HTTP協(xié)議16個(gè)安全防護(hù)頭字段原理及使用方法
HTTP 頭對于增強(qiáng) Web 安全性至關(guān)重要,是任何人都可以實(shí)現(xiàn)的最簡單的安全措施之一。使用適當(dāng)?shù)?HTTP 響應(yīng)頭可以降低潛在的安全風(fēng)險(xiǎn),如跨站腳本(XSS)、點(diǎn)擊劫持、信息泄露以及其他許多漏洞。這些頭部信息作為第一道防護(hù)盾,保護(hù) Web 應(yīng)用程序免受惡意攻擊。
HTTP協(xié)議概述
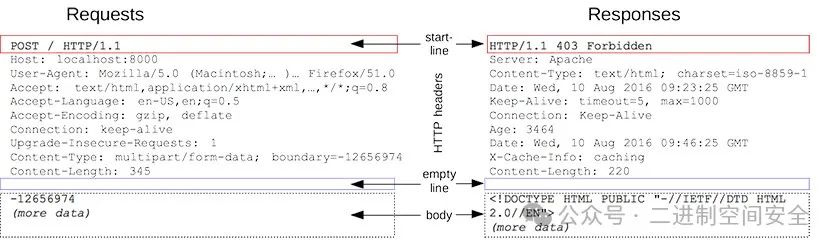
HTTP 頭是超文本傳輸協(xié)議(HTTP)的一個(gè)組成部分,HTTP 是萬維網(wǎng)上數(shù)據(jù)通信的基礎(chǔ)。HTTP 頭是在 HTTP 請求(即 HTTP 請求頭)或響應(yīng)(即 HTTP 響應(yīng)頭)中包含的額外信息行。它們提供了有關(guān)請求或響應(yīng)的關(guān)鍵信息,使客戶端和服務(wù)器能夠有效地通信。
HTTP 頭由鍵值對組成,其中鍵表示所傳達(dá)的具體信息,值提供相應(yīng)的數(shù)據(jù)。發(fā)送方將這些頭部信息包含在 HTTP 消息的頭部部分。
 圖片
圖片
HTTP 頭有多種類型,每種類型都有特定的用途。以下是一些常用頭及其功能:
- Content-Length:定義消息體的大小(以字節(jié)為單位)。
- User-Agent:標(biāo)識發(fā)出 HTTP 請求的軟件(例如,網(wǎng)絡(luò)瀏覽器)。
- Accept:指定客戶端能夠理解并在響應(yīng)中接受的媒體類型。
- Location:用于 HTTP 重定向,向客戶端提供新的 URL。
- Server:指示處理請求的軟件或服務(wù)器名稱。
HTTP 請求和響應(yīng)頭支持內(nèi)容協(xié)商、緩存、認(rèn)證和會(huì)話管理等多種功能。它們在客戶端與服務(wù)器之間的通信中起著至關(guān)重要的作用,確保信息的高效交換以及請求和響應(yīng)的正確處理。
以下是與 Web 域或頁面安全相關(guān)的所有 HTTP 請求和響應(yīng)頭:
Access-Control-Allow-Origin安全頭
Content-Type
Content-Security-Policy (CSP) 安全頭
Cross-Origin-Embedder-Policy 安全頭
Cross-Origin-Resource-Policy 安全頭
Cross-Origin-Opener-Policy 安全頭
Set-Cookie
Strict-Transport-Security (HSTS) 安全頭
Referrer-Policy
X-Content-Type-Options 安全頭
X-Frame-Options 安全頭
X-XSS-Protection 安全頭
X-Permitted-Cross-Domain-Policies 安全頭
Cache-Control
X-Powered-By
Public-Key-Pins(HPKP) 圖片
圖片
Access-Control-Allow-Origin
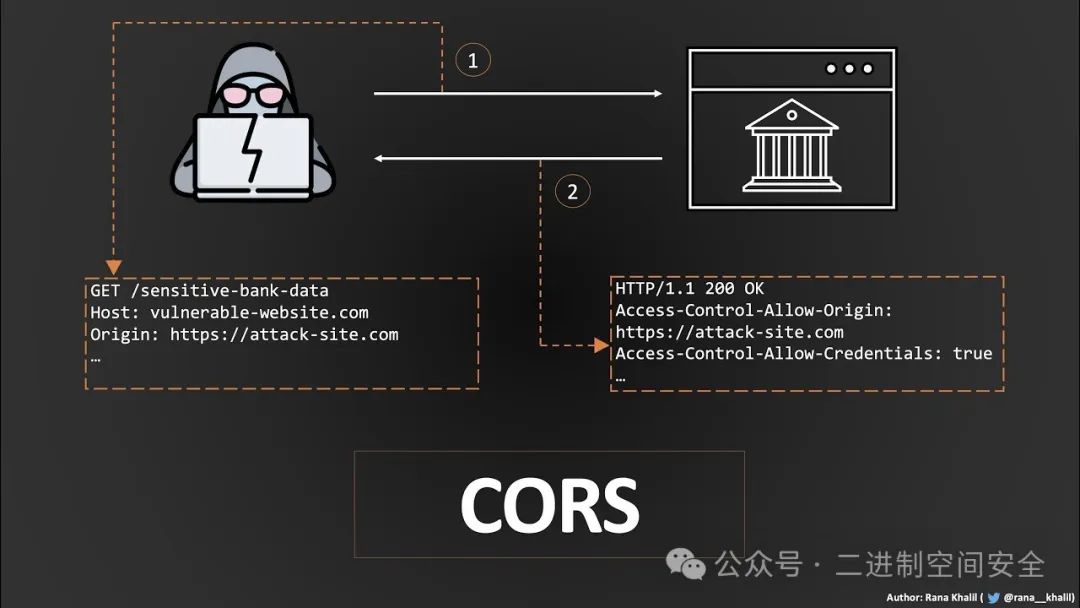
“Access-Control-Allow-Origin”響應(yīng)頭表明服務(wù)器是否允許來自特定來源的代碼共享響應(yīng)內(nèi)容,通過控制跨域資源共享(CORS)來強(qiáng)化安全性。
跨域資源共享(CORS)機(jī)制依賴于 Access-Control-Allow-Origin 頭。此頭用于確定特定來源的代碼是否可以共享所請求的資源。
例如,當(dāng)站點(diǎn)A請求站點(diǎn)B的資源時(shí),站點(diǎn)B的響應(yīng)中包含 Access-Control-Allow-Origin 頭,以指示站點(diǎn)A是否可以訪問和獲取該資源。如果該頭不允許訪問,同源策略(SOP)將阻止該請求。
 圖片
圖片
默認(rèn)情況下,網(wǎng)站受同源策略(Same Origin Policy, SOP)的保護(hù),該策略限制了不同來源之間的資源共享。然而,通過設(shè)置 Access-Control-Allow-Origin 頭,可以在特定情況下放寬這種控制。
Access-Control-Allow-Origin:*
“Access-Control-Allow-Origin”響應(yīng)頭允許來自任何來源的代碼訪問特定資源,從而提高跨域的可訪問性和靈活性。在響應(yīng)中包含此頭表明對資源的無限制訪問。在上述示例中,將 Access-Control-Allow-Origin 頭的值設(shè)置為 "*" 可能看似方便,但這就像把我們網(wǎng)站的大門敞開讓所有人進(jìn)入。正如我們不會(huì)將家門鑰匙交給陌生人一樣,我們也不應(yīng)對 Web 資源給予不受限制的訪問權(quán)限。
使用 "*" 作為值,意味著我們允許任何網(wǎng)站向我們的服務(wù)器發(fā)送請求,這會(huì)帶來潛在的安全風(fēng)險(xiǎn),例如跨站請求偽造(CSRF)和跨站腳本包含(XSSI)。為了保持強(qiáng)大的安全態(tài)勢,必須謹(jǐn)慎選擇并驗(yàn)證頭部中的來源。這樣做可以幫助我們控制哪些網(wǎng)站可以安全地訪問資源。
