手把手教你,使用Nginx搭配Tomcat實(shí)現(xiàn)負(fù)載均衡!
一、背景介紹
Nginx(發(fā)音同engine x)是異步框架的網(wǎng)頁(yè)服務(wù)器,也可以用作反向代理、負(fù)載平衡器和HTTP緩存。該軟件由伊戈?duì)枴べ愃饕騽?chuàng)建并于2004年首次公開(kāi)發(fā)布。2011年成立同名公司以提供支持。2019年3月11日,Nginx公司被F5 Networks以6.7億美元收購(gòu)。
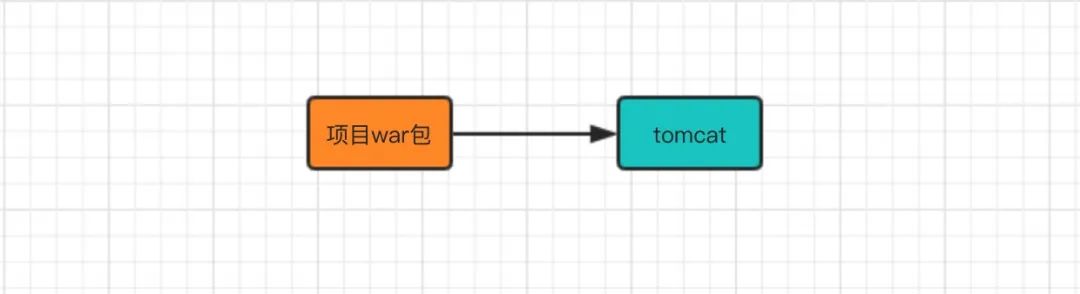
傳統(tǒng)模型下,一個(gè)項(xiàng)目部署在一臺(tái)tomcat上,這個(gè)時(shí)候,假如tomcat因?yàn)榉?wù)器資源不夠,突然掛機(jī)了,那么整個(gè)項(xiàng)目就無(wú)法使用,給客戶(hù)造成的損失可想而知!
 圖片
圖片
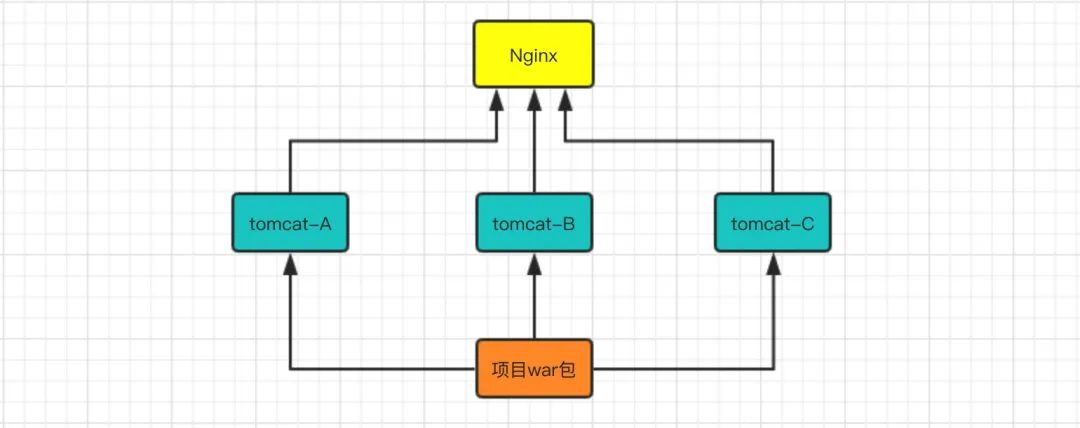
Nginx就可以避免單臺(tái)服務(wù)如果掛機(jī),依然能保證服務(wù)正常使用,當(dāng)我們把項(xiàng)目war包部署到三臺(tái)服務(wù)器上時(shí),即使A、B服務(wù)器都掛了,依然能夠通過(guò)服務(wù)器C訪(fǎng)問(wèn)項(xiàng)目資源!
 圖片
圖片
好了,啥也不說(shuō)了,直接開(kāi)始干!
