網(wǎng)頁(yè)多模態(tài)建模思考
1.綜述
網(wǎng)頁(yè)本質(zhì)上是一種超文本,一般由超文本標(biāo)記語(yǔ)言來(lái)定義(例如HTML)。HTML是一種基礎(chǔ)技術(shù),常與CSS、JavaScript一起被眾多網(wǎng)站用于設(shè)計(jì)網(wǎng)頁(yè)、網(wǎng)頁(yè)應(yīng)用程序以及移動(dòng)應(yīng)用程序的用戶界面 。網(wǎng)頁(yè)瀏覽器內(nèi)核通過(guò)解釋HTML文件,通過(guò)視覺(jué)引擎將其渲染成可視化網(wǎng)頁(yè)。
由于HTML的復(fù)雜性特點(diǎn),使得網(wǎng)頁(yè)體現(xiàn)出多模態(tài)性,多粒度性,并且這些模態(tài)內(nèi)部存在復(fù)雜的對(duì)應(yīng)關(guān)系。
- 多模態(tài)性
所謂多模態(tài)性,即從不同視角下,網(wǎng)頁(yè)體現(xiàn)出不同的形態(tài)。從信息載體角度看,它是文本、圖像、視頻等多媒體元素集合。從視覺(jué)層面看,它擁有圖層的概念,是各層圖像堆疊起來(lái)形成了一張完整的“圖片”。從底層代碼邏輯看,它是一種特殊的類XML語(yǔ)言,定義了一棵具有層次關(guān)系的樹(shù)(dom-tree)。
- 多粒度性
所謂多粒度性,即網(wǎng)頁(yè)無(wú)論從哪種模態(tài)看,都是由粒度不等的元素組成的。
以資訊類網(wǎng)頁(yè)舉例,從信息載體模態(tài)看,網(wǎng)頁(yè)由段落組成,段落又由句子組成,句子由tokens組成;
從視覺(jué)層面,網(wǎng)頁(yè)由不同尺寸的圖層,依次堆疊而成;
從底層代碼邏輯看,html由不同高度以及大小的子樹(shù)構(gòu)成。
- 內(nèi)在的對(duì)齊邏輯
多種模態(tài)的基本元素之間,存在多對(duì)多的對(duì)齊關(guān)系。
對(duì)于dom-tree的結(jié)點(diǎn),對(duì)應(yīng)視覺(jué)層面的一個(gè)圖層,亦可對(duì)應(yīng)著一個(gè)或者多個(gè)句子
一個(gè)句子,可能對(duì)應(yīng)著一個(gè)結(jié)點(diǎn),也可能對(duì)應(yīng)著多個(gè)結(jié)點(diǎn)
一個(gè)例子:多模態(tài)的網(wǎng)頁(yè)表示
 語(yǔ)義:句子{圖像、視頻等可文本化)的集合
語(yǔ)義:句子{圖像、視頻等可文本化)的集合
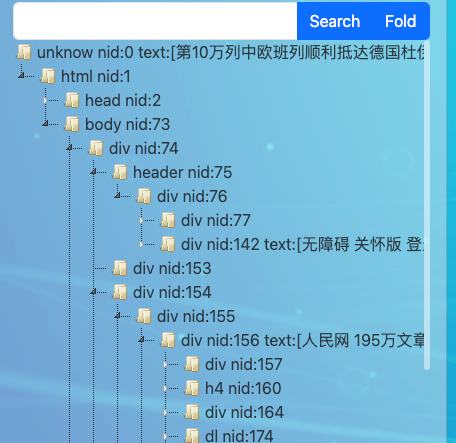
 結(jié)構(gòu):dom結(jié)點(diǎn)構(gòu)成的樹(shù)
結(jié)構(gòu):dom結(jié)點(diǎn)構(gòu)成的樹(shù)
 視覺(jué):圖層的疊加(輪廓圖)
視覺(jué):圖層的疊加(輪廓圖)