Access-Control-Allow-Origin: https://sample.com
該響應(yīng)包含 "Access-Control-Allow-Origin" 頭,使瀏覽器允許來自特定來源 "https://sample.com" 的代碼訪問請求的資源,實(shí)現(xiàn)安全的跨域訪問。
服務(wù)器會(huì)將“Origin”請求頭與允許的來源列表進(jìn)行比較。如果找到匹配的“Origin”值,服務(wù)器會(huì)將“Access-Control-Allow-Origin”值設(shè)置為與“Origin”值相同,以限制允許的來源,從而確保安全的跨域通信。
Content-Type
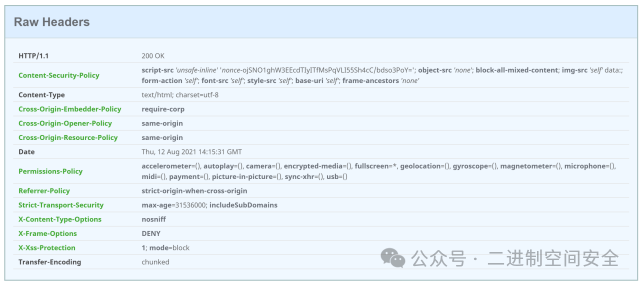
“Content-Type”頭指定了正在發(fā)送或請求的資源的媒體類型。它通過確保數(shù)據(jù)的正確處理和解釋,提供了一項(xiàng)安全功能,有助于防止惡意內(nèi)容的執(zhí)行或接收方對數(shù)據(jù)的誤解。
 圖片
圖片
Content-Type 頭對于 Web 安全至關(guān)重要,因?yàn)樗趦?nèi)容編碼之前指定了資源的原始媒體類型。它確保客戶端的正確解釋,并有助于防止諸如跨站腳本(XSS)等安全風(fēng)險(xiǎn)。
該頭設(shè)置方法如下:
Content-Type: text/html; charset=UTF-8
Content-Type: multipart/form-data; boundary=sampleMedia-type“Content-Type”頭通過 MIME 類型(多用途互聯(lián)網(wǎng)郵件擴(kuò)展)提供有關(guān)正在發(fā)送或接收的數(shù)據(jù)類型或資源的具體信息。
Charset“charset”指的是用于數(shù)據(jù)的字符編碼標(biāo)準(zhǔn)。它指定了內(nèi)容中的字符應(yīng)如何被解釋和顯示,建議使用小寫字符格式。
Boundary“boundary”指令對于多部分實(shí)體是必要的。它包含 1 到 70 個(gè)強(qiáng)健字符(不包括空白),用于標(biāo)記消息部分的邊界,通常前后會(huì)加上兩個(gè)連字符。
在處理由客戶端呈現(xiàn)的不可信資源時(shí),必須重視 Content-Type 頭。通過設(shè)置適當(dāng)?shù)?Content-Type,開發(fā)人員可以降低 XSS 攻擊的可能性,從而保障其 Web 應(yīng)用程序的安全性和可靠性。
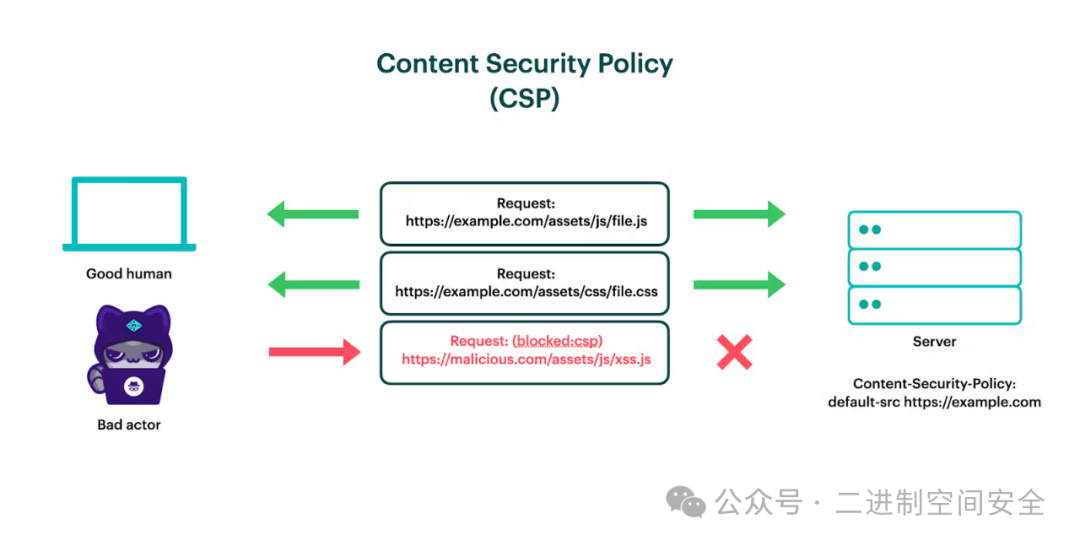
Content-Security-Policy (CSP)
內(nèi)容安全策略(CSP)是一項(xiàng)安全措施,可檢測并緩解跨站腳本(XSS)和數(shù)據(jù)注入等攻擊。通過對網(wǎng)站加載和執(zhí)行資源的方式施加嚴(yán)格規(guī)則,CSP可以防止數(shù)據(jù)泄露、網(wǎng)站篡改以及惡意軟件分發(fā)。
 圖片
圖片
Content-Security-Policy: policy此值表示 CSP 使用一個(gè)由策略指令組成的字符串來定義網(wǎng)站的安全策略規(guī)則。
Content-Security-Policy: default-src 'self'使用此值時(shí),網(wǎng)站管理員旨在將內(nèi)容限制為僅從網(wǎng)站的源地址加載,不包括子域。
Content-Security-Policy: default-src 'self' example.com
*.example.com網(wǎng)站管理員意圖允許內(nèi)容來自一個(gè)受信任的域及其所有子域,不論其是否為設(shè)置 CSP 頭的同一域。
Content-Security-Policy: default-src 'self'; img-src *; media-src example.org example.net; script-src userscripts.example.com網(wǎng)站管理員希望允許應(yīng)用用戶在其內(nèi)容中包含來自任何來源的圖像,同時(shí)將音視頻媒體限制為特定可信提供商,并允許腳本僅來自托管受信代碼的特定服務(wù)器。
Content-Security-Policy: default-src https://sample.comSample網(wǎng)站的管理員希望對所有內(nèi)容加載強(qiáng)制使用 TLS(傳輸層安全協(xié)議),以防止未經(jīng)授權(quán)的請求訪問,從而抵御竊聽攻擊。
Content-Security-Policy: default-src 'self' *.example.com; img-src *使用上述值時(shí),網(wǎng)站管理員意圖允許郵件中的 HTML 和圖像,但限制包含 JavaScript 或其他潛在有害內(nèi)容以增強(qiáng)安全性。該示例未顯式指定“script-src”指令,因此使用“default-src”指令來限制腳本僅從源服務(wù)器加載。
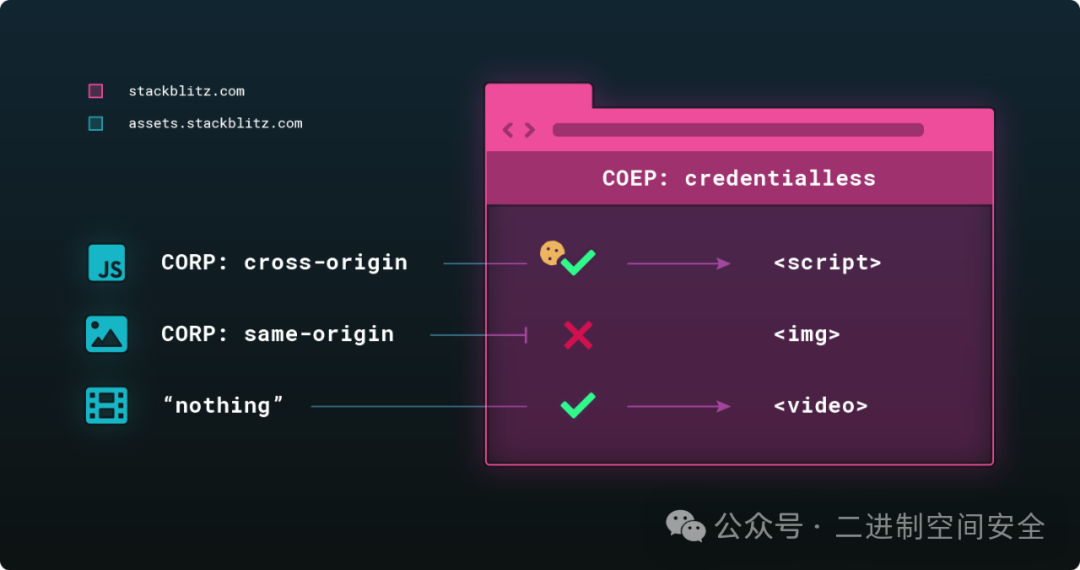
Cross-Origin-Embedder-Policy
