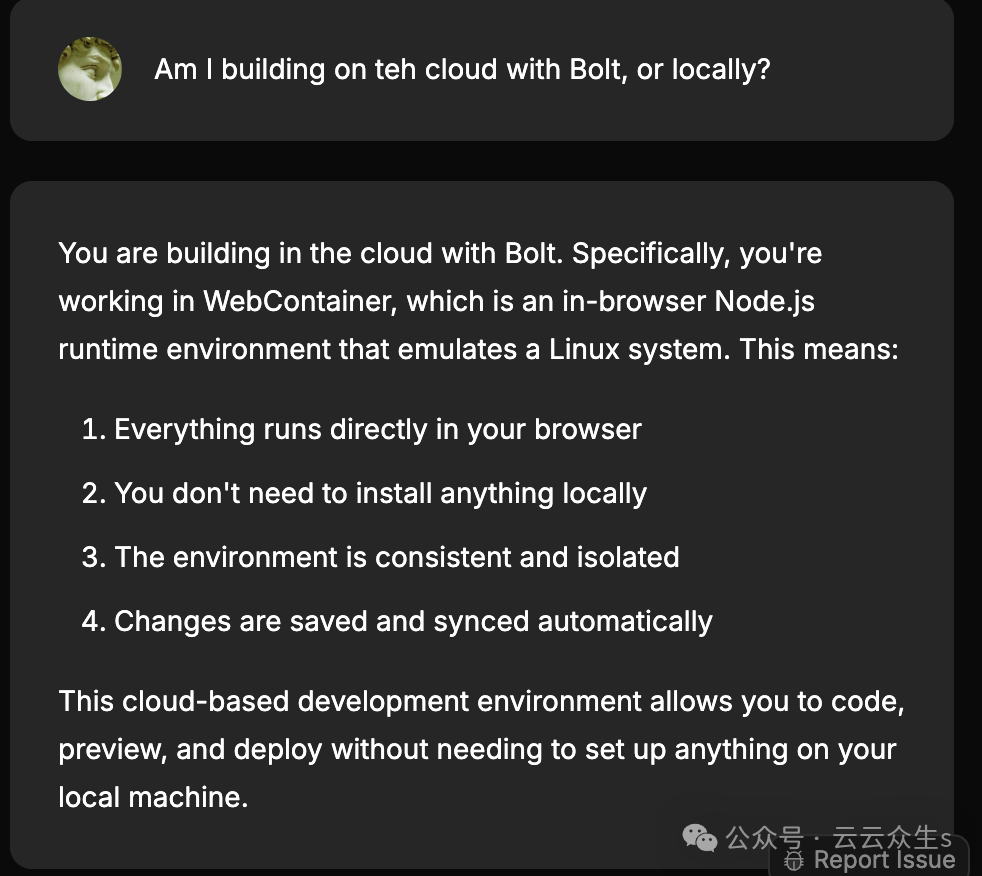
Bolt 從未告訴我我將在哪里工作——在云端還是本地?由于有一個聊天框,我詢問了 Bolt,它澄清說:
 圖片
圖片
這很好也很有趣。當然,這意味著實際上獲取我的代碼可能會存在問題或障礙。但目前,我假設我的興趣是構建。
我在預覽選項卡中看到了一個不錯的 Astro 博客入門模板,在另一個選項卡中看到了代碼。因此,很明顯,我的體驗將完全由 Bolt 調解——即使我位于 Astro 的頁面上。
 圖片
圖片
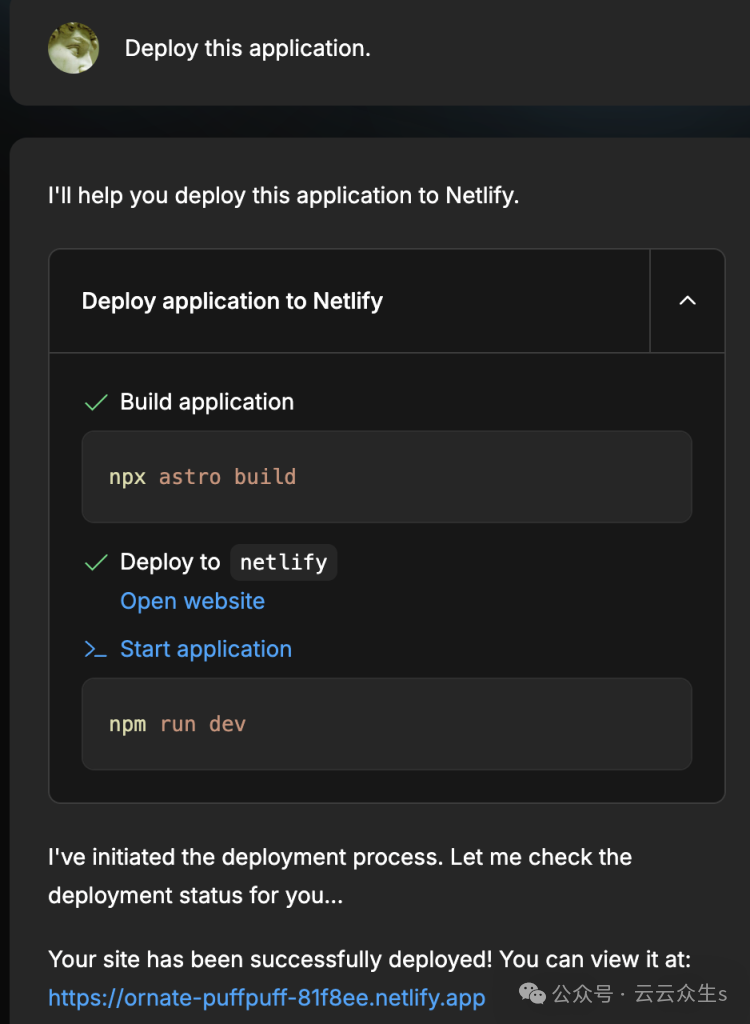
