Vue 的 style 加了 scoped,居然也會樣式沖突?
前言
大家好,我是林三心,用最通俗易懂的話講最難的知識點是我的座右銘,基礎是進階的前提是我的初心!
太細了!
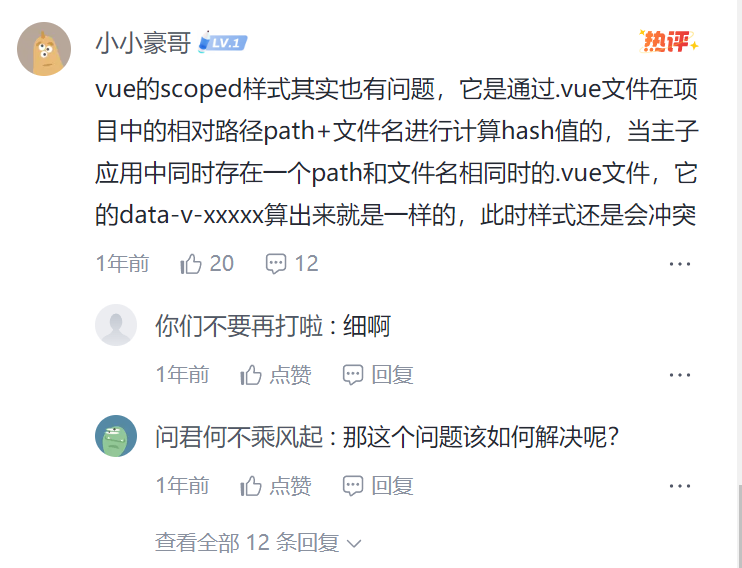
最近在看一篇微前端的文章的時候,看到了這么一個評論,瞬間引起了我的求知欲,這個評論是這樣的。
 圖片
圖片
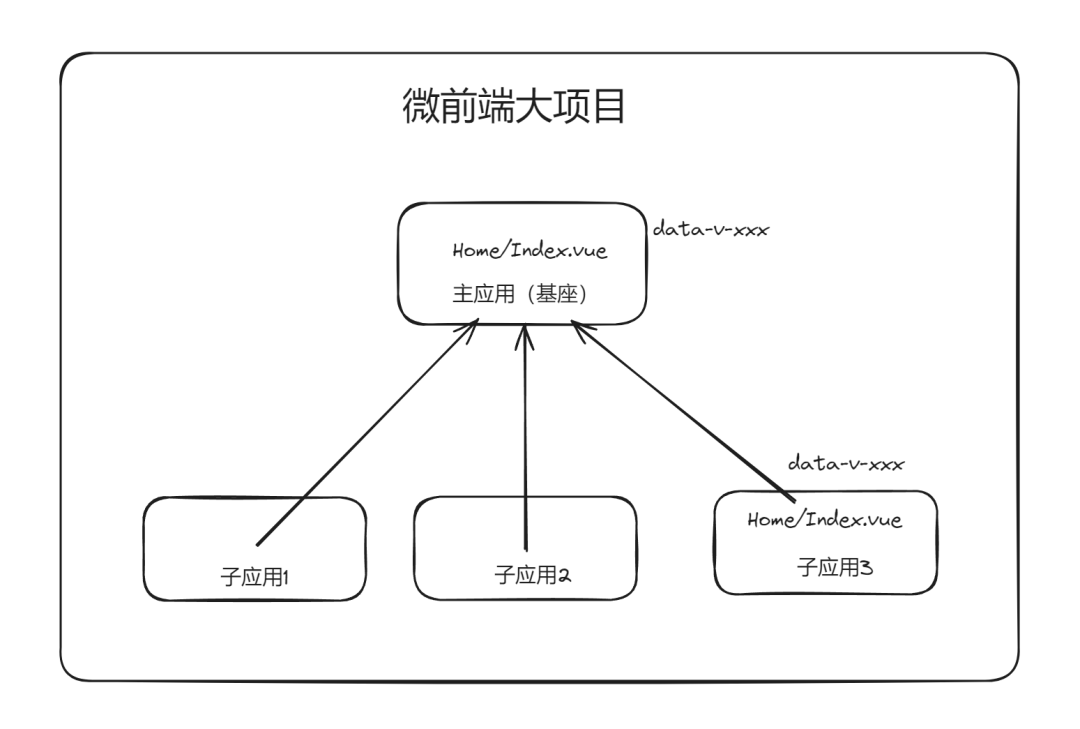
可能有些人不知道微前端是啥,也不知道 主應用 和 子應用 是啥,我畫一個圖給大加簡單展示一下吧::
 圖片
圖片
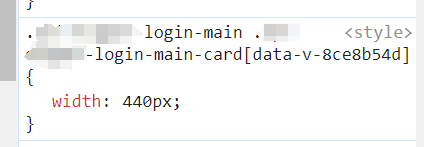
在這里再說一下 vue 文件的 scoped style 是怎么做到樣式隔離的,其實就是 vue解析器 在解析 vue 文件的時候,會通過內部的一種計算方法(怎么算的后面會說),給每一個 vue 文件的 html 標簽加上 data-v-xxx 這樣的屬性,接著通過 屬性選擇器 ,來進行樣式隔離,也叫樣式模塊化
 圖片
圖片
 圖片
圖片
 圖片
圖片