啟用 COEP 頭可能會(huì)阻止那些未充分配置授權(quán)的跨源資源。這一機(jī)制作為一種安全措施,可以防范未授權(quán)的資源加載和跨源攻擊的潛在風(fēng)險(xiǎn)。
該頭設(shè)置方法如下:
Cross-Origin-Embedder-Policy: unsafe-none | require-corp | credentialless 圖片
圖片
COEP 指令解釋
- Unsafe-none:此默認(rèn)值允許文檔在不需要通過 CORS 協(xié)議或 Cross-Origin-Resource-Policy 頭顯式授權(quán)的情況下獲取跨源資源。
- Require-corp:此值確保文檔只能加載來自相同源的資源,或那些顯式標(biāo)記為可從其他源加載的資源。如果跨源資源支持 CORS,則必須使用跨源屬性或 Cross-Origin-Resource-Policy 頭進(jìn)行加載,以避免被 COEP 阻止。
- Credentialless:當(dāng)發(fā)出 no-cors 的跨源請求時(shí),請求中不包含諸如 cookies 等憑證,響應(yīng)中也會(huì)忽略這些憑證。響應(yīng)被允許在無明確授權(quán)的情況下進(jìn)行,但必須遵循 Cross-Origin-Resource-Policy 頭的規(guī)定。對于導(dǎo)航響應(yīng),其行為與 require-corp 模式相似,即需要 Cross-Origin-Resource-Policy 響應(yīng)頭。
要有效地實(shí)現(xiàn) COEP 頭,必須仔細(xì)考慮跨源資源的配置及其權(quán)限。遵循最佳實(shí)踐并確保必要的策略正確設(shè)置,允許期望的跨源資源交互,同時(shí)阻止未授權(quán)的訪問,這是至關(guān)重要的。
Cross-Origin-Resource-Policy
跨源資源策略(CORP)是一種通過 Cross-Origin-Resource-Policy HTTP 頭啟用的保護(hù)機(jī)制。它可以保護(hù)網(wǎng)站和應(yīng)用免受來自其他源的特定請求,降低投機(jī)性旁路攻擊(例如 Spectre)和跨站腳本包含攻擊的風(fēng)險(xiǎn)。
CORP 頭特別有效于緩解與跨源攻擊相關(guān)的風(fēng)險(xiǎn),其中攻擊者試圖利用不同源中的漏洞來獲取未授權(quán)訪問或提取敏感信息。通過限制僅信任的源可以包含資源,CORP 頭防止惡意行為者在其上下文中執(zhí)行惡意代碼。
該頭設(shè)置方法如下:
Cross-Origin-Resource-Policy: same-site | same-origin | cross-originCORS 頭部使用
- same-site:只有來自同一站點(diǎn)的請求才能訪問該資源,這由跨源資源策略(CORP)強(qiáng)制執(zhí)行。
- same-origin:該資源只能被來自同一源(協(xié)議 + 主機(jī) + 端口)的請求訪問,這由跨源資源策略(CORP)定義。
- cross-origin:來自任何源的請求,無論是同一站點(diǎn)還是跨站源,都可以根據(jù)跨源資源策略訪問該資源。
正確配置 CORP 頭可以確保只有經(jīng)過授權(quán)和信任的源才能包含資源。通過實(shí)施這一頭部,Web 應(yīng)用可以顯著降低潛在的攻擊面,并增強(qiáng)整體安全性。
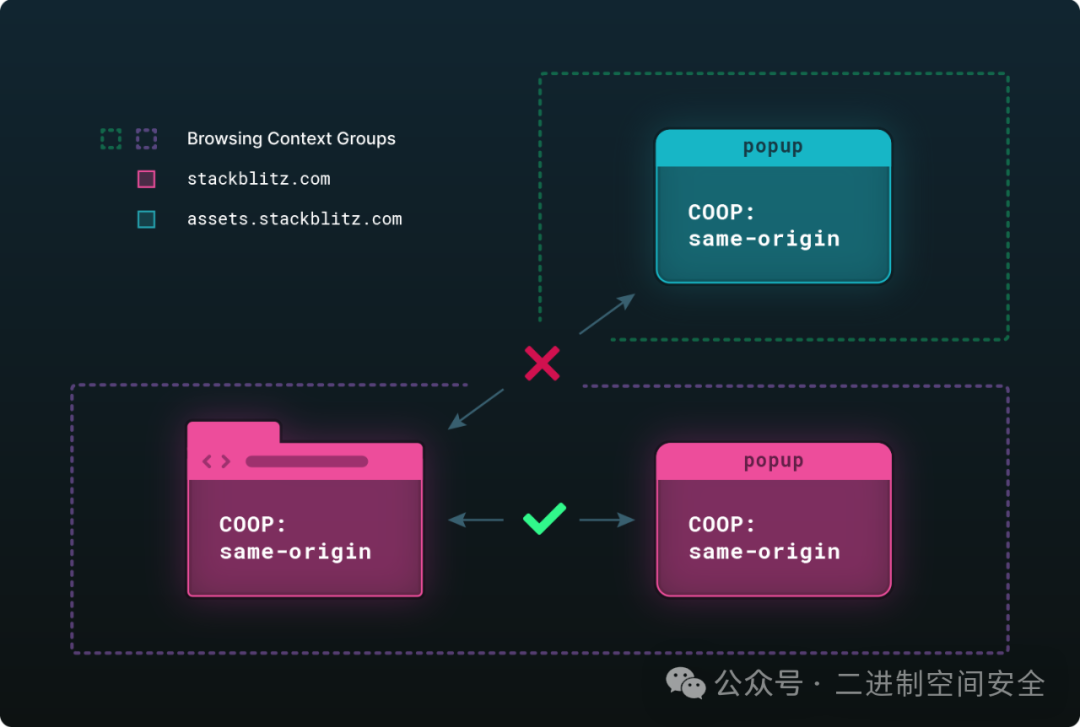
Cross-Origin-Opener-Policy
跨源開啟者策略(COOP)HTTP 頭使我們能夠防止頂級文檔與跨源文檔共享瀏覽上下文組。
HTTP 跨源開啟者策略(COOP)響應(yīng)頭的實(shí)施是一個(gè)重要的安全措施,確保頂級文檔與跨源文檔保持嚴(yán)格的隔離,從而阻止未經(jīng)授權(quán)的瀏覽上下文組共享,防止抄襲或非法復(fù)制。它與跨源嵌入策略(COEP)和跨源資源策略(CORP)頭一起工作,是一項(xiàng)重要的安全防護(hù)措施。
此頭部在防止如 Spectre 等攻擊中起著至關(guān)重要的作用,這些攻擊可能突破同源策略(SOP)為同一瀏覽上下文組中的資源所建立的安全邊界。
該頭設(shè)置方法如下:
Cross-Origin-Opener-Policy: unsafe-none
Cross-Origin-Opener-Policy: same-origin-allow-popups
Cross-Origin-Opener-Policy: same-origin 圖片
圖片
COOP 頭部指令解釋
- unsafe-none:這是默認(rèn)行為,文檔可以被添加到其開啟者的瀏覽上下文組,除非它有一個(gè) same-origin 或 same-origin-allow-popups 的 COOP 頭。
- same-origin-allow-popups:保留對新打開的窗口或標(biāo)簽頁的引用,這些窗口或標(biāo)簽頁要么不設(shè)置 COOP,要么通過設(shè)置 COOP 頭為 unsafe-none 來選擇退出隔離。
- same-origin:這將瀏覽上下文僅限于同源文檔,防止跨源文檔在同一上下文中加載。
跨源開啟者策略(COOP)頭通過防止跨源文檔與頂級文檔共享瀏覽上下文組來提供保護(hù)。它與相關(guān)的頭部一起工作,增強(qiáng) Web 瀏覽安全性,并減輕與跨源攻擊相關(guān)的風(fēng)險(xiǎn)。