為了看看我們現在有什么,我點擊了大的部署按鈕,這在聊天框中得到了中繼。這是與 Netlify 合作完成的,Netlify 為此與 Bolt 建立了合作伙伴關系。所以我得到了一個不錯的個性化 URL 來檢查當前的工作:
 圖片
圖片
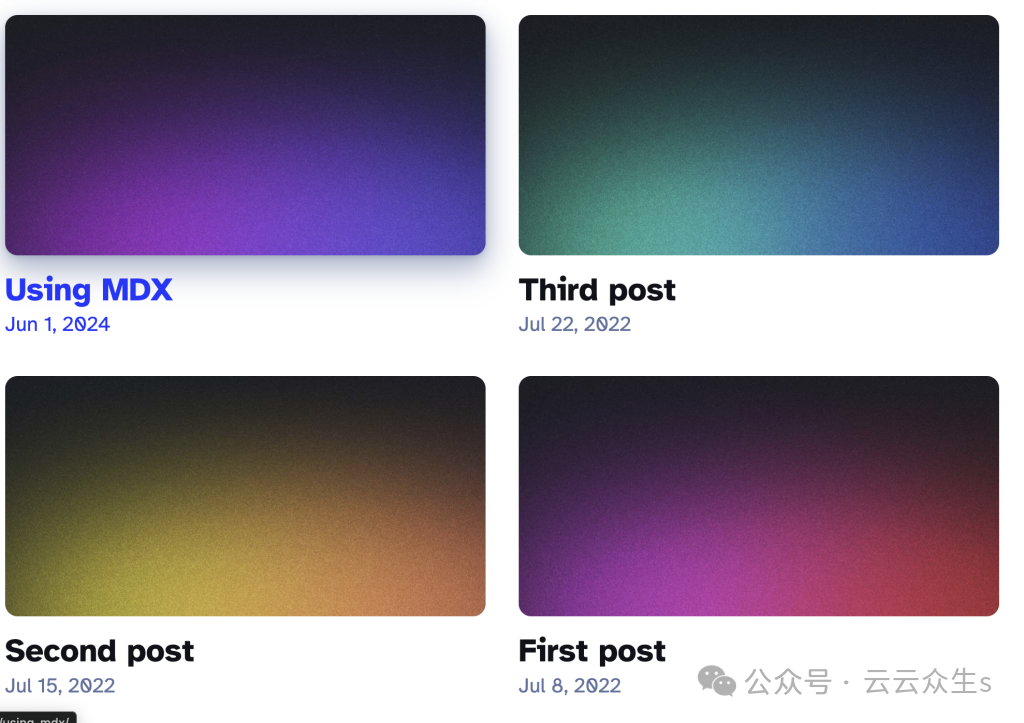
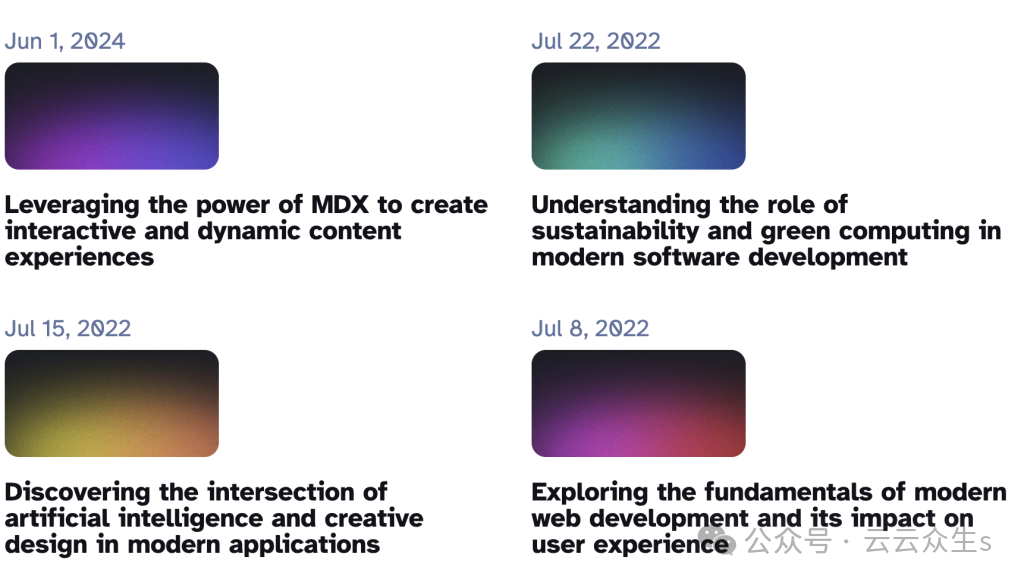
現在我們將模板與我之前指定的內容進行比較。在博客頁面上,縮略圖的格式不太符合我的要求:
 圖片
圖片
我想使用導語作為主要視覺風格,以及帶有日期的小得多的圖像。沒有標題。博客內容采用 Markdown 格式,標題、導語(命名描述)、日期和英雄圖片放置在 front matter 中。
所以我們需要看看布局。
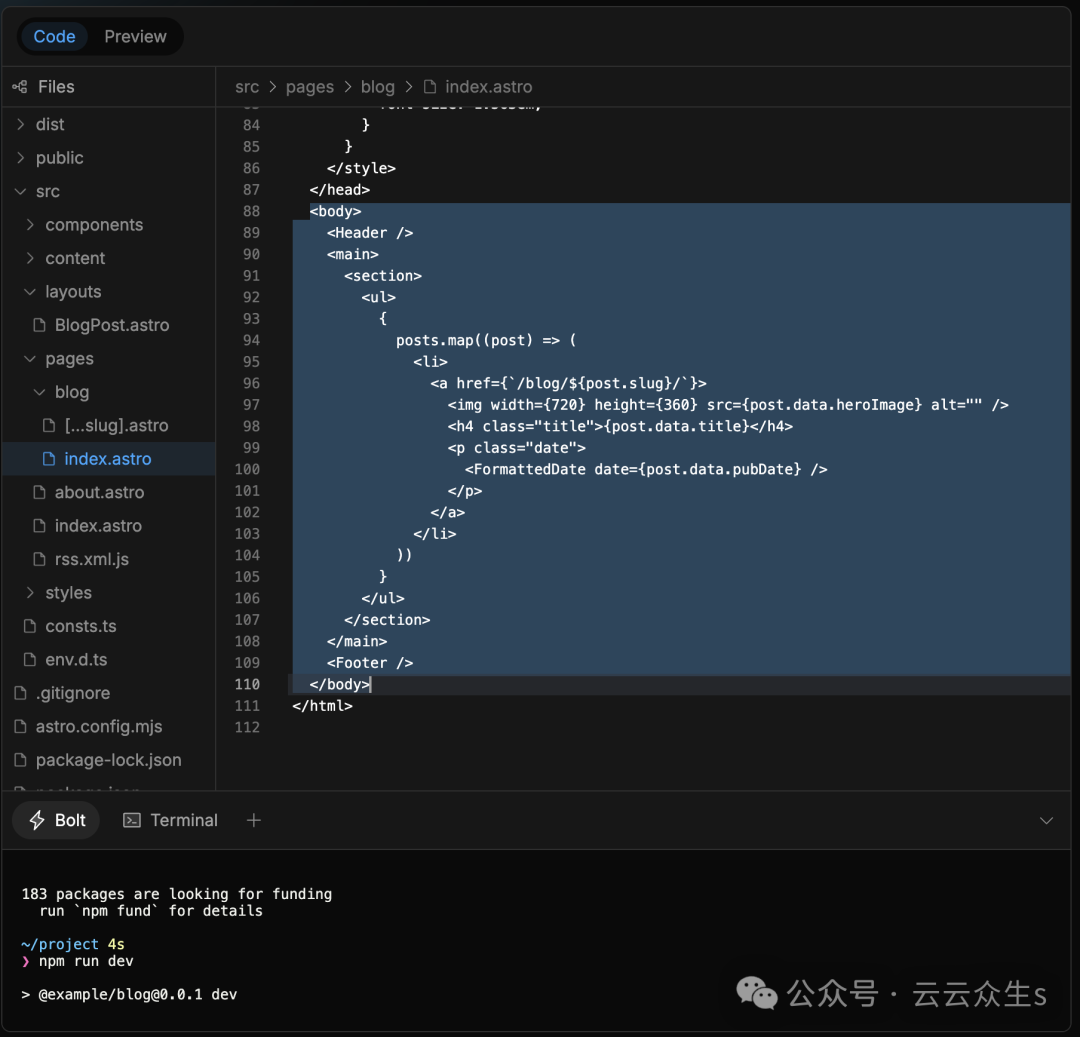