回到剛剛那個問題,微前端項目中的 主項目 和 子項目 由于存在了相同相對路徑的 vue 文件,導致了兩個項目的兩個 vue 文件的樣式產生了沖突~
所以,我們可以初步知道了,data-v-xxx這個屬性是根據 vue文件相對路徑去計算出來的。但這也只是初步而已,具體我們還得去看一下源碼才行,這樣才能鍛煉我們解決問題的能力~
Vue2 和 Vue3 的計算方式大差不差
簡單看源碼
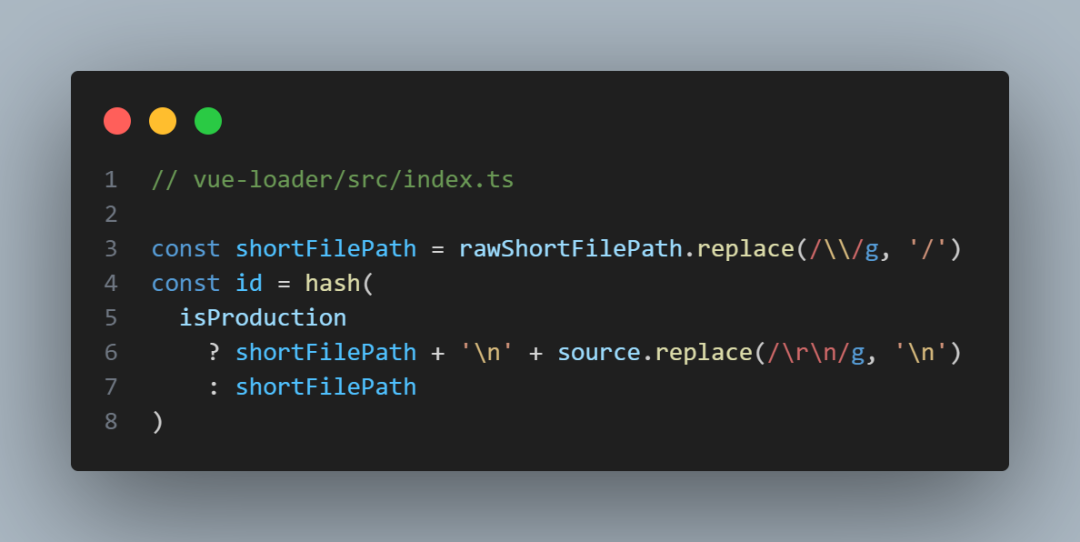
先來看看 Webpack + vue-loader 對 Vue2 是怎么處理的,源碼鏈接:https://github.com/vuejs/vue-loader/blob/8357e071c45e77de0889a9feedf2079a327f69d4/src/index.ts#L142
 圖片
圖片
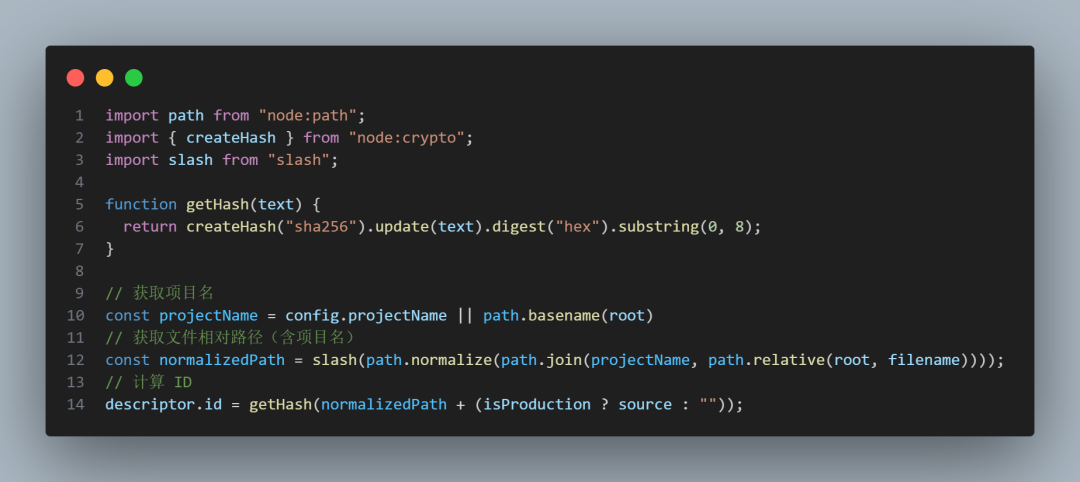
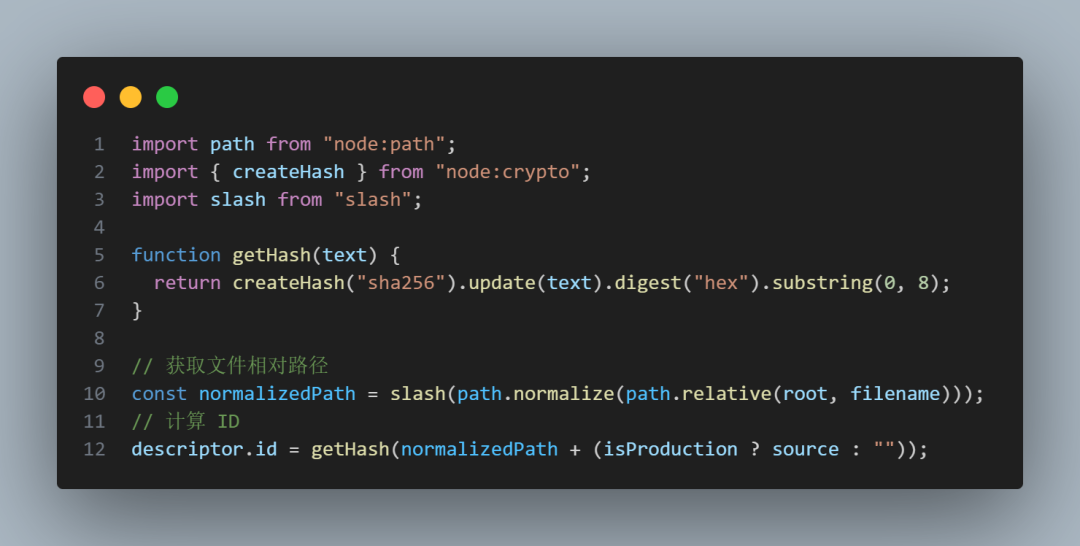
再來看看 vite + @vitejs/plugin-vue 對于 Vue3是怎么處理的,源碼鏈接:https://github.com/vitejs/vite-plugin-vue/blob/main/packages/plugin-vue/src/utils/descriptorCache.ts
 圖片
圖片
開發環境 & 生產環境
其實兩種的解析方式大差不差,總結為以下:
- 開發環境: 根據文件的相對路徑進行計算data-v-xxx
- 生產環境: 根據與文件的相對路徑 + 文件內容進行計算 data-v-xxx
所以可以看出在開發環境和生產環境的時候,都有可能兩個 vue 文件的 scoped style 樣式發生沖,雖然這只是比較邊界的情況~
為什么開發環境不把文件內容加入計算呢?我想應該是因為開發階段文件內容變化的比較頻繁,所以如果把文件內容加入計算的話,勢必會造成構建時間的加長。
如何防樣式沖突?
雖然 scoped style 發生樣式沖突只是小概率事件,但是我們也得思考一下怎么去避免呢?
掘金有一個大佬,給 Vue 官方提了一個 PR,就是在計算 data-v-xxx的時候,加入 package.json 的 name進行計算,也就是項目名,這樣能防止兩個不同項目之間的樣式沖突~
大佬牛啊!!!