二、Nginx安裝
2.1、下載Nginx安裝包
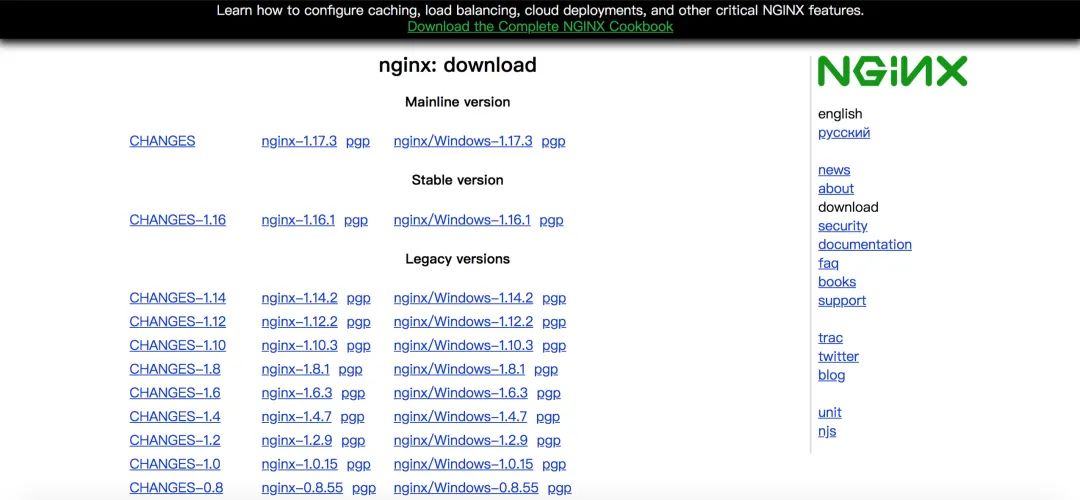
直接訪(fǎng)問(wèn)Nginx官網(wǎng)(https://nginx.org),下載對(duì)應(yīng)的安裝包,本次案例選擇的是nginx-1.6.3.tar.gz版本,安裝環(huán)境是centos7。
 圖片
圖片
上傳到對(duì)應(yīng)服務(wù)器的文件夾或者直接在服務(wù)器端使用wget命令
#下載nginx-1.6.3.tar.gz
wget -c https://nginx.org/download/nginx-1.6.3.tar.gz如果出現(xiàn)如下信息:
-bash: wget: command not found提示wget命令找不到,使用如下命令,進(jìn)行安裝,之后再次執(zhí)行上述下載命令
yum install wget2.2、安裝Nginx
在按照Nginx之前,需要安裝相應(yīng)運(yùn)行庫(kù)環(huán)境,操作如下 1)安裝gcc 環(huán)境
yum install gcc-c++2) 安裝PCRE依賴(lài)庫(kù)
yum install -y pcre pcre-devel3)安裝zlib 依賴(lài)庫(kù)
yum install -y zlib zlib-devel4) 安裝OpenSSL安全套接字層密碼庫(kù)
yum install -y openssl openssl-devel5)解壓Nginx 安裝完以上環(huán)境庫(kù)之后,接著進(jìn)行解壓操作
#解壓文件夾
tar -zxvf nginx-1.6.3.tar.gz6)執(zhí)行配置命令 cd進(jìn)入文件夾
cd nginx-1.6.3執(zhí)行配置命令
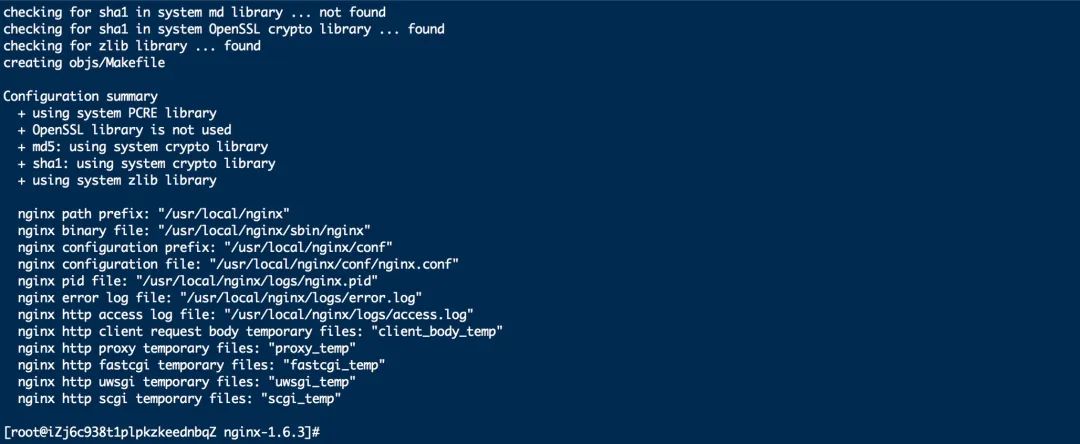
./configure如下圖,表示執(zhí)行配置成功!
