Nginx 配置大全,全面解析
前言
對(duì)于自己上線項(xiàng)目的前端來說,nginx也是必須要了解和熟悉的,查了很多的nginx文章,看著寫的都很詳細(xì),但是卻沒有了整體的概念。這里就重新梳理一遍,也理清思路。
我們?cè)诎惭bnginx之后,會(huì)自動(dòng)生成很多的文件,但是nginx.conf這個(gè)文件是我們的核心,如何去正確的修改和優(yōu)化它是nginx的核心。
首先我們可以先看下原本的配置,你會(huì)覺得無所適從,因?yàn)楦杏X這個(gè)鬼東西也太多了吧。而且感覺根本就不理解,也不知道該怎么寫。下面,就一步一步的教你如何入門到熟悉
一.nginx.conf原本配置到解釋
看到這個(gè)118行是不是覺得有點(diǎn)害怕。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}沒關(guān)系,我們把其中的注釋都刪掉,除掉了注釋之后的nginx代碼,現(xiàn)在只有22行了。感覺好多了
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}注解版本:
#nginx進(jìn)程數(shù),建議設(shè)置為等于CPU總核心數(shù)。
worker_processes 1;
# 事件區(qū)塊開始
events {
#單個(gè)進(jìn)程最大連接數(shù)(最大連接數(shù)=連接數(shù)*進(jìn)程數(shù))
#根據(jù)硬件調(diào)整,和前面工作進(jìn)程配合起來用,盡量大,但是別把cpu跑到100%就行。每個(gè)進(jìn)程允許的最多連接數(shù),理論上每臺(tái)nginx服務(wù)器的最大連接數(shù)為。
worker_connections 1024;
}
#設(shè)定http服務(wù)器,利用它的反向代理功能提供負(fù)載均衡支持
http {
#include:導(dǎo)入外部文件mime.types,將所有types提取為文件,然后導(dǎo)入到nginx配置文件中
include mime.types;
#默認(rèn)文件類型
default_type application/octet-stream;