Set-Cookie
Set-Cookie HTTP 響應(yīng)頭用于將 cookie 從服務(wù)器發(fā)送到用戶的瀏覽器,從而允許服務(wù)器在未來的請求中存儲信息。通過在響應(yīng)中包含多個(gè) Set-Cookie 頭,可以發(fā)送多個(gè) cookie。
雖然 Set-Cookie 頭本身并不被歸類為安全頭部,但其安全屬性/標(biāo)志對于確保安全的會(huì)話管理和防止?jié)撛诘穆┒粗陵P(guān)重要。
該頭設(shè)置方法如下:
Set-Cookie: <cookie-name>=<cookie-value>
Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value>
Set-Cookie: <cookie-name>=<cookie-value>; Expires=<date>
Set-Cookie: <cookie-name>=<cookie-value>; HttpOnly
Set-Cookie: <cookie-name>=<cookie-value>; Max-Age=<number>
Set-Cookie: <cookie-name>=<cookie-value>; Partitioned
Set-Cookie: <cookie-name>=<cookie-value>; Path=<path-value>
Set-Cookie: <cookie-name>=<cookie-value>; Secure
Set-Cookie: <cookie-name>=<cookie-value>; SameSite=Strict
Set-Cookie: <cookie-name>=<cookie-value>; SameSite=Lax
Set-Cookie: <cookie-name>=<cookie-value>; SameSite=None; Secure
// Multiple attributes are also possible, for example:
Set-Cookie: <cookie-name>=<cookie-value>; Domain=<domain-value>; Secure; HttpOnlySet-Cookie 頭部屬性解釋
- max-age=<number>Max-Age 屬性指定 cookie 在多少秒后過期。值為零或負(fù)數(shù)會(huì)立即使 cookie 過期。如果同時(shí)設(shè)置了 Expires 和 Max-Age,則以 Max-Age 為準(zhǔn)。
- HttpOnlyHttpOnly 屬性限制 JavaScript 通過 Document.cookie 屬性訪問 cookie。然而,它并不阻止通過 JavaScript 發(fā)起的請求(如 XMLHttpRequest 或 fetch)發(fā)送該 cookie。此屬性有助于減輕跨站腳本(XSS)攻擊的風(fēng)險(xiǎn)。
- SecureSecure 屬性確保 cookie 只有在通過 HTTPS 協(xié)議的請求中才會(huì)被發(fā)送(除非是本地服務(wù)器)。這樣可以有效防止中間人攻擊。
- SameSite
Strict:當(dāng) SameSite 屬性設(shè)置為 "Strict" 時(shí),cookie 僅會(huì)在請求來源于設(shè)置該 cookie 的相同站點(diǎn)時(shí)發(fā)送。來自第三方網(wǎng)站的跨站請求不會(huì)攜帶該 cookie。這有效地避免了 CSRF 攻擊,攻擊者無法利用用戶的瀏覽器在其他站點(diǎn)上執(zhí)行未經(jīng)授權(quán)的操作。
Lax:當(dāng) SameSite 屬性設(shè)置為 "Lax" 時(shí),cookie 可以在跨站請求中發(fā)送,但僅限于頂級導(dǎo)航(例如點(diǎn)擊鏈接)。然而,由第三方資源(如圖片或腳本)發(fā)起的跨站請求將不會(huì)攜帶該 cookie。這樣在安全性和可用性之間達(dá)到了良好的平衡。
None:將 SameSite 屬性設(shè)置為 "None" 允許 cookie 在所有跨站請求中發(fā)送,通常在需要跨源身份驗(yàn)證或其他功能的場景下使用。Web 管理員應(yīng)謹(jǐn)慎使用該屬性,因?yàn)樗赡軙?huì)導(dǎo)致安全漏洞,尤其是當(dāng) cookie 包含敏感數(shù)據(jù)時(shí)。
- PartitionedSameSite 屬性可以設(shè)置為 "None",表示 cookie 應(yīng)使用分區(qū)存儲進(jìn)行存儲。
持久性 Cookie(永久性 Cookie)
持久性 Cookie 在客戶端關(guān)閉時(shí)不會(huì)被刪除。它們會(huì)在 Expires 屬性定義的具體日期或在 Max-Age 屬性指定的時(shí)間后被刪除。
示例:
// 兩個(gè)請求都來自安全來源(HTTPS)
Set-Cookie: __Secure-ID=123; Secure; Domain=example.com
Set-Cookie: __Host-ID=123; Secure; Path=/
// 因?yàn)槿鄙?Secure 屬性而被拒絕
Set-Cookie: __Secure-id=1
// 因?yàn)槿鄙?Path=/ 屬性而被拒絕