 圖片
圖片
當(dāng)然,也可以執(zhí)行自定義配置文件,例如:
./configure \
--prefix=/usr/local/nginx \
--conf-path=/usr/local/nginx/conf/nginx.conf \
--pid-path=/usr/local/nginx/conf/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi注意:臨時(shí)文件目錄指定為/var/temp/nginx,需要在/var下創(chuàng)建temp及nginx目錄 7)執(zhí)行編譯安裝命令
make install8)查找安裝路徑
whereis nginx結(jié)果如下:
 圖片
圖片
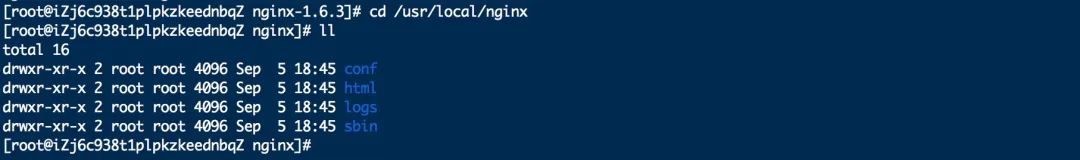
9)啟動(dòng)服務(wù) 進(jìn)入nginx的目錄
cd /usr/local/nginx/sbin/ 圖片
圖片
執(zhí)行如下命令:
#啟動(dòng)
./nginx
#停止,此方式相當(dāng)于先查出nginx進(jìn)程id再使用kill命令強(qiáng)制殺掉進(jìn)程
./nginx -s stop
#停止,此方式停止步驟是待nginx進(jìn)程處理任務(wù)完畢進(jìn)行停止
./nginx -s quit
#重新加載配置文件,Nginx服務(wù)不會(huì)中斷
./nginx -s reload10)修改配置文件 比如,修改端口號(hào),默認(rèn)端口號(hào)為80,咱們這里改成81;
進(jìn)入配置文件夾
cd /usr/local/nginx/conf備份原始配置文件
cp nginx.conf nginx.conf.back編輯nginx.conf配置文件