#開啟高效文件傳輸模式,sendfile指令指定nginx是否調(diào)用sendfile函數(shù)來輸出文件,對(duì)于普通應(yīng)用設(shè)為 on,如果用來進(jìn)行下載等應(yīng)用磁盤IO重負(fù)載應(yīng)用,可設(shè)置為off,以平衡磁盤與網(wǎng)絡(luò)I/O處理速度,降低系統(tǒng)的負(fù)載。注意:如果圖片顯示不正常把這個(gè)改成off。
#sendfile指令指定 nginx 是否調(diào)用sendfile 函數(shù)(zero copy 方式)來輸出文件,對(duì)于普通應(yīng)用,必須設(shè)為on。如果用來進(jìn)行下載等應(yīng)用磁盤IO重負(fù)載應(yīng)用,可設(shè)置為off,以平衡磁盤與網(wǎng)絡(luò)IO處理速度,降低系統(tǒng)uptime。
sendfile on;
#長(zhǎng)連接超時(shí)時(shí)間,單位是秒
keepalive_timeout 65;
# 第一個(gè)Server區(qū)塊開始,表示一個(gè)獨(dú)立的虛擬主機(jī)站點(diǎn)
server {
# 提供服務(wù)的端口,默認(rèn)80
listen 80;
# 提供服務(wù)的域名主機(jī)名
server_name localhost;
#對(duì) "/" 啟用反向代理,第一個(gè)location區(qū)塊開始
location / {
root html; #服務(wù)默認(rèn)啟動(dòng)目錄
index index.html index.htm; # 默認(rèn)的首頁文件,多個(gè)用空格分開
}
# 錯(cuò)誤頁面路由
error_page 500 502 503 504 /50x.html; # 出現(xiàn)對(duì)應(yīng)的http狀態(tài)碼時(shí),使用50x.html回應(yīng)客戶
location = /50x.html { # location區(qū)塊開始,訪問50x.html
root html; # 指定對(duì)應(yīng)的站點(diǎn)目錄為html
}
}
}二.整體基本理解
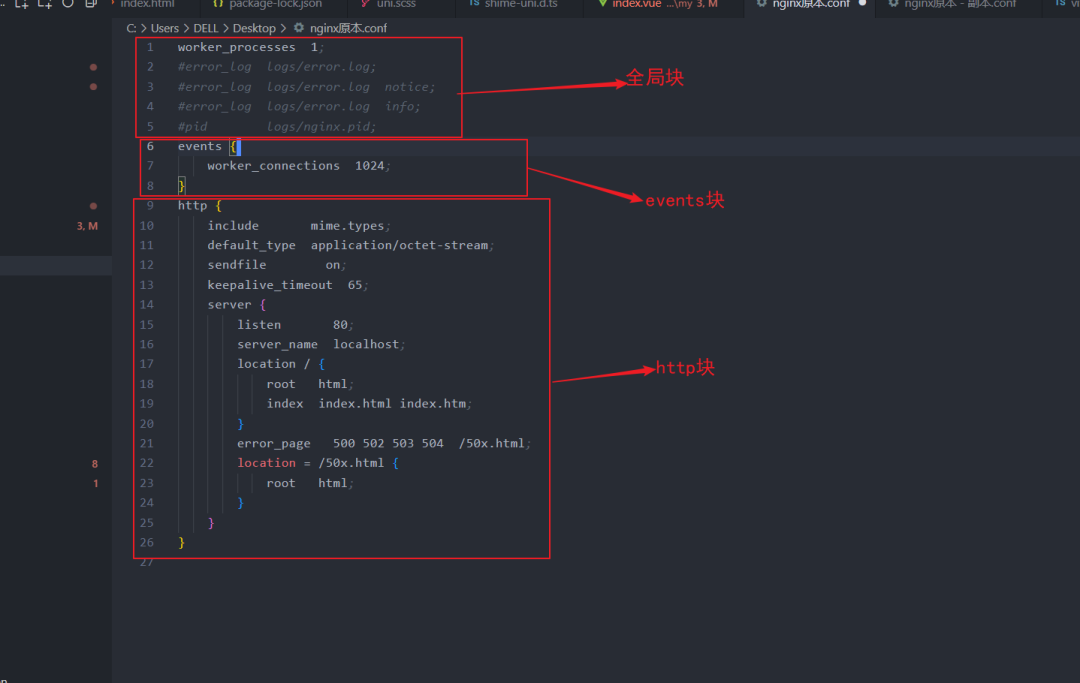
雖然上面有了注解,但是看起來還是很迷糊。接著解釋:我們可以把nginx.conf分為三個(gè)部分進(jìn)行理解:
