構建無密碼認證:passkey入門與Go實現
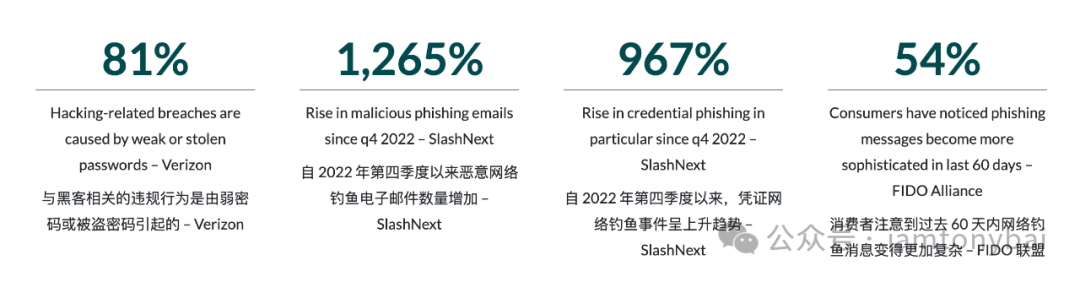
傳統的密碼認證一直以來都是數字時代的主流身份驗證方式。然而,用戶常常選擇易記的弱密碼并重復使用,導致賬號易受攻擊。密碼泄露、釣魚攻擊等安全問題層出不窮,超過80%的數據泄露與密碼相關。
 截圖來自FIDO聯盟官網
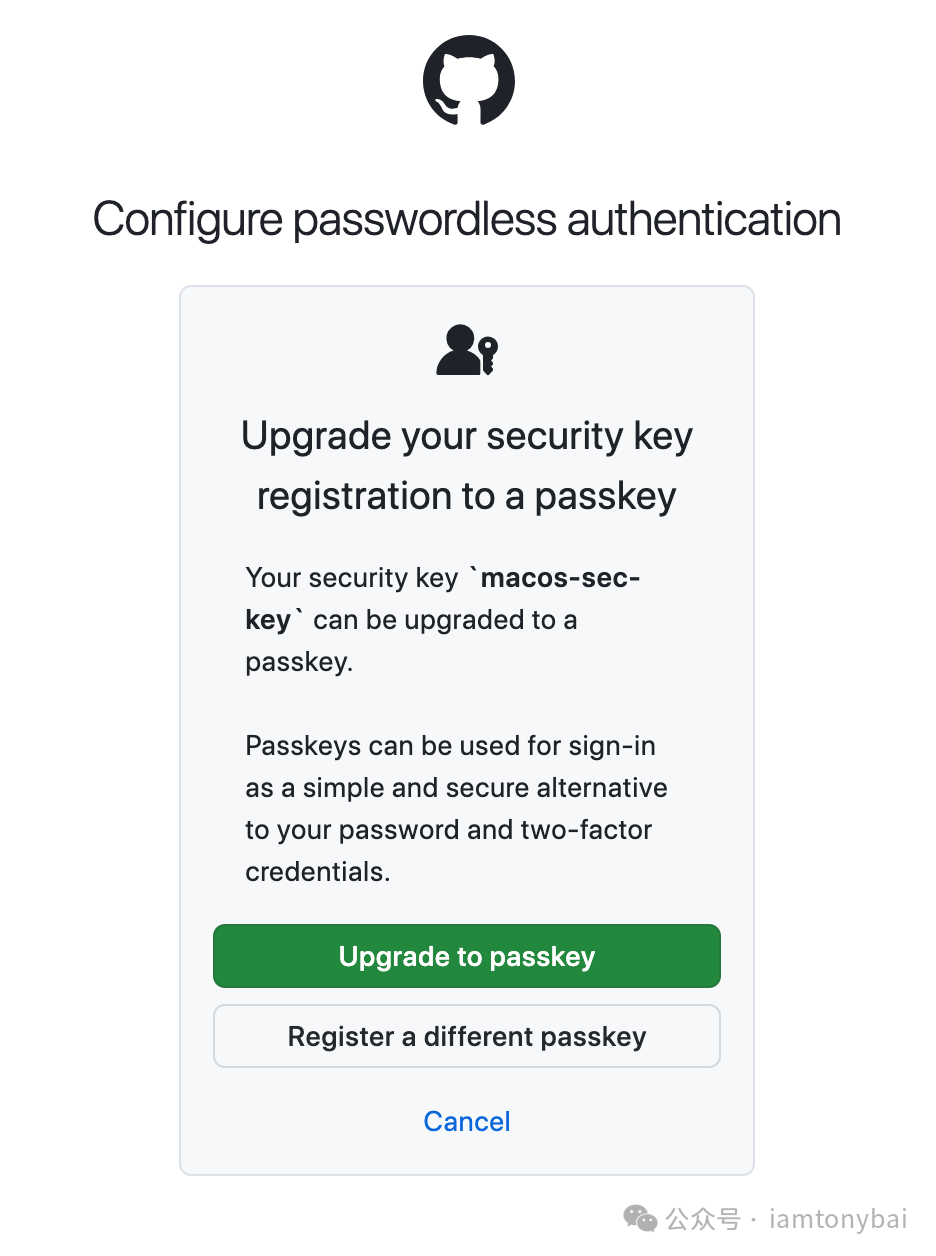
截圖來自FIDO聯盟官網
與此同時,頻繁的密碼管理和忘記密碼情況嚴重影響用戶體驗。服務商在安全保存用戶密碼方面的責任也增加了系統建設和維護的成本。為了應對這些問題,科技行業開始積極探索無密碼認證的方法。
無密碼認證利用設備生物識別、硬件加密和其他更安全的驗證手段,提供了更安全的登錄體驗。在Thoughtworks最新一期(第31期)技術雷達文檔[3]中,一種名為passkey[4]的無密碼認證技術被列入“試驗” 象限,許多讀者可能在github[5]或其他支持passkey的站點和應用中使用過這一技術了。
 圖片
圖片
Passkey是FIDO聯盟(Fast IDentity Online)[6]提出的一種無密碼認證解決方案[7]。FIDO聯盟是一個開放的行業協會,其核心使命是減少世界對密碼的依賴。聯盟成員包括眾多知名的科技公司和組織,如Google、微軟、Apple、Amazon等,致力于定義一套開放、可擴展、可互操作的機制,以降低用戶和設備身份驗證時對密碼的依賴。
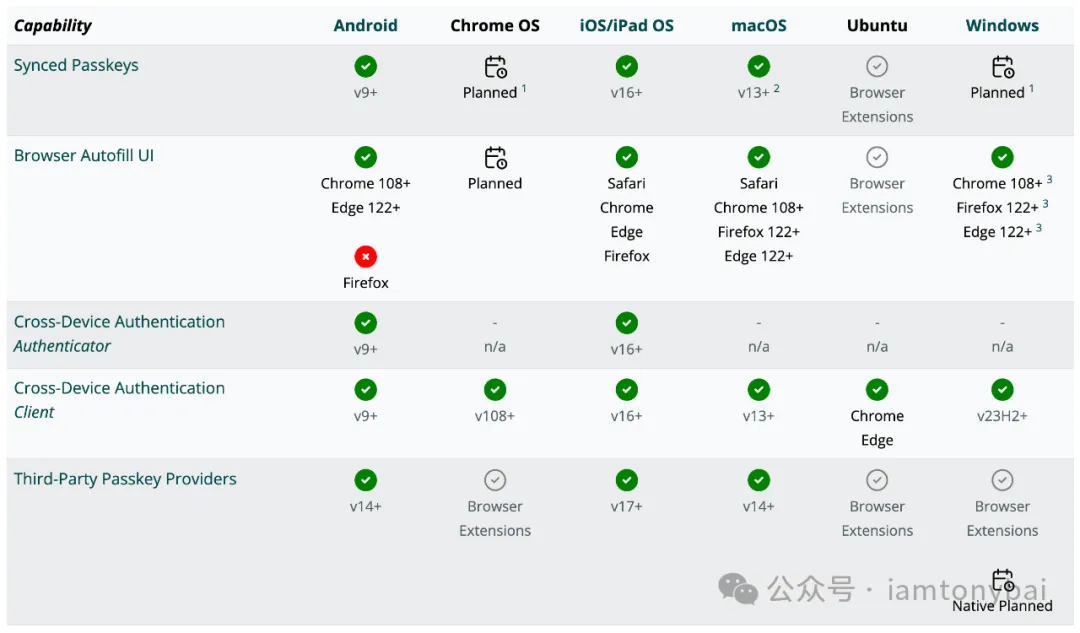
Passkey是FIDO聯盟的首個無密碼身份認證憑據方案,支持用戶通過與解鎖手機、平板或計算機相同的方式(如生物識別(比如屏幕指紋、面部識別等)、PIN碼或圖案)登錄應用程序和網站。目前許多主流設備、操作系統原生應用、瀏覽器和站點都支持passkey技術(如下圖),這使得passkey技術在未來的無密碼認證認證領域展現出巨大的潛力。
 圖片
圖片
圖來自passkeys.dev(截至20241026)
在這篇文章中,我將對passkey技術進行入門介紹,并通過Go實現一個簡單的示例供大家參考。
1. passkey的工作原理
通過上面的介紹,我們大致知道了passkey是密碼的替代品,一旦使用了passkey,我們登錄網站時就無需再輸入密碼,用于網站對你的身份進行驗證的passkey存儲在你的設備本地,你頂多只需通過本地設備的生物識別(比如指紋、人臉或圖案密碼等)進行一次解鎖即可。
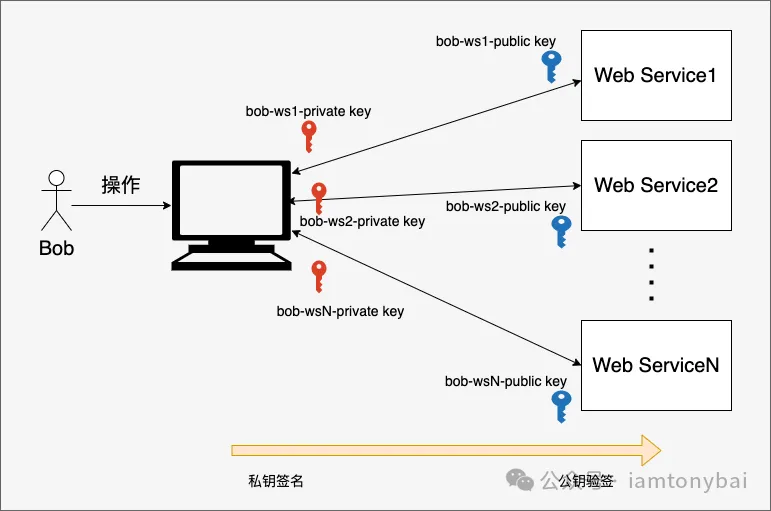
從技術本質來說,paaskey就是“免密登錄服務器”方案在Web服務和終端App領域的應用。沒錯!passkey就是基于非對稱加密實現的一種無密碼認證技術。下圖展示了Bob這個用戶登錄不同Web服務時使用不同passkey的情景:
 圖片
圖片
如果你熟悉非對稱加密的運作原理,你就可以立即get到passkey的工作原理。
注:在《Go語言精進之路:從新手到高手的編程思想、方法和技巧[8]》的第51條“使用net/http包實現安全通信”中有對非對稱加密的全面系統講解以及示例說明。如果你不是很熟悉,可以看一下我的這本書中的內容。
以上圖中的Web Service1為例,用戶Bob在注冊時會在其自己的設備(比如電腦)上創建一對私鑰與公鑰,比如Bob的bob-ws1-private key和bob-ws1-public key,私鑰會保存在Bob的設備上,而并不需要保密的公鑰則會發送給Web Service1保存。之后,Web Service1對Bob進行身份驗證的時候,只需發送一塊數據給Bob設備上的應用(通常是瀏覽器),應用會申請使用Bob的私鑰,這個過程可能需要bob輸入設備的用戶密碼或使用生物識別(比如指紋)來授權。使用Bob的私鑰對這塊數據進行簽名后,發回Web Service1,后者通過Bob保存在服務器上的公鑰對這塊簽名后的數據進行驗簽,驗簽通過,則Bob的身份驗證就通過了!當然這只是基本原理,還有很多場景、交互和技術細節,比如支持在網吧等公共計算機上借助個人的其他設備(比如手機)進行基于passkey的的身份驗證等,這些需要進一步閱讀相關規范。更多原理細節我們也會在接下來的內容中詳細說明。