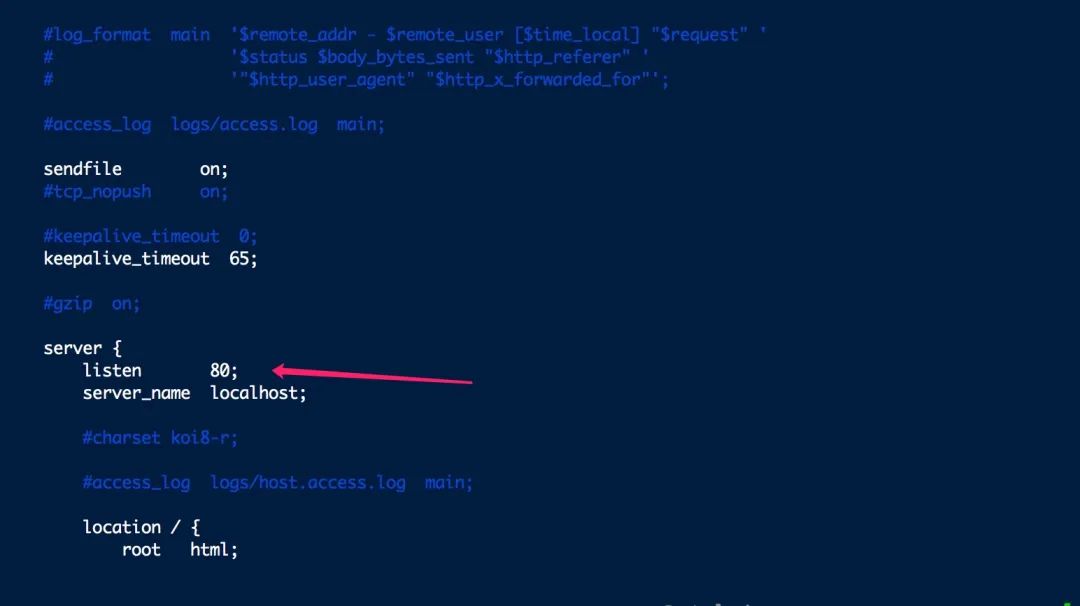
vim nginx.conf 圖片
圖片
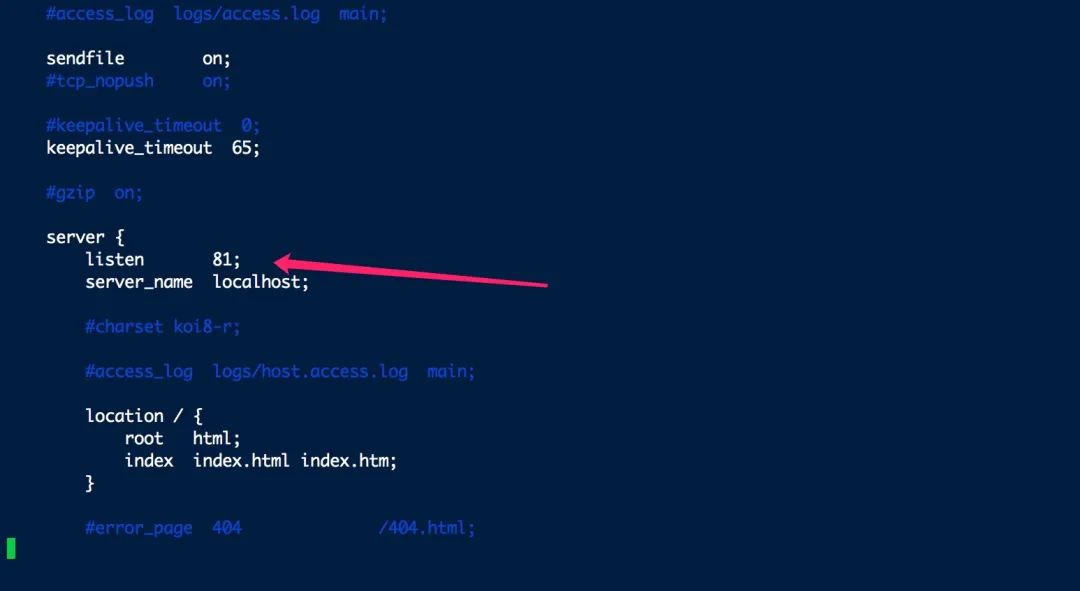
找到server中的listen,修改端口號(hào)為81
 圖片
圖片
啟動(dòng)服務(wù)
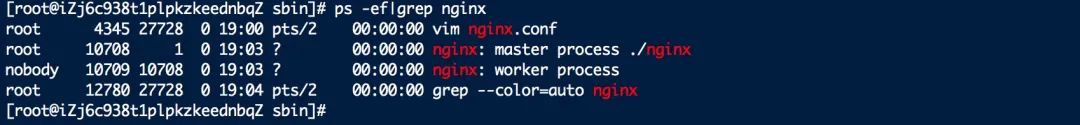
./nginx查看nginx進(jìn)程
ps -ef|grep nginx 圖片
圖片
到此,nginx安裝基本完成,直接在瀏覽器上訪(fǎng)問(wèn)服務(wù)器地址ip:81,就可以進(jìn)入頁(yè)面
 圖片
圖片
三、Tomcat安裝
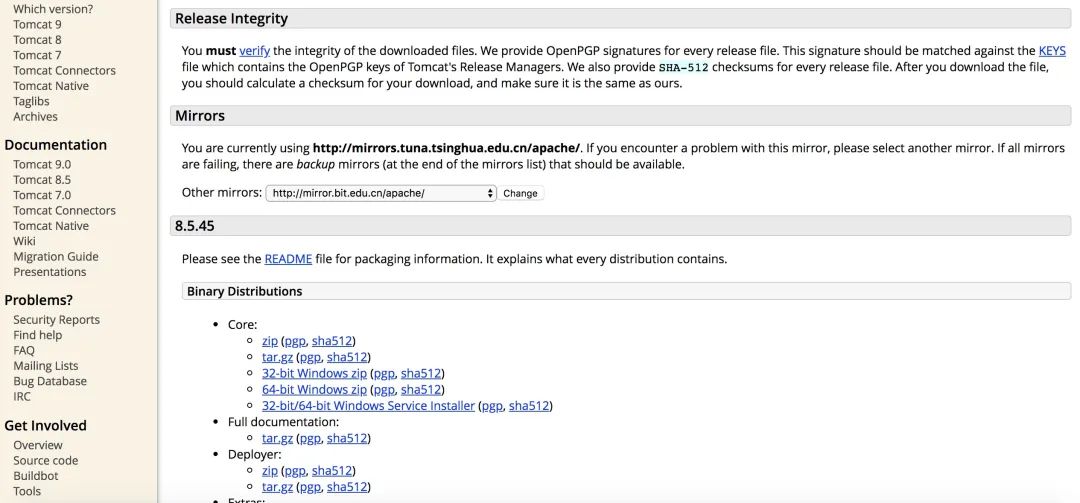
直接訪(fǎng)問(wèn)tomcat官網(wǎng)(http://tomcat.apache.org/),下載對(duì)應(yīng)的安裝包,本次案例選擇的是apache-tomcat-8.5.45.tar.gz版本,本次安裝環(huán)境是centos7。
 圖片
圖片
上傳到對(duì)應(yīng)的服務(wù)器文件夾中,之后解壓文件夾
tar -zxvf apache-tomcat-8.5.40.tar.gz重新命名
mv apache-tomcat-8.5.40 tomcat-1同樣的,再次解壓安裝包,命名為tomcat-2
mv apache-tomcat-8.5.40 tomcat-21)修改tomcat端口號(hào)將tomcat1的http端口設(shè)置為8080,將tomcat2的http端口設(shè)置為8081。
進(jìn)入tomcat的conf文件夾,修改server.xml