Set-Cookie: __Host-id=1; Secure
// 因?yàn)樵O(shè)置了 Domain 而被拒絕
Set-Cookie: __Host-id=1; Secure; Path=/; Domain=example.com以 __Secure- 或 __Host- 為前綴的 cookie 有特殊的安全限制。只有當(dāng)它們通過安全(HTTPS)源設(shè)置并且具有 secure 屬性時(shí),才能使用。
此外,帶有 __Host- 前綴的 cookie 必須具有路徑 /(即主機(jī)下的任何路徑),且不能包含 Domain 屬性。這些額外的約束有助于防止某些類型的安全漏洞。
 圖片
圖片
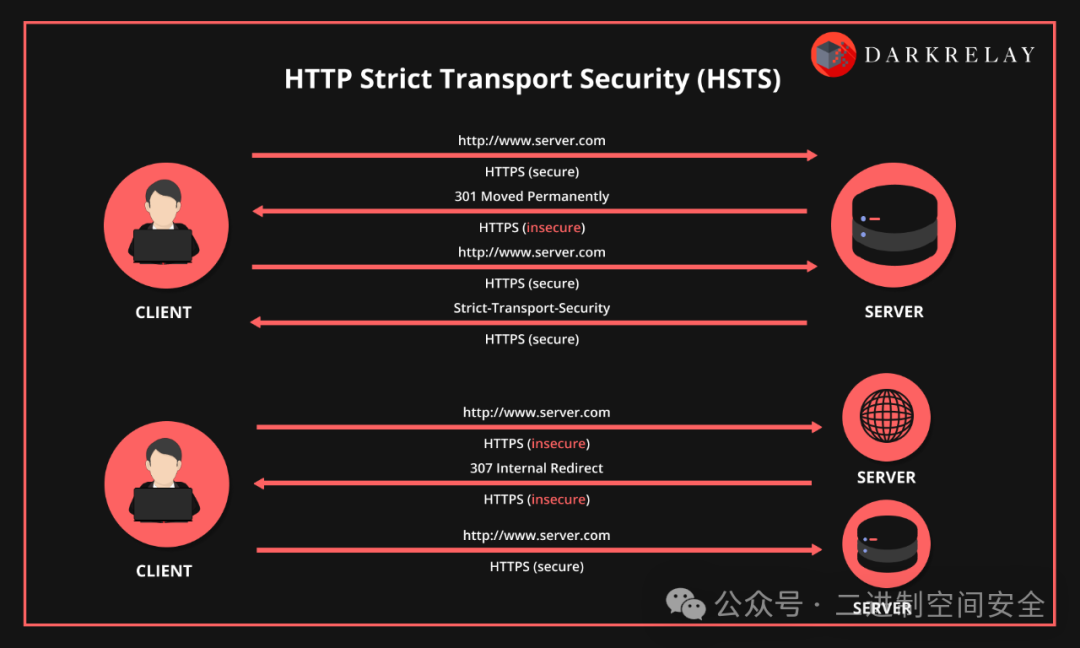
Strict-Transport-Security (HSTS)
HTTP 嚴(yán)格傳輸安全(HSTS)響應(yīng)頭指示瀏覽器僅通過 HTTPS 訪問網(wǎng)站,自動(dòng)將任何 HTTP 請求轉(zhuǎn)換為 HTTPS,從而提高安全性。
網(wǎng)站使用 HTTP 嚴(yán)格傳輸安全(HSTS)響應(yīng)頭強(qiáng)制執(zhí)行安全通信,指示瀏覽器通過 HTTPS 而非 HTTP 訪問網(wǎng)站。這通過為 HSTS 設(shè)置較長的有效期、包括子域名以及啟用預(yù)加載來確保安全的瀏覽體驗(yàn)。
該頭設(shè)置方法如下:
Strict-Transport-Security: max-age=<expire-time>
Strict-Transport-Security: max-age=<expire-time>; includeSubDomains
Strict-Transport-Security: max-age=<expire-time>; includeSubDomains; preload 圖片
圖片
HSTS 頭部指令解釋
- max-age=<expire-time>指定的時(shí)長(以秒為單位)決定瀏覽器應(yīng)該記住該站點(diǎn)只能通過 HTTPS 訪問的時(shí)間。
- includeSubDomains通過提供此可選參數(shù),該規(guī)則也擴(kuò)展到包括所有網(wǎng)站子域名。
- Preload使用 preload 時(shí),必須將 max-age 指令設(shè)置為至少 31536000(1 年),并包括 includeSubDomains 指令。所有當(dāng)前和未來的子域名將強(qiáng)制啟用 HTTPS,且該配置有效期為一年(max-age=31536000)。這可以防止只能通過 HTTP 提供的頁面或子域的訪問。
設(shè)置參考:
Strict-Transport-Security: max-age=31536000; includeSubDomains所有當(dāng)前和未來的子域名將強(qiáng)制啟用 HTTPS,且該配置有效期為一年(max-age=31536000)。這可以防止只能通過 HTTP 提供的頁面或子域的訪問。
另一個(gè)設(shè)置參考:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload在此示例中,max-age 設(shè)置為 2 年,并附加了 "preload" 后綴。包括 "preload" 對于將站點(diǎn)添加到主要瀏覽器(如 Chromium、Edge 和 Firefox)的 HSTS 預(yù)加載列表中是必需的。
然而,在實(shí)施 HSTS 之前,必須徹底了解該頭部的工作原理。不當(dāng)?shù)呐渲没?SSL/TLS 證書問題可能會(huì)導(dǎo)致合法用戶無法訪問網(wǎng)站。例如,如果 HSTS 頭部設(shè)置了較長的有效期,并且 SSL/TLS 證書過期或被撤銷,用戶可能會(huì)被鎖定,直到 HSTS 過期。這就是為什么在啟用 HSTS 時(shí)需要確保 SSL/TLS 證書始終有效,并且沒有中斷服務(wù)的原因。
如圖:
 圖片
圖片
Referrer-Policy
Referrer-Policy HTTP 頭部控制通過 Referer 頭部指定的請求中包含的引用信息的范圍。除了通過 HTTP 頭部設(shè)置此策略外,它還可以在 HTML 中進(jìn)行配置。
Referrer-Policy HTTP 頭部管理通過 Referer 頭部包含的引用信息的級別。該頭部允許控制披露的詳細(xì)程度,如來源、路徑和查詢字符串。
該頭設(shè)置方法如下:
Referrer-Policy: no-referrer
Referrer-Policy: no-referrer-when-downgrade
Referrer-Policy: origin
Referrer-Policy: origin-when-cross-origin
Referrer-Policy: same-origin
Referrer-Policy: strict-origin
Referrer-Policy: strict-origin-when-cross-origin
Referrer-Policy: unsafe-urlReferrer-Policy 頭部指令解釋
- No-referrer實(shí)施此配置將排除 Referer 頭部,確保發(fā)送的請求不包含任何引用信息。