不過,在進一步了解原理之前,我們先來了解一下paaskey與FIDO、webauthn之間的關系。
FIDO2[9]是一個開放的認證標準框架,旨在取代傳統密碼認證。它包含WebAuthn[10](由W3C提供的WebAPI規范)和CTAP[11](客戶端到認證器的協議),即客戶端設備和外部認證器的通信標準。FIDO2的主要目標是增強網絡安全性,支持無需密碼的安全登錄方式。
WebAuthn是FIDO2的WebAPI組件,定義了應用如何在網頁上與瀏覽器協作,以支持基于公鑰的認證方式。它允許瀏覽器和Web應用訪問用戶設備上的身份驗證器(如指紋傳感器或USB密鑰),并進行認證交互。WebAuthn作為Web標準,得到了大多數現代瀏覽器的支持。
Passkey是對FIDO2標準的應用,以實現無密碼認證。在技術棧上,Passkey利用WebAuthn和CTAP來構建實際應用體驗,從而讓用戶在支持FIDO2的Web應用中享受無密碼登錄的便捷。這三者共同實現了現代無密碼身份認證的完整生態體系。
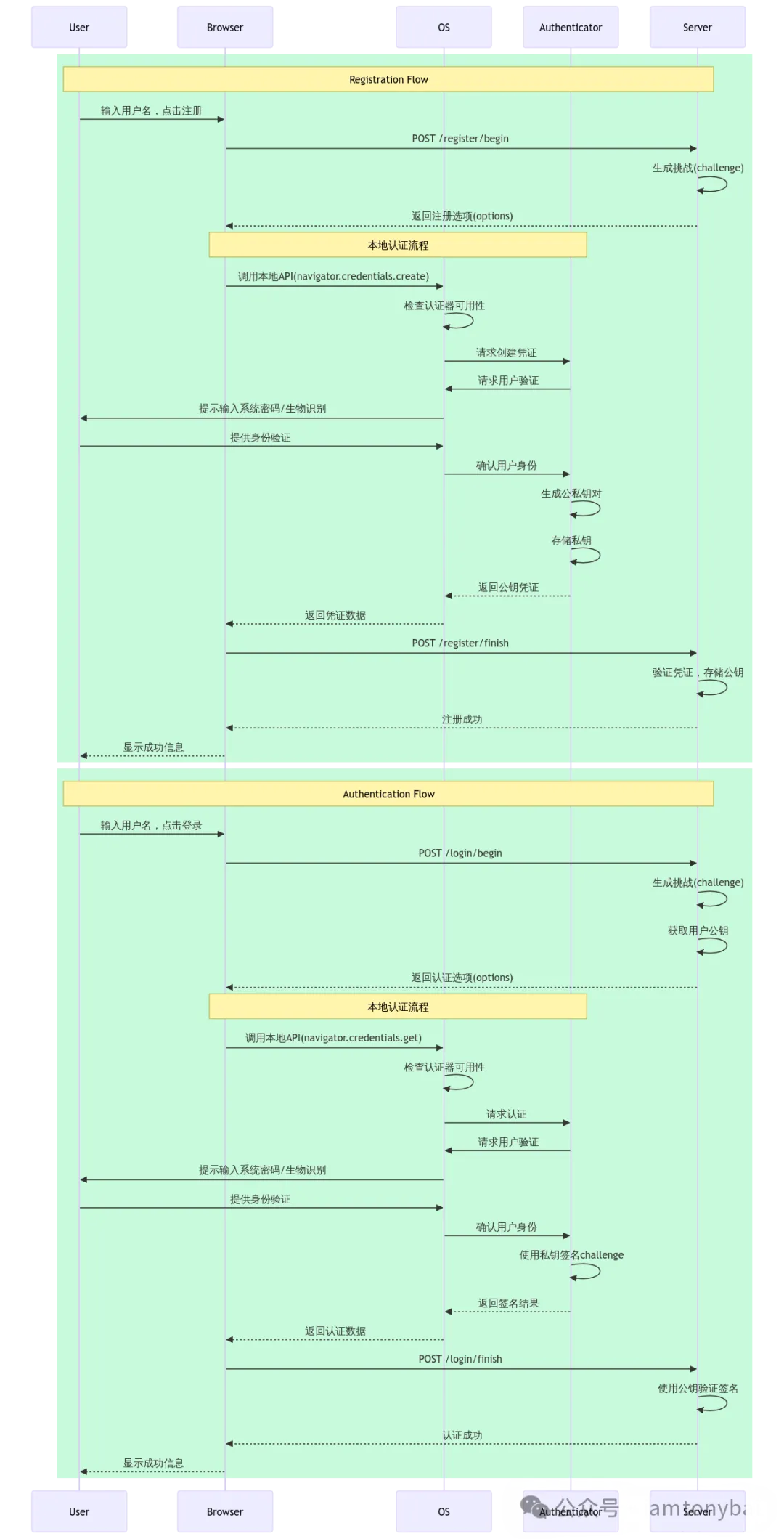
下面我們通過一個序列圖具體了解一下paaskey的工作原理:
 圖片
圖片
上圖展示了Passkey的工作流程,包括注冊和認證兩個主要流程。
在passkey(即基于WebAuthn的非密碼認證機制)中,有三個主要的實體:
- 瀏覽器(客戶端):提供 WebAuthn API
- 服務器(即規范中的依賴方(Relying Party)):驗證用戶身份
- 認證器(Authenticator): 生成和存儲密鑰對(認證器可以是設備內置的,如TouchID、FaceID,或外部硬件如YubiKey)。
我們先來看看注冊流程。
用戶輸入用戶名并觸發注冊流程,瀏覽器向服務器請求注冊選項,服務器生成隨機挑戰(challenge)并創建注冊選項。
瀏覽器調用WebAuthn API(navigator.credentials.create),操作系統檢查可用的認證器,并根據認證器類型調用相應的系統API。 認證器請求用戶驗證(如需要),系統根據請求的用戶驗證級別來決定驗證方式。驗證級別包括無需驗證(none)、隱式驗證(silent,比如設備已解鎖,使用之前的驗證結果)以及必須驗證(Required)。如果是必須驗證,系統會顯示驗證提示(密碼/生物識別/PIN等)。
用戶提供身份驗證信息后,認證器會生成新的公私鑰對,并將私鑰安全存儲在認證器中,公鑰和其他憑證數據(私鑰簽名后的挑戰數據)返回給瀏覽器。瀏覽器將公鑰和其他憑證發送給服務器,服務器驗證憑證(通過公鑰驗簽)并存儲公鑰,注冊完成。
接下來,我們再來看認證流程。
當用戶輸入用戶名并觸發登錄后,瀏覽器會向服務器請求認證選項,服務器生成新的挑戰并返回認證選項。
瀏覽器調用WebAuthn API (navigator.credentials.get),認證器使用私鑰對挑戰進行簽名,并返回簽名和其他斷言數據給瀏覽器。
瀏覽器將斷言發送給服務器,服務器使用存儲的公鑰驗證簽名,認證完成。
我們看到在整個注冊和身份驗證流程中,用戶都無需記憶復雜的密碼,機密信息(比如傳統的密碼)也無需傳遞給服務器保存,而公鑰本身就是隨意公開分發的,服務端甚至都無需對其進行任何加密處理。由此可以看到:passkey既提供了更好的安全性,又提供了更好的用戶體驗,是傳統密碼認證的理想替代方案之一。
注:使用另一個設備進行身份驗證的流程,大家可以自行閱讀passkey相關規范了解。
了解了原理之后,我們再來看一個簡單的示例,直觀地看看如何實現基于passkey的身份認證。
2. passkey身份認證示例