vim server.xml修改SHUTDOWN、HTTP/1.1、redirectPort、AJP/1.3端口,使其錯(cuò)開(kāi),避免重啟的時(shí)候,報(bào)端口被占用問(wèn)題
tomcat1的SHUTDOWN、HTTP/1.1、redirectPort、AJP/1.3設(shè)置如下:
<!--關(guān)閉服務(wù)端口-->
<Server port="9005" shutdown="SHUTDOWN">
...
<!--HTTP服務(wù)端口8080,跳轉(zhuǎn)端口9443-->
<Connector port="8080" protocol="HTTP/1.1"
cnotallow="20000"
redirectPort="9443" />
<!--AJP服務(wù)端口-->
<Connector port="9009" protocol="AJP/1.3" redirectPort="9443" />
...
</Server>tomcat2的SHUTDOWN、HTTP/1.1、redirectPort、AJP/1.3設(shè)置如下:
<!--關(guān)閉服務(wù)端口-->
<Server port="10005" shutdown="SHUTDOWN">
...
<!--HTTP服務(wù)端口8081-->
<Connector port="8081" protocol="HTTP/1.1"
cnotallow="20000"
redirectPort="10443" />
<!--AJP服務(wù)端口-->
<Connector port="10009" protocol="AJP/1.3" redirectPort="10443" />
...