由于網(wǎng)頁(yè)的多模態(tài)性,多粒度性,以及潛在對(duì)齊關(guān)系的特點(diǎn),使得對(duì)網(wǎng)頁(yè)的建模,與對(duì)富文本的建模思路有著顯著的不同。如果將網(wǎng)頁(yè)作為富文本處理,會(huì)丟失大量的信息
舉一個(gè)簡(jiǎn)單的例子,一個(gè)文本位于網(wǎng)頁(yè)的不同位置(譬如正文區(qū)域,推薦區(qū)域),它的重要性是完全不一樣的。
而復(fù)雜的業(yè)務(wù)下游應(yīng)用,例如網(wǎng)頁(yè)質(zhì)量甄別,網(wǎng)頁(yè)結(jié)構(gòu)化分塊等,僅依賴文本的語(yǔ)義信息是遠(yuǎn)遠(yuǎn)不夠的,需要綜合考慮多模態(tài)的信息,以及多模態(tài)間的對(duì)齊信息。
下面,結(jié)合業(yè)界研究和我們的探索,從多模態(tài)信息融合、預(yù)訓(xùn)練方案方面展開(kāi)。最后,探討LLM時(shí)代,網(wǎng)頁(yè)多模態(tài)模型的可能的探索方向。
2.多模態(tài)多粒度特征融合
如何將多粒度,多模態(tài)的特征融合,是一個(gè)復(fù)雜的問(wèn)題。
- 多粒度信息的表示
這個(gè)部分,業(yè)內(nèi)解決方案較多。
對(duì)語(yǔ)義信息建模,基于hierarchical attention的有較多方案。一種方式,是通過(guò)bert等編碼器,輸入tokens,取CLS單元輸出作為句子的向量表示;再通過(guò)transformer結(jié)構(gòu),輸入句子向量,計(jì)算句子間attention,得到句子以及篇章的稠密向量表示,用于下游任務(wù)。
對(duì)于結(jié)構(gòu)建模,以html-dom為基本單元。通過(guò)全連接層,融合bounding box坐標(biāo)、webkit提取的css style信息等。
對(duì)于視覺(jué)建模,可以基于vit,以patch為基本單元。
- 多對(duì)多對(duì)應(yīng)關(guān)系下,多模態(tài)信息融合
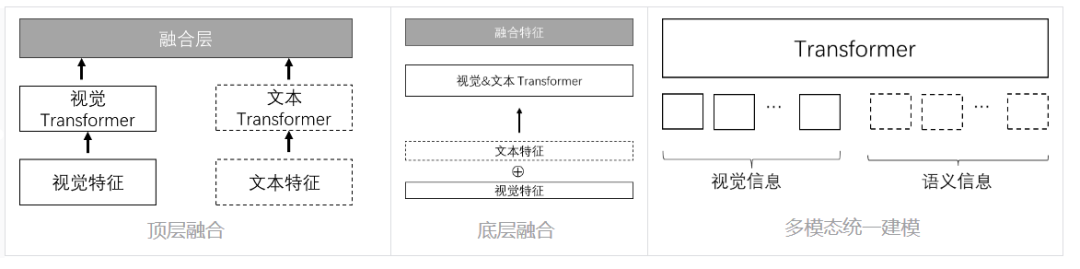
這部分,相關(guān)研究主要有四種方案:頂層融合,底層融合、多模態(tài)統(tǒng)一建模以及多模態(tài)交叉attention的方案。
 圖片
圖片
底層融合即在輸入層將多模態(tài)信息對(duì)齊后拼接作為transformer層的輸入。這種方案對(duì)多任務(wù)預(yù)訓(xùn)練方案設(shè)計(jì)(包括任務(wù)類型,多任務(wù)loss權(quán)重設(shè)計(jì))要求較高,不利于多種模態(tài)的信息的平衡。
頂層融合即在頂層獲取一個(gè)結(jié)點(diǎn)或者語(yǔ)句對(duì)應(yīng)的多模態(tài)向量,拼接后用于下游分類或回歸任務(wù)。缺點(diǎn)在于,各模態(tài)獨(dú)立建模的時(shí)候,缺少了相關(guān)信息交互,不能充分利用多模態(tài)之間的對(duì)齊信息。