我們使用Go實現一個最簡單的基于passkey進行注冊和身份驗證的示例。在這個示例里,我們將使用webauthn官方推薦的Go包[12]:go-webauthn/webauthn來實現服務端對passkey登錄的支持。
注:本示例的工作環境為Go 1.23.0、macOS和Edge瀏覽器。
這個示例的文件布局如下:
// intro-to-passkey/demo
$tree -F .
.
├── go.mod
├── go.sum
├── main.go
└── static/
└── index.html首先我們通過一個靜態文件服務器提供了前端首頁,并注冊了4個API端點用于處理Passkey注冊和認證:
// intro-to-passkey/demo/main.go
func main() {
// 靜態文件服務
http.Handle("/", http.FileServer(http.Dir("static")))
// API 路由
http.HandleFunc("/api/register/begin", handleBeginRegistration)
http.HandleFunc("/api/register/finish", handleFinishRegistration)
http.HandleFunc("/api/login/begin", handleBeginLogin)
http.HandleFunc("/api/login/finish", handleFinishLogin)
log.Println("Server running on http://localhost:8080")
log.Fatal(http.ListenAndServe(":8080", nil))
}關鍵的passkey配置在init函數中:
func init() {
var err error
webAuthn, err = webauthn.New(&webauthn.Config{
RPDisplayName: "Passkey Demo", // Relying Party Display Name
RPID: "localhost", // Relying Party ID
RPOrigins: []string{"http://localhost:8080"}, //允許的源
})
if err != nil {
log.Fatal(err)
}
userDB = NewUserDB() // 初始化內存用戶數據庫
}運行該go程序后,打開localhost:8080,我們將看到下面頁面:
 圖片
圖片
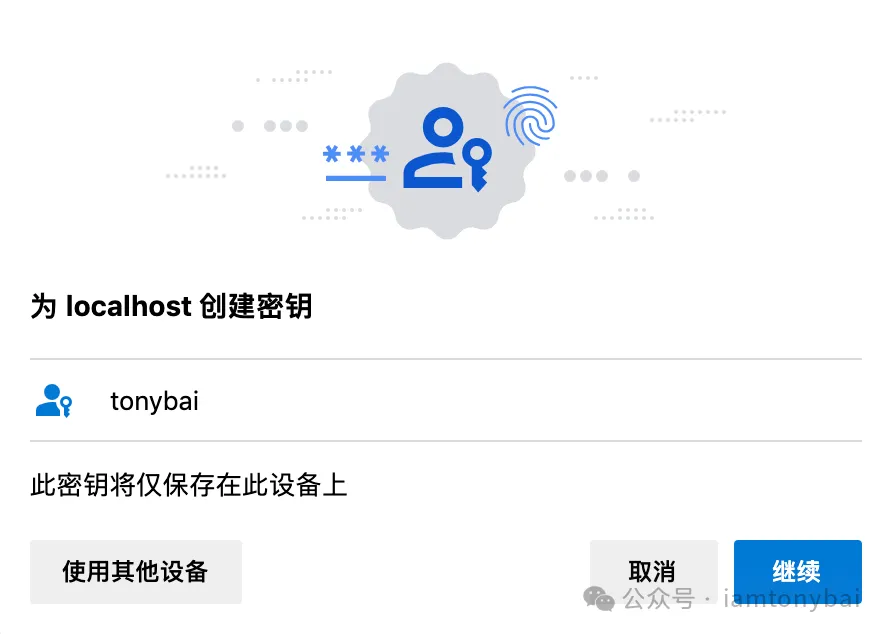
接下來,我們先來注冊一個用戶的passkey。在注冊輸入框中輸入"tonybai",點擊“注冊”,瀏覽器會彈出下面對話框,提醒用戶將為localhost創建密鑰:
 圖片
圖片
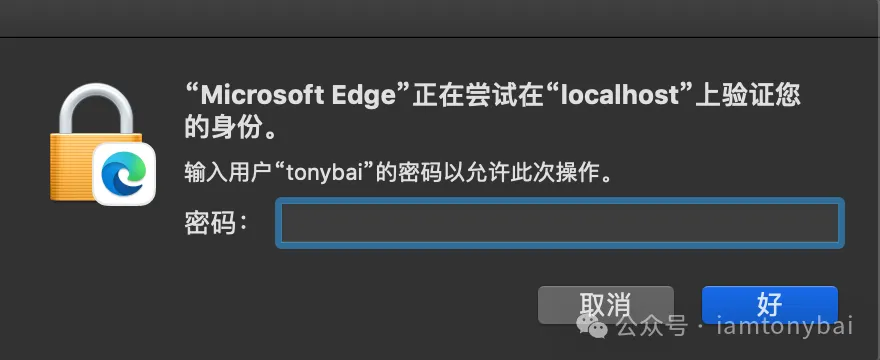
點擊“繼續”,本地os會彈出身份驗證對話框:
 圖片
圖片
輸入你的os登錄密碼,便可繼續注冊過程。如果注冊ok,頁面會顯示下面“注冊成功”字樣:
 圖片
圖片
在服務器后端,上述的注冊過程是由兩個handler共同完成的,這也是webauthn規范確定的流程,大家可以結合上面的序列圖一起看。
首先是處理/api/register/begin的handleBeginRegistration,它的大致邏輯如下:
func handleBeginRegistration(w http.ResponseWriter, r *http.Request) {
// 1. 驗證用戶名是否已存在
if _, exists := userDB.users[data.Username]; exists {
http.Error(w, "User already exists", http.StatusBadRequest)
return
}
// 2. 創建新用戶
user := &User{