- No-referrer-when-downgrade當(dāng)協(xié)議安全級別保持不變或提高時(shí)(例如,HTTP 到 HTTP、HTTP 到 HTTPS、HTTPS 到 HTTPS),Referer 頭部包含來源、路徑和查詢字符串。然而,當(dāng)請求到達(dá)較不安全的目標(biāo)時(shí)(例如,HTTPS 到 HTTP、HTTPS 到 file),將省略 Referer 頭部。
- Origin在這種情況下,Referer 頭部只發(fā)送來源。例如,如果文檔位于 https://example.com/page.html,發(fā)送的引用信息將是 https://example.com/。
- Origin-when-cross-origin對于同源請求和相同協(xié)議級別的請求(例如,HTTP 到 HTTP、HTTPS 到 HTTPS),Referer 頭部將包括來源、路徑和查詢字符串。對于跨域請求和請求到較不安全的目標(biāo)(例如,HTTPS 到 HTTP),只會(huì)發(fā)送來源。
- Same-origin對于同源請求,Referer 頭部包括來源、路徑和查詢字符串。然而,對于跨域請求,不會(huì)發(fā)送 Referer 頭部。
- Strict-origin在協(xié)議安全級別保持不變的情況下(例如,HTTPS 到 HTTPS),Referer 頭部僅發(fā)送來源。然而,當(dāng)訪問較不安全的目標(biāo)時(shí)(例如,HTTPS 到 HTTP),Referer 頭部不會(huì)被包含。
- Strict-origin-cross-when-origin當(dāng)發(fā)起同源請求時(shí),Referer 頭部包括來源、路徑和查詢字符串。對于跨域請求,只有在協(xié)議安全級別不變時(shí)(例如,HTTPS 到 HTTPS),Referer 頭部才會(huì)僅包含來源。然而,Referer 頭部不會(huì)發(fā)送到較不安全的目標(biāo)(例如,HTTPS 到 HTTP)。
- Unsafe-URL在所有類型的請求中,無論安全性如何,Referer 頭部都包括來源、路徑和查詢字符串。
舉例:
Referrer-Policy: no-referrer, strict-origin-when-cross-origin在上述場景中,僅在瀏覽器不支持 strict-origin-when-cross-origin 策略時(shí),才會(huì)使用 no-referrer 策略。
Referrer-Policy 頭部使網(wǎng)站所有者能夠管理在請求中共享的引用信息的級別。為了確保不同瀏覽器版本的一致和安全行為,建議在所有請求中都包含此頭部,以強(qiáng)制執(zhí)行所需的引用策略。
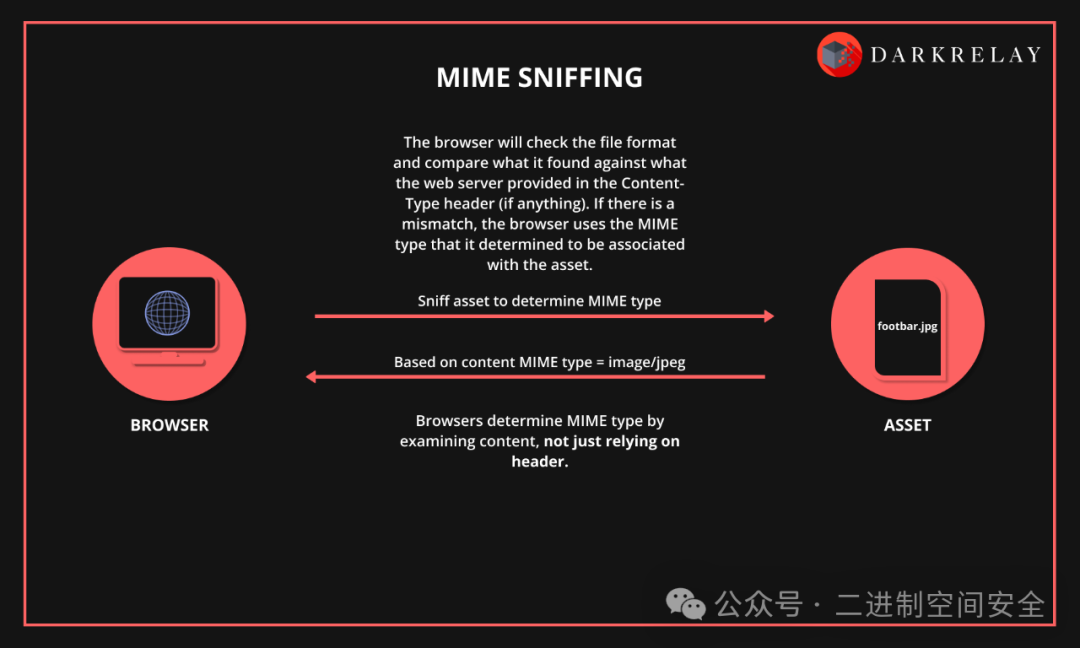
X-Content-Type-Options
Web 服務(wù)器使用 X-Content-Type-Options 頭部來指定聲明的 Content-Type 應(yīng)該被遵循而不是更改。它有助于防止 MIME 類型嗅探,表明指定的 MIME 類型是故意設(shè)置的,應(yīng)該不被覆蓋。
在響應(yīng) HTTP 中包括 X-Content-Type-Options 頭部,是服務(wù)器用來向 web 瀏覽器傳達(dá)關(guān)于如何處理 Content-Type 頭部中指定的 MIME 類型的特定指令的一個(gè)關(guān)鍵安全措施。這是針對一種潛在的安全漏洞——MIME 類型混淆攻擊的預(yù)防措施。
Microsoft 在 IE 8 中引入了 X-Content-Type-Options 頭部,以防止內(nèi)容嗅探并將非可執(zhí)行的 MIME 類型轉(zhuǎn)換為可執(zhí)行的 MIME 類型。其他瀏覽器也已采納此頭部,盡管它們的 MIME 嗅探算法可能不那么激進(jìn)。
該頭用法如下:
X-Content-Type-Options: nosniffX-Content-Type-Options 頭部指令解釋
nosniffX-Content-Type-Options 頭部會(huì)阻止請求,如果目標(biāo)是樣式或腳本文件,并且聲明的 MIME 類型與預(yù)期的類型不匹配(樣式文件應(yīng)為 text/css,腳本文件應(yīng)為 JavaScript MIME 類型)。

實(shí)施 X-Content-Type-Options 頭部作為全面安全策略的一部分,能夠?yàn)?web 應(yīng)用提供一層保護(hù),防止瀏覽器對 MIME 類型的誤用或誤解。
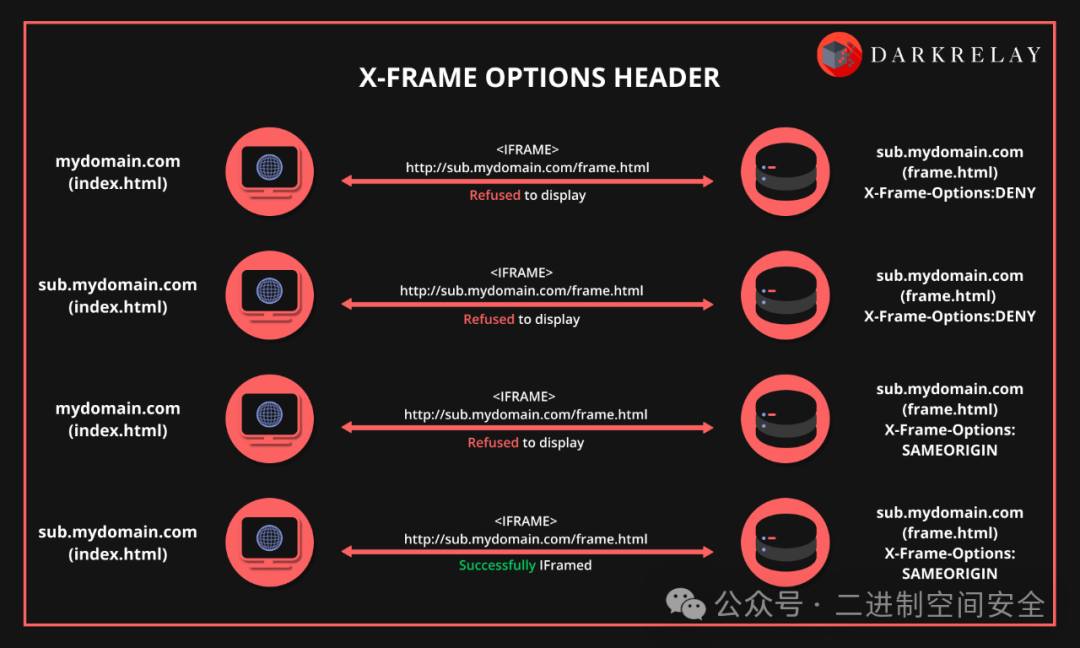
X-Frame-Options
X-Frame-Options HTTP 響應(yīng)頭部控制網(wǎng)頁是否可以在 frame 或 iframe 中顯示。它確保內(nèi)容不會(huì)被嵌入到其他站點(diǎn),幫助防止點(diǎn)擊劫持攻擊(click-jacking)。

X-Frame-Options 響應(yīng)頭部作為一種安全措施,允許網(wǎng)站指定瀏覽器是否可以在 frame 或 iframe 中呈現(xiàn)其頁面。通過使用該頭部,網(wǎng)站可以防止點(diǎn)擊劫持攻擊,確保它們的內(nèi)容不會(huì)未經(jīng)授權(quán)地嵌入到其他網(wǎng)站中。
該頭設(shè)置方法如下:
X-Frame-Options: DENY
X-Frame-Options: SAMEORIGINX-Frame-Options 頭部指令解釋
- DENY: 無論該站點(diǎn)是否嘗試將頁面嵌入,都禁止頁面在任何框架中顯示。
- SAMEORIGIN: 如果 X-Frame-Options 頭部設(shè)置為 SAMEORIGIN,則只有在所有父框架具有與頁面相同的源時(shí),頁面才可以在框架中顯示。
- ALLOW-FROM origin: 該指令已過時(shí),現(xiàn)代瀏覽器不再支持。如果使用該指令,將與未包括該頭部的效果相同。建議使用 Content-Security-Policy HTTP 頭部中的 frame-ancestors 指令代替。
配置 Apache 發(fā)送 X-Frame-Options
要配置 Apache 實(shí)例以便為所有頁面發(fā)送 X-Frame-Options 頭部,可以將以下代碼添加到站點(diǎn)的配置中:
Header always sets X-Frame-Options "SAMEORIGIN"此值確保 X-Frame-Options 頭部包含在所有頁面的響應(yīng)中。
要配置 Apache 為所有頁面設(shè)置 X-Frame-Options 為 DENY,可以將以下代碼添加到站點(diǎn)的配置中:
Header set X-Frame-Options "DENY"此配置確保 X-Frame-Options 頭部包含在所有頁面的響應(yīng)中,指示瀏覽器在任何情況下都不在 HTML 框架中顯示頁面。
配置 Nginx 發(fā)送 X-Frame-Options
要配置 Nginx 發(fā)送 X-Frame-Options 頭部,可以將以下代碼添加到 Nginx 配置中的 http、server 或 location 塊中:
add_header X-Frame-Options SAMEORIGIN always;此配置確保 X-Frame-Options 頭部包含在響應(yīng)中,指示瀏覽器僅在源與頁面的源匹配時(shí),允許頁面在框架中顯示。
配置 HAProxy 發(fā)送 X-Frame-Options
要配置 HAProxy 以便它發(fā)送 X-Frame-Options 頭部,可以將以下行添加到 HAProxy 配置中的 front-end、listen 或 backend 部分:
http-response set-header X-Frame-Options SAMEORIGIN這會(huì)將 X-Frame-Options 頭部設(shè)置為 SAMEORIGIN,表示頁面只有在源與頁面源匹配時(shí)才可以顯示在框架中。
X-XSS-Protection
X-XSS-Protection 頭部是一個(gè)由 Internet Explorer、Chrome 和 Safari 瀏覽器支持的安全功能,旨在防止反射型跨站腳本(XSS)攻擊。然而,在現(xiàn)代瀏覽器中,如果已啟用強(qiáng)大的內(nèi)容安全策略(CSP)以禁用不安全的內(nèi)聯(lián) JavaScript,通常就不再需要使用該頭部。

HTTP X-XSS-Protection 響應(yīng)頭是 Internet Explorer、Chrome 和 Safari 瀏覽器中的一項(xiàng)安全功能。當(dāng)網(wǎng)頁被識別為易受反射型跨站腳本(XSS)攻擊時(shí),該功能會(huì)阻止網(wǎng)頁的加載。
該頭的使用方法如下:
X-XSS-Protection: 0
X-XSS-Protection: 1
X-XSS-Protection: 1; mode=block
X-XSS-Protection: 1; report=<reporting-uri>X-XSS-Protection 頭部常見值解釋
- 0: 禁用 XSS 過濾器。
- 1: 啟用瀏覽器內(nèi)置的 XSS 過濾器。如果檢測到 XSS 攻擊,瀏覽器會(huì)嘗試通過移除不安全的部分來凈化頁面。
- 1; mode=block: 啟用瀏覽器的 XSS 過濾器。如果檢測到 XSS 攻擊,瀏覽器會(huì)阻止頁面渲染,而不是嘗試凈化頁面。
- 1; report=<reporting-URI>(僅限 Chromium): 啟用瀏覽器的 XSS 過濾器。如果檢測到 XSS 攻擊,瀏覽器會(huì)凈化頁面并使用 Content-Security-Policy(CSP)中的 report-uri 指令報(bào)告違規(guī)情況。
雖然 X-XSS-Protection 頭部可以保護(hù)尚不支持內(nèi)容安全策略(CSP)的較舊瀏覽器的用戶,但需要注意的是,在某些情況下,該頭部可能會(huì)在本應(yīng)安全的網(wǎng)站中引入 XSS 漏洞。因此,不能僅依賴此頭部作為唯一的防護(hù)措施。必須謹(jǐn)慎使用,因?yàn)閱慰吭擃^部可能不會(huì)提供全面的保護(hù),且在某些情況下可能會(huì)無意中引入 XSS 漏洞。
 圖片
圖片
X-Permitted-Cross-Domain-Policies
X-Permitted-Cross-Domain-Policies(XPCDP)頭是一個(gè)與安全相關(guān)的 HTTP 響應(yīng)頭,允許網(wǎng)站管理員定義跨域通信的策略。它用于控制瀏覽器如何處理跨域請求,如加載資源或在不同域之間發(fā)起請求。
