Styled Components 可能在 2024 年過時

在前端開發領域,樣式管理一直是一個熱門話題。隨著技術的不斷演進,Styled Components和CSS Modules這兩種流行的樣式解決方案繼續引發討論。本文主要探討這兩種方法在2024年的應用場景、優缺點以及行業采用情況,幫助開發者做出明智的選擇。
基礎概念
1.Styled Components
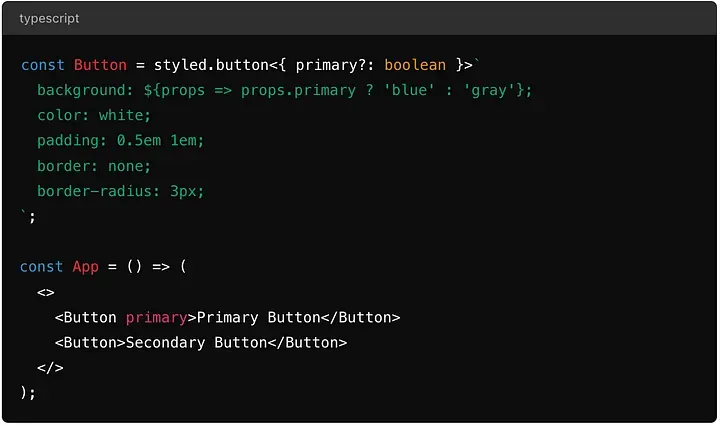
Styled Components 是一個為React和React Native設計的庫,允許在組件級別直接編寫樣式。它利用標簽模板字面量(tagged template literals)來定義樣式,實現了樣式與JavaScript的無縫集成。
示例:
const Button = styled.button`
background: ${props => props.primary ? "palevioletred" : "white"};
color: ${props => props.primary ? "white" : "palevioletred"};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;2.CSS Modules
CSS Modules是一種將CSS類名局部作用域化的技術,它確保樣式只應用于指定的組件,減少樣式沖突的風險。
示例:
/* Button.module.css */
.button {
background: white;
color: palevioletred;
border: 2px solid palevioletred;
border-radius: 3px;
}import styles from './Button.module.css';
function Button() {
return <button className={styles.button}>Click me</button>;
}優勢與瓶頸
Styled Components:
優勢:
- 動態樣式:輕松通過props調整樣式。
- 避免類名沖突:自動生成唯一類名。
- 組件化思維:促進更好的代碼組織。

瓶頸:
- 性能問題:在大型應用中可能影響運行時性能。
- 調試困難:與傳統CSS相比,嵌入JavaScript的樣式調試更具挑戰性。
CSS Modules:
優勢:
- 局部作用域:減少意外的樣式沖突。
- 簡單熟悉:對喜歡傳統CSS的開發者友好。
- 構建性能:在構建時處理,通常有更好的性能。
瓶頸:
- 全局樣式管理:處理全局樣式和主題可能需要額外設置。
- 動態樣式限制:相比Styled Components,在動態樣式方面不夠靈活。
選擇指南
使用Styled Components的場景:
- 需要大量動態樣式:如果你的應用程序需要基于道具或主題的大量動態樣式,那么Styled Components 件可能是更好的選擇。
- 偏好組件中心的開發方式: Styled Components 可將樣式直接集成到組件中,從而使代碼庫更具模塊化和可維護性
- 新項目,希望采用現代React方法
使用CSS Modules的場景:
- 團隊更熟悉傳統CSS
- 性能是關鍵考慮因素:對于性能是關鍵因素的大型應用程序,CSS 模塊可以提供更好的構建和運行性能。
- 需要與現有CSS代碼庫集成:如果要與使用傳統 CSS 的現有代碼庫集成,CSS 模塊可以提供一種無縫的方式來添加范圍樣式。
行業采用情況
Styled Components:
- Twitter:用于處理動態主題和模塊化組件架構。
- Airbnb:在前端開發中廣泛使用,看重其靈活性。
- Gatsby:推薦并使用Styled Components來樣式化React組件。
CSS Modules:
- Facebook:在多個項目中使用,管理作用域樣式,避免全局CSS沖突。
- GitHub:用于維護一致且無沖突的樣式系統。
- Uber:利用CSS Modules確保樣式封裝和Web應用性能。
結語
在2024年,Styled Components和CSS Modules都是強大的React應用樣式化工具。Styled Components提供了現代、動態的樣式方法,而CSS Modules則提供了熟悉且性能友好的解決方案。
選擇哪種方法最終取決于項目需求和團隊偏好。通過理解每種方法的優勢和局限性,并考慮行業趨勢,開發者可以做出最適合自己開發需求的明智決策。
無論選擇哪種方法,重要的是要考慮長期維護性、團隊協作和性能影響。在某些情況下,甚至可以考慮兩種方法的混合使用,以充分發揮各自的優勢。持續關注前端樣式管理的發展趨勢,將有助于在未來的項目中做出更好的技術選擇。