</Server>2)啟動(dòng)服務(wù) 分別進(jìn)入tomcat1、tomcat2的bin文件夾,執(zhí)行腳本,啟動(dòng)服務(wù)
sh startup.sh查看服務(wù)是否啟動(dòng)成功
ps -ef|grep tomcat 圖片
圖片
說(shuō)明已經(jīng)啟動(dòng)成功了,可以直接在瀏覽器上分別輸入ip:8080、ip:8081進(jìn)行訪(fǎng)問(wèn)了,結(jié)果如下:
 圖片
圖片
3)編寫(xiě)Html 為了便于測(cè)試,我們創(chuàng)建一個(gè)html格式的頁(yè)面,文件命名為index.html,內(nèi)容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
Hello server!
</body>
</html>進(jìn)入tomcat的webapps文件夾,刪除ROOT文件夾里面的東西,創(chuàng)建index.html文件;
在tomcat-1中,index內(nèi)容如下:
 圖片
圖片
在tomcat-2中,index內(nèi)容如下:
 圖片
圖片
4)測(cè)試 創(chuàng)建好了之后,分別在瀏覽器上訪(fǎng)問(wèn)ip:8080、ip:8081;
ip:8080,結(jié)果如下:
 圖片
圖片
ip:8081,結(jié)果如下:
 圖片
圖片
四、Nginx實(shí)現(xiàn)負(fù)載均衡
進(jìn)入Nginx的配置文件夾
cd /usr/local/nginx/conf編輯nginx.conf配置文件
vim nginx.conf主要新增upstream集群配置點(diǎn),配置如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
#服務(wù)器的集群(這個(gè)就是我們要配置的地方)
#test.com:服務(wù)器集群名字,自定義
upstream test.com {
#服務(wù)器配置 weight是權(quán)重的意思,權(quán)重越大,分配的概率越大。
#127.0.0.1:8080、127.0.0.1:8081對(duì)應(yīng)tomcat服務(wù)器地址
server 127.0.0.1:8080 weight=1;
server 127.0.0.1:8081 weight=2;
}
server {
listen 81;
server_name localhost;
location / {
· #配置反向代理地址
proxy_pass http://test.com;
proxy_redirect default;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}參數(shù)說(shuō)明:
- worker_processes:工作進(jìn)程的個(gè)數(shù),一般與計(jì)算機(jī)的cpu核數(shù)一致
- worker_connections:?jiǎn)蝹€(gè)進(jìn)程最大連接數(shù)(最大連接數(shù)=連接數(shù)*進(jìn)程數(shù))
- include:文件擴(kuò)展名與文件類(lèi)型映射表
- default_type:默認(rèn)文件類(lèi)型
- sendfile :開(kāi)啟高效文件傳輸模式,sendfile指令指定nginx是否調(diào)用sendfile函數(shù)來(lái)輸出文件,對(duì)于普通應(yīng)用設(shè)為 on,如果用來(lái)進(jìn)行下載等應(yīng)用磁盤(pán)IO重負(fù)載應(yīng)用,可設(shè)置為off,以平衡磁盤(pán)與網(wǎng)絡(luò)I/O處理速度,降低系統(tǒng)的負(fù)載。注意:如果圖片顯示不正常把這個(gè)改成off。
- keepalive_timeout:長(zhǎng)連接超時(shí)時(shí)間,單位是秒
- upstream:服務(wù)器的集群配置點(diǎn)
配置好之后,進(jìn)入/usr/local/nginx/sbin/ 文件夾,重新刷新配置文件
./nginx -s reload最后,訪(fǎng)問(wèn)Nginx服務(wù)器所在ip:81地址,多次刷新,看看效果:
 圖片
圖片
 圖片
圖片
至此,Nginx與Tomcat搭配實(shí)現(xiàn)負(fù)載均衡已經(jīng)配置完了,是不是很酷!
趕緊去試試吧!
