多模態(tài)統(tǒng)一建模,以LayoutV2為例,將文本、圖片信息通過(guò)不同的編碼器定長(zhǎng)編碼后,輸入統(tǒng)一的transformer中。對(duì)于多模態(tài)綜合理解任務(wù)來(lái)說(shuō),很難在輸入層顯示的注入多模態(tài)的對(duì)齊信息;網(wǎng)頁(yè)結(jié)構(gòu)的單元向量與語(yǔ)義、視覺(jué)(網(wǎng)頁(yè)輪廓圖)的單元向量亦很難通過(guò)淺層的編碼器投影到相同的語(yǔ)義空間內(nèi)。
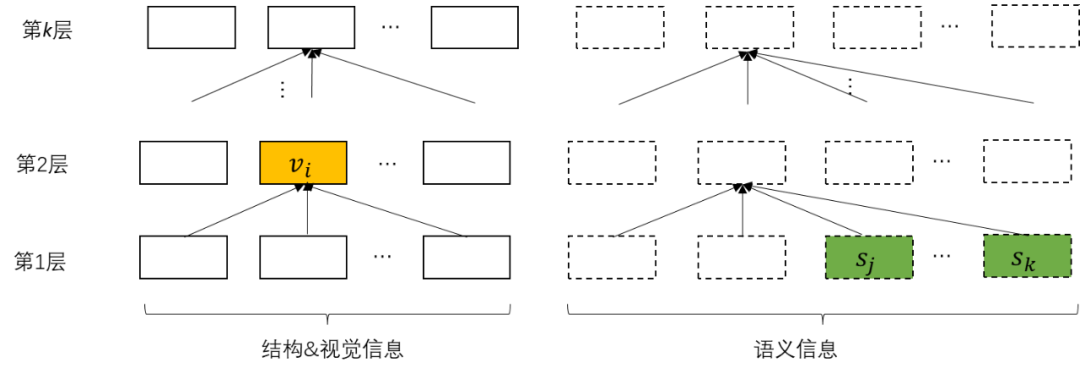
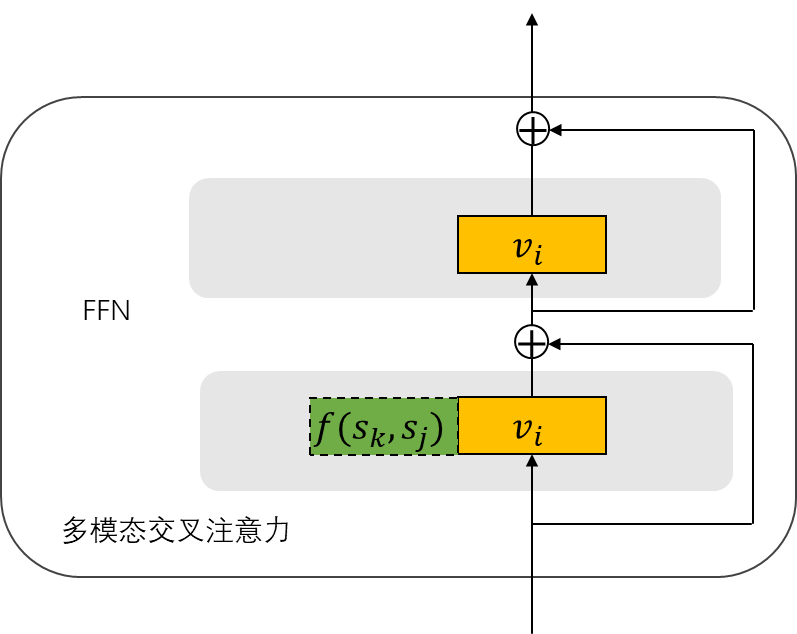
通過(guò)對(duì)比,認(rèn)為在網(wǎng)頁(yè)建模場(chǎng)景下,多模態(tài)交叉attention是一個(gè)較好的方案。具體來(lái)說(shuō),各模態(tài)分域表示,域之間相互獨(dú)立;通過(guò)多模態(tài)交叉attention層完成多模態(tài)間信息交互。DocFormer提出的multi-modal attention,Beit3提出的MultiWay Transformer等本質(zhì)上均為這種思路。
在多對(duì)多對(duì)齊關(guān)系下(即一個(gè)模態(tài)的基本單元,可能對(duì)應(yīng)另外一個(gè)模態(tài)多個(gè)基本單元)。可使用聚合函數(shù)(例如average-pooling,lstm等),將對(duì)應(yīng)模態(tài)上一層transformer-encode輸出的對(duì)應(yīng)單元序列,通過(guò)聚合操作后變換為定長(zhǎng)向量,輸入到多模態(tài)attention層計(jì)算。
 圖片
圖片
 圖片
圖片
3.預(yù)訓(xùn)練任務(wù)設(shè)計(jì)
如何設(shè)計(jì)針對(duì)多個(gè)模態(tài),不同粒度的任務(wù),以及如何低成本的構(gòu)建偽標(biāo)簽,是訓(xùn)練網(wǎng)頁(yè)基座模型的關(guān)鍵。
分析業(yè)務(wù)中下游任務(wù)的特點(diǎn),在預(yù)訓(xùn)練階段設(shè)計(jì)了如下4個(gè)類別的的預(yù)訓(xùn)練任務(wù)。
細(xì)粒度 | 整體 | |
語(yǔ)義 | 句子粒度任務(wù)(例如句子語(yǔ)義重建) | 篇章粒度任務(wù)(例如title重建,偽query生成) |
結(jié)構(gòu)/視覺(jué) | html-dom粒度任務(wù)(例如tag重建) | 對(duì)頁(yè)面整體的結(jié)構(gòu)分類任務(wù)(例如頁(yè)面結(jié)構(gòu)分類) |
對(duì)于細(xì)粒度的語(yǔ)義預(yù)訓(xùn)練場(chǎng)景,借鑒token粒度MLM的思路,mask完整的句子,并且通過(guò)decoder重建句子。