- 第一部分:全局塊
- 第二部分:events塊
- 第三部分:http塊
對(duì)應(yīng)圖解:
 圖片
圖片
全局塊:
作用:從配置文件開始到 events 塊之間的內(nèi)容,主要會(huì)設(shè)置一些影響nginx 服務(wù)器整體運(yùn)行的配置指令,主要包括配 置運(yùn)行 Nginx 服務(wù)器的用戶(組)、允許生成的 worker process 數(shù),進(jìn)程 PID 存放路徑、日志存放路徑和類型以 及配置文件的引入等。
比如上面第一行配置的:
worker_processes 1;這是 Nginx 服務(wù)器并發(fā)處理服務(wù)的關(guān)鍵配置,worker_processes 值越大,可以支持的并發(fā)處理量也越多,但是 會(huì)受到硬件、軟件等設(shè)備的制約。
events塊:
作用:events 塊涉及的指令主要影響 Nginx 服務(wù)器與用戶的網(wǎng)絡(luò)連接,常用的設(shè)置包括是否開啟對(duì)多 work process 下的網(wǎng)絡(luò)連接進(jìn)行序列化,是否 允許同時(shí)接收多個(gè)網(wǎng)絡(luò)連接,選取哪種事件驅(qū)動(dòng)模型來處理連接請(qǐng)求,每個(gè) word process 可以同時(shí)支持的最大連接數(shù)等。
worker_connections 1024;上述例子就表示每個(gè) work process 支持的最大連接數(shù)為 1024。
這部分的配置對(duì) Nginx 的性能影響較大,在實(shí)際中應(yīng)該靈活配置。
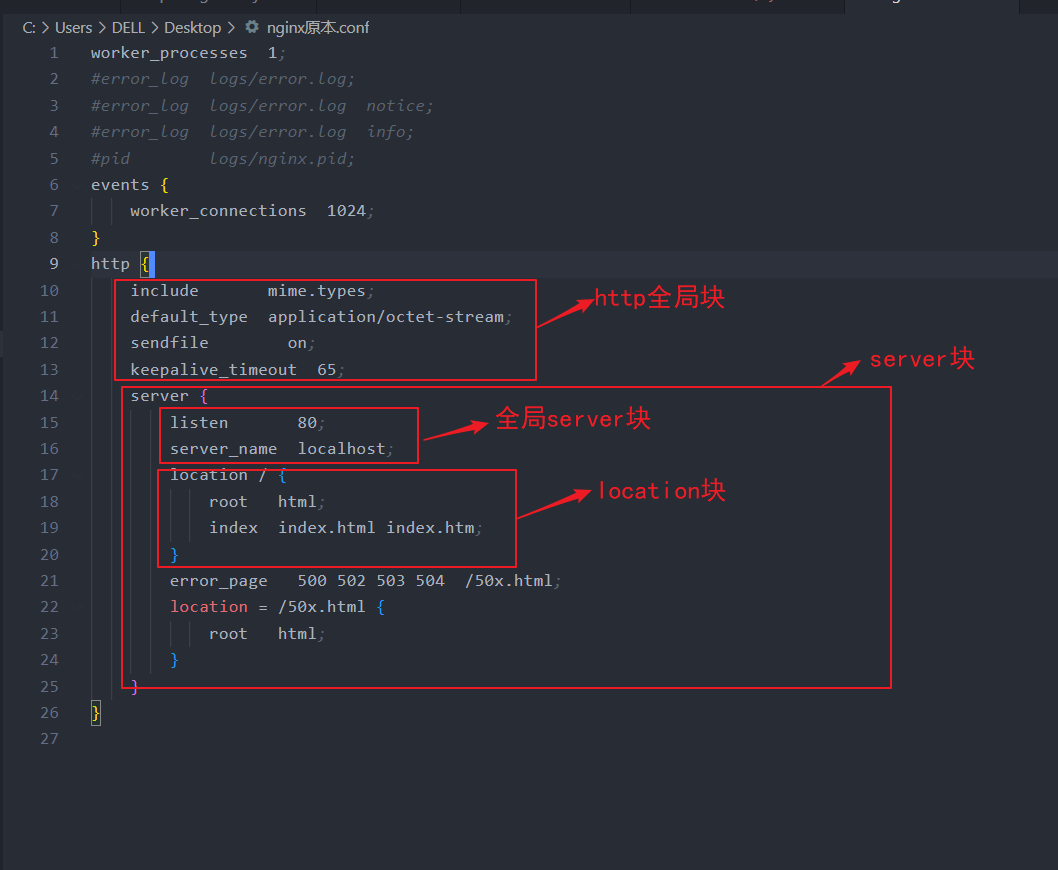
http塊:
作用:這算是 Nginx 服務(wù)器配置中最頻繁的部分,代理、緩存和日志定義等絕大多數(shù)功能和第三方模塊的配置都在這里。
需要注意的是:http 塊也可以包括 http全局塊、server 塊。
- http全局塊
http全局塊配置的指令包括文件引入、MIME-TYPE 定義、日志自定義、連接超時(shí)時(shí)間、單鏈接請(qǐng)求數(shù)上限等。
- server 塊