ID: []byte(data.Username),
Name: data.Username,
DisplayName: data.Username,
}
userDB.users[data.Username] = user
// 3. 生成注冊選項和會話數據
options, sessionData, err := webAuthn.BeginRegistration(user)
// 4. 存儲會話數據
sessionID := storeSession(sessionData)
http.SetCookie(w, &http.Cookie{
Name: "registration_session",
Value: sessionID,
Path: "/",
MaxAge: 300,
HttpOnly: true,
})
// 5. 返回注冊選項給客戶端
json.NewEncoder(w).Encode(options)
}注意:這段代碼中的session與傳統Web應用中用于跟蹤用戶登錄狀態的session不同。這種session機制是WebAuthn協議的一部分,用于確保認證流程的安全性:
- 防止重放攻擊:每次認證都會生成新的挑戰
- 確保認證操作的完整性:開始認證和完成認證必須使用相同的session數據
- 時效性控制:認證過程必須在有限時間內完成(上面示例中的有效期為5分鐘)
所以這里的session更像是一個"挑戰-響應"認證過程中的臨時狀態存儲,而不是用來維持用戶登錄狀態的傳統session。用戶的登錄狀態管理應該是在這個認證系統之上另外實現的,比如使用JWT token或傳統的session機制。
handleFinishRegistration用于處理客戶端發到/api/register/finish的完成注冊請求,它的邏輯大致如下:
func handleFinishRegistration(w http.ResponseWriter, r *http.Request) {
// 1. 獲取并驗證會話
sessionData, ok := getSession(cookie.Value)
if !ok {
http.Error(w, "Invalid session", http.StatusBadRequest)
return
}
// 2. 獲取用戶信息
username := string(sessionData.UserID)
user := userDB.users[username]
// 3. 驗證并完成注冊
credential, err := webAuthn.FinishRegistration(user, *sessionData, r)
// 4. 保存憑證
userDB.Lock()
user.Credentials = append(user.Credentials, *credential)
userDB.Unlock()
// 5. 清理會話
delete(sessionStore, cookie.Value)
}注冊passkey后,我們就可以來基于passkey進行登錄了!服務端會使用passkey對用戶進行身份驗證。
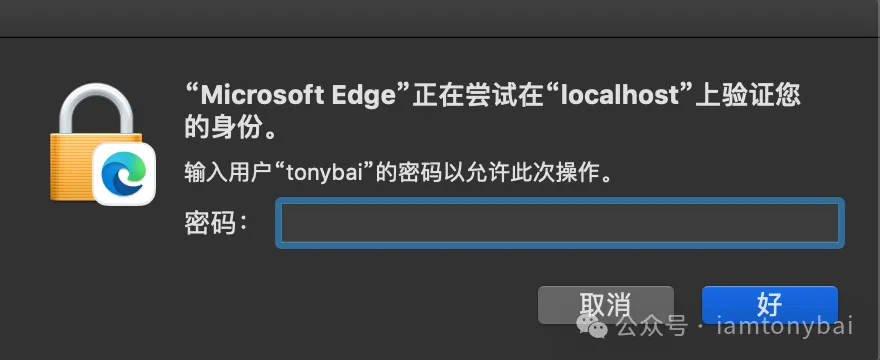
我們在登錄輸入框中輸入"tonybai",然后點擊"Passkey登錄",本地os會彈出身份驗證對話框:
 圖片
圖片
輸入os登錄密碼后,便可繼續身份驗證過程,如果服務端身份驗證ok,頁面會顯示下面“登錄成功”字樣:
 圖片
圖片
如果在登錄輸入框中輸入一個未曾注冊過的用戶名,則服務器會驗證失敗,頁面會顯示如下錯誤:
 圖片
圖片
和注冊過程一樣,上述的驗證過程也是由兩個handler共同完成的,這也是webauthn規范確定的流程。
首先是處理/api/login/begin的handleBeginLogin,它的大致邏輯如下:
func handleBeginLogin(w http.ResponseWriter, r *http.Request) {