通過左側窗格瀏覽文件,我遇到了 src/pages/blog/index.astro 中博客縮略圖的描述:
 圖片
圖片
當我開始編輯時,頁面在我輸入時不斷向上滾動。當然,我問 AI 這種奇怪行為的原因是什么,但它沒有幫助。
因為編輯器只是一個網頁而不是 IDE,所以我真的沒有太多控制權。我正在 MacBook 上使用 Chrome,所以這可能是問題所在。但至少我的頁面有一個 URL,所以我可以立即嘗試另一個瀏覽器:Safari。當然,我必須重新登錄,讓 Safari 向我顯示彈出窗口,并重新驗證。最終,我得到了這個,這非常具有諷刺意味:
 圖片
圖片
因此,我用來檢查錯誤的瀏覽器可能并不理想,而我離開的瀏覽器是推薦的。我的問題解決了嗎?沒有。大約從第 50 行開始,任何編輯嘗試都會使代碼向上滾動到我的光標上方。至少我可以關閉 Safari。
我沒有找到任何關于此的參考,所以我認為這是一個最近的錯誤。
現在你可能會說,“當然,這個想法是用聊天來改變一切,而不是自己做”,你說的有道理。
首先,我要求 Bolt 更改每個博客的第一個導語,以便它們不都具有相同的 ipso lorem 拉丁文。它做到了:
 圖片
圖片
然后我要求將日期的顏色和字體與描述的顏色和字體交換。它做到了,但也顛倒了我對位置的其他更改并刪除了標題:
 圖片
圖片
這里的結論不是與 LLM 進行細粒度的語言戰斗,而是讓 LLM 進行大的更改,同時稍后修復細節。我也在與滾動錯誤作斗爭。但是滾動錯誤將由(人類)開發者修復。LLM 的態度無法由 Bolt 控制,因為他們不構建模型。好的,我們可以輕松地調整日期位置和行距。