這塊和虛擬主機(jī)有密切關(guān)系,虛擬主機(jī)從用戶角度看,和一臺(tái)獨(dú)立的硬件主機(jī)是完全一樣的,該技術(shù)的產(chǎn)生是為了 節(jié)省互聯(lián)網(wǎng)服務(wù)器硬件成本。
- 每個(gè) http 塊可以包括多個(gè) server 塊,而每個(gè) server 塊就相當(dāng)于一個(gè)虛擬主機(jī)。
- 而每個(gè) server 塊也分為全局 server 塊,以及可以同時(shí)包含多個(gè) locaton 塊。
- 全局 server 塊
最常見的配置是本虛擬機(jī)主機(jī)的監(jiān)聽配置和本虛擬主機(jī)的名稱或IP配置。
- location 塊
一個(gè) server 塊可以配置多個(gè) location 塊。
這塊的主要作用是基于 Nginx 服務(wù)器接收到的請(qǐng)求字符串(例如 server_name/uri-string),對(duì)虛擬主機(jī)名稱 (也可以是IP 別名)之外的字符串(例如 前面的 /uri-string)進(jìn)行匹配,對(duì)特定的請(qǐng)求進(jìn)行處理。地址定向、數(shù)據(jù)緩 存和應(yīng)答控制等功能,還有許多第三方模塊的配置也在這里進(jìn)行。
 圖片
圖片
三.最簡(jiǎn)單的上線
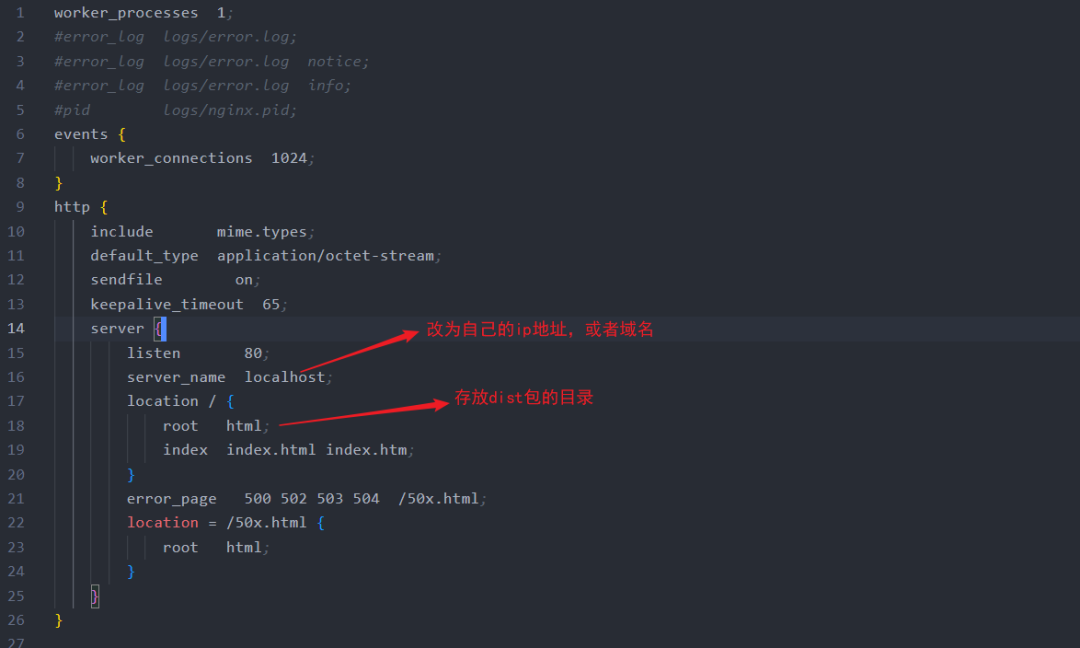
以上,我們就知道了nginx整體大致的結(jié)構(gòu),以及每部分的結(jié)構(gòu)是用于做什么的。接下來我們就修改nginx關(guān)鍵位置來實(shí)現(xiàn)我們網(wǎng)站的代理功能。看著nginx配置很繁瑣,但是如果你只是需要上線一個(gè)網(wǎng)站,那么你只需要去修改兩個(gè)地方即可:
 圖片
圖片
我們可以使用默認(rèn)簡(jiǎn)單的配置,然后指定server_name和root,主要是告訴nginx代理的ip是xxx,然后我放在服務(wù)器的文件在bbb文件夾即可。nginx便會(huì)在用戶訪問這個(gè)ip時(shí),自動(dòng)的將bbb文件夾中的index.html返回到瀏覽器來展示頁面。
四.nginx優(yōu)化:
1.前端history模式404問題:
location / {
try_files $uri $uri/ /index.html;
}這段代碼的作用是,當(dāng)用戶刷新頁面時(shí),Nginx會(huì)先檢查當(dāng)前URL是否存在,如果不存在,就會(huì)嘗試訪問index.html,從而可以正常顯示頁面。
 圖片
圖片
2.反向代理:
相信大家作為前端都了解跨域問題,目前前端的主流解決跨域的方式就是
- 開發(fā)生產(chǎn)cors解決
- 開發(fā)proxy,生產(chǎn)nginx解決。
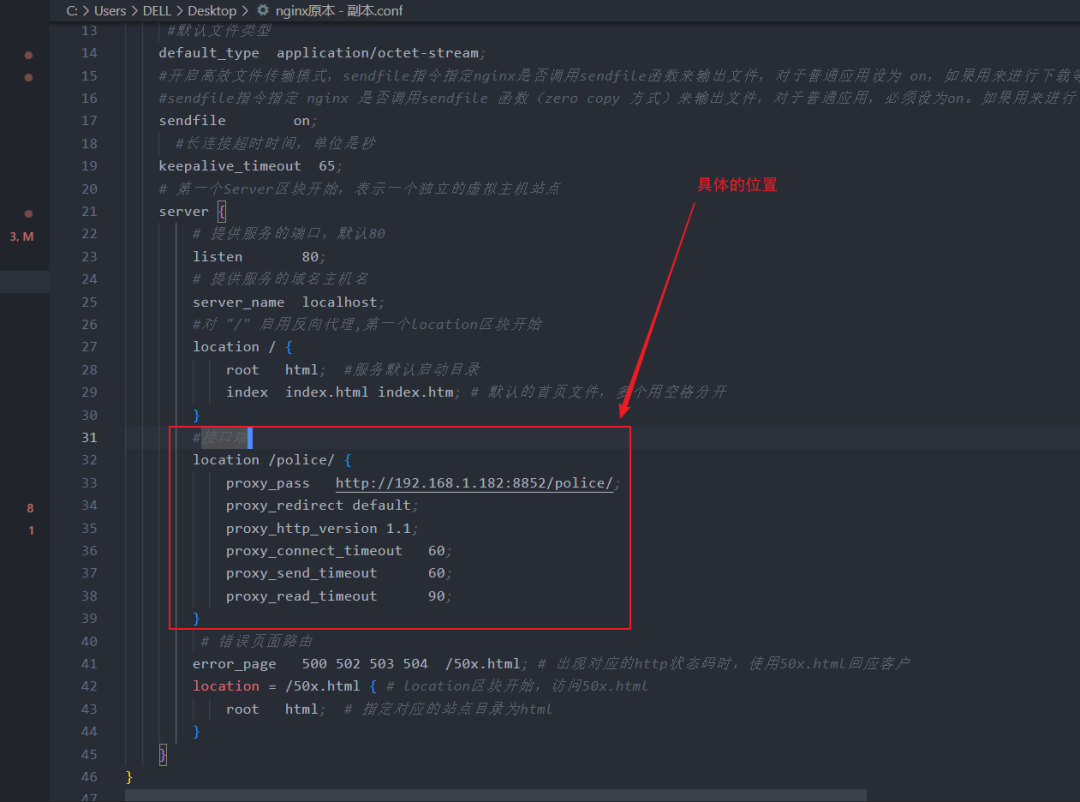
如何配置:
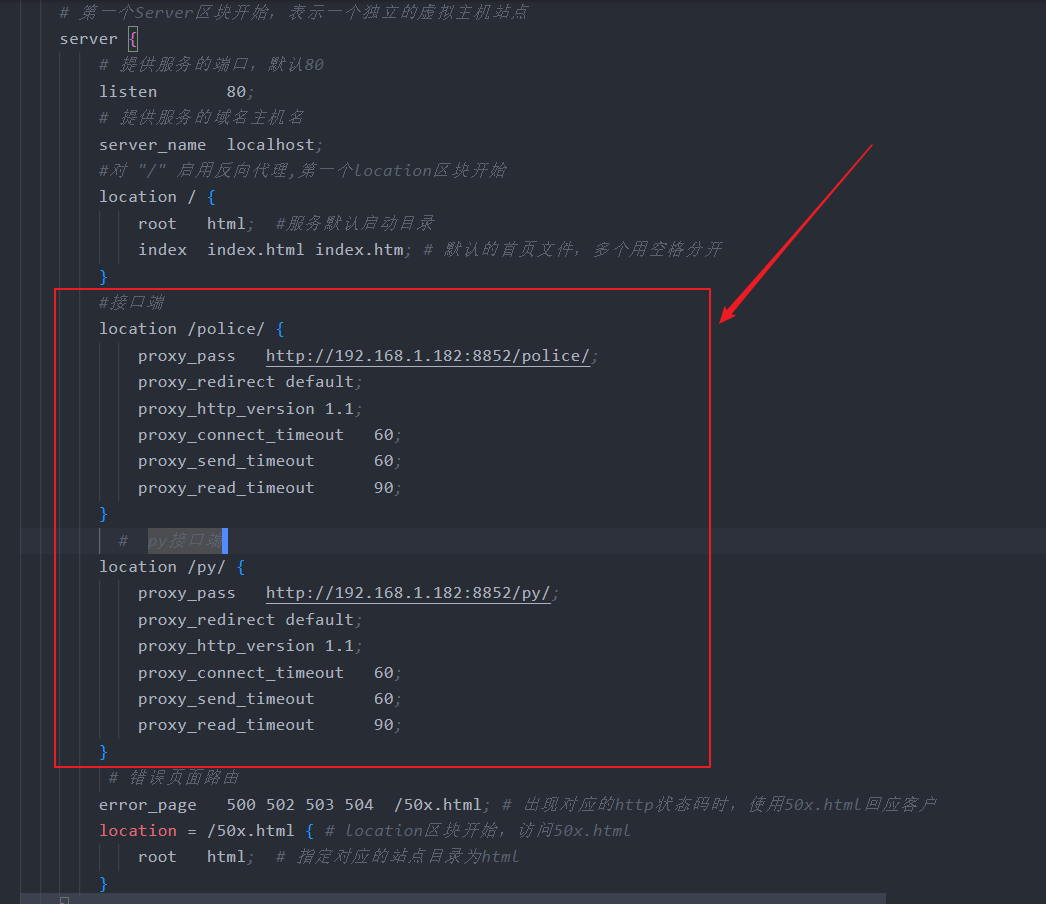
#接口端
location /police/ {
proxy_pass http://192.168.1.182:8852/police/;
proxy_redirect default;
proxy_http_version 1.1;
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 90;
}具體位置:
 圖片
圖片
理解:
這段代碼的意思:大致就是如果遇到以/police請(qǐng)求開頭的接口,那么就去訪問這個(gè)ip地址(http://192.168.1.182:8852/police/)的后臺(tái)端口。
例如我們通過axios去訪問/police/getList這個(gè)后臺(tái)接口時(shí),nginx會(huì)將這個(gè)請(qǐng)求轉(zhuǎn)發(fā)到ip端口為http://192.168.1.182:8852的后臺(tái)中,后臺(tái)將結(jié)果返回給nginx,nginx再把結(jié)果給到瀏覽器,實(shí)現(xiàn)反向代理。
定義多個(gè)端口的反向代理:
copy上面的,直接修改代理頭和proxy_pass即可。
 圖片
圖片
3.開啟gzip:
作用:
開啟gzip對(duì)于前端來說還是比較重要的,瀏覽器加載的包大概能節(jié)約一半的空間。例如首頁需要加載a.js文件,該文件為900kb,在開啟gzip之后,瀏覽器會(huì)去加載a.js經(jīng)過gzip之后的文件a.js.gz,大概只有450kb,能夠很好的提升瀏覽速度。