// 1. 驗證用戶是否存在
user, ok := userDB.users[data.Username]
if !ok {
http.Error(w, "User not found", http.StatusNotFound)
return
}
// 2. 生成認證選項和會話數據
options, sessionData, err := webAuthn.BeginLogin(user)
// 3. 存儲會話數據
sessionID := storeSession(sessionData)
http.SetCookie(w, &http.Cookie{
Name: "login_session",
Value: sessionID,
Path: "/",
MaxAge: 300,
HttpOnly: true,
})
// 4. 返回認證選項給客戶端
json.NewEncoder(w).Encode(options)
}之后,是handleFinishLogin處理的來自客戶端到/api/login/finish的請求,以完成登錄流程:
func handleFinishLogin(w http.ResponseWriter, r *http.Request) {
// 1. 獲取并驗證會話
sessionData, ok := getSession(cookie.Value)
if !ok {
http.Error(w, "Invalid session", http.StatusBadRequest)
return
}
// 2. 獲取用戶信息
username := string(sessionData.UserID)
user := userDB.users[username]
// 3. 驗證并完成登錄
_, err = webAuthn.FinishLogin(user, *sessionData, r)
// 4. 清理會話
delete(sessionStore, cookie.Value)
}我們看到注冊和登錄都采用兩步驗證流程,每個流程都包含開始和完成兩個步驟,同時使用會話保持認證狀態的連續性。
整個示例的前端基本由js代碼完成:
<!DOCTYPE html>
<html>
<head>
<title>Passkey Demo</title>
<style>
.container {
margin: 20px;
padding: 20px;
border: 1px solid #ccc;
}
.form-group {
margin: 10px 0;
}
#status {
margin-top: 20px;
padding: 10px;
}
.error {
color: red;
}
.success {
color: green;
}
</style>
</head>
<body>
<div class="container">
<h2>注冊</h2>
<div class="form-group">
<input type="text" id="registerUsername" placeholder="用戶名">
<button notallow="register()">注冊 Passkey</button>
</div>
</div>
<div class="container">
<h2>登錄</h2>
<div class="form-group">
<input type="text" id="loginUsername" placeholder="用戶名">
<button notallow="login()">Passkey 登錄</button>
</div>
</div>
<div id="status"></div>
<script>
// 工具函數:將 ArrayBuffer 轉換為 Base64URL 字符串
function bufferToBase64URL(buffer) {