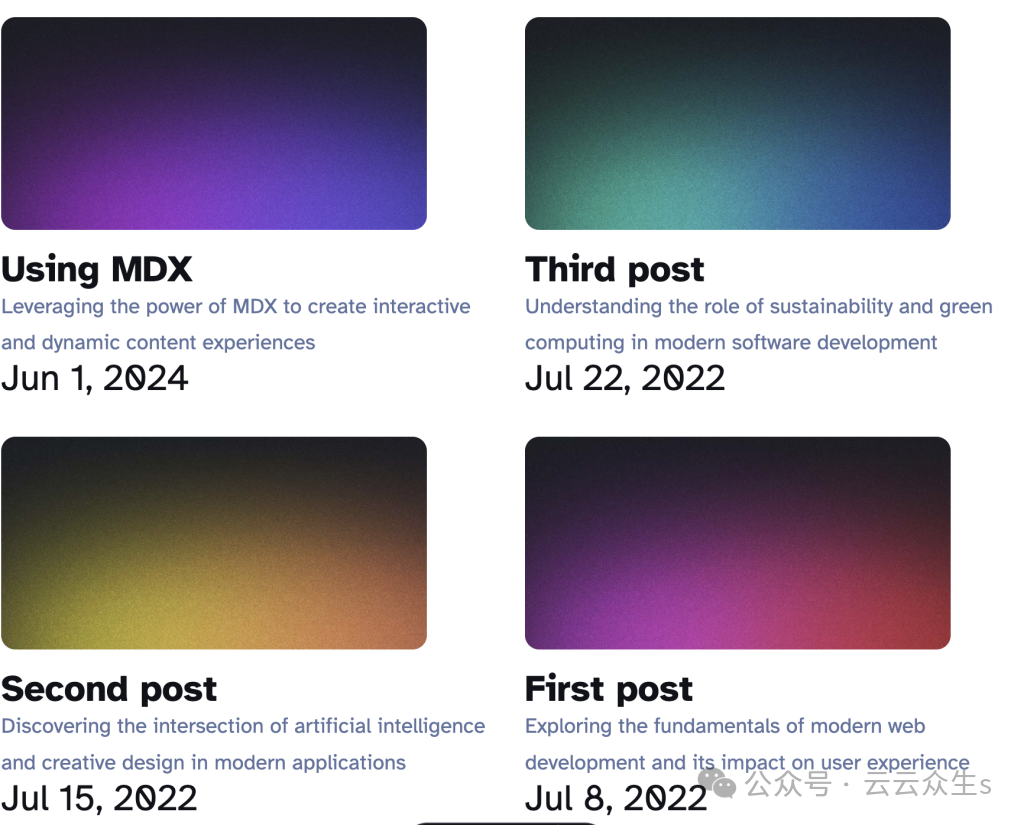
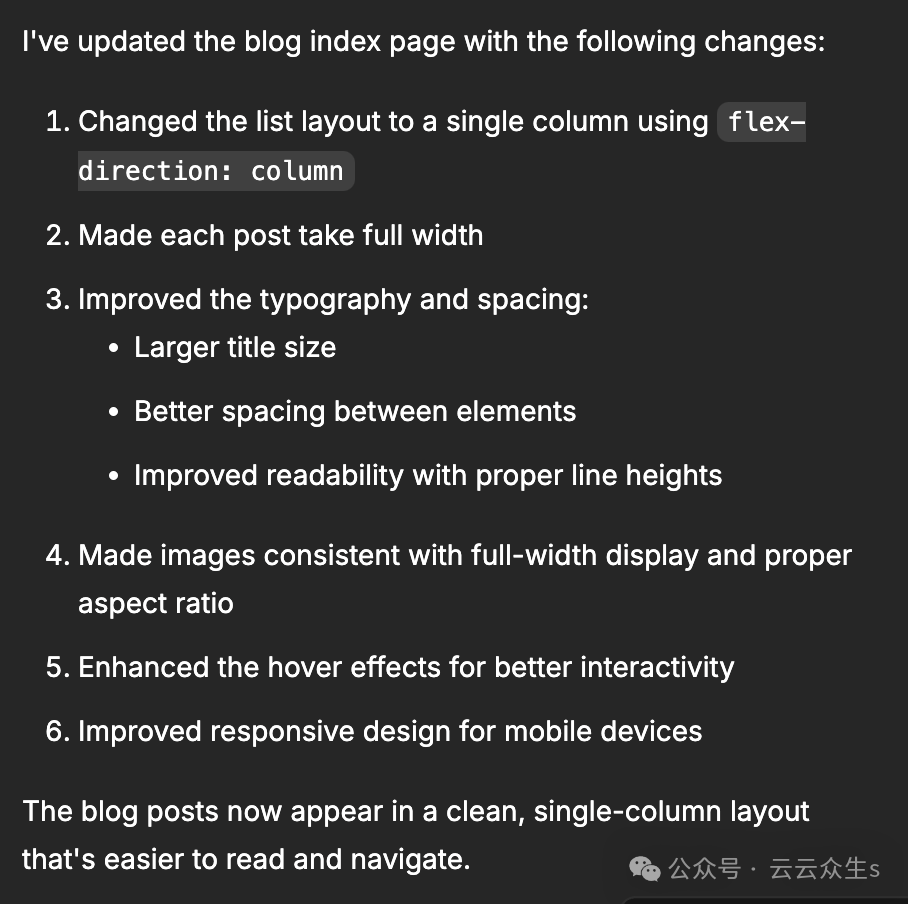
我希望它顯示在一列中,并最終顯示在一個頁面上。Bolt 再次完成了這項工作,但在沒有詢問我的情況下更改了其他模板部分,盡管它告訴我它正在這樣做:
 圖片
圖片
 圖片
圖片
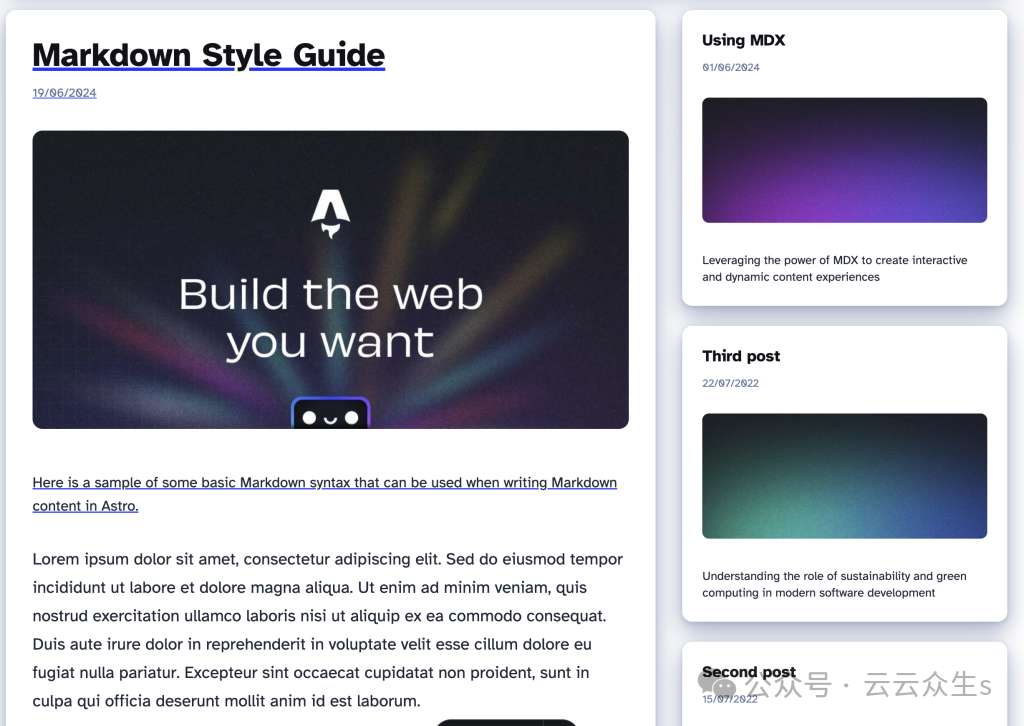
最后,我們希望博客在首頁上,舊帖子列表顯示在當前帖子的旁邊。在提出這最后一個要求之后……
 圖片
圖片
……主要的更改完成了,在寬屏幕上顯示的效果正是我想要的。
 圖片
圖片
然后我可以恢復我的樣式更改。
結論
現在,當我在與系統作斗爭時——它顯然無法讀取我的想法——它盡了最大努力在保持博客看起來像它認為好看的博客網站的同時,進行我的更改。
這就是問題的關鍵;如果本質上你想讓外部來源來維護整體外觀,這將對你有效。如果你想要細粒度的控制,那么這種方法顯然行不通。我認為混合方法會有效——但這顯然需要更多的訓練。
除了滾動錯誤之外,我認為 Bolt 操作 Astro 以完成我的任務的能力相當強大——它完成了繁重的工作。此外,Bolt 的布局允許我查看聊天結果、代碼和預覽,這非常好。總的來說,這是一個好的開始;現在的問題是如何以一致的方式整合人的角色。




































