這四個 Flutter 技巧讓你的編碼效率大幅提升
今天,我將向大家介紹4個非常實用的Flutter技巧,您可以立即將其應用到您的項目中。我將不會像往常那樣向大家介紹任何包或擴展程序,而是一些非常簡單但非常有用的技巧!
更輕松的資產管理
管理資產可能非常困難。如果您想在應用程序中多次使用圖像,則必須一次又一次指定路徑。但對此有一個更簡單的解決方案。創建一個應用程序資產類,用于存儲所有應用程序資產。現在您可以使用 AppAssets.appLogo 或 AppAssets.noConnection 輕松調用您的資產。
class AppAssets {
static const String appLogo = 'assets/images/app_logo.png';
static const String noConnection = 'assets/images/no_connection.png';
}
import 'app_assets.dart';
Image.asset(AppAssets.appLogo),更便捷的導入
一開始看到并管理數千個導入項是很煩人的。這就是我將向您展示一種輕松減少導入項的方法的原因。
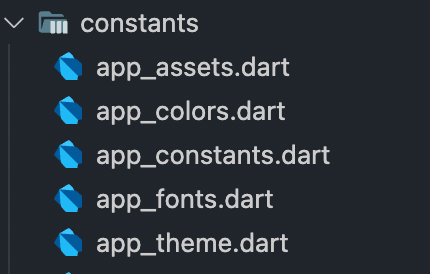
假設您有一個文件夾 Constants,其中有文件 app_colors.dart、app_fonts.dart、app_theme.dart、app_constants 和 app_assets.dart。
 圖片
圖片
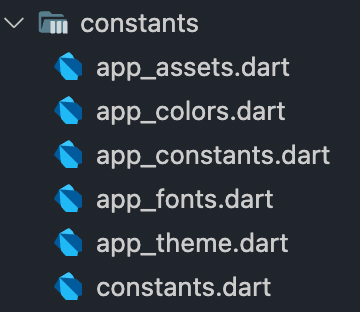
在這個文件夾中,您現在需要創建一個名為 constants.dart 的新文件。
 圖片
圖片
您可以在此處為每個文件編寫導出語句。現在您只需導入 Constants.dart 即可訪問每個文件:
export 'app_colors.dart';
export 'app_fonts.dart';
export 'app_theme.dart';
export 'app_assets.dart';
export 'app_constants.dart';
import 'constants.dart';
Image.asset(AppAssets.appLogo);去除按鈕的水花波紋效果
每個人都知道點擊按鈕時會出現的水花效果,我一點也不喜歡。
 圖片
圖片
所以我將向您展示如何用一行代碼來消除這種效果。
為此,您需要使用 splashFactory。
InkWell(
spalshFactory: NoSplash.splashFactory,
child: Icon(Icons.favorite),
onTap: () {},
)PS:盡量找到一種替代方法來讓用戶知道他們是否點擊了按鈕。這不僅能提升用戶體驗,對于那些可能無法在屏幕上完全識別所有元素的殘疾人來說也非常重要。
更易于使用的平臺特定小部件
每個 Flutter 開發者可能都遇到過這樣的情況:需要判斷用戶使用的是 iOS 還是 Android 設備。為此,你可能需要顯示一個特定的 widget,比如 Switch 或 CupertinoSwitch。但是,如果我告訴你,你不需要進行查詢,也不需要兩個 widget,你信嗎?那么,接下來我就告訴你如何做到這一點。
許多適用于 Android 和 iOS 的小部件在 Android 版本中都有 .adaptive 擴展名。例如,讓我們用 .adaptive 構建一個開關:
Switch.adaptive(
value: true,
onChanged: () {},
), 圖片
圖片
好吧,這已經非常好了,但最好的還在后面:這也適用于圖標。為此,您只需使用 Icons.adaptive.share 在 Android 和 iOS 上顯示共享圖標即可。
我不確切知道所有這些功能可用于哪些小部件,但無論如何,此功能也可用于 Slider、SwitchListTile 和 CircularProgressIndicator。
能見度小部件
使用布爾值來查詢某個控件是否可見通常是這樣的:
isVisible ? Text('Visible') : Container(),
// OR (Slightly better)
isVisible ? Text('Visible') : SizedBox.shrink(),但還有一個用于此目的的小部件,稱為 Visibility:
Visibility(
visible: isVisible,
child: Text('Visible'),
),這看起來好多了,對吧?
原文:https://tomicriedel.medium.com/these-4-flutter-hacks-will-change-how-you-code-today-d6da59a1a2cb

