const bytes = new Uint8Array(buffer);
let str = '';
for (const byte of bytes) {
str += String.fromCharCode(byte);
}
return btoa(str)
.replace(/\+/g, '-')
.replace(/\//g, '_')
.replace(/=/g, '');
}
// 工具函數:將 Base64URL 字符串轉換為 ArrayBuffer
function base64URLToBuffer(base64URL) {
if (!base64URL) {
throw new Error('Empty base64URL string');
}
const base64 = base64URL.replace(/-/g, '+').replace(/_/g, '/');
const padLen = (4 - (base64.length % 4)) % 4;
const padded = base64.padEnd(base64.length + padLen, '=');
const binary = atob(padded);
const buffer = new ArrayBuffer(binary.length);
const bytes = new Uint8Array(buffer);
for (let i = 0; i < binary.length; i++) {
bytes[i] = binary.charCodeAt(i);
}
return buffer;
}
function showStatus(message, isError = false) {
const status = document.getElementById('status');
status.textContent = message;
status.className = isError ? 'error' : 'success';
}
// 開始注冊
async function startRegistration(username) {
try {
// 1. 從服務器獲取注冊選項
const response = await fetch('/api/register/begin', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ username }),
});
if (!response.ok) {
throw new Error(`Server error: ${response.status}`);
}
const responseData = await response.json();
// 確保我們使用的是 publicKey 對象
const options = responseData.publicKey;
if (!options) {
throw new Error('Invalid server response: missing publicKey');
}
// 2. 解碼 challenge
options.challenge = base64URLToBuffer(options.challenge);
// 3. 解碼 user.id
if (options.user && options.user.id) {
options.user.id = base64URLToBuffer(options.user.id);
}
console.log('Processed options:', options); // 調試輸出
// 4. 創建憑證
const credential = await navigator.credentials.create({
publicKey: options
});
// 5. 準備發送到服務器的數據