如何配置:
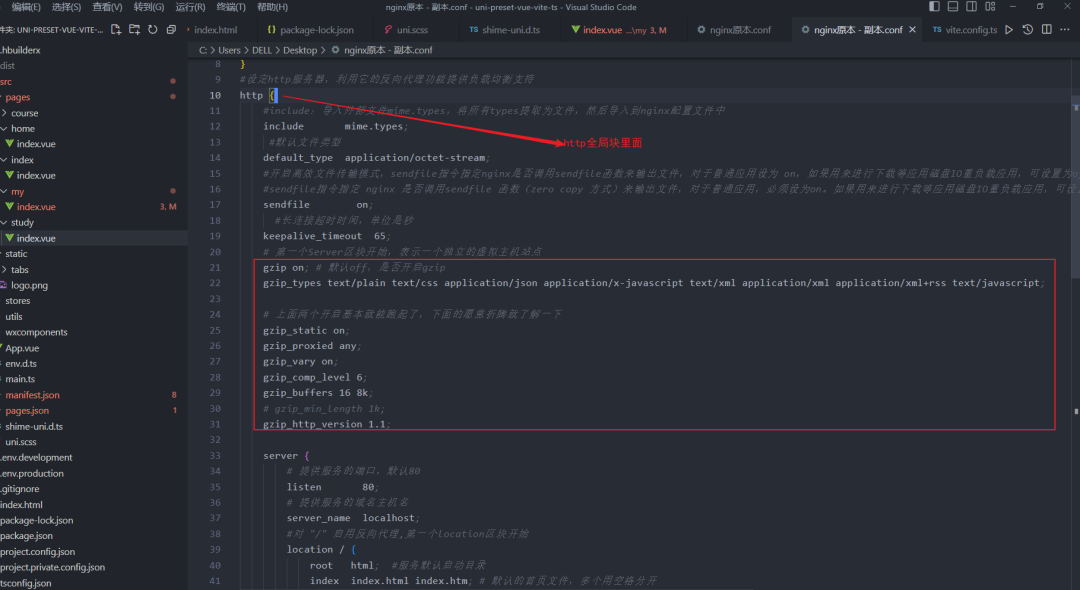
gzip on; # 默認(rèn)off,是否開啟gzip
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# 上面兩個(gè)開啟基本就能跑起了,下面的愿意折騰就了解一下
gzip_static on;
gzip_proxied any;
gzip_vary on;
gzip_comp_level 6;
gzip_buffers 16 8k;
# gzip_min_length 1k;
gzip_http_version 1.1;具體位置:
 圖片
圖片
4.維護(hù)頁面:
作用:
在系統(tǒng)進(jìn)行維護(hù)升級(jí)時(shí),用戶打開我們的網(wǎng)站看到的維護(hù)頁面。
如何配置:
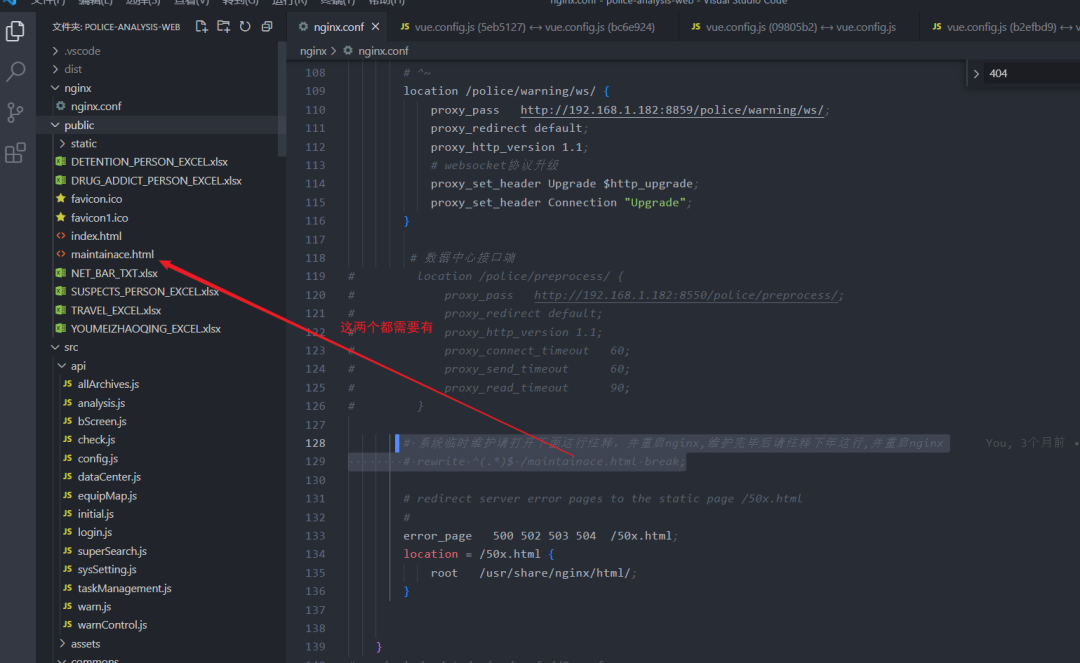
# 系統(tǒng)臨時(shí)維護(hù)請(qǐng)打開下面這行注釋,并重啟nginx,維護(hù)完畢后請(qǐng)注釋下年這行,并重啟nginx
# rewrite ^(.*)$ /maintainace.html break;具體位置:
 圖片
圖片
5.一個(gè)ip上線多個(gè)網(wǎng)站:
作用:
只有一個(gè)ip。利用nginx上線多個(gè)網(wǎng)站。例如訪問192.168.1.154:8080訪問我們的個(gè)人博客網(wǎng)站,訪問192.168.1.154:8081訪問我們的直播網(wǎng)站。
如何配置:
直接復(fù)制server塊即可,一個(gè)server塊就代表了一個(gè)網(wǎng)站,需要改端口和文件的路徑等內(nèi)容。
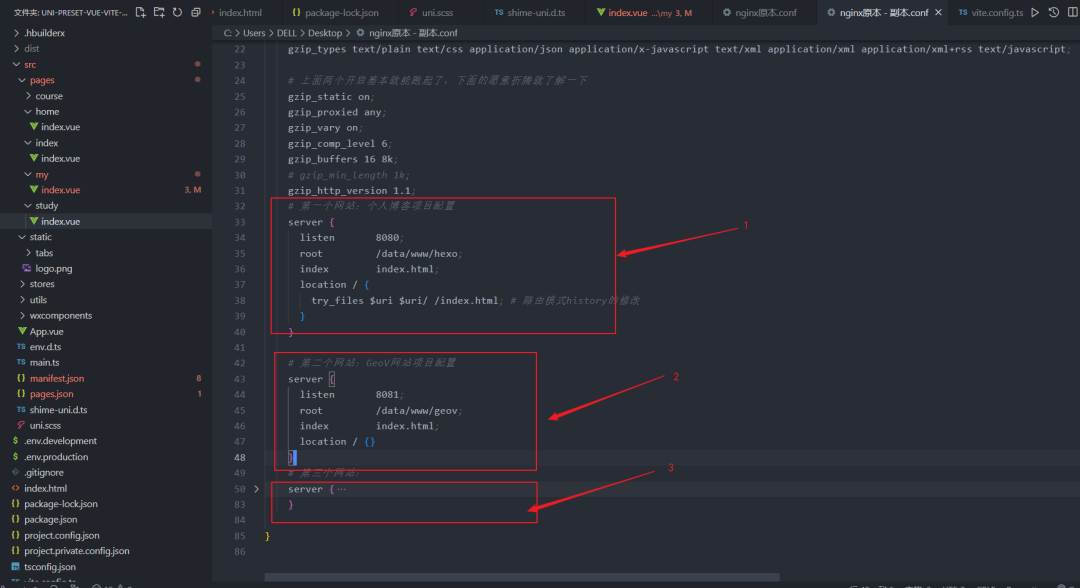
# 第一個(gè)網(wǎng)站:個(gè)人博客項(xiàng)目配置
server {
listen 8080;
root /data/www/hexo;
index index.html;
location / {
try_files $uri $uri/ /index.html; # 路由模式history的修改
}
}
# 第二個(gè)網(wǎng)站:直播網(wǎng)站項(xiàng)目配置
server {