XPCDP 頭指定了一個(gè)策略文件的位置,該文件定義了跨域請求的權(quán)限。該策略文件通常是一個(gè) XML 文檔,列出了跨域通信的規(guī)則和權(quán)限。該頭的值可以設(shè)置為以下選項(xiàng)之一:
X-Permitted-Cross-Domain-Policies: noneNone:表示不允許任何跨域訪問,任何嘗試都會(huì)被阻止。
Master-only:允許訪問同一域上定義的主策略文件。
By-content-type:根據(jù)請求的資源的內(nèi)容類型,允許訪問其他域。
By-FTP filename:根據(jù)請求資源的文件名,允許訪問其他域。
All:當(dāng)頭設(shè)置為“all”時(shí),網(wǎng)站允許跨域交互,包括跨源請求和腳本包含。
通過實(shí)現(xiàn)帶有適當(dāng)策略文件的 X-Permitted-Cross-Domain-Policies 頭,網(wǎng)站管理員可以控制和限制網(wǎng)站與其他域的交互,從而幫助減少潛在的安全風(fēng)險(xiǎn),如跨站腳本(XSS)攻擊或跨域數(shù)據(jù)泄露。
需要注意的是,并非所有瀏覽器都廣泛支持 XPCDP 頭,因此其有效性可能會(huì)在不同的客戶端環(huán)境中有所不同。不過,它為兼容的瀏覽器提供了一個(gè)額外的跨域通信安全控制層。
 圖片
圖片
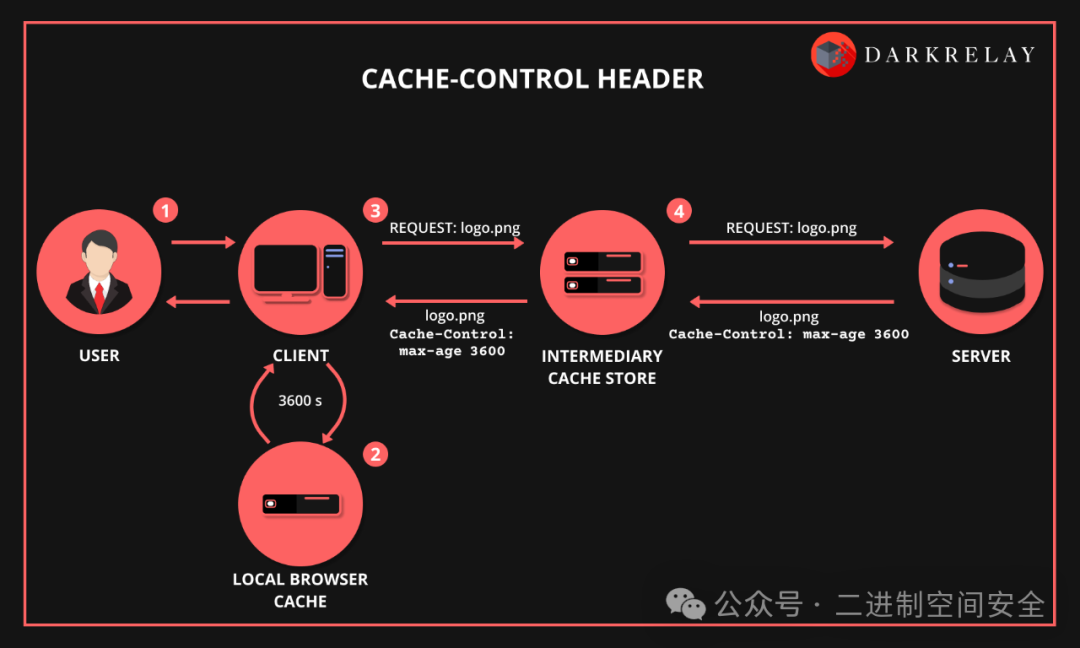
Cache-Control
Cache-Control 頭用于 HTTP 響應(yīng)中,指定緩存指令,告訴客戶端(如網(wǎng)頁瀏覽器)及中間緩存如何處理和緩存響應(yīng)。它允許網(wǎng)站管理員控制資源在客戶端的緩存行為,從而提高網(wǎng)站性能。
Cache-Control: public, max-age=3600此頭告知客戶端和中間緩存實(shí)體,響應(yīng)可以公開緩存,并在 3600 秒(1 小時(shí))內(nèi)從緩存中提供,而不需要重新驗(yàn)證。Cache-Control 頭可以包含多種指令,定義緩存規(guī)則。

解釋 Cache-Control 頭的指令:
- Public:表示客戶端和中間緩存都可以緩存該響應(yīng)。
- Private:指定響應(yīng)僅針對特定用戶,并且不應(yīng)被中間緩存緩存。
- No-cache:表示響應(yīng)應(yīng)在第一次重新驗(yàn)證服務(wù)器后,才可以從緩存中提供。
- No-store:指示客戶端和中間緩存在任何情況下都不應(yīng)存儲響應(yīng)的緩存副本。
- Max-age=<seconds>:指定響應(yīng)可以在緩存中保留的新鮮時(shí)間(以秒為單位),在此時(shí)間內(nèi)無需重新驗(yàn)證。
- S-maxage=<seconds>:與 max-age 類似,但專門用于共享或中間緩存。
- Must-revalidate:客戶端在再次使用緩存響應(yīng)之前,必須先重新驗(yàn)證緩存。
- Proxy-revalidate:與 must-revalidate 相似,但專門適用于中間緩存。
通過正確配置 Cache-Control 頭,網(wǎng)站管理員可以控制瀏覽器和緩存如何處理資源的緩存。這可以幫助提高網(wǎng)站性能、減少服務(wù)器負(fù)載,并確保用戶獲取到最新的內(nèi)容。然而,如果 Cache-Control 頭配置錯(cuò)誤,可能會(huì)導(dǎo)致緩存欺騙攻擊。
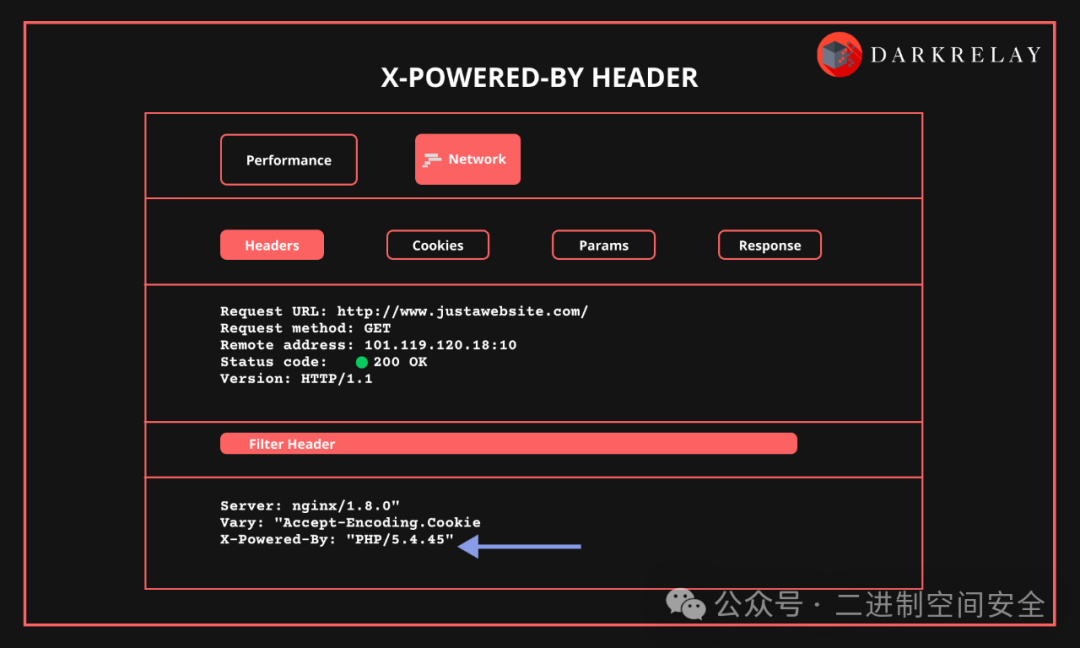
X-Powered-By
X-Powered-By 頭揭示了網(wǎng)頁服務(wù)器所使用的技術(shù),這可能使其暴露于潛在的安全威脅中。攻擊者可以利用這些信息來識別特定的技術(shù),并可能利用與這些技術(shù)相關(guān)的已知漏洞。

需要注意的是,通過 X-Powered-By 頭公開服務(wù)器信息,可能會(huì)使攻擊者更容易定位并攻擊服務(wù)器。通過移除或修改該頭,網(wǎng)頁應(yīng)用程序可以減少攻擊面,使?jié)撛诘墓粽吒y識別并利用漏洞。
X-Powered-By: Nginx為了增強(qiáng)網(wǎng)頁應(yīng)用的安全性,建議避免在 X-Powered-By 頭中包含敏感信息,并遵循服務(wù)器配置和加固的最佳實(shí)踐。
Public-Key-Pins(HPKP)
公鑰固定擴(kuò)展(HPKP)曾是一種安全機(jī)制,指示網(wǎng)頁客戶端將特定的加密公鑰與特定的網(wǎng)頁服務(wù)器關(guān)聯(lián),從而幫助減少利用偽造證書進(jìn)行中間人攻擊(MITM)的風(fēng)險(xiǎn)。然而,該頭部已被棄用,不再推薦使用。
總結(jié)
安全頭部對于保護(hù)網(wǎng)頁應(yīng)用程序免受各種漏洞的攻擊至關(guān)重要,特別是在防范跨站腳本攻擊(XSS)方面。
通過利用這些 HTTP 安全頭部,如內(nèi)容安全策略(CSP)、嚴(yán)格傳輸安全(HSTS)以及上述討論的其他相關(guān)安全措施,我們可以加強(qiáng)網(wǎng)站防御,避免客戶端腳本的惡意注入。通過優(yōu)先考慮并正確配置這些頭部,可以保護(hù)用戶的敏感信息,并確保安全的瀏覽體驗(yàn)。



