const registrationData = {
id: credential.id,
rawId: bufferToBase64URL(credential.rawId),
type: credential.type,
response: {
attestationObject: bufferToBase64URL(credential.response.attestationObject),
clientDataJSON: bufferToBase64URL(credential.response.clientDataJSON)
}
};
// 6. 發送注冊數據到服務器
const finishResponse = await fetch('/api/register/finish', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(registrationData)
});
if (!finishResponse.ok) {
throw new Error(`Server error: ${finishResponse.status}`);
}
showStatus('注冊成功!');
} catch (error) {
console.error('Registration error:', error);
showStatus(`注冊失敗: ${error.message}`, true);
}
}
// 開始登錄
async function startLogin(username) {
try {
// 1. 從服務器獲取登錄選項
const response = await fetch('/api/login/begin', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ username }),
});
if (!response.ok) {
throw new Error(`Server error: ${response.status}`);
}
const responseData = await response.json();
const options = responseData.publicKey;
if (!options) {
throw new Error('Invalid server response: missing publicKey');
}
// 2. 解碼 challenge
options.challenge = base64URLToBuffer(options.challenge);
// 3. 解碼 allowCredentials
if (options.allowCredentials) {
options.allowCredentials = options.allowCredentials.map(credential => ({
...credential,
id: base64URLToBuffer(credential.id),
}));
}
// 4. 獲取憑證
const credential = await navigator.credentials.get({
publicKey: options
});
// 5. 準備發送到服務器的數據
const loginData = {
id: credential.id,
rawId: bufferToBase64URL(credential.rawId),
type: credential.type,
response: {
authenticatorData: bufferToBase64URL(credential.response.authenticatorData),
clientDataJSON: bufferToBase64URL(credential.response.clientDataJSON),