listen 8081;
root /data/www/geov;
index index.html;
location / {}
}具體位置:
 圖片
圖片
注意點(diǎn):
- 這里的8081一定要你的服務(wù)器開放了這個(gè)端口才可以使用,否則你按照這個(gè)配置了也會(huì)訪問不到(讓后端去配)。
- 如果是云服務(wù)器(比如阿里云,騰訊云),則需要開放相應(yīng)的入口為8081,否則用戶訪問不到。
6.動(dòng)靜分離
作用:
在Web開發(fā)中,通常來說,動(dòng)態(tài)資源其實(shí)就是指那些后臺(tái)資源,而靜態(tài)資源就是指HTML,JavaScript,CSS,img等文件。
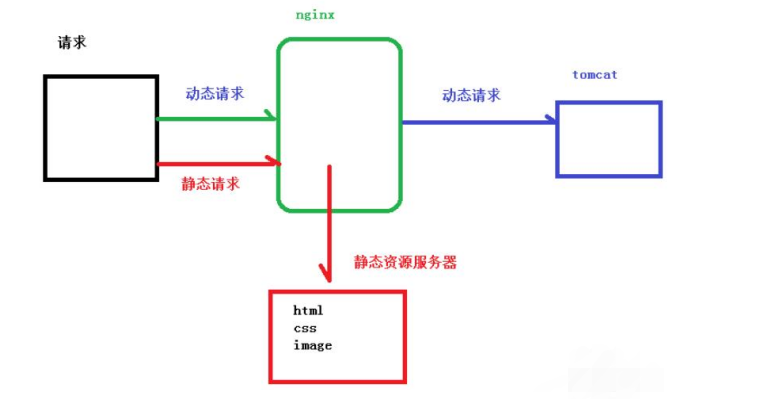
一般來說,都需要將動(dòng)態(tài)資源和靜態(tài)資源分開,將靜態(tài)資源部署在Nginx上,當(dāng)一個(gè)請(qǐng)求來的時(shí)候,如果是靜態(tài)資源的請(qǐng)求,就直接到nginx配置的靜態(tài)資源目錄下面獲取資源,如果是動(dòng)態(tài)資源的請(qǐng)求,nginx利用反向代理的原理,把請(qǐng)求轉(zhuǎn)發(fā)給后臺(tái)應(yīng)用去處理,從而實(shí)現(xiàn)動(dòng)靜分離。
在使用前后端分離之后,可以很大程度的提升靜態(tài)資源的訪問速度,同時(shí)在開過程中也可以讓前后端開發(fā)并行可以有效的提高開發(fā)時(shí)間,也可以有些的減少聯(lián)調(diào)時(shí)間 。
解析:
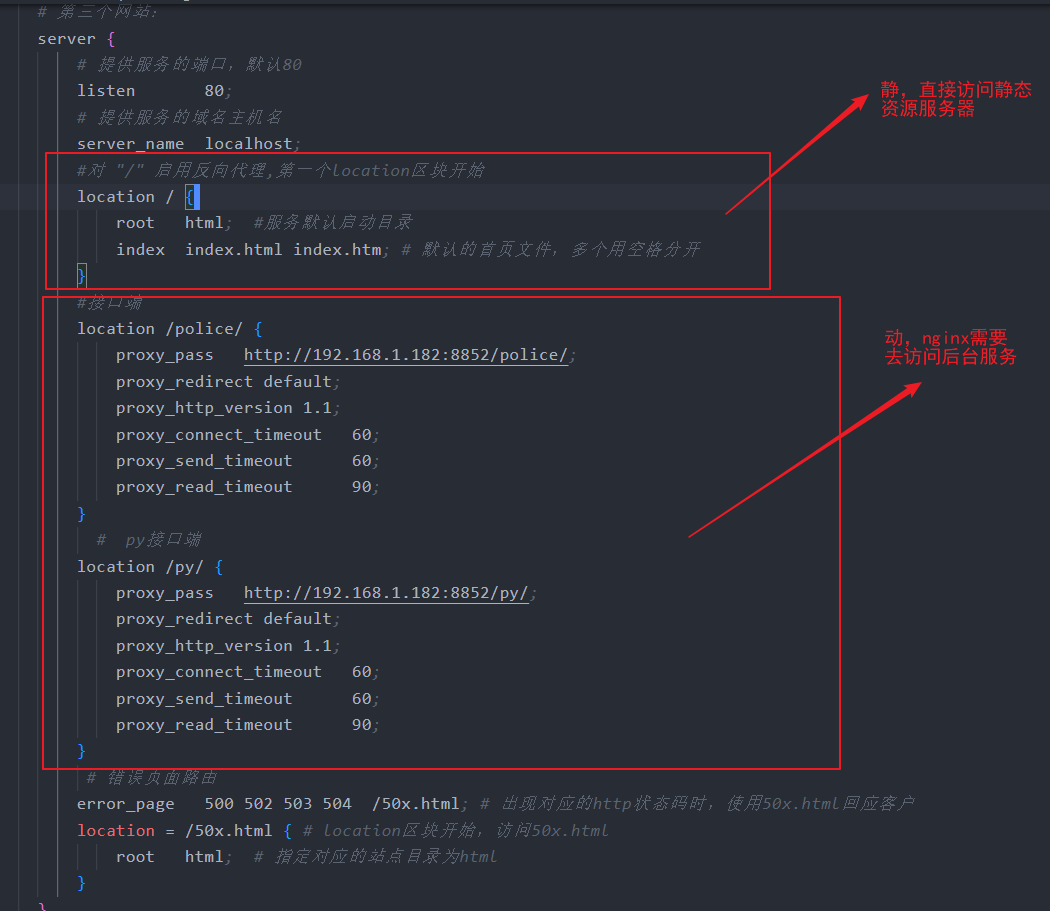
實(shí)際上我們?cè)诖砬岸说膆tml和接口時(shí)就已經(jīng)做到了動(dòng)靜分離。我們打包后的dist包實(shí)際上就是純靜態(tài)的資源,所以直接訪問nginx靜態(tài)資源服務(wù)器,就不需要經(jīng)過后臺(tái)的tomcat。訪問接口時(shí),就需要nginx先去訪問后臺(tái)服務(wù)器,拿到結(jié)果再給到瀏覽器
 圖片
圖片
圖解:
 圖片
圖片