對(duì)于粗粒度的篇章預(yù)訓(xùn)練場(chǎng)景,結(jié)合搜索點(diǎn)擊日志,mask掉title后,通過(guò)decoder去噪重建title以及生成用戶點(diǎn)擊的query。
對(duì)于細(xì)粒度的html-dom粒度預(yù)訓(xùn)練場(chǎng)景,通過(guò)html_tag mask/重建,結(jié)點(diǎn)亂序重排進(jìn)行訓(xùn)練。
對(duì)于篇章粒度的結(jié)構(gòu)任務(wù),通過(guò)GPT等生成頁(yè)面類型的偽標(biāo)簽,作為監(jiān)督信號(hào)訓(xùn)練。
4.展望:LLM時(shí)代的網(wǎng)頁(yè)基座模型探索方向
現(xiàn)階段,多模態(tài)大模型發(fā)展到新的階段,已經(jīng)可以將圖片(視頻)、文本通過(guò)統(tǒng)一的decoder模型處理 。如何有效利用已有大模型的能力,低成本適配到網(wǎng)頁(yè),是當(dāng)前研究的熱點(diǎn)和難點(diǎn)。
一個(gè)樸素的思想,是將整個(gè)html源碼輸入給大模型,做進(jìn)一步postpretrain使得模型適配網(wǎng)頁(yè)。但是,由于網(wǎng)頁(yè)源碼的平均長(zhǎng)度非常大(根據(jù)我們對(duì)百度網(wǎng)頁(yè)庫(kù)的統(tǒng)計(jì),平均源碼長(zhǎng)度在160k),如果再將節(jié)點(diǎn)的樣式以style標(biāo)簽形式注入,源碼長(zhǎng)度預(yù)計(jì)會(huì)翻數(shù)十倍。面向海量網(wǎng)頁(yè)計(jì)算極難落地。再者,針對(duì)網(wǎng)頁(yè)場(chǎng)景下做若干輪post-pretrain成本亦很高。
一個(gè)可行思路是,通過(guò)adaptor網(wǎng)絡(luò),將網(wǎng)頁(yè)html-dom的結(jié)構(gòu)、位置以及視覺(jué)信息變換到已有多模態(tài)大模型的空間中,壓縮成若干定長(zhǎng)向量表示。
通過(guò)adaptor網(wǎng)絡(luò)與LLM聯(lián)合訓(xùn)練,調(diào)低LLM的學(xué)習(xí)率(盡量不擾動(dòng)已有LLM的參數(shù),保留LLM的泛化性);通過(guò)特殊標(biāo)簽,注入adaptor產(chǎn)出的tokens向量,讓LLM解釋隱式向量代表的含義,訓(xùn)練adaptor網(wǎng)絡(luò)。
例如,構(gòu)建prompt:
以下是一個(gè)網(wǎng)頁(yè)的dom結(jié)點(diǎn)表示<STRUCT>adaptor_tokens</STRUCT>,輸出css描述文本:style="xxxxx"
訓(xùn)練adator網(wǎng)絡(luò),使得產(chǎn)出的tokens向量能夠與LLM的語(yǔ)義空間打平






