signature: bufferToBase64URL(credential.response.signature),
userHandle: credential.response.userHandle ? bufferToBase64URL(credential.response.userHandle) : null
}
};
// 6. 發送登錄數據到服務器
const finishResponse = await fetch('/api/login/finish', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(loginData)
});
if (!finishResponse.ok) {
throw new Error(`Server error: ${finishResponse.status}`);
}
showStatus('登錄成功!');
} catch (error) {
console.error('Login error:', error);
showStatus(`登錄失敗: ${error.message}`, true);
}
}
// 注冊按鈕處理函數
function register() {
const username = document.getElementById('registerUsername').value;
if (!username) {
showStatus('請輸入用戶名', true);
return;
}
startRegistration(username);
}
// 登錄按鈕處理函數
function login() {
const username = document.getElementById('loginUsername').value;
if (!username) {
showStatus('請輸入用戶名', true);
return;
}
startLogin(username);
}
</script>
</body>
</html>這段代碼沒有使用任何第三方庫或框架,對js略知一二的讀者想必也能看個七七八八。
綜上,我們看到這個示例實現提供了完整的Passkey認證功能,但需要注意這是一個演示版本。在生產環境中,還需要考慮更多,比如數據的持久化存儲、更完善的錯誤處理等。
3. 小結
本文粗略探討了無密碼認證技術中的一種新興方案——passkey。隨著傳統密碼認證的安全隱患日益嚴重,passkey作為FIDO聯盟提出的解決方案,利用生物識別和硬件加密以及非對稱加密等先進技術,為用戶提供了更安全、便捷的身份驗證體驗。
在文中,我還詳細介紹了passkey的工作原理,包括注冊和登錄流程,強調了非對稱加密在身份驗證中的重要作用。此外,通過一個基于Go語言的示例,我們展示了如何實現passkey的注冊和認證功能,幫助讀者更好地理解其實際應用。
整體來看,passkey不僅提升了安全性,還改善了用戶體驗,是未來無密碼認證的有力候選方案。隨著passkey技術的發展,期待更多應用場景的出現,為用戶帶來更安全的網絡環境。
本文涉及的源碼可以在這里[13]下載。
4. 參考資料
- passkey.org[14] - https://passkey.org
- passkeys.dev[15] - https://passkeys.dev
- webauthn.guide[16] - https://webauthn.guide/
- FIDO alliance[17] - https://fidoalliance.org/
- webauthn.io[18] - https://webauthn.io/
- WebAuthn 規范[19] - https://www.w3.org/TR/webauthn/
- FIDO2 文檔[20] - https://fidoalliance.org/fido2/






