如何配置(其實(shí)是優(yōu)化,因?yàn)橐话闩渲脮?huì)有動(dòng)靜分離):
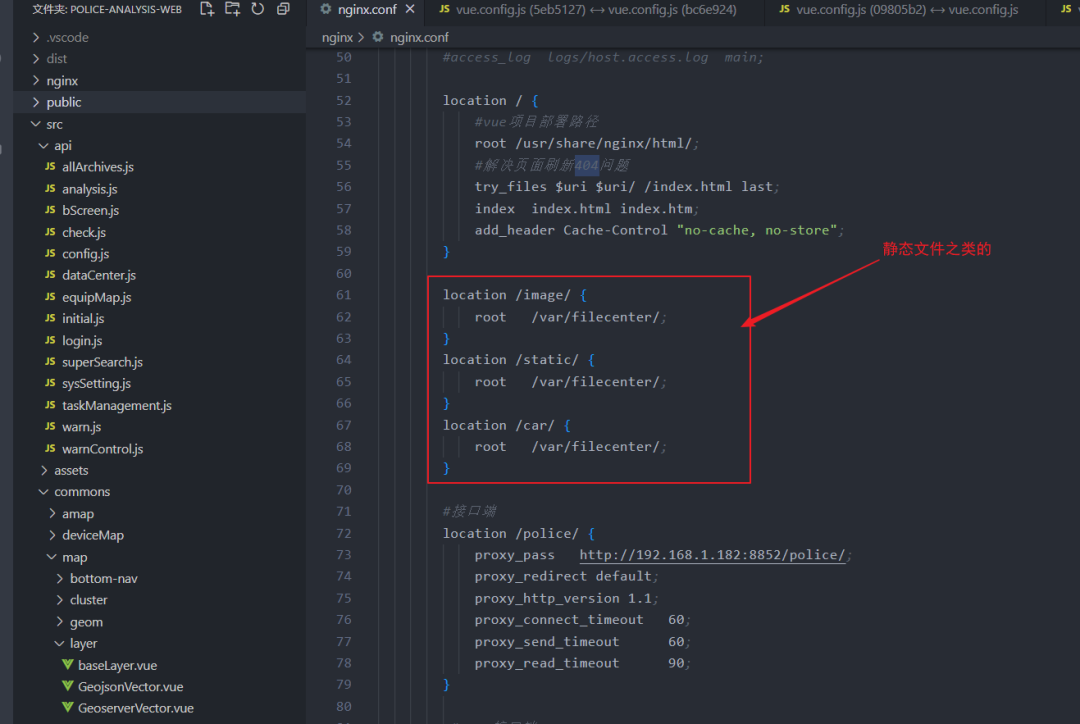
假設(shè)有比較大的圖片等需要放置到服務(wù)器上,然后通過nginx來轉(zhuǎn)發(fā)。或者是有一個(gè)純前端的開源項(xiàng)目(如pdf.js),也需要放在服務(wù)器上。如果放在本地代碼包,打包出來體積會(huì)很大。
location /image/ {
root /var/filecenter/;
}
location /static/ {
root /var/filecenter/;
}
location /car/ {
root /var/filecenter/;
}
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root /Users/dalaoyang/Downloads/static;
}具體位置:
 圖片
圖片
7.其他優(yōu)化
這里只講了一些nginx基礎(chǔ)的知識(shí)和一些基礎(chǔ)的優(yōu)化,基本上夠用了。但是如果你需要追求更高的性能,那么可以添加其他的優(yōu)化,只需要根據(jù)一些搜索到的文章內(nèi)容copy過來就行了,nginx主要還是配置多一些,但是理解了整體結(jié)構(gòu)和脈絡(luò)的話,其實(shí)就還是蠻簡(jiǎn)單的。這里就不做過多的講解了。
五.nginx基礎(chǔ)命令:安裝,啟動(dòng),重啟,關(guān)閉
安裝nginx:
yum install nginx看是否有nginx進(jìn)程:
netstat -anput | grep nginx查看服務(wù)器端口占用情況:
netstat -ntlpnginx啟動(dòng):
nginxnginx重啟:
nginx -s reload關(guān)閉nginx:
- nginx -s stop : 快速停止nginx
- nginx -s quit :完整有序的停止nginx
查看默認(rèn)的nginx配置文件路徑:
nginx -t注:如果有nginx.conf配置的更改,需要重啟nginx配置才會(huì)生效。如果只是更改dist包/html,則可以不重啟nginx。




























